以下为本人大一选修课《网页设计与网站开发》的实验作业题,均为本人原创,分享给大家。如有不足之处欢迎指出。
目录
注:
- 若有图片文件,图片文件建议保存到根目录下
- 网页运行效果以Microsoft Edge为准,其他浏览器可能显示会出问题。
(一)、简单网页
1、编写HTML代码
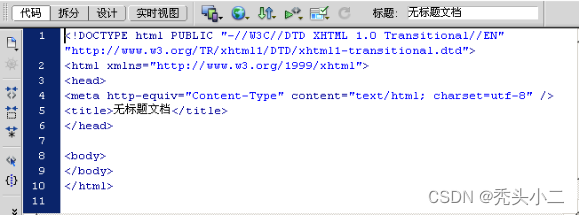
(1)、打开Dreamweaver,新建一个HTML默认文档(快捷键:Ctrl+Shift+N),切换到“代码”视图,这时在文档窗口中会出现Dreamweaver自带的代码,如图1所示。

图1 新建HTML文档代码视图窗口
(2)、在代码的第5行,<title>与</title>标记之间,输入HTML文档的标题,这里将其设置为“我的第一个网页”。
(3)、在<body>与</body>标记之间添加网页的主体内容,如图2所示:

图2 添加主体
至此,我们就完成了网页的结构部分,即HTML代码的编写。
(4)、在菜单栏中选择【文件】→【保存】选项(快捷键:Ctrl+S),在弹出来的“另存为”对话框中选择文件的保存地址并输入文件名“Test1”即可保存文件。如图3所示。

图3 “另存为”对话框
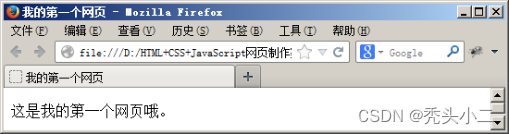
(5)、在浏览器中运行Test1.html(即双击Test1.html文件),效果如图4所示。

图4页面效果
由于仅仅使用了段落标记<p>,所以浏览器窗口中只显示一个段落文本。这样,我们就使用HTML完成了一个简单的网页。
2、编写CSS代码
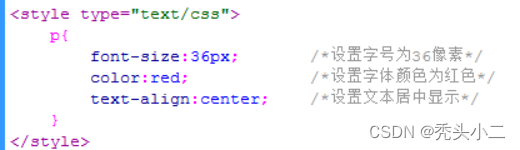
(1)、在<head>与</head>标记中添加CSS样式,CSS样式需要写在<style></style>标记内,具体代码如图5所示:

图5 CSS样式代码
其中“/* */”是CSS注释符,浏览器不会解析“/* */”中的内容,主要是用于提示初学者。这时Dreamweaver中的效果如图6所示。
图6 Dreamweaver代码视图窗口
(2)、在菜单栏中选择【文件】→【保存】选项,或使用快捷键Ctrl+S,即可完成文件的保存。这时,在浏览器中刷新Test1.html页面,效果如图7所示。

图7 CSS修饰后的页面效果
由于我们通过CSS设置了段落文本的字号、颜色和对齐属性,所以段落文本相应地显示为36像素、红色、居中。这样我们就使用CSS完成了页面的修饰。
(二)、网页进阶
1、新建HTML文件,命名为“index.html”,保存到学号文件夹内。将压缩包内images内图片拷贝到学号文件夹内。学号文件夹包含文件及目录结构如图8所示:

图8 学号文件夹
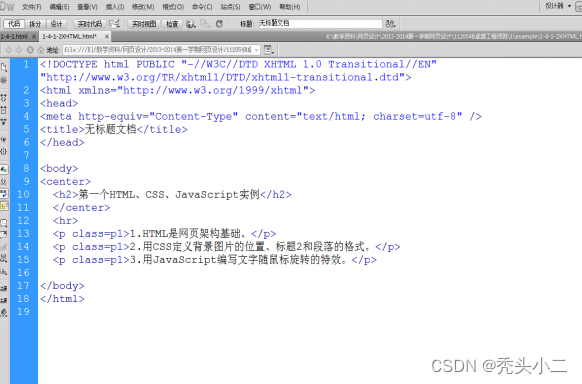
2、在Dreamweaver代码视图中输入HTML代码,如图9所示。

图9 代码视图
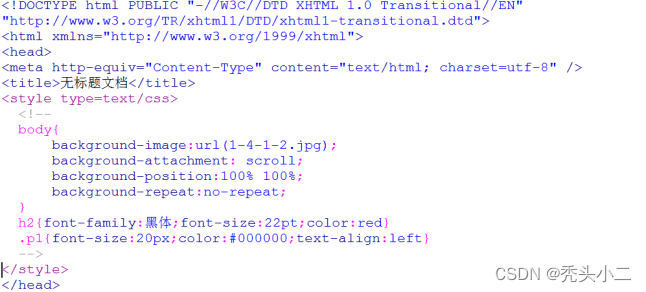
3、在Dreamweaver代码视图中输入CSS代码。尝试修改background-attachment的属性值,如图10所示。

图10 修改代码
4、在Dreamweaver代码视图中输入Javascript代码。
将“文字随鼠标旋转的特效脚本代码”记事本中代码粘贴至文档head区域。
如果浏览器不支持特效脚本,则使用IE浏览器浏览,按F12,修改其文档模式为8或7等,则可以浏览。

5、保存,在浏览器中运行index.html,注意观察网页显示效果。参考效果如图11所示:

图11 最终效果图
6、新建一test2的html文件,将“JavaScript计算器源码”记事本中代码粘贴至文档head区域。
<!doctype html>
<html>
<head>
<FORM name="Keypad" action="">
<TABLE>
<B>
<TABLE border=2 width=50 height=60 cellpadding=1 cellspacing=5>
<TR>
<TD colspan=3 align=middle>
<input name="ReadOut" type="Text" size=24 value="0" width=100%>
</TD>
<TD>
</TD>
<TD>
<input name="btnClear" type="Button" value=" C " onclick="Clear()">
</TD>
<TD><input name="btnClearEntry" type="Button" value=" CE " onclick="ClearEntry()">
</TD>
</TR>
<TR>
<TD>
<input name="btnSeven" type="Button" value=" 7 " onclick="NumPressed(7)">
</TD>
<TD>
<input name="btnEight" type="Button" value=" 8 " onclick="NumPressed(8)">
</TD>
<TD>
<input name="btnNine" type="Button" value=" 9 " onclick="NumPressed(9)">
</TD>
<TD>
</TD>
<TD>
<input name="btnNeg" type="Button" value=" +/- " onclick="Neg()">
</TD>
<TD>
<input name="btnPercent" type="Button" value=" % " onclick="Percent()">
</TD>
</TR>
<TR>
<TD>
<input name="btnFour" type="Button" value=" 4 " onclick="NumPressed(4)">
</TD>
<TD>
<input name="btnFive" type="Button" value=" 5 " onclick="NumPressed(5)">
</TD>
<TD>
<input name="btnSix" type="Button" value=" 6 " onclick="NumPressed(6)">
</TD>
<TD>
</TD>
<TD align=middle><input name="btnPlus" type="Button" value=" + " onclick="Operation('+')">
</TD>
<TD align=middle><input name="btnMinus" type="Button" value=" - " onclick="Operation('-')">
</TD>
</TR>
<TR>
<TD>
<input name="btnOne" type="Button" value=" 1 " onclick="NumPressed(1)">
</TD>
<TD>
<input name="btnTwo" type="Button" value=" 2 " onclick="NumPressed(2)">
</TD>
<TD>
<input name="btnThree" type="Button" value=" 3 " onclick="NumPressed(3)">
</TD>
<TD>
</TD>
<TD align=middle><input name="btnMultiply" type="Button" value=" * " onclick="Operation('*')">
</TD>
<TD align=middle><input name="btnDivide" type="Button" value=" / " onclick="Operation('/')">
</TD>
</TR>
<TR>
<TD>
<input name="btnZero" type="Button" value=" 0 " onclick="NumPressed(0)">
</TD>
<TD>
<input name="btnDecimal" type="Button" value=" . " onclick="Decimal()">
</TD>
<TD colspan=3>
</TD>
<TD>
<input name="btnEquals" type="Button" value=" = " onclick="Operation('=')">
</TD>
</TR>
</TABLE>
</TABLE>
</B>
</FORM>
</CENTER>
<SCRIPT LANGUAGE="JavaScript">
<!-- Begin
var FKeyPad = document.Keypad;
var Accum = 0;
var FlagNewNum = false;
var PendingOp = "";
function NumPressed (Num) {
if (FlagNewNum) {
FKeyPad.ReadOut.value = Num;
FlagNewNum = false;
}
else {
if (FKeyPad.ReadOut.value == "0")
FKeyPad.ReadOut.value = Num;
else
FKeyPad.ReadOut.value += Num;
}
}
function Operation (Op) {
var Readout = FKeyPad.ReadOut.value;
if (FlagNewNum && PendingOp != "=");
else
{
FlagNewNum = true;
if ( '+' == PendingOp )
Accum += parseFloat(Readout);
else if ( '-' == PendingOp )
Accum -= parseFloat(Readout);
else if ( '/' == PendingOp )
Accum /= parseFloat(Readout);
else if ( '*' == PendingOp )
Accum *= parseFloat(Readout);
else
Accum = parseFloat(Readout);
FKeyPad.ReadOut.value = Accum;
PendingOp = Op;
}
}
function Decimal () {
var curReadOut = FKeyPad.ReadOut.value;
if (FlagNewNum) {
curReadOut = "0.";
FlagNewNum = false;
}
else
{
if (curReadOut.indexOf(".") == -1)
curReadOut += ".";
}
FKeyPad.ReadOut.value = curReadOut;
}
function ClearEntry () {
FKeyPad.ReadOut.value = "0";
FlagNewNum = true;
}
function Clear () {
Accum = 0;
PendingOp = "";
ClearEntry();
}
function Neg () {
FKeyPad.ReadOut.value = parseFloat(FKeyPad.ReadOut.value) * -1;
}
function Percent () {
FKeyPad.ReadOut.value = (parseFloat(FKeyPad.ReadOut.value) / 100) * parseFloat(Accum);
}
// End -->
</SCRIPT>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
</body>
</html>
7、保存,在浏览器中运行test2.html,注意观察网页显示效果,如图12所示。

图12 计算器
《网页设计与网站开发》实验题不定期更新,有需要可以点击右下角《专栏目录》,
也可以点击链接:HTML_秃头小二的博客-CSDN博客
如有帮助可以帮忙点个赞嘛……谢谢啦!






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










