vue2中
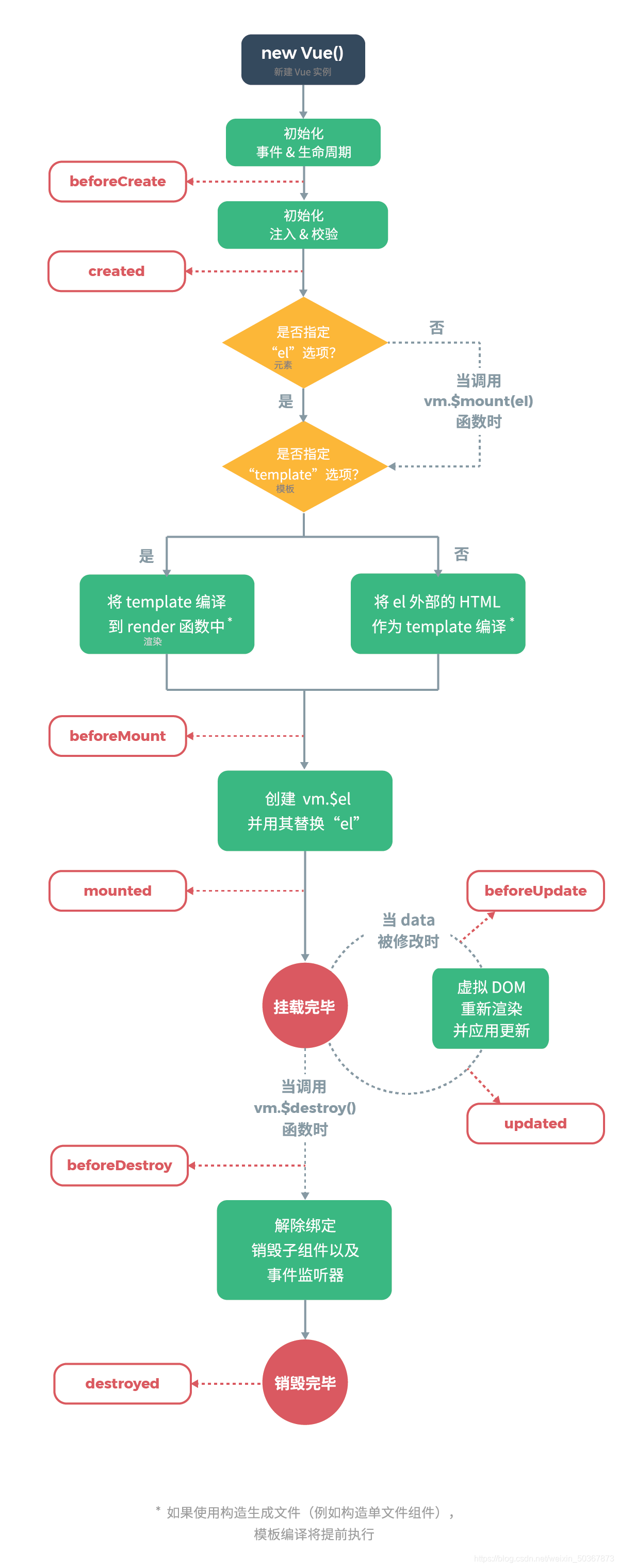
beforeCreate():实例创建前
created():实例创建后
beforeMount():实例挂载前
Mounted():实例挂载后
beforeUpdate():dom元素更新前
Updated():更新后
beforeDestroy():销毁前
Destoryed():销毁后
activated(): 被keep-alive缓存的组件激活时调用
Deactivated(): 没有被激活时调用
ErrorCaptured(): 在捕获到子组件的错误时调用
vue3
beforeCreate: ------》setup() 开始创建组件之前创建的是data和methods
created: ------>setup()
beforeMount --->onBeforeMount 组件挂载到节点上之前执行的函数
Mounted ---> onMounted 组件挂载完成后执行的函数
beforeUpdate ---> onBeforeUpdate 组件更新之前执行的函数
Updated ---> onUpdated 组件更新完成执行的函数
beforeDestroy ---> beforeUnmount 组件销毁前
Destroyed ---> onUnmount 组件销毁后执行的函数






















 2209
2209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








