

<el-table-column property="CalcName" label="XX" width="200px" show-overflow-tooltip sortable :sort-method="SortChangeHandler">
<template #default="scope">
<el-input v-model="scope.row.CalcName" clearable size="small"></el-input>
</template>
</el-table-column>
function SortChangeHandler(a, b) {
// 分数转小数
function fractionToDecimal(str) {
if (str.includes('/')) {
const [numerator, denominator] = str.split('/').map(Number)
return numerator / denominator
}
return parseFloat(str)
}
// 提取数字和字符串部分
function extractParts(s) {
if (s === null || s === undefined) {
return []
}
const regex = /([+-]?([0-9]*[.])?[0-9]+\/([0-9]*[.])?[0-9]+)|([+-]?([0-9]*[.])?[0-9]+)|([^\d]+)/g
const matches = s.match(regex)
return matches
? matches.map(part => {
const number = fractionToDecimal(part)
return isNaN(number) ? part : number
})
: []
}
// 对比两个部分
function compareParts(partsA, partsB) {
for (let i = 0; i < Math.min(partsA.length, partsB.length); i++) {
if (partsA[i] !== partsB[i]) {
if (typeof partsA[i] === 'number' && typeof partsB[i] === 'number') {
return partsA[i] - partsB[i]
} else {
return partsA[i].toString().localeCompare(partsB[i].toString(), 'zh', { numeric: true, sensitivity: 'base' })
}
}
}
return partsA.length - partsB.length
}
const partsA = extractParts(a.CalcName)
const partsB = extractParts(b.CalcName)
return compareParts(partsA, partsB)
}









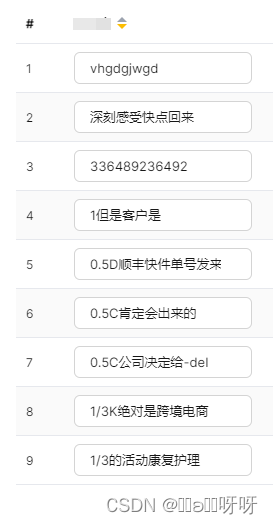
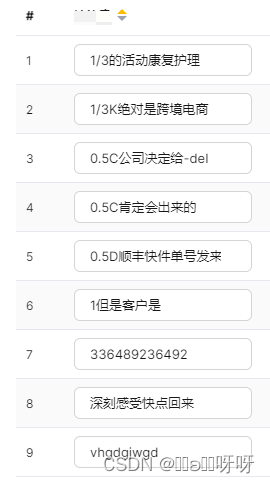
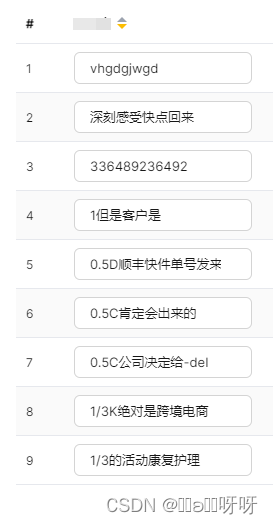
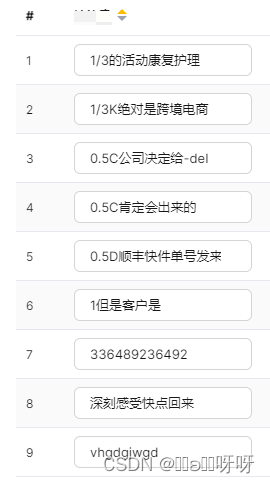
 文章介绍了在表格列中实现的自定义排序功能,通过`fractionToDecimal`函数将分数转换为小数,`extractParts`函数提取数字和字符串部分,`compareParts`用于比较两个部分,用于决定表格行的排序顺序。
文章介绍了在表格列中实现的自定义排序功能,通过`fractionToDecimal`函数将分数转换为小数,`extractParts`函数提取数字和字符串部分,`compareParts`用于比较两个部分,用于决定表格行的排序顺序。














 1354
1354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








