前提:必须引入 <script src="http://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
地址可能变化
点击获取最新地址
小程序文档有误
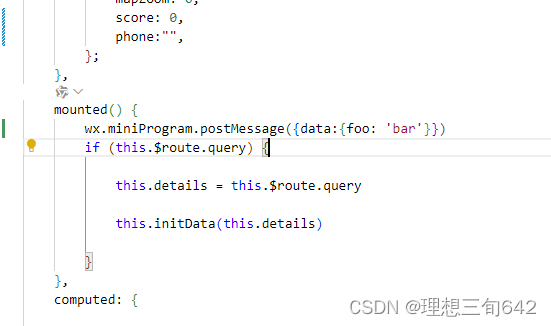
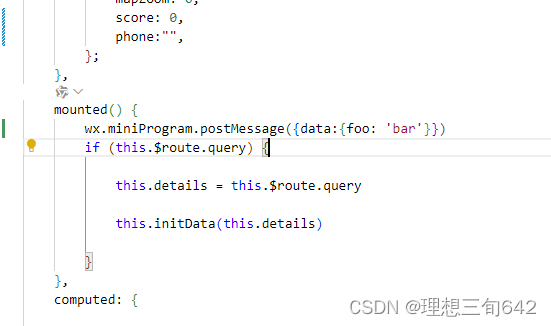
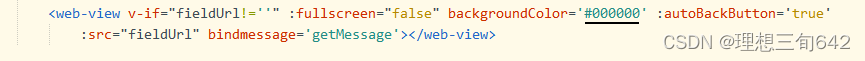
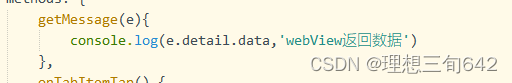
用这个wx.miniProgram.postMessage({data:{foo: 'bar'}})




前提:必须引入 <script src="http://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
地址可能变化
点击获取最新地址
小程序文档有误
用这个wx.miniProgram.postMessage({data:{foo: 'bar'}})




 2846
2846
 9015
9015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


