1.首先需要安装node软件: http:/ / nodejs.cn/download/
直接点Windows安装包,注意修改安装目录到D盘,一直点Next就可以啦~

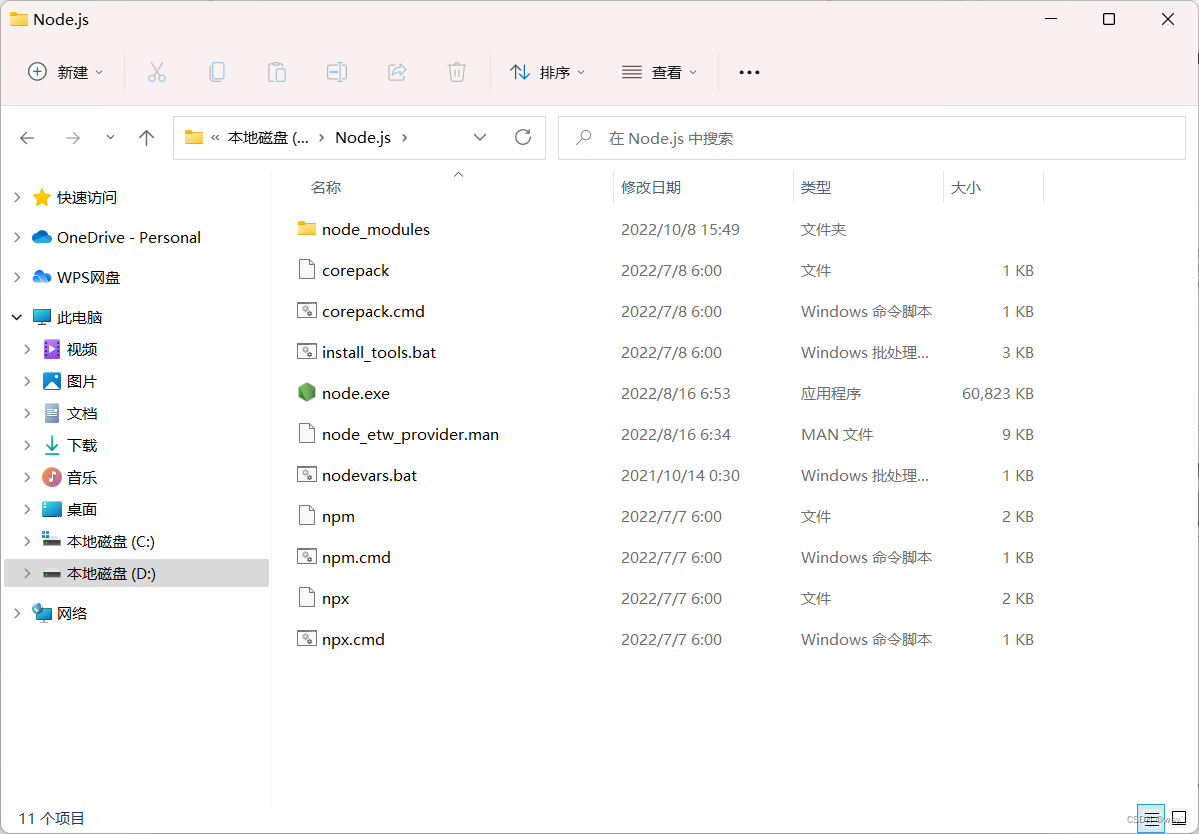
安装好的系统目录如图所示:

注意:如果安装错误需要删除重装,可以找到原来在浏览器下载好的文件夹,双击打开后找到Remove,一直点就可以了~

2.配置npm淘宝镜像
Win+R打开黑窗口,输入下列代码
npm config set registry https://registry.npm.taobao.org就完成了淘宝镜像的配置!如果不配置淘宝镜像,下载速度会非常缓慢,甚至会发生中断!
3.利用npm安装vue的脚手架软件
重新打开黑窗口,输入下列指令
npm install -g @vue/cli安装过程中可能会卡住,按下回车就可以了~
4.测试是否安装成功
重新打开黑窗口,输入vue如果出现下列代码表示安装成功!

5.脚手架的使用
完成以上步骤后就可以开始使用脚手架了,首先是利用脚手架生成软件包~
注意:切换到要创建项目的目录
举个栗子:我要把我的项目目录创建到桌面上,通过cd Desktop指令切换目录

然后通过vue create xxx创建项目,根据自身情况选择是用vue2 还是vue3的代码,然后耐心等待一段时间就好了,中间也可能卡住,还是一样按下回车~
然后你会看到桌面上有个你创建的项目的文件夹,双击打开,输入cmd,会打开一个黑窗口

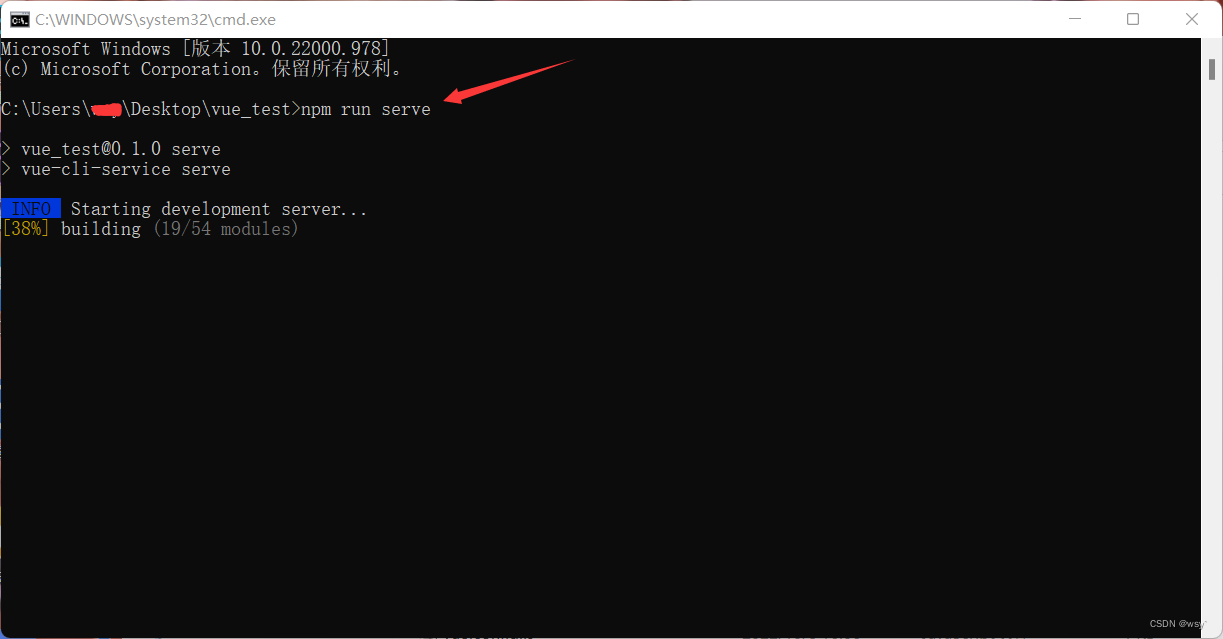
然后输入npm run serve 开始运行~
运行完成会出现下图~,复制http://localhost:8080/在浏览器打开就能看到vue为我们准备的组件

最后我们把开启的工程停掉,按两次Ctrl+C,出现下图所示就表示成功停掉了~






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








