在日常编程中,我们向后台数据,请求的可能是视频或者音乐的接口,后端返回给我们的数据中可能是视频或音乐的时长,通常都会给我们返回一个时间戳形式的字符。比如1454646毫秒或者秒。这个时候我们就需要把这个毫秒转为比如 04:30、12:08、3:41:12之类的时:分:秒的形式,那么下面就带大家来实现这个效果,学到就是赚到!
废话不多,直接看代码!
<script>
function shiftTimeStamp(time) {
// time /= 1000; 如果传进来的是 毫秒 形式,则在这里除1000将其转为 秒 形式
function f_m_dispose(min, sec) { // 分秒处理函数
if (min < 10 && sec < 10) {
return "0" + min + ":" + "0" + sec; // 如果分和秒都小于10,则前面都加入0
} else if (min < 10 && sec >= 10) {
return "0" + min + ":" + sec; // 如果分小于10,秒大于10,则给分前面加0
} else if (min >= 10 && sec < 10) {
return min + ":" + "0" + sec; // 如果分大于10,秒小于10,则给秒前面加0
} else {
return min + ":" + sec; // 如果分秒都大于10,则直接return
}
}
let hour = Number.parseInt(time / 3600); // 获取总的小时
let min = Number.parseInt((time - hour * 3600) / 60); // 获取总分钟
let sec = time - (hour * 3600) - (min * 60); // 减去总 分 后剩余的分秒数
if (!hour) { // 小时为0时
return f_m_dispose(min, sec);
} else { // 小时大于0的处理
if (!min) { // 分为0时
// 如果秒也小于10,则返回 例1:00:07
return sec < 10 ? hour + ":" + "00" + ":0" + sec : hour + ":" + "00" + ":" + sec;
} else { // 有分钟时的处理
return hour + ":" + f_m_dispose(min, sec); // 返回总小时加上处理好的分秒数
}
}
}
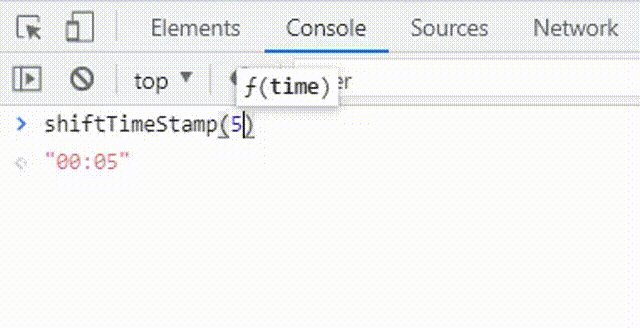
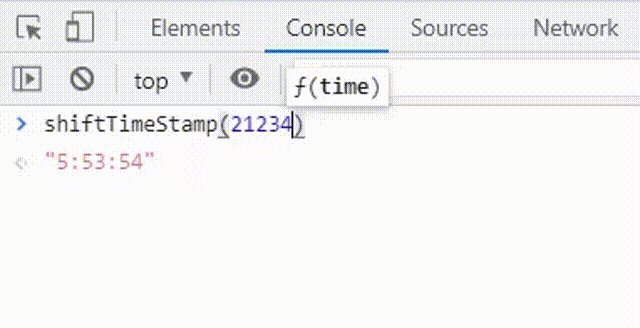
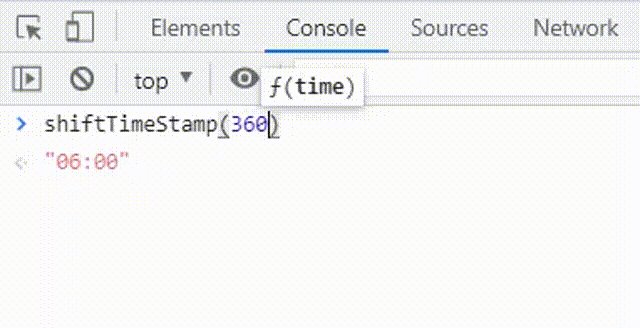
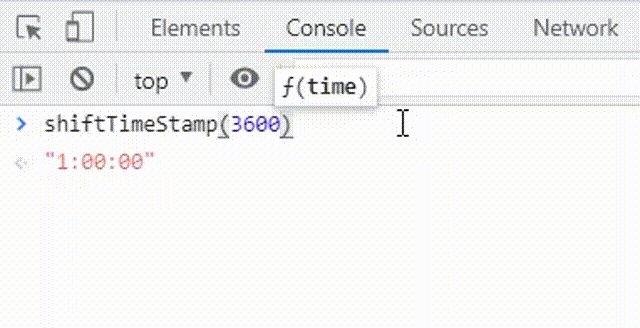
console.log(shiftTimeStamp(23456));
</script>看下控制台的实际效果

希望能够有所帮助!





















 441
441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








