今天我们一起来学习一下JS中的数组方法和循环吧!
数组:具有相同数据类型的一个或多个值的集合
创建数组的方法:
1.创建数组 new 对象 下标
let arr=new Array(5);
arr[0]="html";
arr[1]="css";
arr[2]="vue";
arr[3]="java";
arr[4]="js";
console.log(arr);2.创建数组 new 对象 下标
let arr=new Array("html","css","js","vue","java");
console.log(arr);3.字面量 创建数组
let arr=["html","css","js","vue","java"];
console.log(arr);JS中常见的数组方法:
(1).push() 向数组末尾追加元素


push()方法 如果要在其末尾加多个元素则可以直接添加在push()中

(2)pop() 向末尾删除数组元素


pop()方法 如果要删除两个数组元素则需重复arr.pop() 不可在括号内加参数 例如:


(3)shift() 向数组开头删除元素


shift() 同 pop()方法一样pop()方法 如果要删除两个数组元素则需重复arr.shift() 不可在括号内加参数
(4)unshift() 向数组开头添加元素


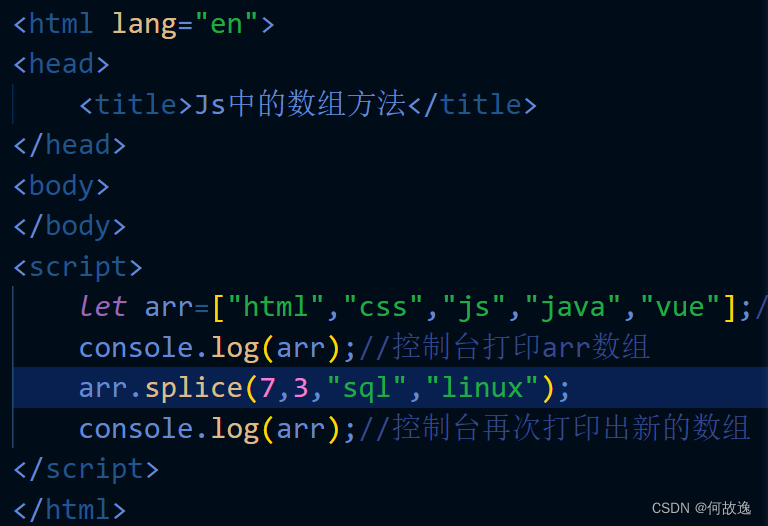
(5) splice() 数组万能方法:
splice(起始下标,删除个数) //删除任意位置元素


splice(起始下标,替换个数,“替换的数据”)//替换任意元素


splice(起始下标,新增个数,“新增的数据”)//新增元素(不推荐使用)


如果起始下标比数组元素数大,则从数组最后面开始新增
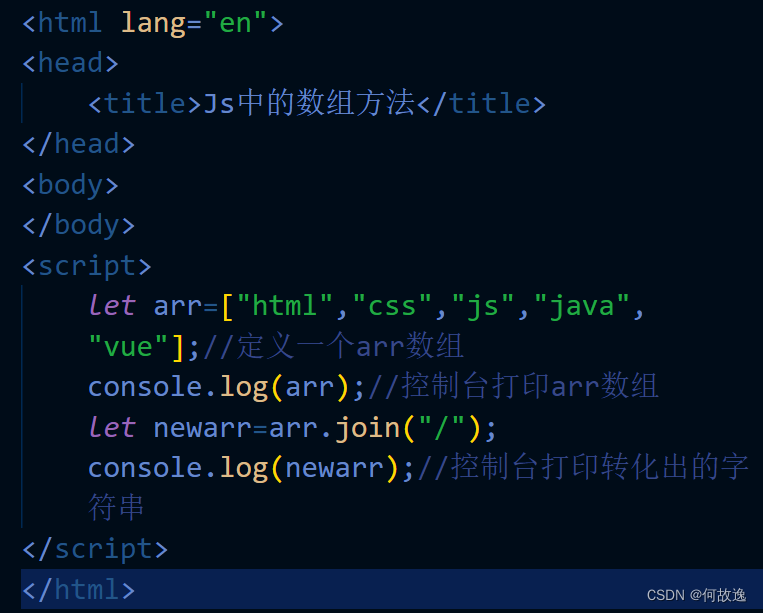
(6)join() 把数组的所有元素放入一个字符串,通过一个的分隔符进行分隔


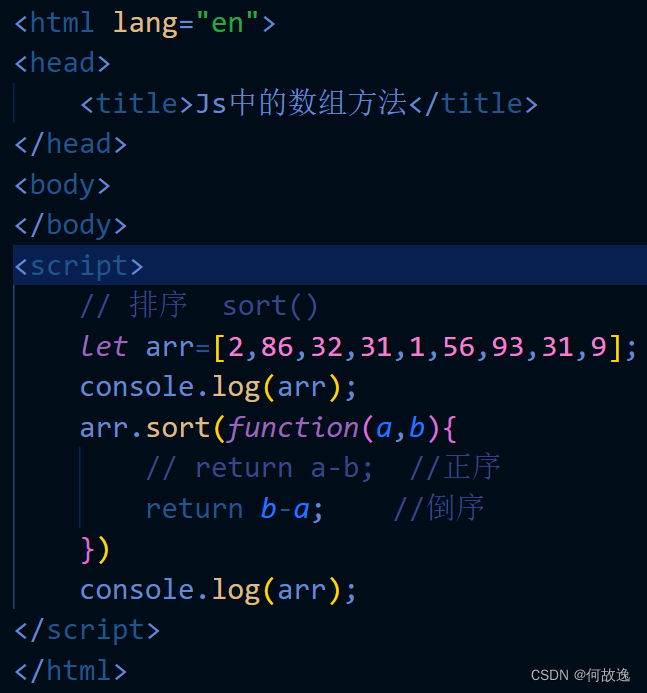
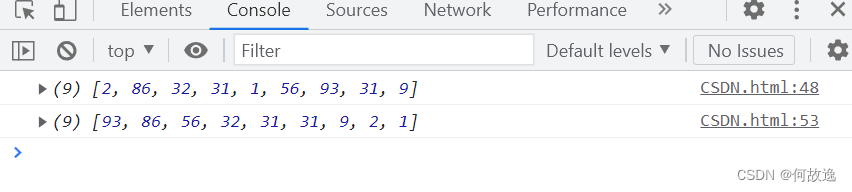
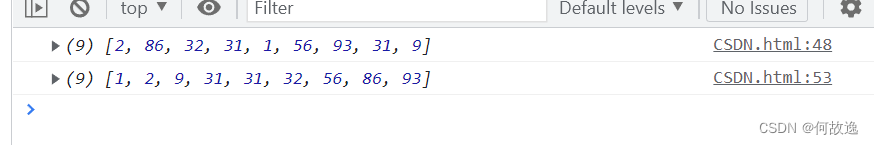
(7)sort() 对数组排序

倒序结果:

正序结果:

(8)isArray() 判断一个对象是不是数组
检测数据类型 Array.isArray() 查看数据类型是否为数组
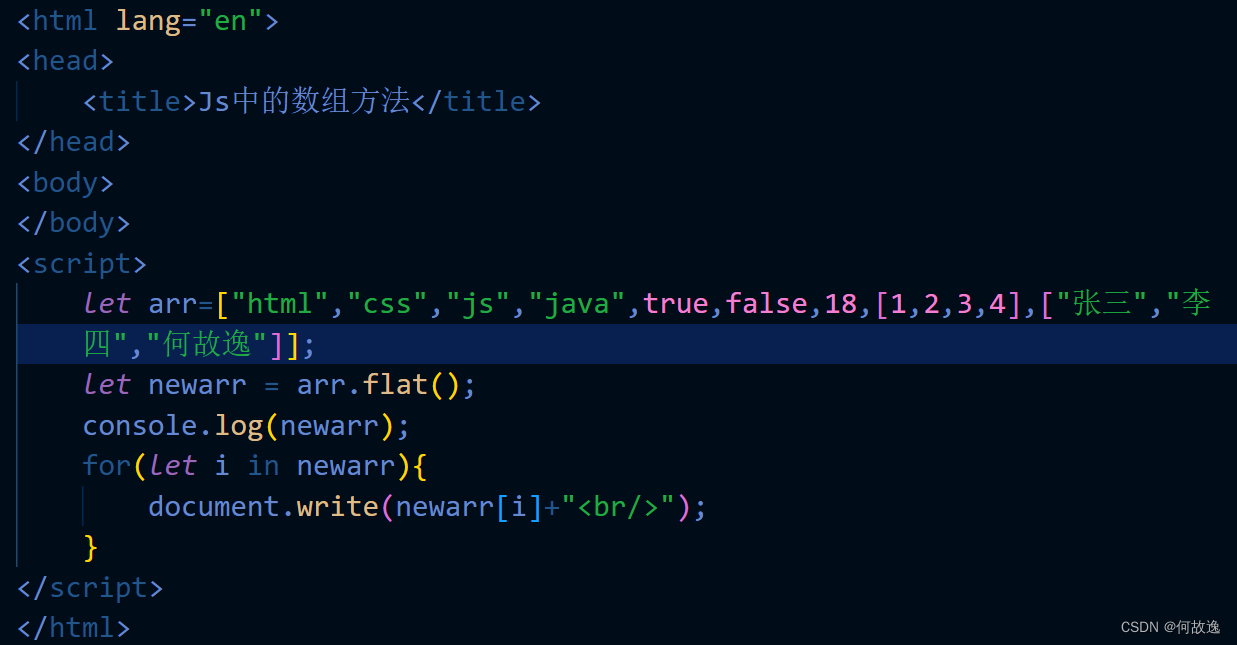
(9)flat() 将数组进行降维处理,返回一个新的数组,默认每次降一维


flat() ()中的参数值可改变,例如从三维降到一维参数值为2;
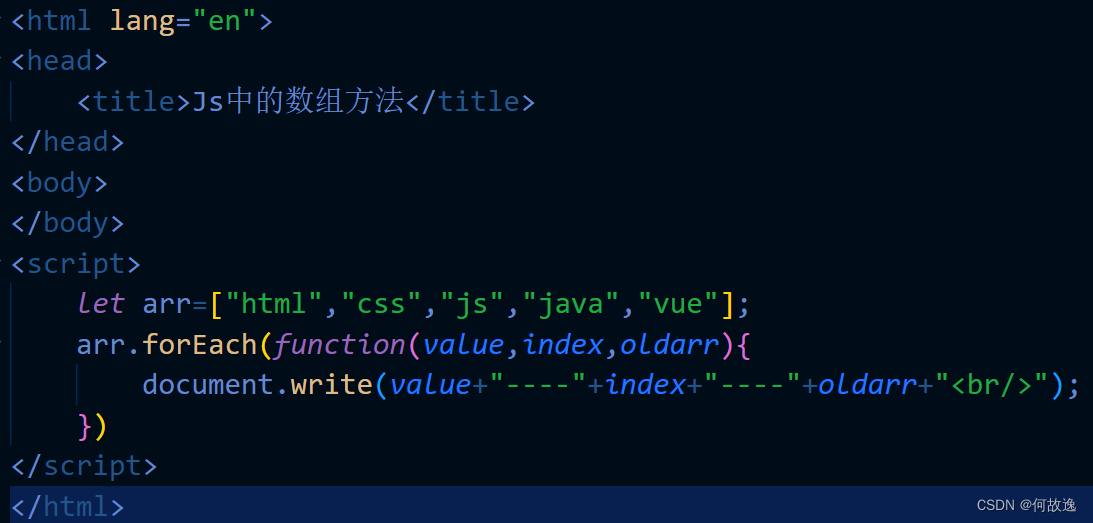
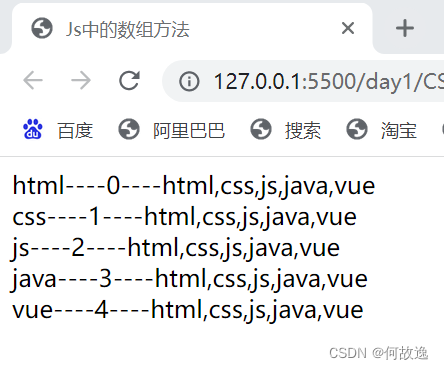
(10)forEach() 数组方法 匿名回调函数 【循环遍历数组】


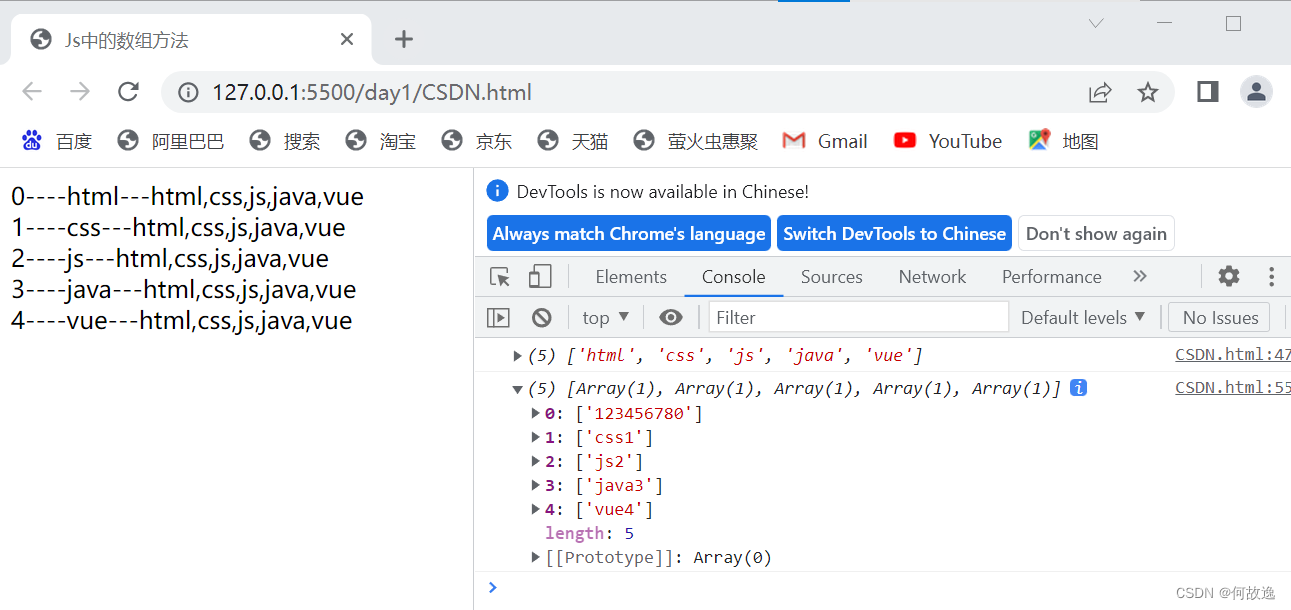
(11)map() 数组方法,有返回值,返回了一个新的和老数组长度一定一致新数组,新数组可能是二维数组


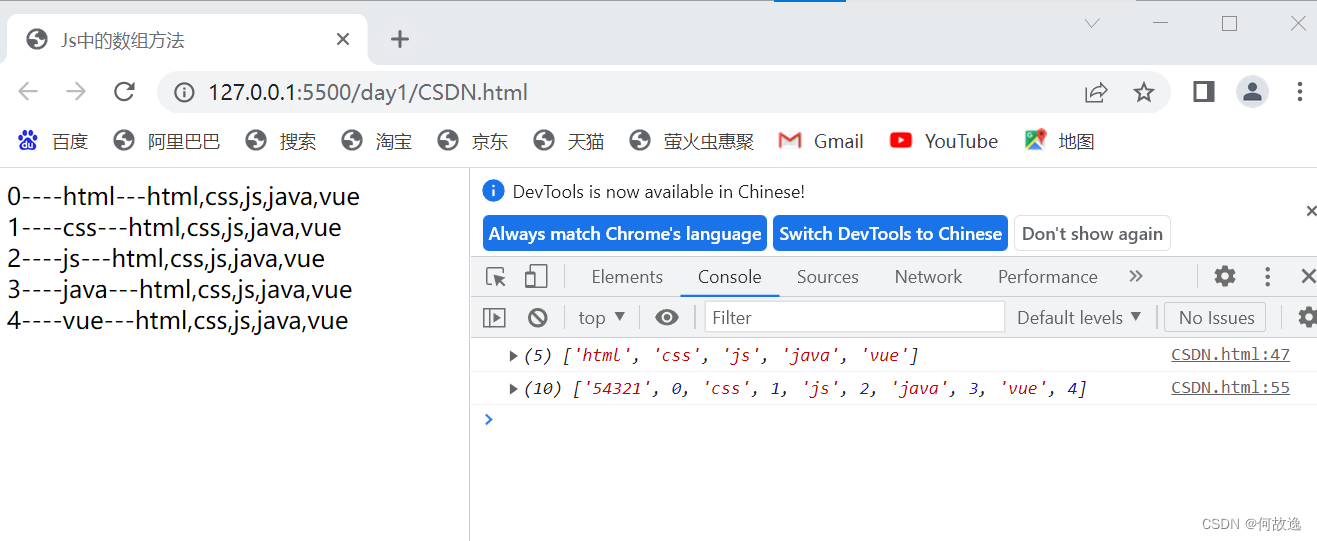
(12)flatMap() 数组方法,有返回值,返回了一个新的和老数组长度有可能不一致的新数组, 新数组一定是一维数组,一定要有返回值


JS中的循环
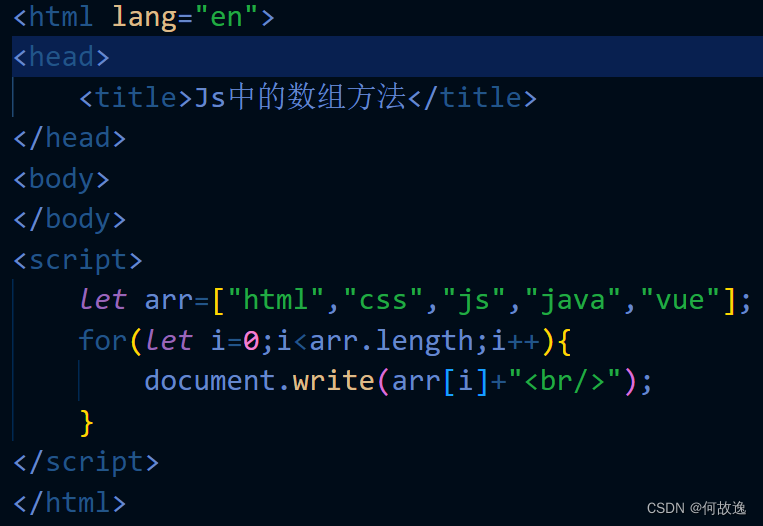
1. for 循环 下标 /key /键 (for循环中()内写初始值、循环条件、迭代)【已知条件,已知范围】(先判断,后执行)


2. while 循环 下标 /key /键 (while循环中的()内只写循环条件,初始值写在外面,迭代写在while循环的在后面)【已知条件,已知范围】 (先判断,后执行)


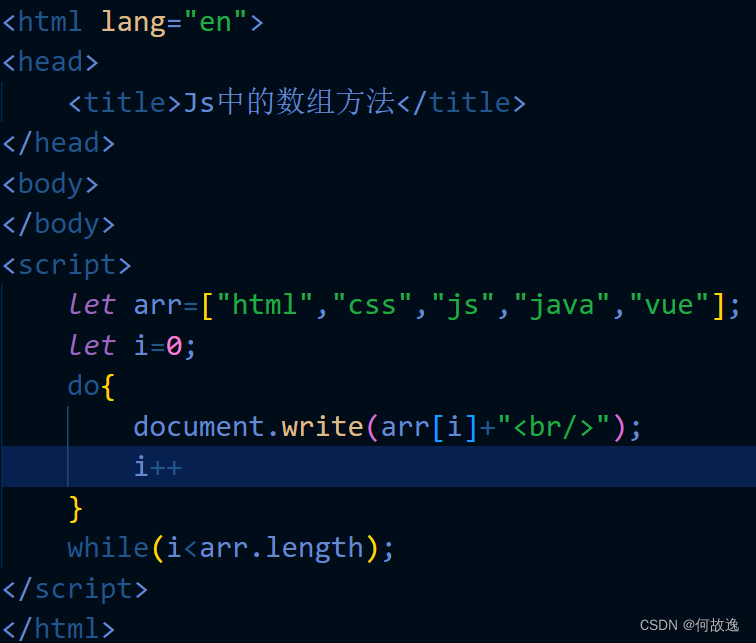
3. do while 循环 下标 /key /键 【至少执行一次】,(先执行,后判断)


4.for of 循环 ES5 值 / value /元素 【循环遍历数组】


5、for in 循环 ES6 下标 /key / 键 【循环遍历对象】
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








