在项目中遇到后端将excel文件通过文件流的方式返回给前端 前端需要进行下载 实验很久之后实现的方式如下

首先需要知道后端返回文件流的时候 我们需要在请求的时候将responseType的值设置为blob
由于我的项目中的请求是进行过封装的 没有搞清楚怎么添加这个设置 因此我在需要下载的页面单独引入了axios
import axios from 'axios' // 依赖中已经下载过axios了 直接引入即可以下是实现布局的代码
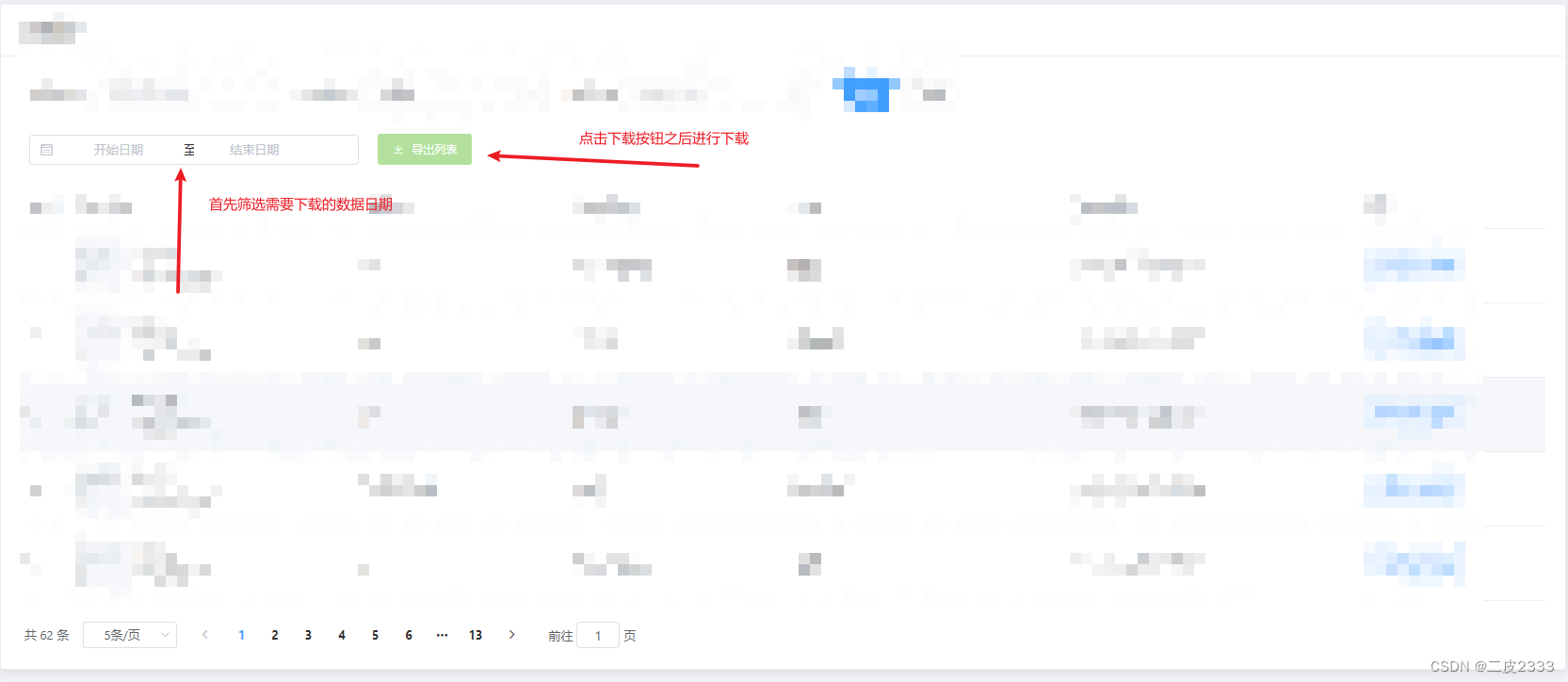
<div class="download">
<el-date-picker
v-model="time"
type="daterange"
align="right"
unlink-panels
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
:picker-options="pickerOptions"
value-format="yyyy-MM-dd"
size="small"
@change="getTime"
>
</el-date-picker>
<el-button
type="success"
s







 本文介绍了如何在Vue2.0项目中,结合ElementUI,处理后端返回的文件流进行下载。重点在于设置axios的responseType为'blob',并展示了相关代码实现及防止重复点击的控制方法。
本文介绍了如何在Vue2.0项目中,结合ElementUI,处理后端返回的文件流进行下载。重点在于设置axios的responseType为'blob',并展示了相关代码实现及防止重复点击的控制方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








