232. 用栈实现队列
题目
请你仅使用两个栈实现先入先出队列。队列应当支持一般队列支持的所有操作(push、pop、peek、empty):
实现 MyQueue 类:
void push(int x)将元素 x 推到队列的末尾int pop()从队列的开头移除并返回元素int peek()返回队列开头的元素boolean empty()如果队列为空,返回true;否则,返回false
说明:
- 你 只能 使用标准的栈操作 —— 也就是只有
push to top,peek/pop from top,size, 和is empty操作是合法的。 - 你所使用的语言也许不支持栈。你可以使用 list 或者 deque(双端队列)来模拟一个栈,只要是标准的栈操作即可。
示例 1:
输入: ["MyQueue", "push", "push", "peek", "pop", "empty"] [[], [1], [2], [], [], []] 输出: [null, null, null, 1, 1, false] 解释: MyQueue myQueue = new MyQueue(); myQueue.push(1); // queue is: [1] myQueue.push(2); // queue is: [1, 2] (leftmost is front of the queue) myQueue.peek(); // return 1 myQueue.pop(); // return 1, queue is [2] myQueue.empty(); // return false 提示:
1 <= x <= 9- 最多调用
100次push、pop、peek和empty - 假设所有操作都是有效的 (例如,一个空的队列不会调用
pop或者peek操作)
进阶:
- 你能否实现每个操作均摊时间复杂度为
O(1)的队列?换句话说,执行n个操作的总时间复杂度为O(n),即使其中一个操作可能花费较长时间。
思路
使用栈来模式队列的行为,如果仅仅用一个栈,是一定不行的,所以需要两个栈一个输入栈,一个输出栈,这里要注意输入栈和输出栈的关系。
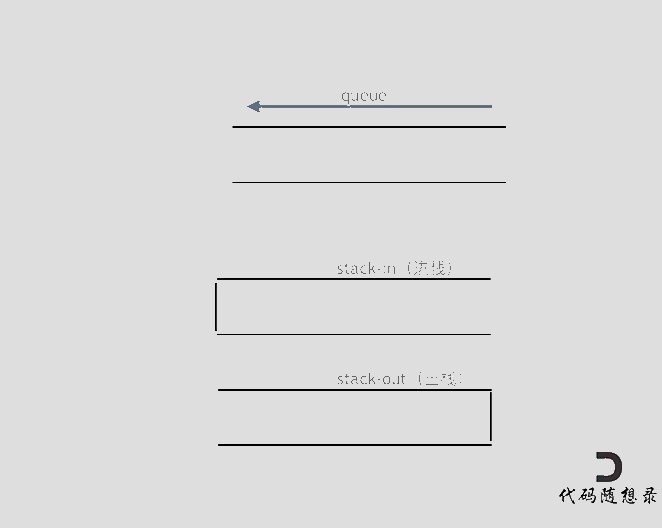
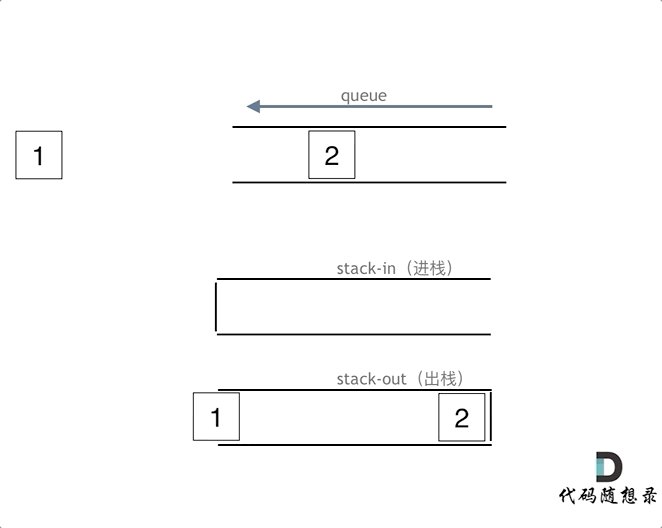
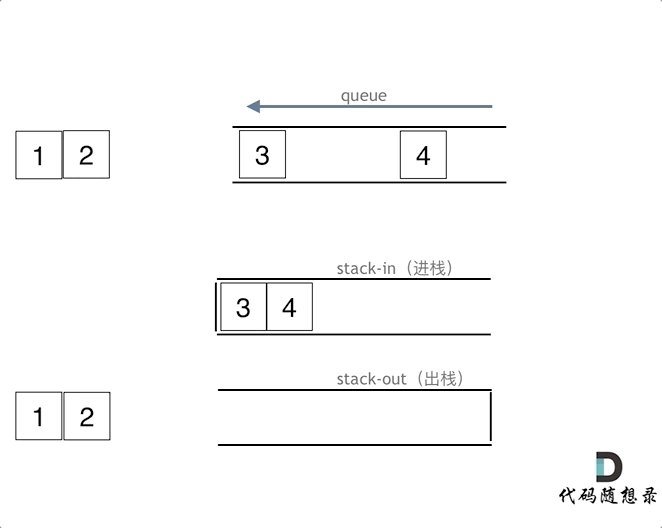
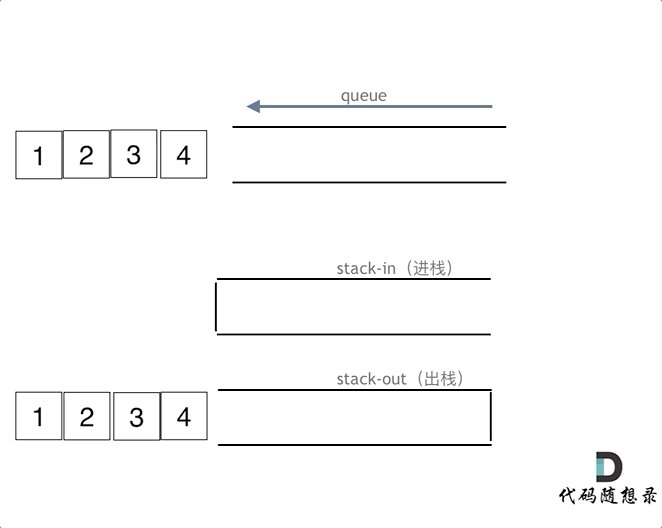
下面动画模拟以下队列的执行过程:

在push数据的时候,只要数据放进输入栈就好,但在pop的时候,操作就复杂一些,输出栈如果为空,就把进栈数据全部导入进来(注意是全部导入),再从出栈弹出数据,如果输出栈不为空,则直接从出栈弹出数据就可以了。
最后如何判断队列为空呢?如果进栈和出栈都为空的话,说明模拟的队列为空了。
在代码实现的时候,会发现pop() 和 peek()两个函数功能类似,代码实现上也是类似的,可以思考一下如何把代码抽象一下。
代码如下(JavaScript)
var MyQueue = function () {
//属性
this.stackIn = []
this.stackOut = []
};
/**
* @param {number} x
* @return {void}
*/
MyQueue.prototype.push = function (x) {
this.stackIn.push(x)
};
/**
* @return {number}
*/
MyQueue.prototype.pop = function () {
const size = this.stackOut.length
//只有当stacOut为空时,再从stackIn里导入数据(导入stackIn全部数据)
if (size) {
return this.stackOut.pop()
}
//从stackIn导入数据指导stackIn为空
while (this.stackIn.length) {
this.stackOut.push(this.stackIn.pop())
}
return this.stackOut.pop()
};
/**
* @return {number}
*/
MyQueue.prototype.peek = function () {
const x = this.pop() //直接使用已有的pop函数
this.stackOut.push(x) //因为pop函数弹出了元素x,所以再添加回去
return x
};
/**
* @return {boolean}
*/
MyQueue.prototype.empty = function () {
//进栈和出栈都为空了,说明模拟的队列为空了
return !this.stackIn.length && !this.stackOut.length
};
225. 用队列实现栈
题目
使用队列实现栈的下列操作:
- push(x) -- 元素 x 入栈
- pop() -- 移除栈顶元素
- top() -- 获取栈顶元素
- empty() -- 返回栈是否为空
注意:
- 你只能使用队列的基本操作-- 也就是 push to back, peek/pop from front, size, 和 is empty 这些操作是合法的。
- 你所使用的语言也许不支持队列。 你可以使用 list 或者 deque(双端队列)来模拟一个队列 , 只要是标准的队列操作即可。
- 你可以假设所有操作都是有效的(例如, 对一个空的栈不会调用 pop 或者 top 操作)。
思路
利用两个队列模拟栈(方法一)
用两个队列来模拟栈,另一个队列是完全用来备份的!
如下面动画所示,用两个队列que1和que2实现队列的功能,que2其实完全就是一个备份的作用,把que1最后面的元素以外的元素都备份到que2,然后弹出最后面的元素,再把其他元素从que2导回que1。
模拟的队列执行语句如下:

代码如下(JavaScript)
var MyStack = function() {
this.queue1=[]
this.queue2=[]
};
/**
* @param {number} x
* @return {void}
*/
MyStack.prototype.push = function(x) {
this.queue1.push(x)
};
/**
* @return {number}
*/
MyStack.prototype.pop = function() {
//减少两个队列的交换次数,只有当queue1为空时,交换两个队列
if(!this.queue1.length){
[this.queue1,this.queue2]=[this.queue2,this.queue1]
}
while(this.queue1.length>1){
this.queue2.push(this.queue1.shift())
}
return this.queue1.shift()
};
/**
* @return {number}
*/
MyStack.prototype.top = function() {
const x=this.pop()
this.queue1.push(x)
return x
};
/**
* @return {boolean}
*/
MyStack.prototype.empty = function() {
return !this.queue1.length && !this.queue2.length
};
/**
* Your MyStack object will be instantiated and called as such:
* var obj = new MyStack()
* obj.push(x)
* var param_2 = obj.pop()
* var param_3 = obj.top()
* var param_4 = obj.empty()
*/利用一个队列模拟栈(方法二)
优化
一个队列在模拟栈弹出元素的时候只要将队列头部的元素(除了最后一个元素外) 重新添加到队列尾部,此时再去弹出元素就是栈的顺序了。
代码如下(JavaScript)
var MyStack = function() {
this.queue=[]
};
/**
* @param {number} x
* @return {void}
*/
MyStack.prototype.push = function(x) {
this.queue.push(x)
};
/**
* @return {number}
*/
MyStack.prototype.pop = function() {
let size =this.queue.length
while(size-->1){ //将队列头部的元素(除了最后一个元素外) 重新添加到队列尾部
this.queue.push(this.queue.shift())
}
return this.queue.shift() //此时弹出的元素顺序就是栈的顺序了
};
/**
* @return {number}
*/
MyStack.prototype.top = function() {
const x=this.pop()
this.queue.push(x)
return x
};
/**
* @return {boolean}
*/
MyStack.prototype.empty = function() {
return !this.queue.length
};























 1133
1133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








