开始入应用环节,js的学习开始难起来了qwq继续加油啊啊啊!!!
第二天的内容分真的太多了T^T,所以分成了两篇orz
写着写着就到10.24了hhh祝各位程序员节快乐~!
来源:JavaScript基础语法-dom-bom-js-es6新语法-jQuery-数据可视化echarts
目录
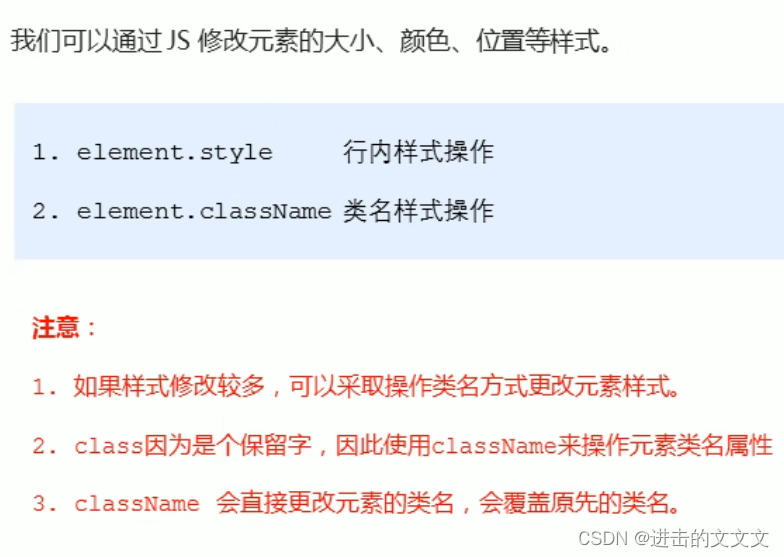
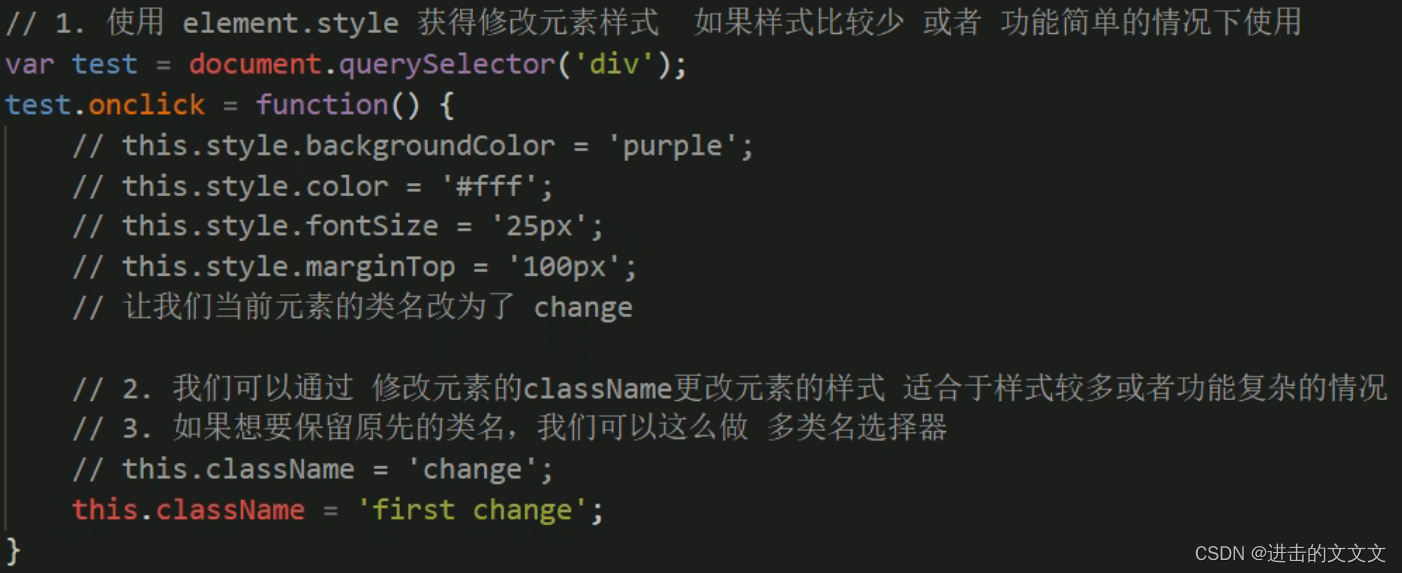
※※ 使用 className 修改样式属性

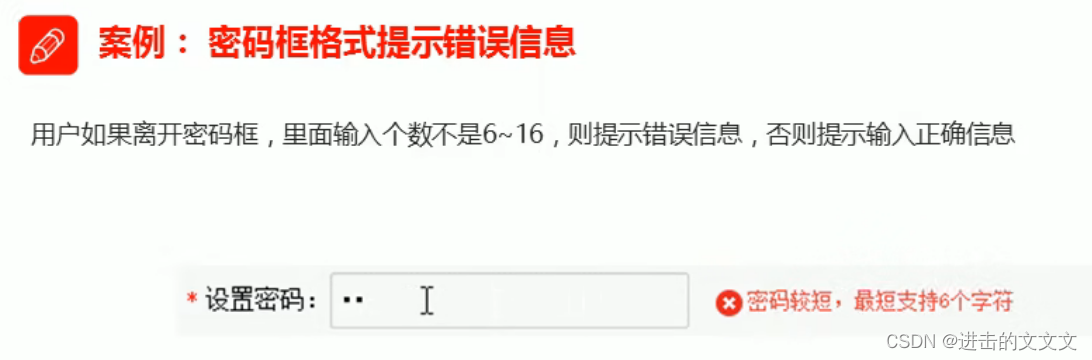
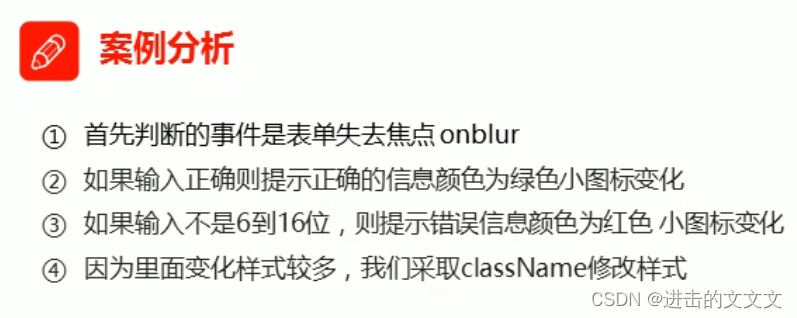
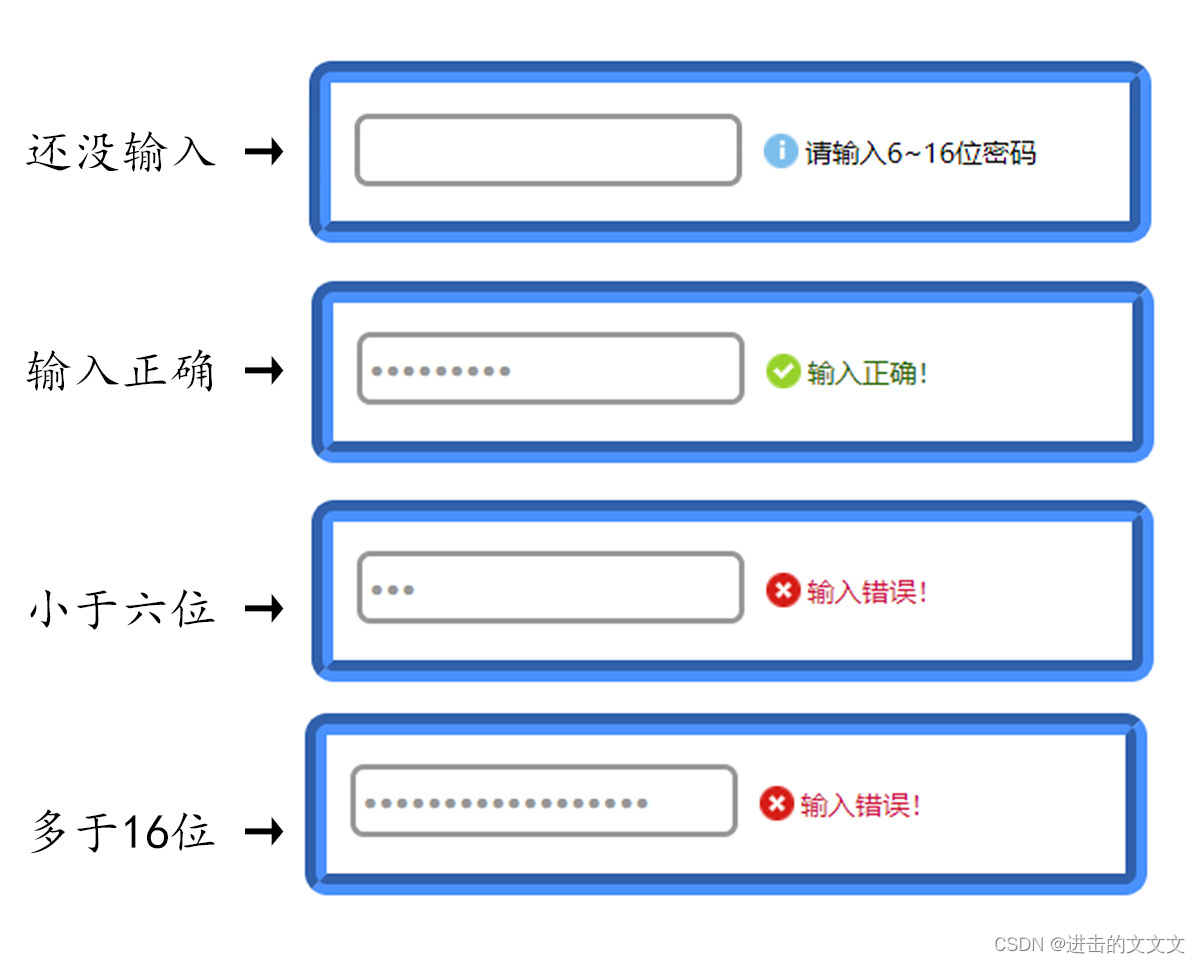
※※※※ 样式案例 —— 密码框


我写的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: relative;
margin: 50px auto;
width: 330px;
border: 10px groove dodgerblue;
padding: 10px;
border-radius: 10px;
}
input {
color: #999;
width: 160px;
font-size: 16px;
font-family: '楷体';
font-weight: 700;
height: 24px;
border: 3px solid #999;
border-radius: 6px;
}
input::-ms-reveal {
display: none;
}
p {
display: inline-block;
width: 120px;
font-size: 12px;
font-family: '微软雅黑';
background: url(mess.png) no-repeat left top;
padding-left: 18px;
margin-left: 5px;
}
.right {
color: darkgreen;
background-image: url(right.png);
}
.wrong {
color: crimson;
background-image: url(wrong.png);
}
</style>
</head>
<body>
<div class="box">
<input type="password">
<p>请输入6~16位密码</p>
</div>
<script>
var input = document.querySelector('input');
var ms = document.querySelector('p');
input.onblur = function() {
if (this.value.length >= 6 && this.value.length <= 16) {
ms.innerHTML = '输入正确!';
ms.className = 'right';
} else {
ms.innerHTML = '输入错误!';
ms.className = 'wrong';
}
}
</script>
</html>
pink的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
color: red;
background-image: url(wrong.png);
}
.right {
color: green;
background-image: url(right.png);
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位密码</p>
</div>
<script>
// 首先判断的事件是表单失去焦点 onblur
// 如果输入正确则提示正确的信息颜色为绿色小图标变化
// 如果输入不是6到16位,则提示错误信息颜色为红色 小图标变化
// 因为里面变化样式较多,我们采取className修改样式
// 1.获取元素
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
//2. 注册事件 失去焦点
ipt.onblur = function() {
// 根据表单里面值的长度 ipt.value.length
if (this.value.length < 6 || this.value.length > 16) {
// console.log('错误');
message.className = 'message wrong';
message.innerHTML = '您输入的位数不对要求6~16位';
} else {
message.className = 'message right';
message.innerHTML = '您输入的正确';
}
}
</script>
</body>
</html>※※ 小结

※※ 作业 —— 开关灯
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: #fff;
}
</style>
</head>
<body>
<button class="light">开关灯</button>
<script>
var l = document.querySelector('button');
var flag = 0;
l.onclick = function() {
if (flag == 0) {
document.body.style.backgroundColor = '#000';
flag = 1;
} else {
document.body.style.backgroundColor = '#fff';
flag = 0;
}
}
</script>
</html>--------------------------------------------以下是第二天的--------------------------------------------------
本篇只写了这六个,剩下的戳这里 → 还没写完orz
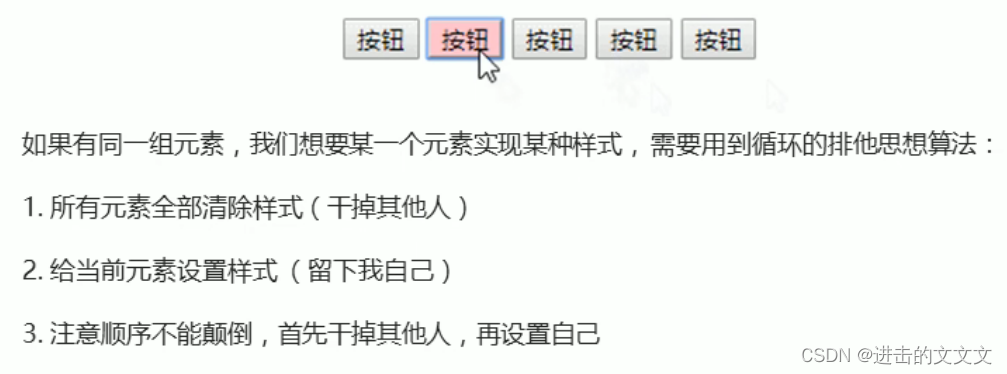
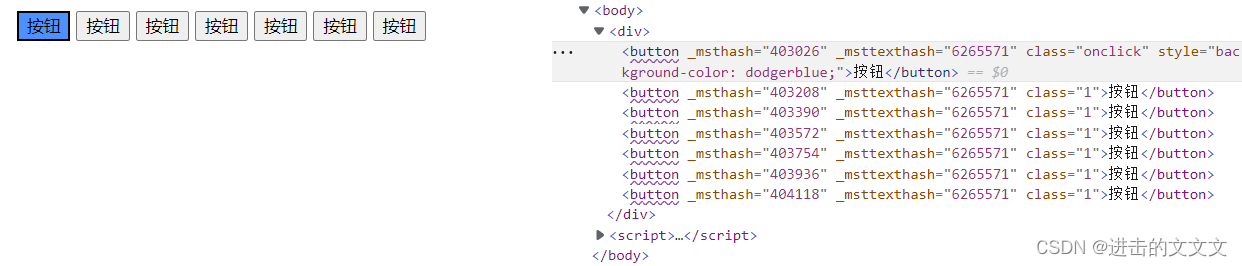
※※ 排他思想(算法)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
div {
width: 500px;
margin: 150px 500px;
}
/* 这个只是为了截图比较好截owo */
</style>
<body>
<div>
<button>按钮</button> <button>按钮</button> <button>按钮</button> <button>按钮</button> <button>按钮</button> <button>按钮</button> <button>按钮</button>
</div>
<script>
var btns = document.getElementsByTagName('button');
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = '';
btns[i].className = '1';
}
this.style.backgroundColor = 'dodgerblue';
this.className = 'onclick';
}
}
</script>
</html>
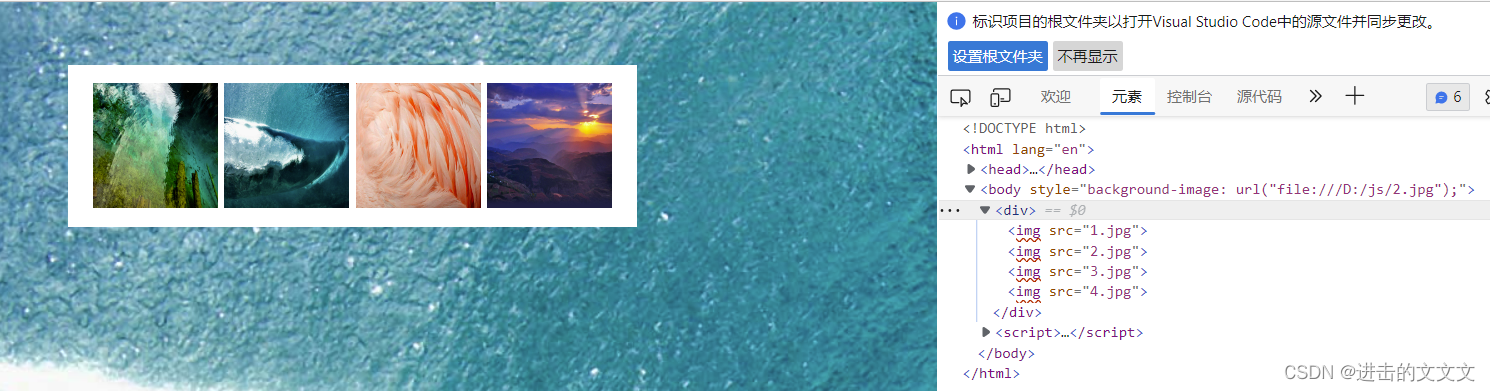
※※※※ 排他案例 —— 百度换肤

我的:
PS.图片直接用了老师的素材
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body {
background: url(1.jpg) no-repeat;
}
img {
width: 100px;
height: 100px;
margin-left: 5px;
}
div {
margin: 50px auto;
background-color: #fff;
width: 425px;
height: 100px;
padding: 15px;
}
</style>
<body>
<div>
<img src="1.jpg"><img src="2.jpg"><img src="3.jpg"><img src="4.jpg">
</div>
<script>
var imgs = document.getElementsByTagName('img');
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function() {
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
</script>
</html>
pink的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: url(1.jpg) no-repeat center top;
}
li {
list-style: none;
}
.baidu {
overflow: hidden;
margin: 100px auto;
background-color: #fff;
width: 410px;
padding-top: 3px;
}
.baidu li {
float: left;
margin: 0 1px;
cursor: pointer;
}
.baidu img {
width: 100px;
}
</style>
</head>
<body>
<ul class="baidu">
<li><img src="1.jpg"></li>
<li><img src="2.jpg"></li>
<li><img src="3.jpg"></li>
<li><img src="4.jpg"></li>
</ul>
<script>
// 1. 获取元素
var imgs = document.querySelector('.baidu').querySelectorAll('img');
// console.log(imgs);
// 2. 循环注册事件
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function() {
// this.src 就是我们点击图片的路径 2.jpg
// console.log(this.src);
// 把这个路径 this.src 给body 就可以了
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
</script>
</body>
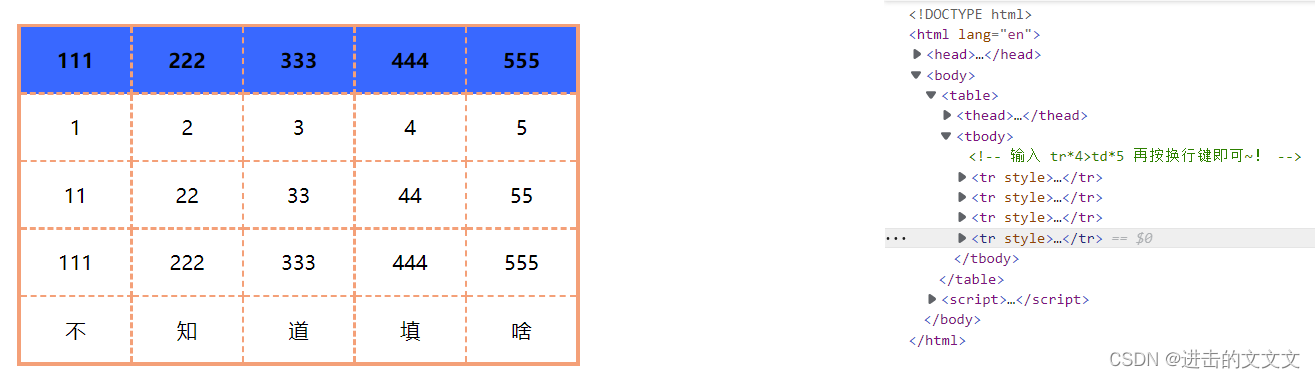
</html>※※※※ 表格案例 —— 隔行变色
忘记表格内容的戳这里!→ 直接点目录里 IV.常用标签 里的 ⑧表格标签 吼!

 我的:
我的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
table {
margin: 50px auto;
width: 450px;
text-align: center;
border: 3px solid lightsalmon;
border-collapse: collapse;
}
thead {
background: rgb(0, 102, 255);
}
td,
th {
border: 2px dashed lightsalmon;
width: 90px;
height: 50px;
}
</style>
<body>
<table>
<thead>
<th>111</th>
<th>222</th>
<th>333</th>
<th>444</th>
<th>555</th>
</thead>
<tbody>
<!-- 输入 tr*4>td*5 再按换行键即可~! -->
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>11</td>
<td>22</td>
<td>33</td>
<td>44</td>
<td>55</td>
</tr>
<tr>
<td>111</td>
<td>222</td>
<td>333</td>
<td>444</td>
<td>555</td>
</tr>
<tr>
<td>不</td>
<td>知</td>
<td>道</td>
<td>填</td>
<td>啥</td>
</tr>
</tbody>
</table>
<script>
var trs = document.querySelector('tbody').querySelectorAll('tr');
for (var i = 0; i < trs.length; i++) {
trs[i].onmouseover = function() {
this.style.backgroundColor = 'lightskyblue';
}
trs[i].onmouseout = function() {
this.style.backgroundColor = '';
}
}
</script>
</html>
pink的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
width: 800px;
margin: 100px auto;
text-align: center;
border-collapse: collapse;
font-size: 14px;
}
thead tr {
height: 30px;
background-color: skyblue;
}
tbody tr {
height: 30px;
}
tbody td {
border-bottom: 1px solid #d7d7d7;
font-size: 12px;
color: blue;
}
.bg {
background-color: pink;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>代码</th>
<th>名称</th>
<th>最新公布净值</th>
<th>累计净值</th>
<th>前单位净值</th>
<th>净值增长率</th>
</tr>
</thead>
<tbody>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
</tbody>
</table>
<script>
// 1.获取元素 获取的是 tbody 里面所有的行
var trs = document.querySelector('tbody').querySelectorAll('tr');
// 2. 利用循环绑定注册事件
for (var i = 0; i < trs.length; i++) {
// 3. 鼠标经过事件 onmouseover
trs[i].onmouseover = function() {
// console.log(11);
this.className = 'bg';
}
// 4. 鼠标离开事件 onmouseout
trs[i].onmouseout = function() {
this.className = '';
}
}
</script>
</body>
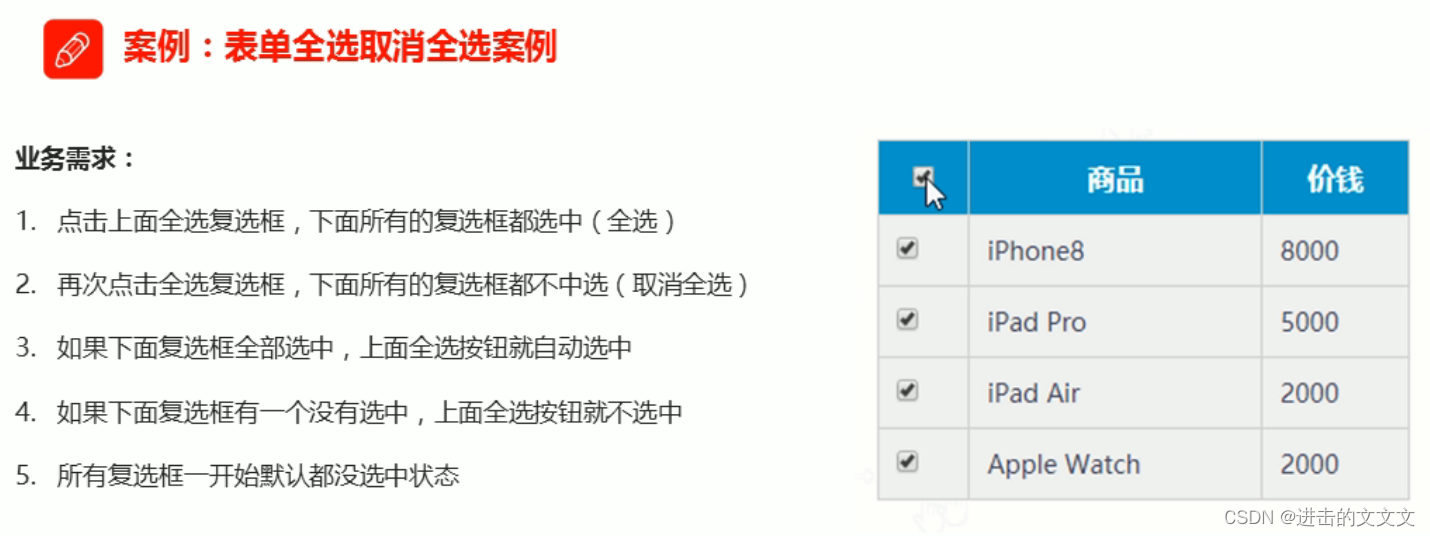
</html>※※※※ 表单案例 —— 取消全选


我的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
table {
margin: 50px auto;
width: 450px;
text-align: center;
border: 3px solid lightsalmon;
border-collapse: collapse;
}
thead {
background: wheat;
}
td,
th {
border: 2px dashed lightsalmon;
width: 90px;
height: 50px;
}
</style>
<body>
<table>
<thead>
<!-- 从csdn上看到的,只要有checked就默认选中了owo -->
<th><input type="checkbox" checked></th>
<th>点击</th>
<th>按钮</th>
<th>实现</th>
<th>全选</th>
</thead>
<tbody>
<tr>
<td><input type="checkbox" checked></td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td><input type="checkbox" checked></td>
<td>22</td>
<td>33</td>
<td>44</td>
<td>55</td>
</tr>
<tr>
<td><input type="checkbox" checked></td>
<td>222</td>
<td>333</td>
<td>444</td>
<td>555</td>
</tr>
<tr>
<td><input type="checkbox" checked></td>
<td>随</td>
<td>便</td>
<td>填</td>
<td>填</td>
</tr>
</tbody>
</table>
<script>
var chk = document.querySelector('input');
var chks = document.querySelector('tbody').querySelectorAll('input');
//全选和全不选
chk.onclick = function() {
for (var i = 0; i < chks.length; i++)
chks[i].checked = this.checked;
}
//下面全选影响第一个
for (var i = 0; i < chks.length; i++) {
chks[i].onclick = function() {
var flag = 1;
for (var j = 0; j < chks.length && flag; j++)
if (!chks[j].checked) flag = 0;
chk.checked = flag;
//下面这两行可以去掉
console.log(flag);
console.log(chk.checked);
}
}
</script>
</html>
pink的:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 300px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
}
td {
font: 14px "微软雅黑";
}
tbody tr {
background-color: #f0f0f0;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
</head>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll" />
</th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPhone8</td>
<td>8000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPad Pro</td>
<td>5000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPad Air</td>
<td>2000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>Apple Watch</td>
<td>2000</td>
</tr>
</tbody>
</table>
</div>
<script>
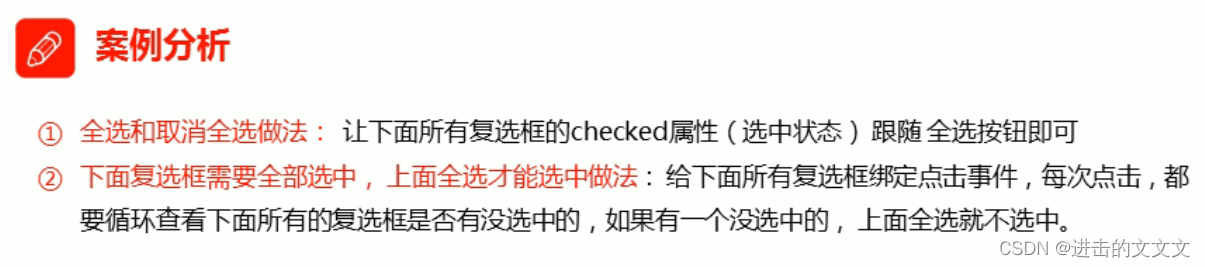
// 1. 全选和取消全选做法: 让下面所有复选框的checked属性(选中状态) 跟随 全选按钮即可
// 获取元素
var j_cbAll = document.getElementById('j_cbAll'); // 全选按钮
var j_tbs = document.getElementById('j_tb').getElementsByTagName('input'); // 下面所有的复选框
// 注册事件
j_cbAll.onclick = function() {
// this.checked 它可以得到当前复选框的选中状态如果是true 就是选中,如果是false 就是未选中
console.log(this.checked);
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
}
// 2. 下面复选框需要全部选中, 上面全选才能选中做法: 给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的, 上面全选就不选中。
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function() {
// flag 控制全选按钮是否选中
var flag = true;
// 每次点击下面的复选框都要循环检查者4个小按钮是否全被选中
for (var i = 0; i < j_tbs.length; i++) {
if (!j_tbs[i].checked) {
flag = false;
break; // 退出for循环 这样可以提高执行效率 因为只要有一个没有选中,剩下的就无需循环判断了
}
}
j_cbAll.checked = flag;
}
}
</script>
</body>
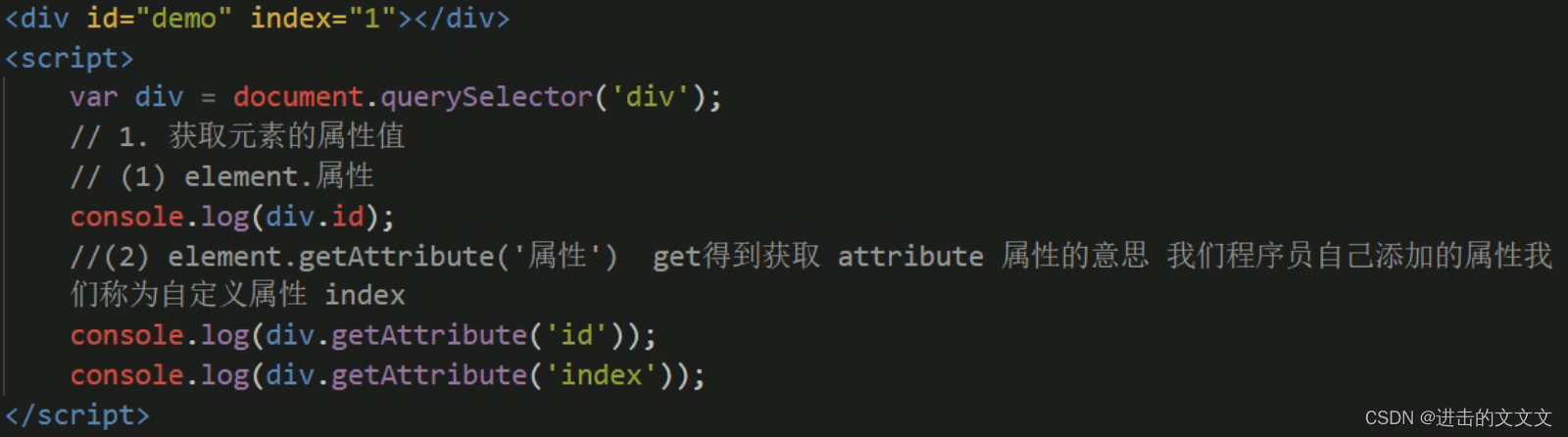
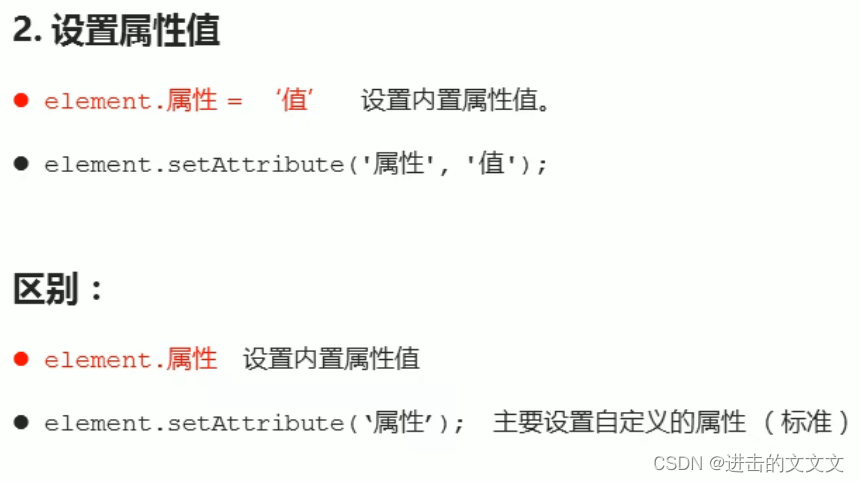
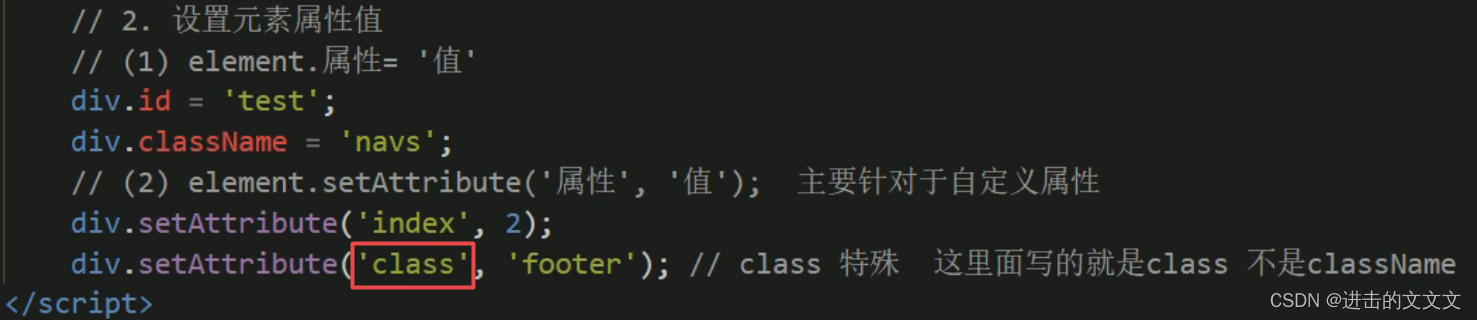
</html>※※ 自定义属性值的操作






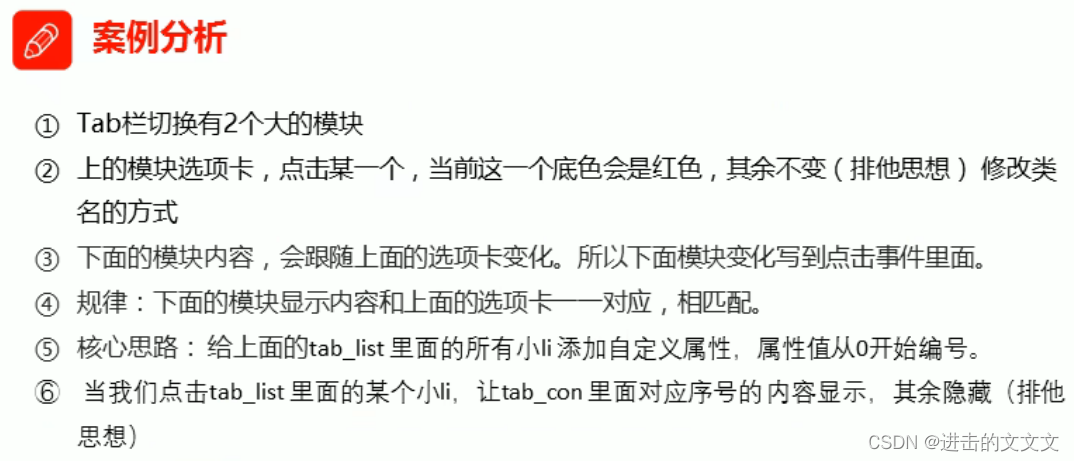
※※※※ 自定义案例 —— tab 栏切换 🚀


我的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.tab {
width: 500px;
height: auto;
margin: 50px auto;
}
.nav {
height: 35px;
border: 1px solid #ccc;
background-color: #fff;
}
li {
list-style-type: none;
float: left;
height: 35px;
padding: 0 10px;
line-height: 35px;
text-align: center;
cursor: pointer;
}
.now {
background-color: crimson;
color: #fff;
}
.box {
display: none;
}
</style>
<body>
<div class="tab">
<div class="nav">
<ul>
<li class="now">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价</li>
</ul>
</div>
<div class="js">
<div class="box" style="display:block;">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
</div>
</div>
<script>
var nav = document.querySelector('.nav');
var lis = document.querySelectorAll('li');
var boxes = document.querySelectorAll('.box');
for (var i = 0; i < lis.length; i++) {
lis[i].setAttribute('index', i);
lis[i].onclick = function() {
// 1. 变色
for (var i = 0; i < lis.length; i++)
lis[i].className = '';
this.className = 'now';
// 2. 显示
var index = this.getAttribute('index');
console.log(index);
for (var i = 0; i < boxes.length; i++)
boxes[i].style.display = 'none';
boxes[index].style.display = 'block';
}
}
</script>
</html>pink的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
width: 978px;
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(50000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
<script>
// 获取元素
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
// for循环绑定点击事件
for (var i = 0; i < lis.length; i++) {
// 开始给5个小li 设置索引号
lis[i].setAttribute('index', i);
lis[i].onclick = function() {
// 1. 上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式
// 干掉所有人 其余的li清除 class 这个类
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
// 留下我自己
this.className = 'current';
// 2. 下面的显示内容模块
var index = this.getAttribute('index');
console.log(index);
// 干掉所有人 让其余的item 这些div 隐藏
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
// 留下我自己 让对应的item 显示出来
items[index].style.display = 'block';
}
}
</script>
</body>
</html>恭喜看到这的小伙伴,你已经完成 JavaScript APIs第二天的学习了~!!
下面进入第三天的学习吧 (。・∀・)ノ゙ → 自定义属性+节点操作
有用的话可以点赞评论收藏哦!!
























 1463
1463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










