echarts官网地址:
https://echarts.apache.org/handbook/zh/get-started/
echarts 图形适配屏幕大小改变:
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(this.$refs.echarts)
window.addEventListener('resize', function () {
myChart.resize()
}) destroyed () {
//在组件生命周期结束的时候销毁,removeEventListener和addEventListener中对应的参数要一致。
window.removeEventListener('resize', function () {
myChart.resize()
})
}formatter在(tooltip)中的使用(加单位)
tooltip: { // 悬浮提示
trigger: 'item',
borderWidth: 0, // 提示边框的宽度
formatter: function (params) {
return params.name + ':' + params.value + '单'
}
},formatter在(legend)中的使用(加单位)
legend: {
show: true,
icon: 'circle', // 类型包括 circle 圆形,triangle 三角形,diamond 四边形,arrow 变异三角形,none 无
orient: 'vertical', // 图例的排列方式 (默认 horizontal:水平方向排列 vertical:垂直方向排列)
left: '60%',
y: 'center',
textStyle: {
rich: {
name: {
fontSize: 12
},
num: {
fontWeight: 'bolder',
fontSize: 12
}
}
},
formatter: (name) => {
var target
for (var i = 0; i < data.length; i++) {
if (data[i].name == name) {
target = data[i].value
}
}
return `{name|${name}} {num|${target} 单} `
}
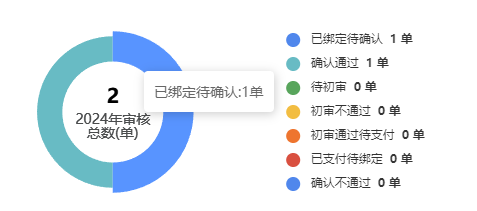
},formatter给饼图中间添加标题文字(在series中加入label与其它属性同级)
// 用label实现此功能,当鼠标悬浮在文本上时,会显示tooltip内容 。使用label的时候,设置emphasis为disable: false。
emphasis: {
disable: false,
scale: true //不缩放
},
label: {
position: 'center',
formatter: () => {
return `{val|${this.setOption.total}}\n{name|${this.setOption.totalName}}`
},
rich: {
name: {
fontSize: 14,
color: '#4a4c4d'
},
val: {
fontSize: 20,
fontWeight: 'bold',
color: this.setOption.totalColor,
padding: [5, 0]
}
}
}其实现实饼图中间显示文字有多种方法比如(echarts学习之如何给饼图中间添加文字)























 1308
1308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










