· 改变颜色样式 dotsStyles
<view class="content">
<uni-swiper-dot class="uni-swiper-dot-box" :dots-styles="dotsStyles" @clickItem=clickItem :info="info" :current="current" :mode="mode" field="content">
<swiper class="swiper" @change="change" :current="swiperDotIndex">
<swiper-item v-for="(item, index) in info" :key="index">
<view class="pic">
<image :src="`${item.pic}`" mode="widthFix"></image>
</view>
</swiper-item>
</swiper>
</uni-swiper-dot>
</view>
export default {
data() {
return {
// 前面的省略了 info
dotsStyles: {
width:12,
bottom:30,
backgroundColor: 'rgba(255, 255, 255, 0.3)',
border: '1px rgba(255, 255, 255, 0.3) solid',
color: '#fff',
selectedBackgroundColor: 'rgba(249, 249, 249, 0.9)',
selectedBorder: '1px rgba(249, 249, 249, 0.9) solid'
},
mode: 'round', // 这是指示器的样式,可选值default 、round 、nav 、 indexes
}
}
}

· 改变固定居中的位置
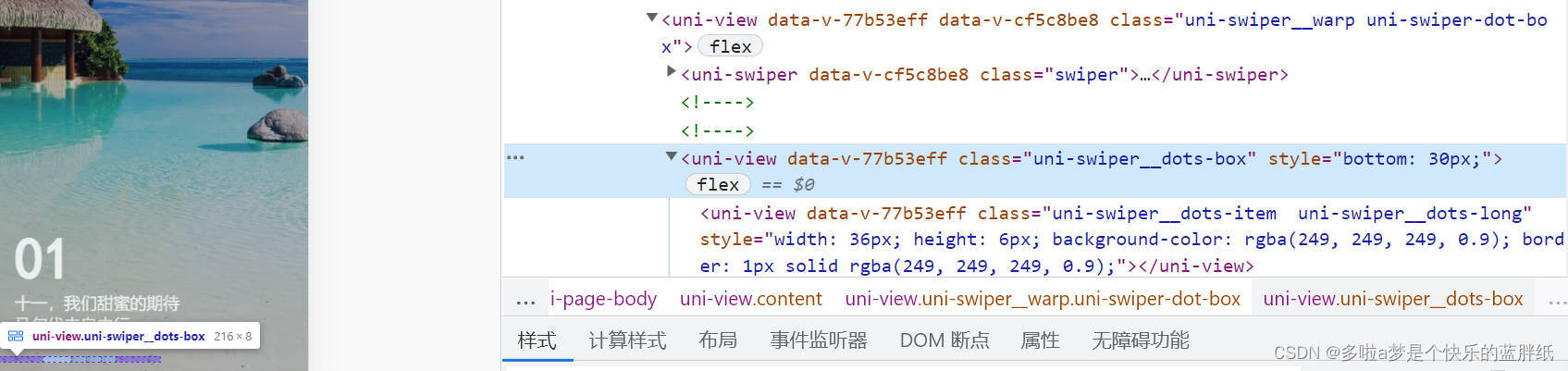
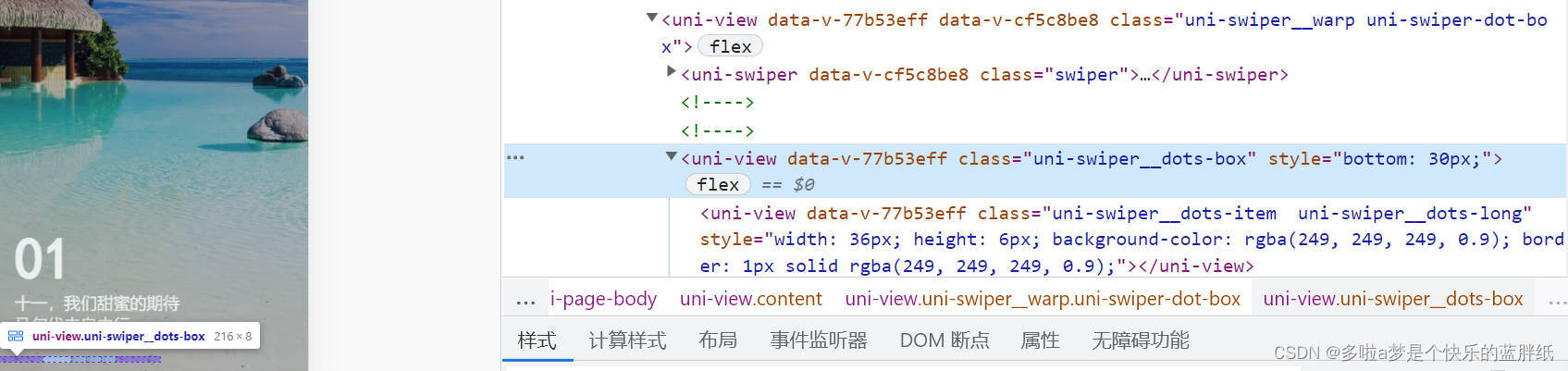
1.浏览器预览,找到.uni-swiper__dots-box

2.改变指示器距离底部的距离:直接 在data里的dotsStyle里改bottom值
3.改变指示器距离左边的距离
// 改变uni-swiper-dot指示器点位置,移到左边
::v-deep .uni-swiper__dots-box{
right: 360rpx;
}























 1951
1951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








