公司内部工具需要给用户使用,需要发送一个链接,可以让用户跳过登录,再隐藏一些按钮,以及一些重定向问题
前言
本文记载的是一个url传递数据给页面的问题
一、确定思路
想要通过url跳过登录可以在url里面带上一个userName和pwd来传递账号密码,再传递一个modle来传递用户角色;例:
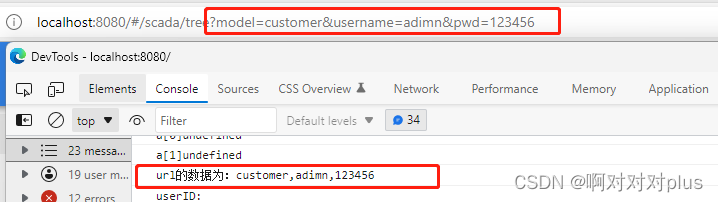
http://localhost:8080/#/scada/tree?model=customer&username=adimn&pwd=123456
直接传递明文账号密码显然不行,我们采用token传递账号密码,将账号密码通过算法加密,设定一个分隔符。浏览器发送请求之前解密给后端;例:
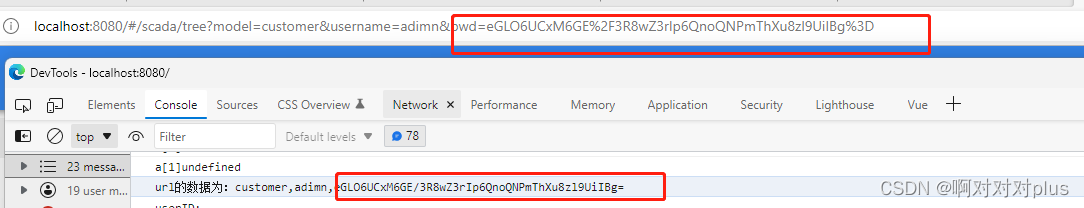
http://localhost:8080/#/scada/tree?model=customer&token = peGLO6UCxM6GE%2F3R8wZ3rIp6QnoQNPmThXu8zl9UiIBg%3D
二、使用步骤
1.页面获取url并且解密
代码如下(示例):
mounted() {
this.urlcode=this.GetParam()
console.log('url的数据为:'+this.urlcode);
}
this.GetParam()
获取url参数值,通过数组形式存储,我们可以用urlcode[0,1,2,…]来调用
提示:若url参数值有特殊字符,url会自动转换为16进制,用其他一些获取url的方法记得替换 但是GetParam会原封不动拿下来

pwd通过加密算法后应为eGLO6UCxM6GE/3R8wZ3rIp6QnoQNPmThXu8zl9UiIBg=,但是url自动替换了 / 和 =。this.GetParam()会在替换之前就获取。

2.账号解密
加密我们是有个加密工具,解密是通过调用DES解密方法

vue代码如下(示例):
mounted() {
this.urlcode=this.GetParam()
console.log







 本文记载的是一个url传递数据给页面的问题想要通过url跳过登录可以在url里面带上一个userName和pwd来传递账号密码,再传递一个modle来传递用户角色;例:直接传递明文账号密码显然不行,我们采用token传递账号密码,将账号密码通过算法加密,设定一个分隔符。浏览器发送请求之前解密给后端;例:代码如下(示例):this.GetParam()获取url参数值,通过数组形式存储,我们可以用urlcode[0,1,2,…]来调用......
本文记载的是一个url传递数据给页面的问题想要通过url跳过登录可以在url里面带上一个userName和pwd来传递账号密码,再传递一个modle来传递用户角色;例:直接传递明文账号密码显然不行,我们采用token传递账号密码,将账号密码通过算法加密,设定一个分隔符。浏览器发送请求之前解密给后端;例:代码如下(示例):this.GetParam()获取url参数值,通过数组形式存储,我们可以用urlcode[0,1,2,…]来调用......
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7477
7477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








