概述
在使用 element-plus 时,遇到了以下问题
[Vue warn]: Maximum recursive updates exceeded in component
<ElFormItem>. This means you have a reactive effect that is mutating its own dependencies and thus recursively triggering itself. Possible sources include component template, render function, updated hook or watcher source function.
这个问题我在查阅相关资料后并没有找到想到的答案,由于没有找到问题的所在而且又只是警告我就没太在意,但是到了项目打包后出现了死循环的问题,经过我反复的查找最终锁定的问题的所在
排查过程
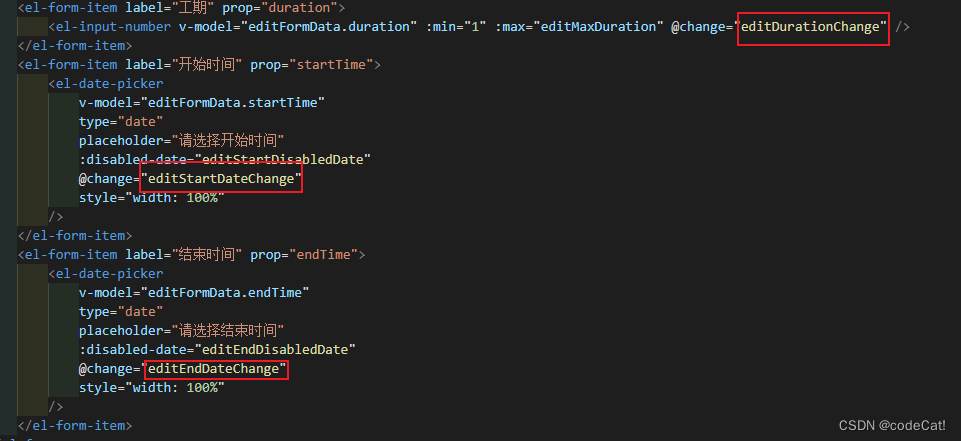
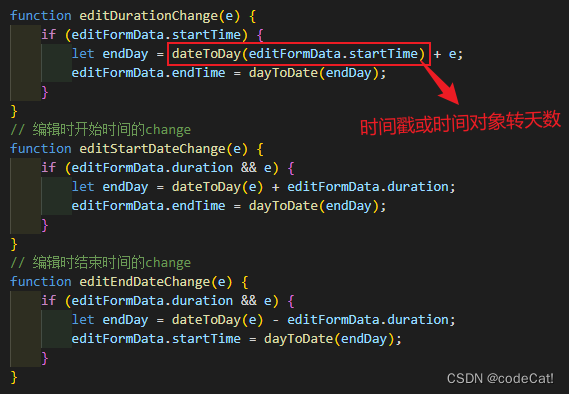
先说一下项目需求吧,有三个字段,这三个字段相互关联 duration、startTime、endTime,然后我给这三个字段都加了change事件,这三个字段有一定的关联关系,互相改变,我最开始一直以为是这个问题,结果排查发现并不是这个问题


最终问题
最终把问题锁定了这个计算属性,这个属性是计算父级节点开始到结束时间的天数,像"2022-12-7 -- 2022-12-7"这种会计算到 0 天,导致input 的 min 为 1、max 为 0,造成了死循环😂






















 890
890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








