考点 1:初始化样式
问题: 什么是 CSS 初始化?并说说为什么要初始化 CSS 样式?
CSS 初始化是指:开发者对浏览器的默认样式进行重置。
1、浏览器差异
因为浏览器的兼容问题,不同的样式会有默认初始样式,margin 和padding,下划线等等,浏览器不同, 数值还不一样,如果直接写样式,会出现差异,布局出现错乱,所以要初始化样式,达到统一的布局。
2、提高编码质量
初始化CSS 后,可以让开发者省去很多写单独兼容的代码,减少代码体积,节约网页下载时间;还会使得我们开发网页内容时更加方便简洁,开发者就不用考虑太多基础样式的兼容问题了。
考点 2:margin重合问题
问题:有遇到过margin重合问题吗
相邻两个盒子垂直方向上的margin会发生重叠,只会取比较大的margin
- 设置padding代替margin
- 设置float
- 设置overflow
- 设置position:absolute 绝对定位
- 设置display: inline-block 。
考点 3:关于盒模型
问题:请说出你对盒模型的理解。
理解:我们可以把页面上所有的html 元素都可以看作是盒子,也就是说整个 html 页面就是由无数个盒子通过特定的布局结合在一起的。
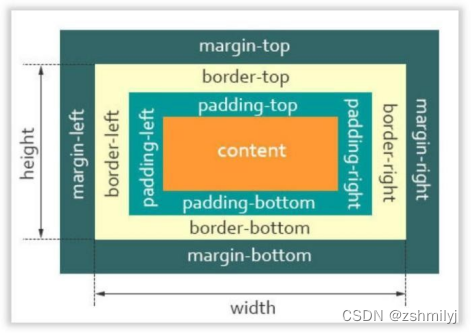
每个盒子由 4 部分构成:外边距margin、内边距 padding、内容 content、边框 border。如下图:

而目前市面上存在 2 中盒模型:标准盒模型 和IE 盒子模型,它俩对计算宽度和高度的不同。先说标准盒模型,也就是 W3C 规定的盒子模型。

盒子总宽度 = width + padding + border + margin。盒子总高度 = height + padding + border + margin。在标准模式下:
也就是(划重点啦!!!!)我们设置的 width/height 只是内容 content(上图橙色的部分)的宽/高度,不包含 padding 和 border 值 。

反过来,我们再看看 IE 盒子模型,又称怪异盒模型。
也就是(划重点啦!!!!)我们设置的 width/height 只是内容 content(上图橙色的部分)的宽/高度,不包含 padding 和 border 值 。
反过来,我们再看看 IE 盒子模型,又称怪异盒模型。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 843
843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








