首先到官网下载一个node.js
官网地址为:http://nodejs.cn/
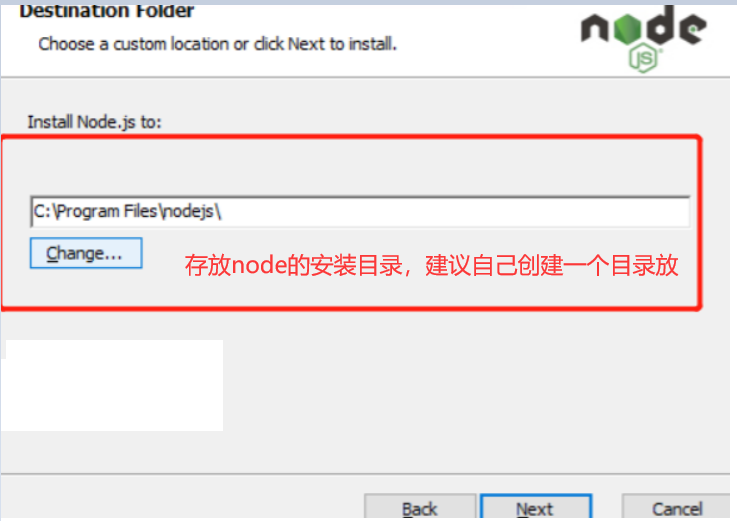
安装教程:




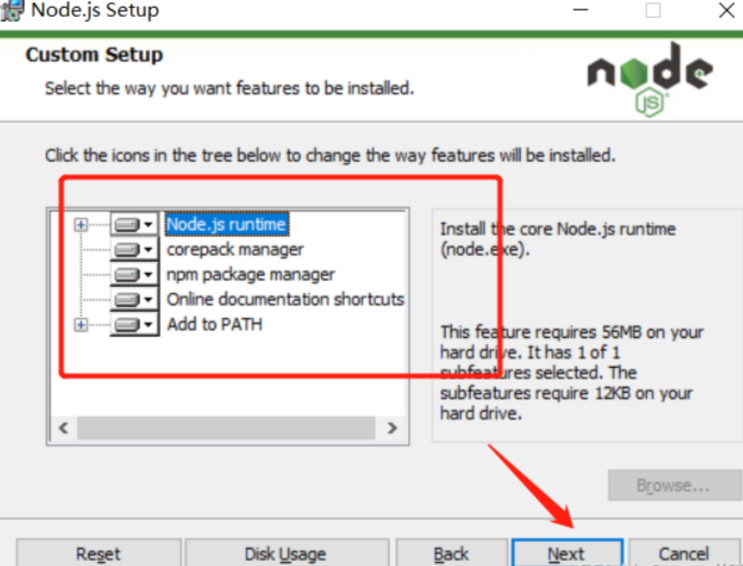
选Node.js.runtime和 Add to Path都可以,建议选Add to Path添加到环境变量。

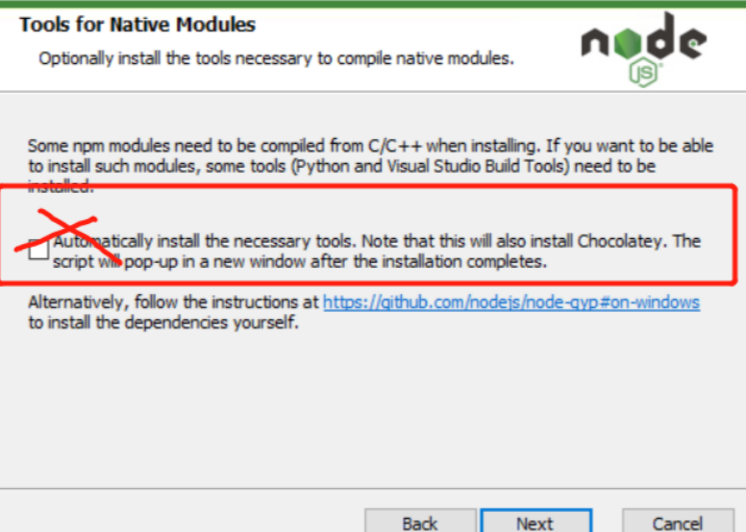
这里不用勾选,直接下一步,就可以安装成功了
所有的步骤都是在命令窗口执行的
查看node安装的版本命名和npm命令为:
node -v
npm -v如果你需要安装cnpm淘宝镜像加速器可以使用一下命令:
//-g 就是全局安装
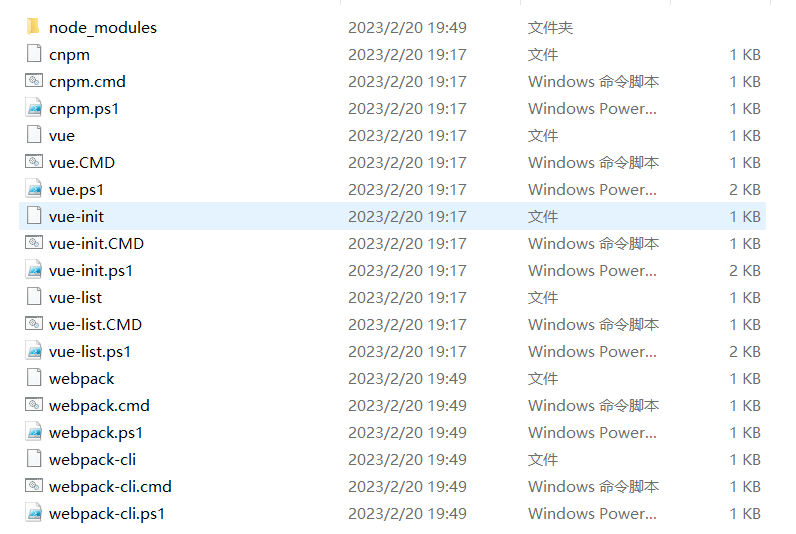
npm install cnpm -g安装之后你可以在此位置看到安装的一些资源
C:\用户\xxx\AppData\Roaming\npm

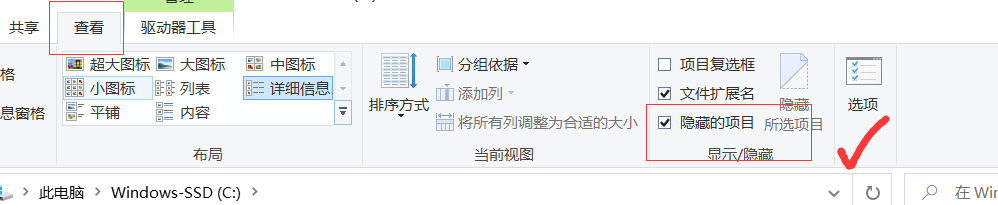
如果你没有找到,那需要小调一下:

如果你还需要安装vue-cli的话,需要执行一下命令:
cnpm instal1 vue-cli-g
#测试是否安装成功#查看可以基于哪些模板创建vue应用程序,通常我们选择webpack
vue list如果你还想用vue资源来创建一个vue项目的话在命令窗口输入此命令即可:
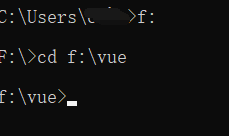
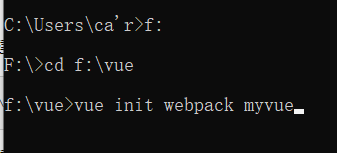
首先,进入你创建的的项目,用于存放vue项目
例如你放在了f盘,你需要进入f盘,然后再进入你创建的项目

用命令的方式创建vue项目:


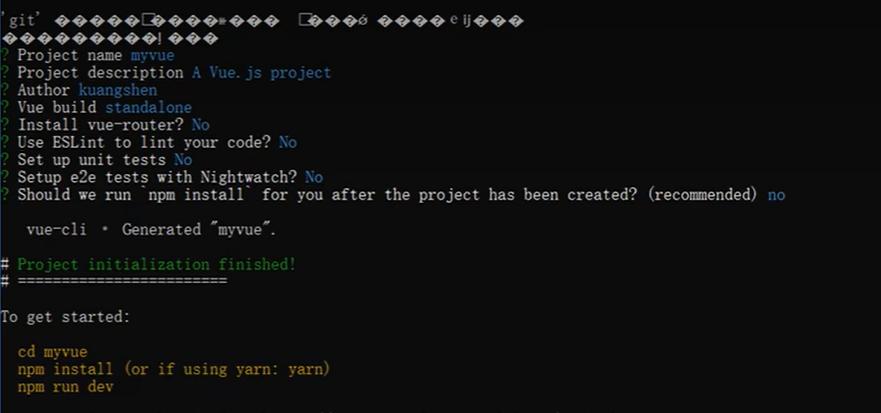
Vue build选则第一个,到了最后一个选项选择no即可,按自己需求来吧,按我这个的话就是可以直接体验vue,不然全部都是帮你创建好了的
最后再进去创建的目录,按照下面命令操作:
cd myvue
npm install
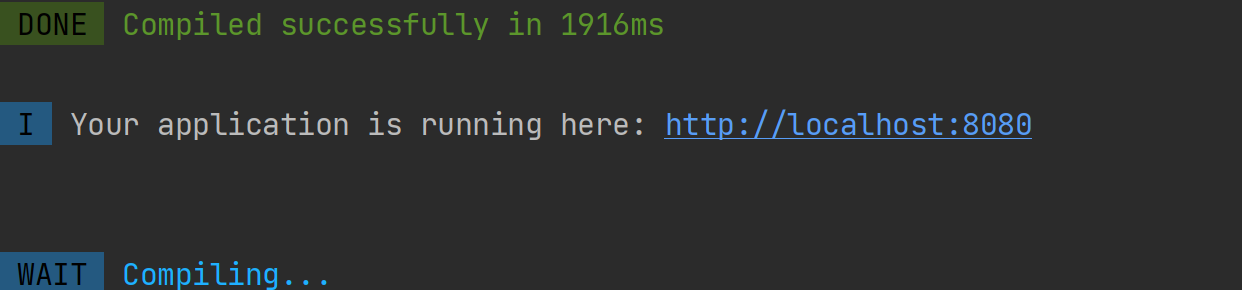
npm run dev执行完最后一个命令出现了此界面,说明你安装成功啦

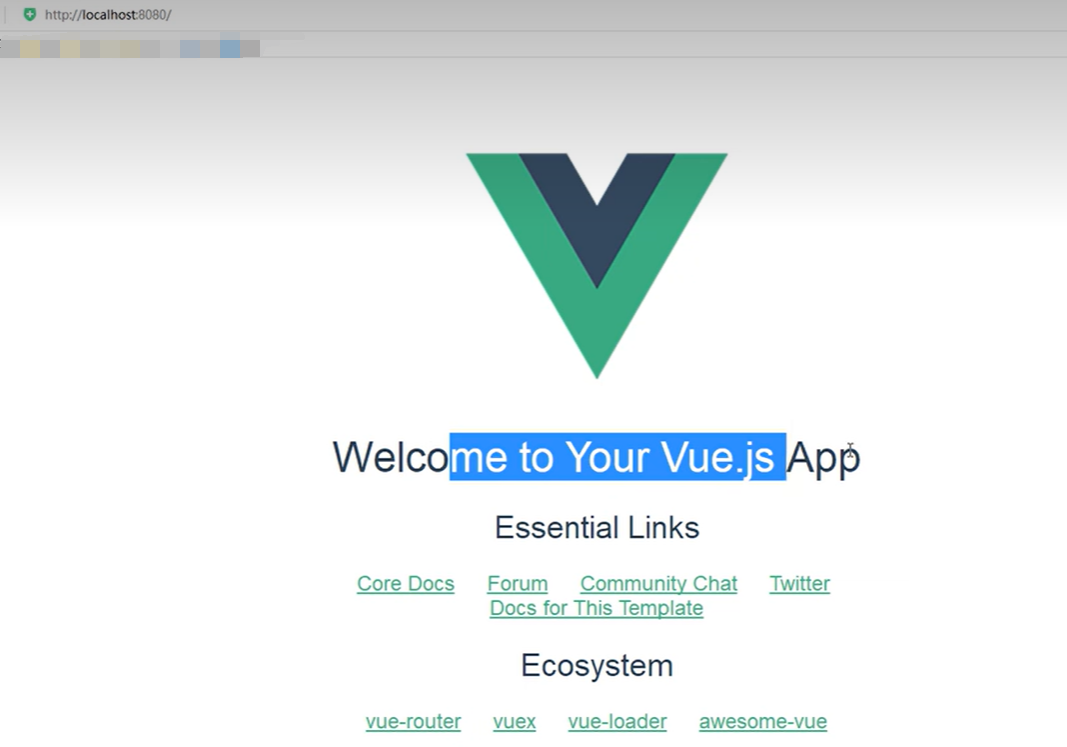
可以ctrl点那个8080链接就可以打卡此界面:























 2118
2118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










