一.组件的创建模板:
//第一步:创建定义组件
const 定义的组件名=Vue.extend({
template:`
<div>
组件的内容(html标签+插值语法)
</div>
`,
data(){ //必须写为data(){}函数方法格式
组件内容中插值语法的数据
}
})
//第二步:注册组件(分为局部注册和全局注册两种)
全局注册:
Vue.component('组件运用名', 组件定义名)
局部注册(要在new的vue实例中创建):
new Vue({
el:'',
components:{
组件运用名:组件定义名
}
})
//第三步:使用组件(在html里面)例如:
<div id="root">
<!-- 使用组件 -->
<school></school>
<hello></hello>
</div>
二、组件创造实例
<div id="root">
<!-- 使用组件 -->
<school></school>
<hello></hello>
</div>
<script>
//创建组件
const school = Vue.extend({
template: `
<div>
<h1>学校:{{school}} </h1>
<h1>地址:{{address}}</h1>
</div>
`,
data() {
return {
school: '尚硅谷',
address: '北京'
}
}
})
// 创建组件
const hello = Vue.extend({
template: `
<div>
<h2>你好啊{{name}}</h2>
</div>
`,
data() {
return {
name: 'tom'
}
}
})
// 注册全局组件
Vue.component('hello', hello)
//创建vue实例
new Vue({
el: "#root",
//注册组件(局部注册)
components: {
school: school,
hello: hello
}
})
</script>三、组件嵌套
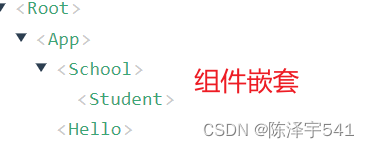
想要实现如下组件嵌套:

1、首先创建四个组件:
// 创建student组件
const student = Vue.extend({
template: `
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data() {
return {
name: 'tom',
age: '20'
}
}
})
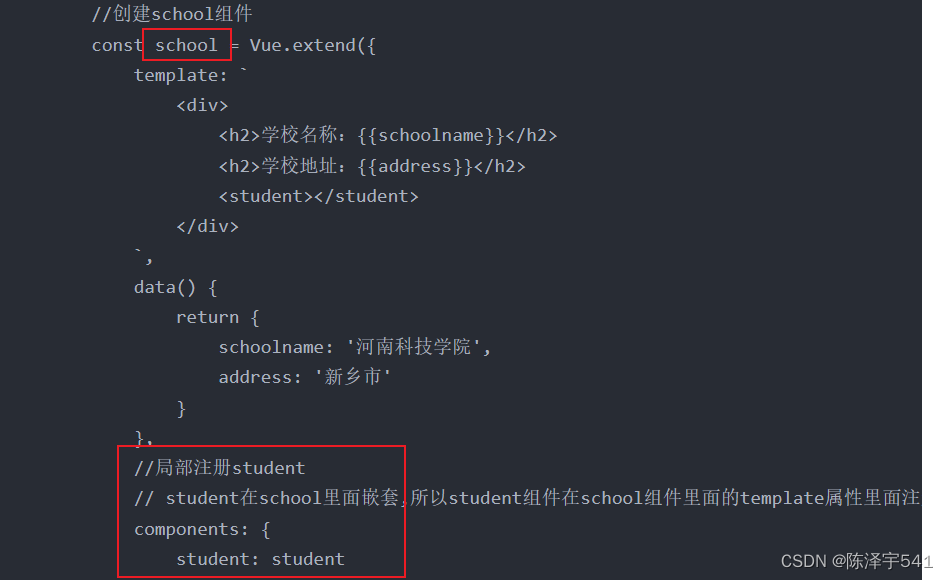
//创建school组件
const school = Vue.extend({
template: `
<div>
<h2>学校名称:{{schoolname}}</h2>
<h2>学校地址:{{address}}</h2>
<student></student>
</div>
`,
data() {
return {
schoolname: '河南科技学院',
address: '新乡市'
}
},
//局部注册student
// student在school里面嵌套,所以student组件在school组件里面的template属性里面注册
components: {
student: student
}
})
// 创建hello组件(和school组件平级)
const hello = Vue.extend({
template: `
<div>
<h2>{{msg}}</h2>
</div>
`,
data() {
return {
msg: '想学好vue'
}
}
})
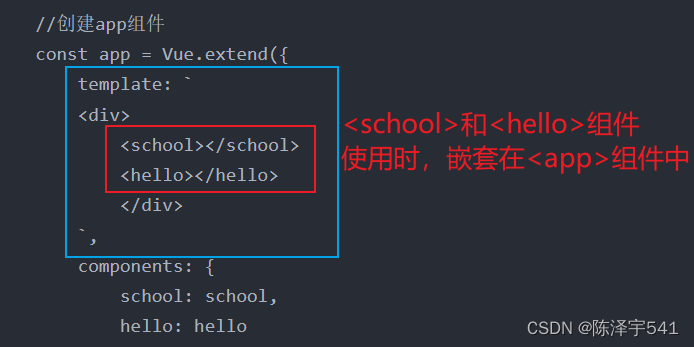
//创建app组件
const app = Vue.extend({
template: `
<div>
<school></school>
<hello></hello>
</div>
`,
components: {
school: school,
hello: hello
}
})
2、注册组件
在注册每个组件时,各个组件注册在该组件上一层级中。
(1)<app>组件的上一层级是vm实例,因此app组件在new VUe里面注册
new Vue({
el: '#root',
//注册组件school(局部)
components: {
app: app
}
})(2)<school>和<hello>组件的上一层级是组件<app>

(3)<school>组件的上一层级是<school>

3、组件使用:
组件使用时,各个组件写在该组件上一层级的模板中
(1)<app>组件的上一层级是vm实例,因此app组件在new VUe里面使用

(2)<school>和<hello>组件的上一层级是组件<app>

(3)<school>组件的上一层级是<school>

四、该实例源码:
<div id="root">
<app></app>
</div>
<script>
// 创建student组件
const student = Vue.extend({
template: `
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data() {
return {
name: '陈泽宇',
age: '20'
}
}
})
//创建school组件
const school = Vue.extend({
template: `
<div>
<h2>学校名称:{{schoolname}}</h2>
<h2>学校地址:{{address}}</h2>
<student></student>
</div>
`,
data() {
return {
schoolname: '河南科技学院',
address: '新乡市'
}
},
//局部注册student
// student在school里面嵌套,所以student组件在school组件里面的template属性里面注册
components: {
student: student
}
})
// 创建hello组件(和school组件平级)
const hello = Vue.extend({
template: `
<div>
<h2>{{msg}}</h2>
</div>
`,
data() {
return {
msg: '想学好vue'
}
}
})
//创建app组件
const app = Vue.extend({
template: `
<div>
<school></school>
<hello></hello>
</div>
`,
components: {
school: school,
hello: hello
}
})
new Vue({
el: '#root',
//注册组件school(局部)
components: {
app: app
// school: school,
// 注册组件hello
// hello: hello
}
})
</script>五、实现的效果























 904
904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








