提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
提示:以下是本篇文章正文内容,下面案例可供参考
一、VUE是什么?
Vue.js 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。
另一方面,Vue 完全有能力驱动采用单文件组件和 Vue 生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件
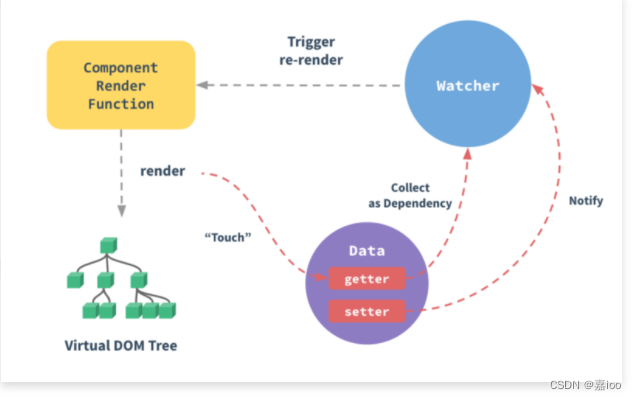
二、基本原理
当一个Vue实例创建的时候,Vue会遍历data中的属性,用Object.definedProperty将它们转为getter和setter,并且在内部追踪相关的依赖,在属性被访问和修改的时候通知变化。每个组件实例都有相对应得watcher程序实例,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的setter被调用的时候,会通知watcher重新计算,从而致使它关联的组件得到更新























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








