JavaScript库
JavaScript库:即library,是一个封装好的特定的集合(方法和函数。从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面,比如动画animate,hide,show,比如获取元素等等。
简单理解:就是一个JS文件,里面对我们原生js代码进行了封装个,存在里面,这样我们就可以快速高效的使用这些封装好的功能了。
比如jQuery,就是为了快速方便的操作DOM,里面基本都是函数(方法)
常见的JavaScript库
- jQuery
- Prototype
- YUI
- Dojo
- Ext JS
- 移动端的zepto
这些库都是对原生JavaScript的封装,内部都是用JavaScript实现的,我们主要学习的是jQuery(j就是javaScript;Q就是Query查询)
学习jQuery本质:就是学习调用这些函数(方法)
![]()
怎么去下载jQuery:http://jquery.com进入后找到production这个把里面的东西复制一下,在VSCode里新建一个js文件,粘贴进去,使用时引入就行
jQuery的入口函数
$(document).ready(function(){
...//此处是页面DOM加载完成的入口
})$(function() {
...//此处是页面DOM加载完成的入口
})- 等着DOM结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完毕,jQuery帮我们完成了封装
- 相当于原生js中的DOMContentLoaded
- 不同于原生js中的load事件是等页面文档,外部的js文件,css文件,图片加载完毕才能执行内部代码
- 更推荐使用第一种方式
jQuery的顶级对象$
- $是jQuery的别称,在代码中可以使用jQuery代替$,但一般为了方便,通常都直接使用$
- $是jQuery的顶级对象,相当于原生JS中的window。把元素利用$包装成jQuery对象,就可以调用jQuery的方法
jQuery对象和DOM对象
因为原生js比jQuery更大,原生的一些属性和方法jQuery没有给我们封装,想要使用这些属性和方法需要把jQuery对象转换成DOM对象才能使用
1.DOM转换成jQuery对象:$(DOM对象)
$('div')
2.jQuery对象转换为DOM对象
$('div')[index] index是索引号
$('div').get(index) index是索引号
jQuery基础选择器

什么是交集选择器:(56条消息) 【CSS 教程系列第 11 篇】什么是 CSS 中的交集选择器_Allen Su的博客-CSDN博客_什么是交集选择器并举例说明
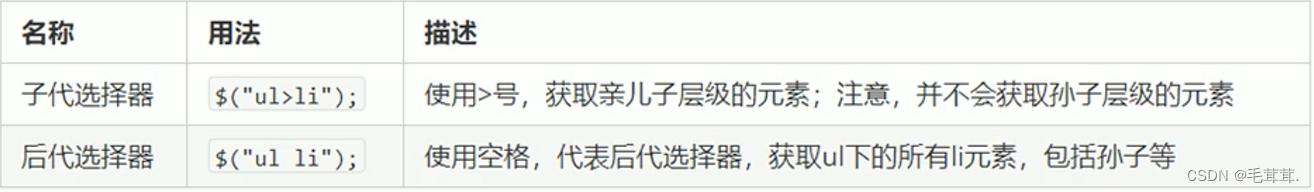
jQuery层级选择器

隐式迭代(重要)
遍历jQuery对象内部DOM元素(伪数组形式存储)的过程叫做隐式迭代
隐式迭代就是把匹配的所有元素内部进行遍历循环,给每一个元素添加css这个方法,前提是做相同的操作(比如:把四个盒子的背景色都改为pink)
<body>
<div>测试</div>
<div>测试</div>
<div>测试</div>
<div>测试</div>
<ul>
<li>相同的操作</li>
<li>相同的操作</li>
<li>相同的操作</li>
</ul>
<script>
// 1. 获取四个div元素
console.log($("div"));
// 2. 给四个div设置背景颜色为粉色 jquery对象不能使用style
$("div").css("background", "pink");
// 3. 隐式迭代就是把匹配的所有元素内部进行遍历循环,给每一个元素添加css这个方法
$("ul li").css("color", "red");
</script>
</body>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 271
271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








