前言
我们在页面布局的时候,经常出现以下情况:
这个元素高度怎么没了?
这两栏布局怎么没法自适应?
这两个元素的间距怎么有点奇怪的样子?
......
原因是元素之间相互的影响,导致了意料之外的情况,这里就涉及到BFC概念
一、BFC是什么?
BFC(Block Formatting Context),即块级格式化上下文,它是页面中的一块渲染区域,并且有一套属于自己的渲染规则:
- 1、内部的盒子会在垂直方向上一个接一个的放置
- 2、对于同一个
BFC的俩个相邻的盒子的margin会发生重叠,与方向无关。 - 3、每个元素的左外边距与包含块的左边界相接触(从左到右),即使浮动元素也是如此
- 4、
BFC的区域不会与float的元素区域重叠 - 5、计算
BFC的高度时,浮动子元素也参与计算 - 6、
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
BFC目的是形成一个相对于外界完全独立的空间,让内部的子元素不会影响到外部的元素
二、如何开启BFC
触发BFC的条件包含不限于:
- 1、根元素,即HTML元素
- 2、浮动元素:float值为left、right
- 3、overflow值不为 visible,为 auto、scroll、hidden
- 4、display的值为inline-block、inltable-cell、table-caption、table、inline-table、flex、inline-flex、grid、inline-grid
- 5、position的值为absolute或fixed
三、常见应用场景
防止margin重叠(塌陷)
<style>
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<body>
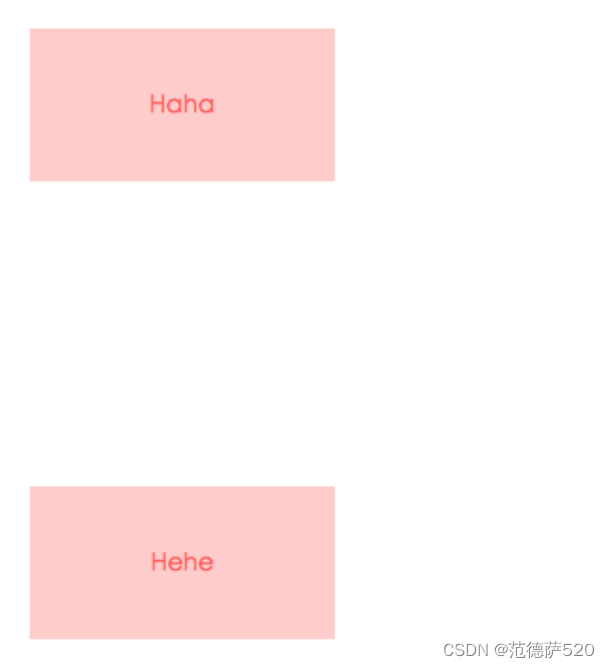
<p>Haha</p >
<p>Hehe</p >
</body>
会造成如下结果,导致外边距重叠:

解决方法,给其中一个盒子开启BFC:
<style>
.wrap {
overflow: hidden;// 新的BFC
}
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<body>
<p>Haha</p >
<!-- 这时的两个盒子就不是一个BFC了,就不会相互影响 -->
<div class="wrap">
<p>Hehe</p >
</div>
</body>

给这个容器生成一个
BFC,那么两个p就不属于同一个BFC,则不会出现margin重叠
清除内部浮动
<style>
.par {
border: 5px solid #fcc;
width: 300px;
}
.child {
border: 5px solid #f66;
width:100px;
height: 100px;
float: left;
}
</style>
<body>
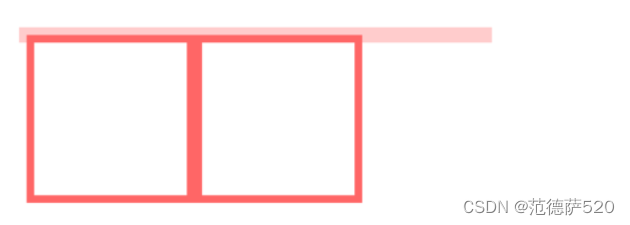
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
由于子元素浮动导致文档流的改变,使父元素造成高度塌陷

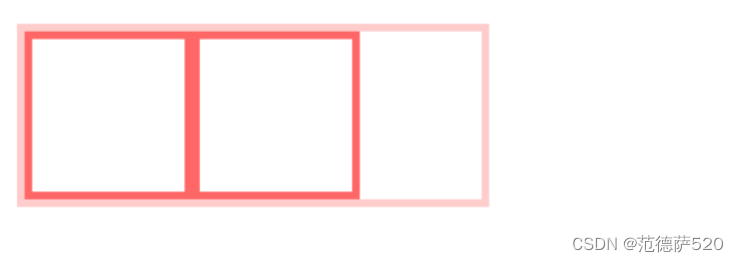
给父元素开启BFC,如下:
.par {
overflow: hidden;
border: 5px solid #fcc;
width: 300px;
}
.child {
border: 5px solid #f66;
width:100px;
height: 100px;
float: left;
}
</style>
<body>
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
</body>

总结
以上能够完整的体现了
BFC实际就是页面一个独立的容器,里面的子元素不影响外面的元素。

























 1326
1326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










