
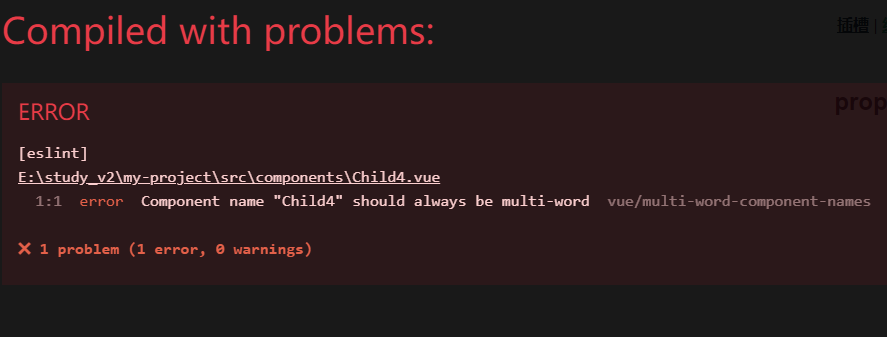
error Component name "Child4" should always be multi-word
这个错误是来自于ESLint的规则,它强制要求组件的名称必须是多单词的。这是因为单单一个单词可能与HTML的内建标签或者其他组件的名称产生冲突,从而导致意外的行为。
解决方法:
-
将组件的名称改为多单词组合,例如,将
Child4改为ChildComponent4、ChildComponent或其他任何不会与现有单词冲突的组合。 -
如果你不想改变组件的名称,可以在ESLint的配置文件(例如
.eslintrc.js或.eslintrc.json)中禁用这个规则。不过这不是推荐的做法,因为它可能会导致项目中出现更多的命名冲突。























 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










