任务:点击某一栏目(文字或图片),跳转(打开)新的页面。

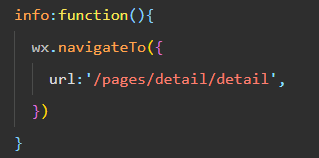
过程:tap个人资料或箭头图片,触发事件,事件的方法名为info,在方法info()中执行原生方法(函数)即wx.navigateTo(url);url为新页面的路径,如:wx.navigateTo(url:'/pages/'detail/detail);新页面的名称为detail(这个页面名称必需在app.json中的“pages”选项中存在)。
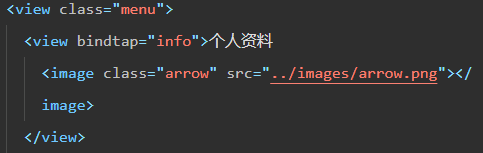
在person.wxml中为

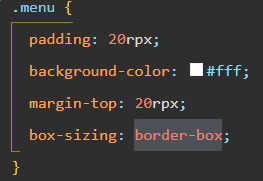
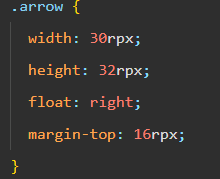
在person.wxss的2个class为.menu和.arrow


注:box-sizing让内容显示为盒子形式,float让箭头图片浮动到右边
为这个盒子设定行高、只有下边框,写多一个CSS

在person.js中写事件方法info:

保存、编译后看效果,能跳转,明天再写新的页面detail。
剩余的几项,如下图,重复1-4。(方法名、路径肯定是不一样的)






















 1229
1229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








