题目:.完成以下效果图,上传代码和效果图。(具体样式提示如下:
整个大盒子尺寸为:150*278,效果图居中对齐,左右外边距50px,字体:楷体;2.段落设置:尺寸:138*33, 行高:33像素,边框设置:虚线,颜色:ccc,宽度:2px,内外边距的设置:(可以参考课本);3.图片尺寸:需要调整;(图片如下)
图片:

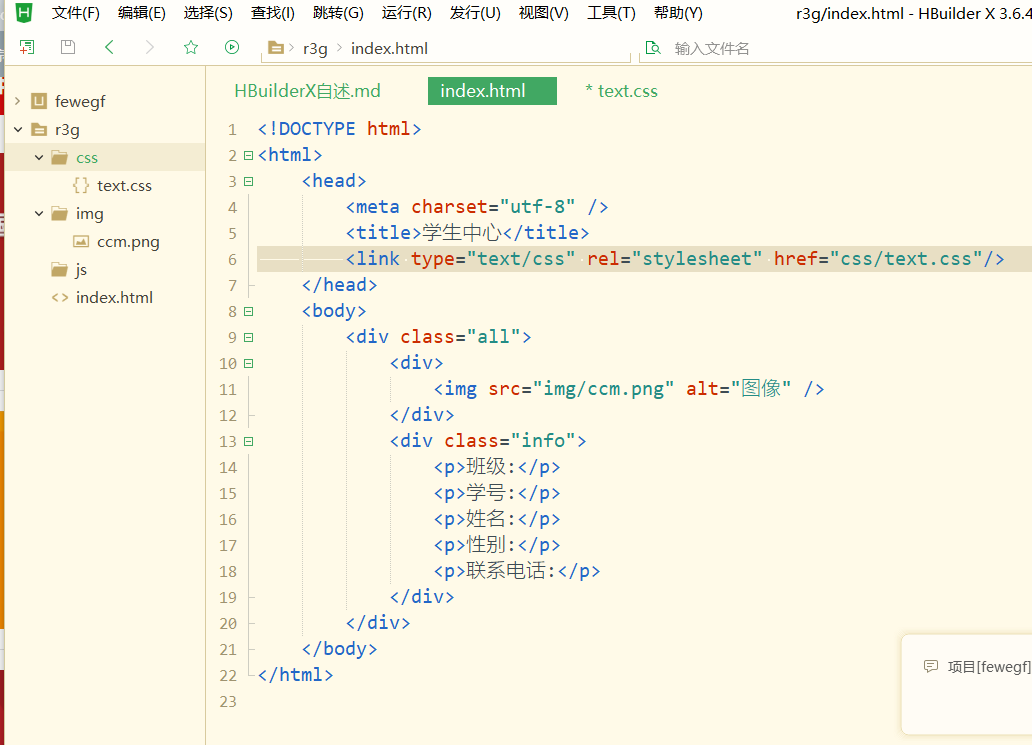
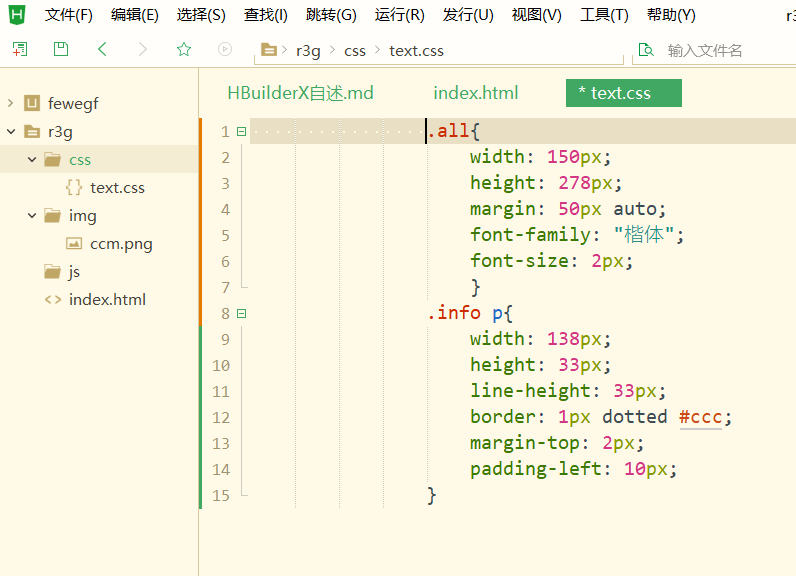
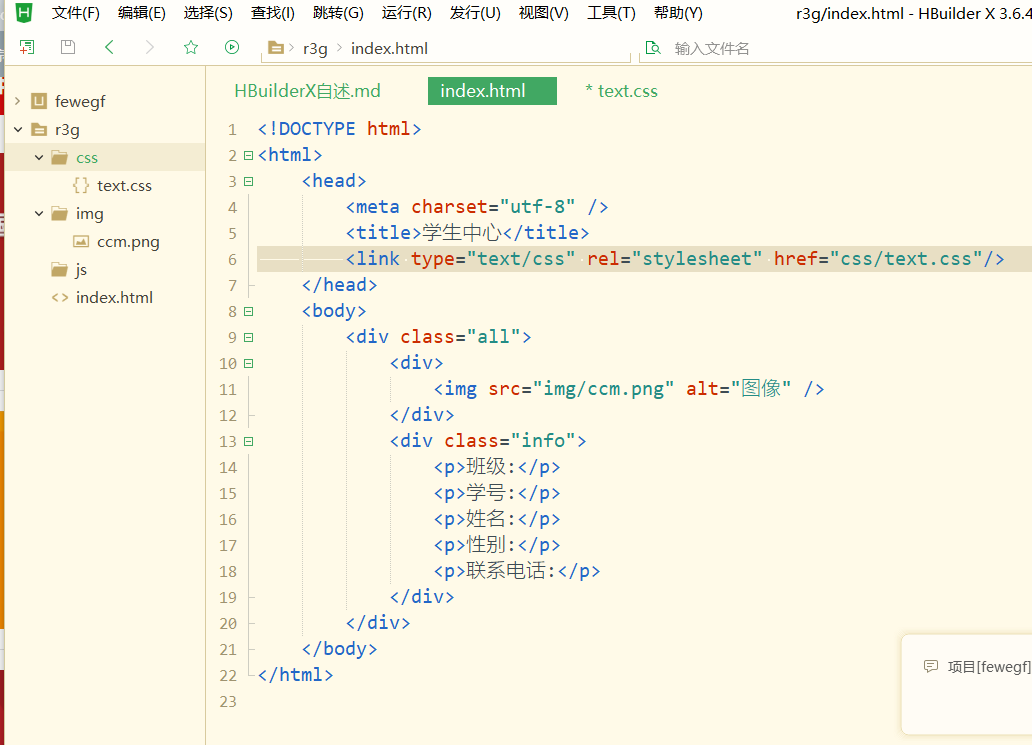
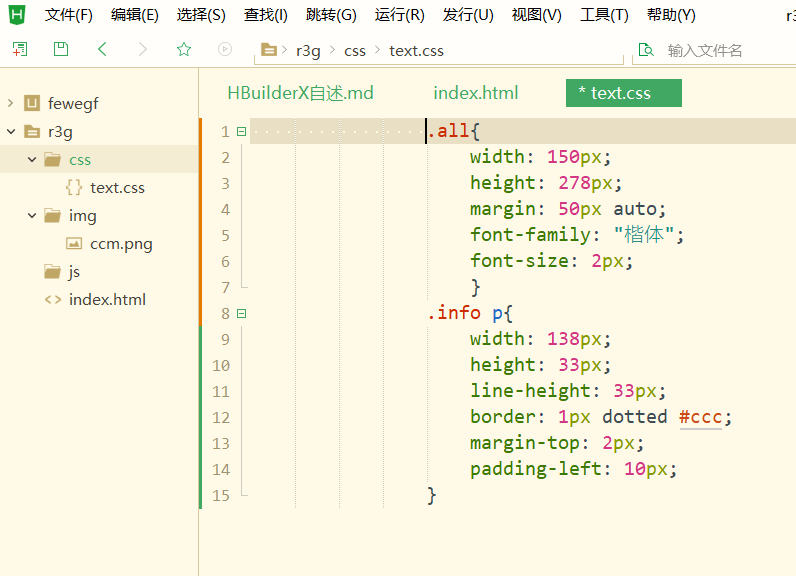
代码:


效果图:

题目:.完成以下效果图,上传代码和效果图。(具体样式提示如下:
整个大盒子尺寸为:150*278,效果图居中对齐,左右外边距50px,字体:楷体;2.段落设置:尺寸:138*33, 行高:33像素,边框设置:虚线,颜色:ccc,宽度:2px,内外边距的设置:(可以参考课本);3.图片尺寸:需要调整;(图片如下)
图片:

代码:


效果图:

 1011
1011
 6万+
6万+
 478
478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


