Object常用的方法
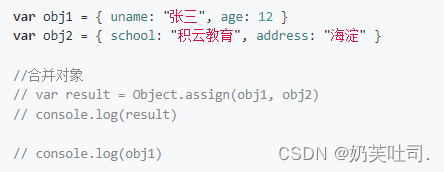
Object.assign()
通过复制一个或多个对象来创建一个新的对象

Object.create()
使用指定的原型对象和属性创建一个新对象
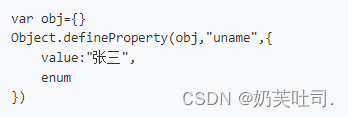
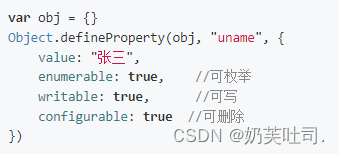
Object.defineProperty()
给对象添加一个属性并指定该属性的配置

Object.defineProperties()
给对象添加多个属性并分别指定他们的配置

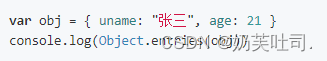
Object.entries()
返回给定对象自身可枚举属性的[key,value] 数组

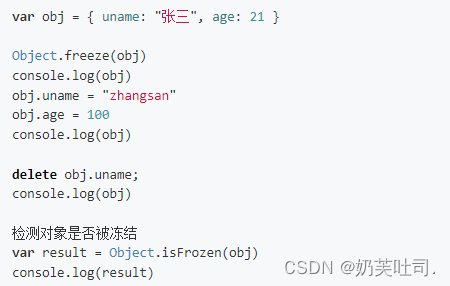
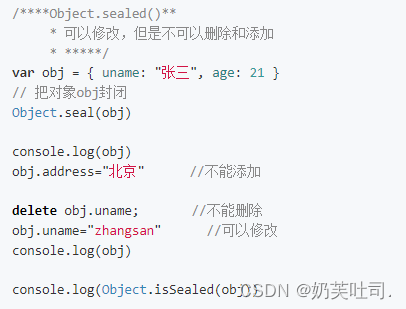
Object.freeze()
冻结对象:其他代码不能删除或更改任何属性

Object.isSealed()
判断对象是否已经密封

Object.getOwnPropertyNames()
返回一个数组包含了指定对象所有的可枚举或不可枚举的属性名
Object.getOwnPropertySymbols()
返回一个数组 包含了指定对象自身所有的符号属性
Object.getPrototypeOf()
返回指定对象的原型对象
Object.is()
比较两个值是否相同 所有NaN值都相等(这与==和===不同)
Object.isExtensible()
判断对象是否可扩展
Object.keys()
数组下标
Object.values()
数组每一项
Set数据类型
集合:里面的元素不能重复
操作set的方法
var mySet = new Set()
添加元素
mySet.add()
删除元素
mySet.delete()
添加复杂数据类型
mySet.add({})
set是可遍历的(可迭代iterater)
for(item of mySet){
console.log(item)
}
判断某元素是否存在
var result = mySet.has(' ')
清除set
mySet.clear()
forEach循环
mySet.forEach(item=>{
console.log(item)
})
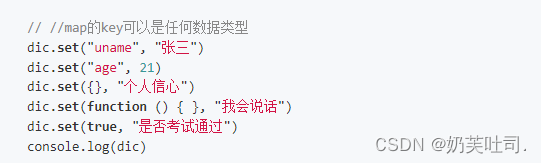
map和Object的最大区别:map和key可以是任何数据类型 object的可以只能是字符串
map与object非常类似
map数据类型
创建空map
let dic = new Map()
map的key可以是任何数据类型

操作map的方法
添加
dic.set(‘’,‘’)
获取
console.log(dic.get(‘’))
清空
dic.clear(‘’)
删除
dic.delete(‘’)
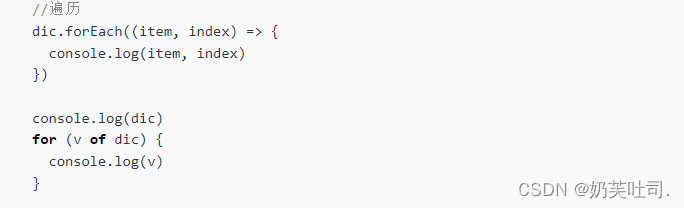
遍历

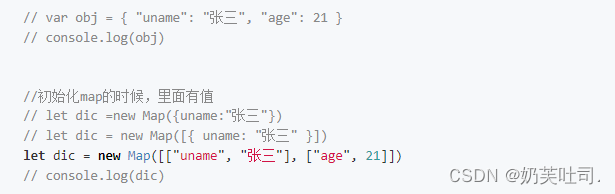
初始化map
传入一个二维数组

Es6模块化
使用inport导入 export导出
浏览器加载ES6模块 使用<script>标签 但是要加入type=‘module’属性
称之为ES6 Module
封闭的作用域:代码块是在模版作用域之中运行 而不是在全局作用域运行 模块内部的顶层变量 外部不可见
模版脚本自动采用严格模式 不管有没有声明use strict
模块之中 可以使用import命令加载其他模块(.js后缀不可省略 需要提供绝对ERL 或 相对URL)也可以使用export命令输出对外接口
模块之中 顶层的this关键字返回undefined 而不是指向window 也就是说 在模版顶层使用this关键字 是无意义的
同一个模块如果加载多次 将只执行一次




 本文介绍了JavaScript中Object的各种方法,如Object.assign()用于创建新对象,Object.create()用于创建具有特定原型的对象,并探讨了Set和Map数据类型的特性和用法。
本文介绍了JavaScript中Object的各种方法,如Object.assign()用于创建新对象,Object.create()用于创建具有特定原型的对象,并探讨了Set和Map数据类型的特性和用法。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








