h5项目中跳转外部连接可使用的<web-view>标签解决
官网连接:web-view | 微信开放文档
1.添加事件
<view bindtap="goURL">跳转百度:https://www.baidu.com/</view>2.新页面中的跳转链接(一行即可,默认会会自动铺满整个小程序页面)
<web-view src='https://www.baidu.com/'></web-view>src就是路径,写需要跳转的网页地址即可!
3.配置路由,app.jason中
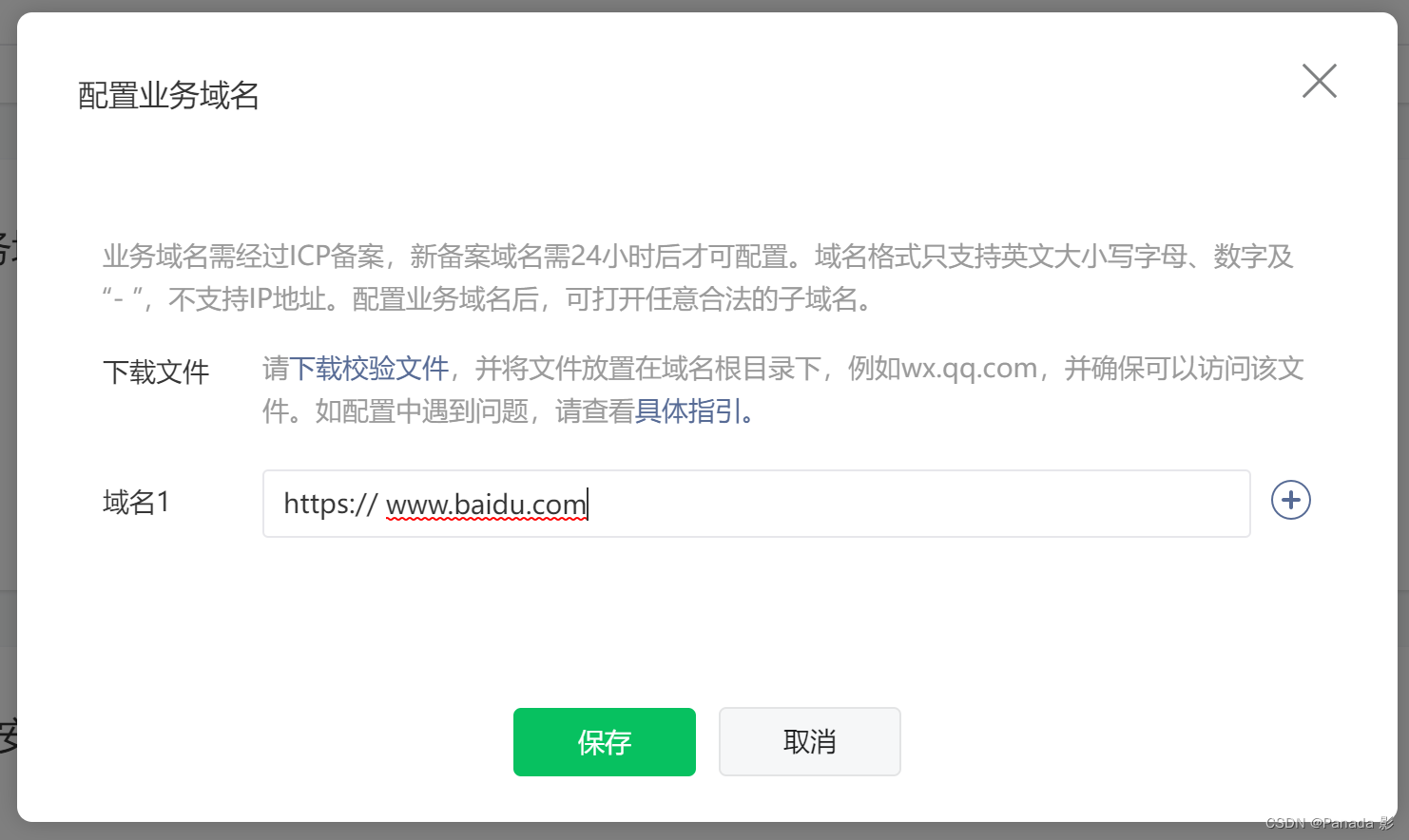
4.小程序后台配置域名
开发管理=>开发设置=>业务域名中扫码配置保存就可以访问啦!

出现文件校验失败字段:

检查:
a.首先下载文件

b.查看 : 检查网址/文件名称是否可以打开
例如 : www.baidu.com/PVyoGSa0aG.txt
注意:
个人类型和海外类型的小程序不支持 web-view 标签
个人申请的小程序,就别想跳转了!!!
校验文件需要放在你要跳转到的网站的根目录下面才可以!!!
想跳转到别人网站网页里面 需要得到别人的同意!
开发工具中勾选不校验合法域名,是可以起作用的,但是无法正式发布






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








