一、后端框架(使用idea的Spring initializr)
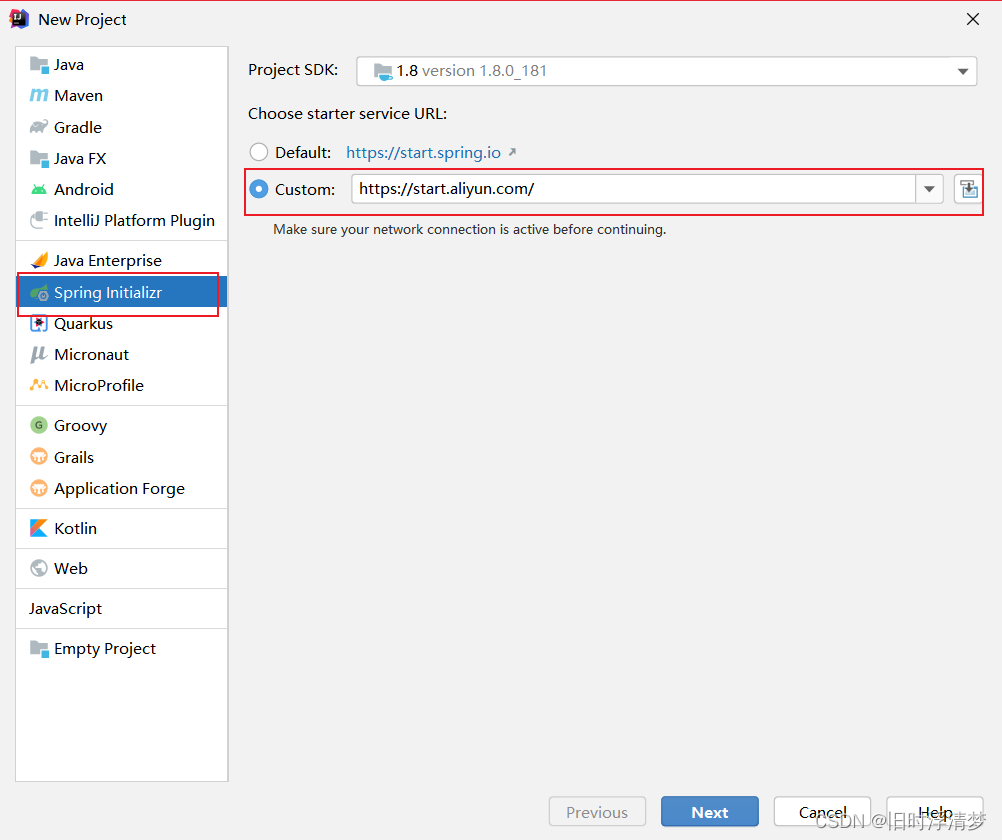
1、打开idea,创建新项目

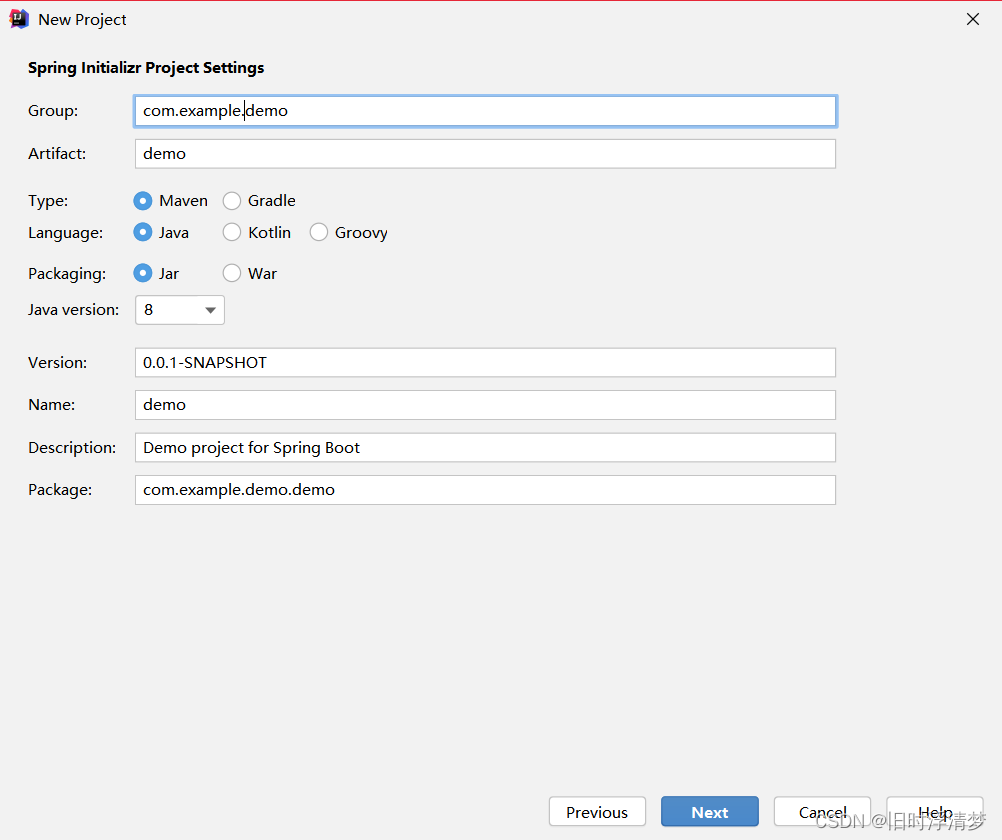
点击next,跳至下一界面

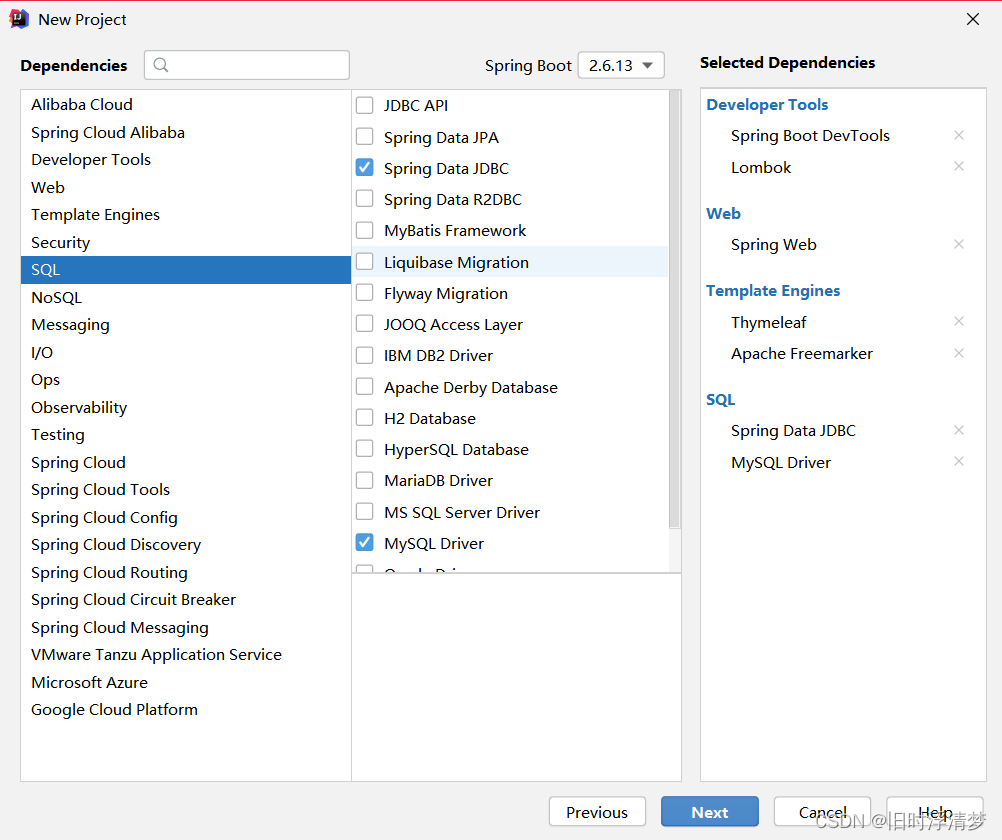
点击next后选择想要添加的包,勾选之后next即可

随后便是初始项目
配置文件可以添加数据库的配置,这是我的配置文件(简易版)
# 应用名称
spring.application.name=demo
# 应用服务 WEB 访问端口
server.port=9090
#下面这些内容是为了让MyBatis映射
#指定Mybatis的Mapper文件
mybatis.mapper-locations=classpath:mappers/*xml
#指定Mybatis的实体目录
mybatis.type-aliases-package=com.example.demo.mybatis.entity
# 数据库驱动:
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
# 数据源名称
spring.datasource.name=defaultDataSource
# 数据库连接地址
spring.datasource.url=jdbc:mysql://localhost:3306/db?serverTimezone=UTC
# 数据库用户名&密码:
spring.datasource.username=root
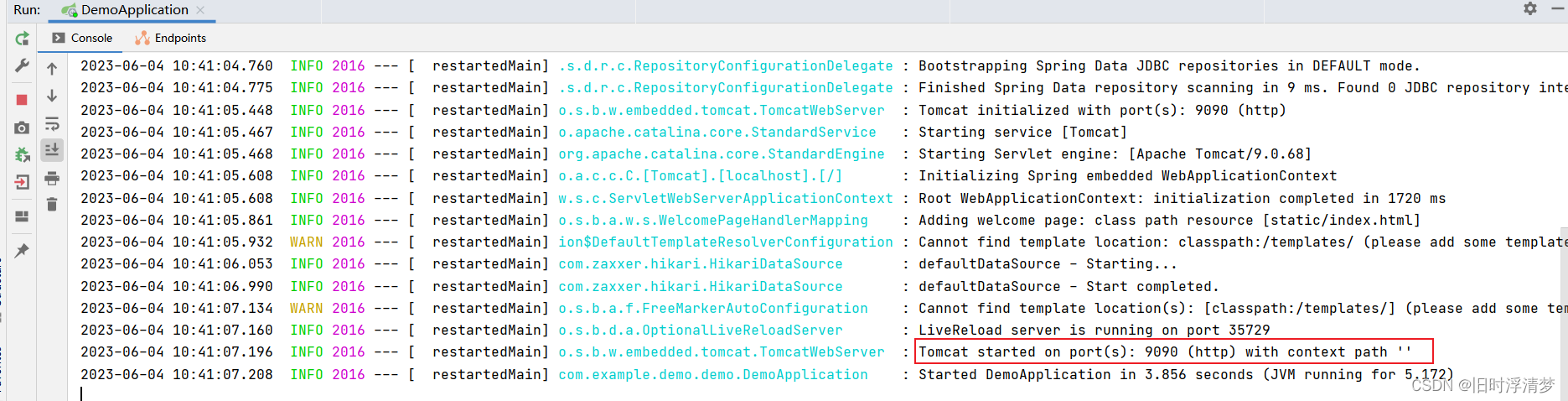
spring.datasource.password=123点击运行后
在浏览器输入地址
这个springboot项目就创建好了!
二、前端项目创建
1、打开cmd,切换路径,不切换路径的话会存在C盘!!!
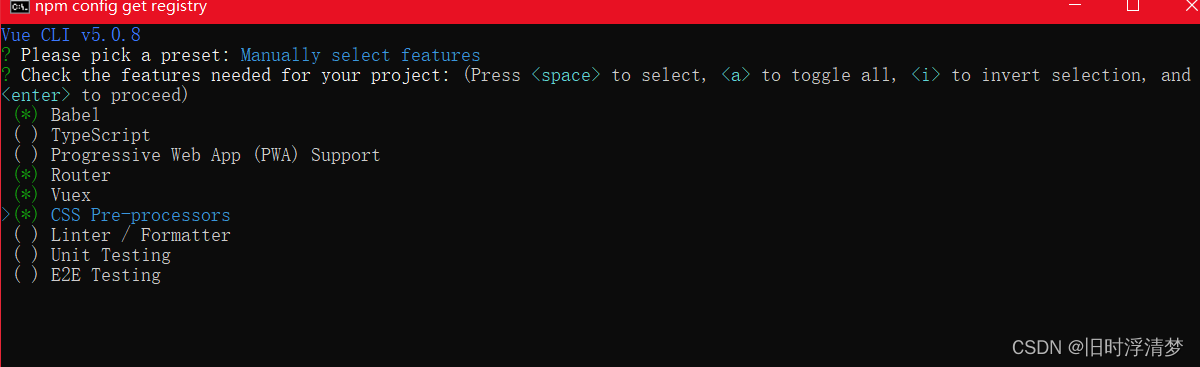
2、创建vue项目可以输入vue create vuedemo,点击enter会跳转至选项,版本选择,路由选择,详细点的可以观看b站的视频教程
按空格键选择,按enter会直接跳转下一步

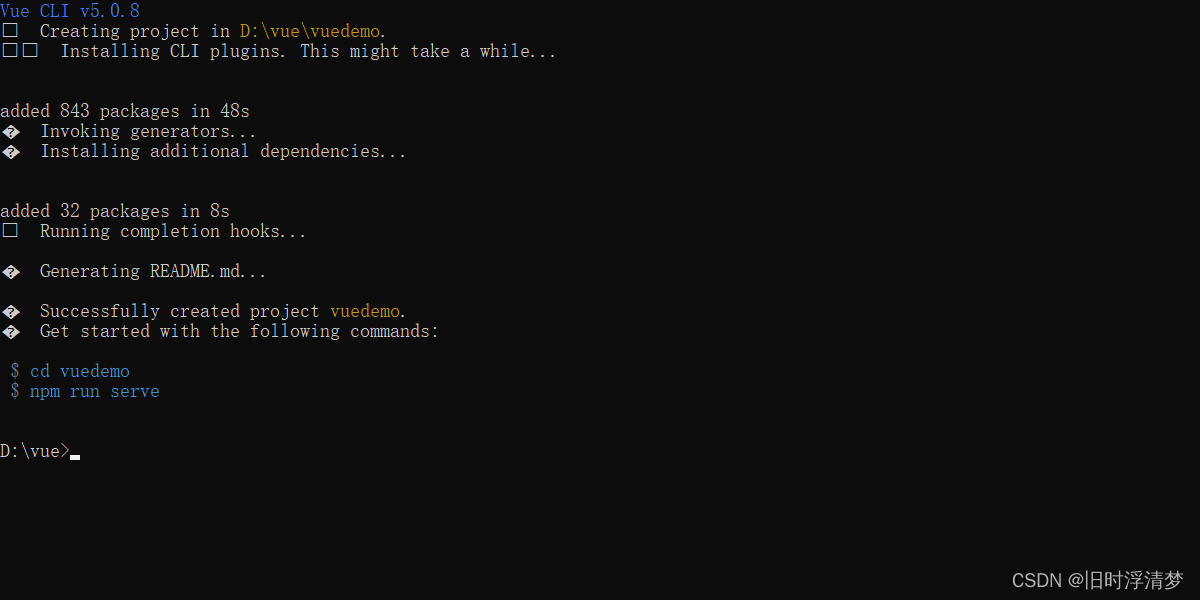
3、创建好项目后,进入vscode运行或者在cmd输入两条命令运行

输入npm run serve启动,别的项目可以是npm run dev,看package.json文件的配置

这样前端的vue框架就搭建好了,下次介绍一下前后端交互。





















 1799
1799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








