1,定义数据变量和方法不同
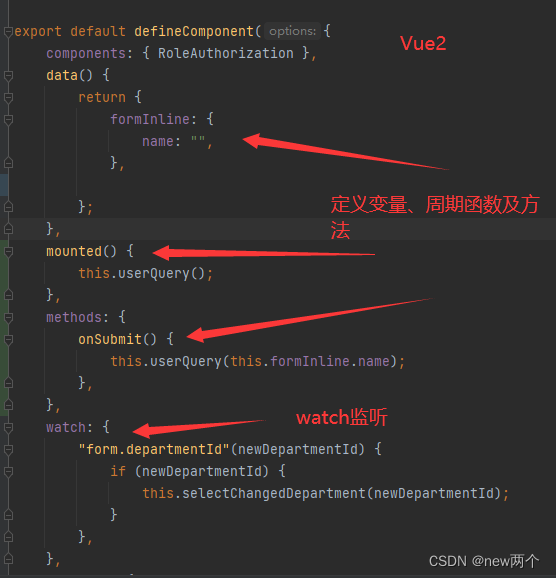
Vue2是把数据放到了data 中,在 Vue2中 定义数据变量是data(){},创建的方法要在method:{}。
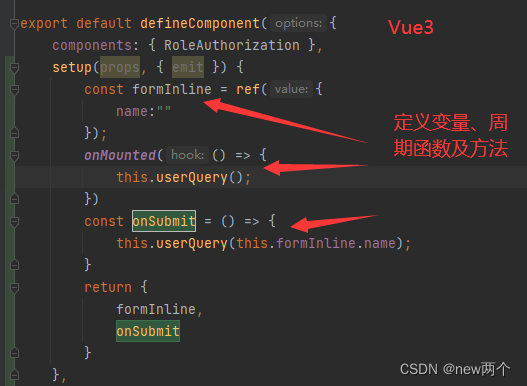
Vue3 就需要使用一个新的setup()方法,此方法在组件初始化构造的时候触发。使用以下三个步骤来建立反应性数据:一、从vue 引入 reactive或者ref;二、使用 reactive ()或ref ()方法来声明数据为响应性数据;三、 使用setup()方法来返回我们的响应性数据,从而template 可以获取这些响应性数据。
<el-form :inline="true" :model="formInline" class="userManage-form-inline">
<el-form-item>
<el-input v-model="formInline.name" placeholder="请输入用户名称"> </el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>

2,生命周期钩子函数不同
vue2中的生命周期:Mounted 组件挂载到页面之后执行,beforeMount 组件挂载到页面之前执行;beforeUpdate 组件更新之前;updated组件更新之后;beforeCreate 组件创建之前;created 组建创建之后;
vue3中的生命周期:setup 开始创建组件;onMounted 组件挂载到页面之后执行;onBeforeMount 组件挂载到页面之前执行;onBeforeUpdate 组件更新之前;onUpdated 组件更新之后;
3.父子传参不同
Vue2 父传子,用props ;子传父用事件。在Vue2 中,会调用this$emit 然后传入事件名和对象。
Vue3 父传子,用props;子传父用 。在Vue3 中的setup()中的第一参数content 对象中就有 emit,那么我们只要在setup()接收第二个参数中使用分解对象法取出emit 就可以在setup 方法中随意使用了。
4,指令与插槽不同
Vue2 中使用slot 可以直接使用slot ;v-for 与v-if 在Vue2中优先级高的是v-for 指令,而且不建议一起使用。
Vue3 中必须是使用v-slot的形式;vue 3中v-for 与v-if ,只会把当前v-if 当作v-for 的一个判断语句,不会相互冲突;
5,API类型不同
vue2 中使用选项类型API,选项型api在代码里分割了不同的属性:data,computed,methods等。
vue3 中使用合成型API,新的合成型api能让我们使用方法来分割,相比于旧的api使用属性来分组,这样代码会更加简便和整洁。
Setup() 函数特性
(1)setup() 函数接收两个参数:props、context(包含attrs、slots、emit)
(2)setup()函数处于生命周期 beforeCreated 两个钩子函数之前
(3)执行setup时,组件实例尚未被创建(在setup()内部,this不会是该活跃实例的引用,即不指向vue 实例,Vue 为了避免我们错误的使用,直接将setup 函数中的this 修改成了undefined)
(4)与模版一起使用时,需要返回一个对象
(5)因为setup函数中,props时响应式得,当传入新的prop时,它就会被更新,所以不能使用es6解构,因为它会消除 prop得响应性,如果需要解构prop,可以通过使用setup函数中torefs 来完成此操作。
(6)在setup()内使用响应式数据时,需要通过.value 获取
(7)从setup()中返回得对象上得property 返回并且可以在模版中被访问时,它将自动展开为内部值。不需要在模版中追加.value.
(8)Setup 函数只能是同步的不能是异步的。
觉得有用赞赞赞





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








