1.下载地址:
Visual Studio Code - Code Editing. Redefined
2.格式
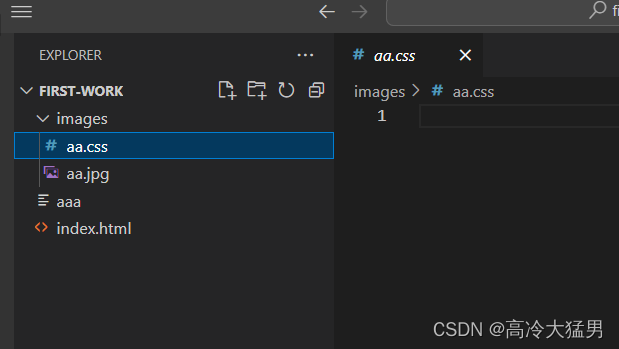
VS Code是在一个文件夹下编写代码,new file相当于新建一个记事本,新建项目用new folder。
!是新建html标准格式的快捷放式,ctrl+f可以查找内容,还可以替换查找的内容。

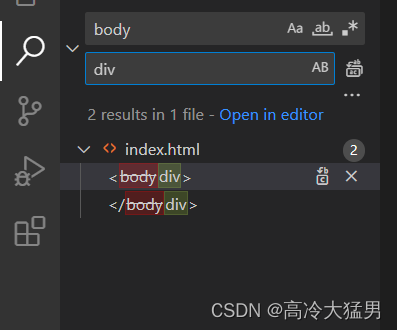
3.全局搜索和替换
最左侧工具栏放大镜图标,可以全局搜索替换字段。

4.Alt+鼠标可以选中多个行
5.shift+alt+f:格式化当前文档
6.f12查看当前调用的方法
Visual Studio Code - Code Editing. Redefined
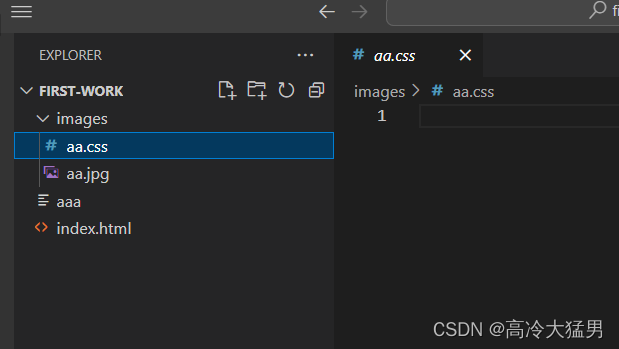
VS Code是在一个文件夹下编写代码,new file相当于新建一个记事本,新建项目用new folder。
!是新建html标准格式的快捷放式,ctrl+f可以查找内容,还可以替换查找的内容。

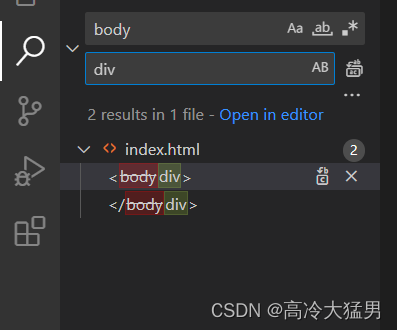
最左侧工具栏放大镜图标,可以全局搜索替换字段。

 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


