问题:我都是按照官网npm安装的element-plus 及 element-plus-icon,但是实际引用时并不显示icon图标。
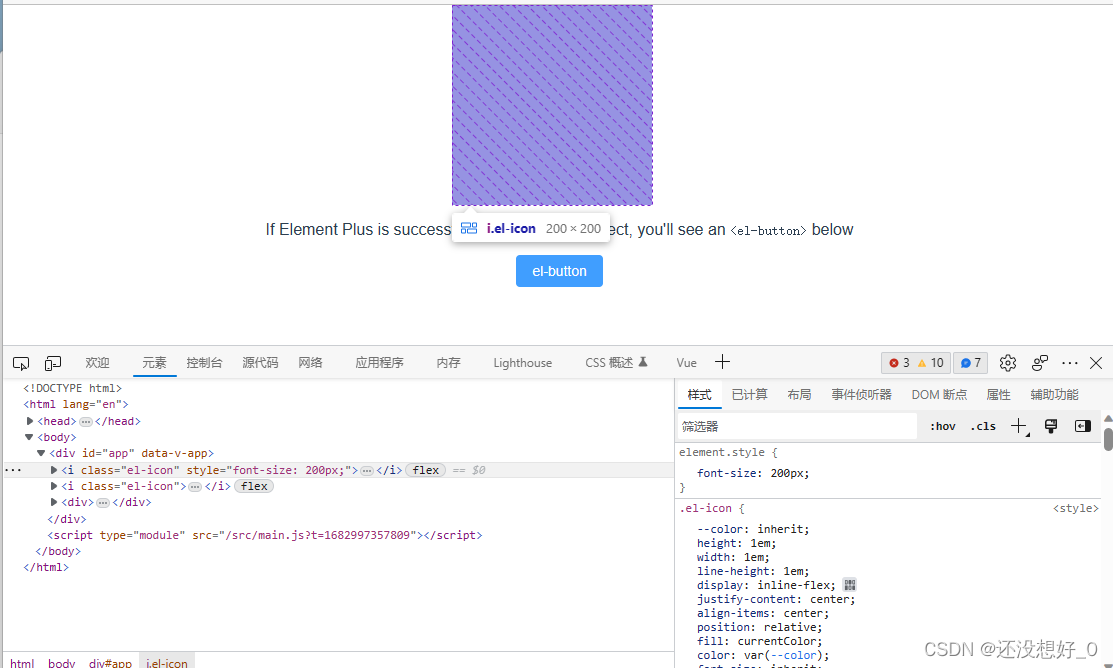
<el-icon :size="200"><Search /></el-icon>

可以看出实际上页面中是有的,但是图标不显示。
解决:import单独引入所要使用的icon

<template>
<el-icon :size="200"><Search /></el-icon>
<el-icon><House /></el-icon>
<div>
<p>
If Element Plus is successfully added to this project, you'll see an
<code v-text="'<el-button>'"></code>
below
</p>
<el-button type="primary">el-button</el-button>
</div>
</template>
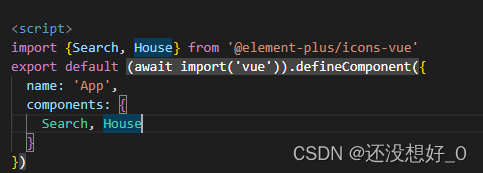
<script>
import {Search, House} from '@element-plus/icons-vue'
export default {
name: 'App',
components: {
Search, House
}
}
</script>




















 5694
5694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








