1.任务目标
上一篇介绍了外边距,也就是元素跟相邻元素的距离。
本篇来介绍内边距,顾名思义,内边距是指的元素内部的内容,与元素的边的距离
2.默认情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 300px;
height: 300px;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="box">
君不见黄河之水天上来
奔流到海不复回
</div>
</body>
</html>
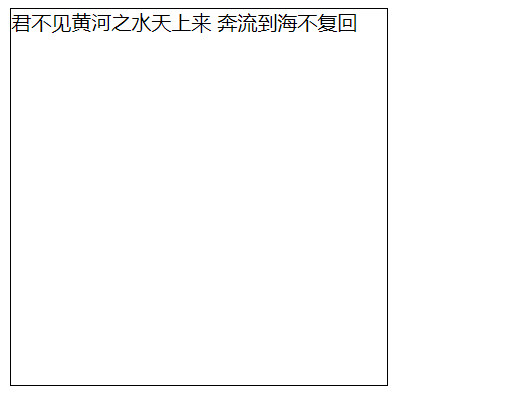
效果如下:

3.有内边距
我们可以通过padding-top、padding-right、padding-bottom、padding-left、,分别设置元素的上、右、下、做外边距。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 300px;
height: 300px;
border: 1px solid black;
padding-top: 30px;
padding-left: 15px;
padding-right: 15px;
}
</style>
</head>
<body>
<div class="box">
君不见黄河之水天上来
奔流到海不复回
</div>
</body>
</html>
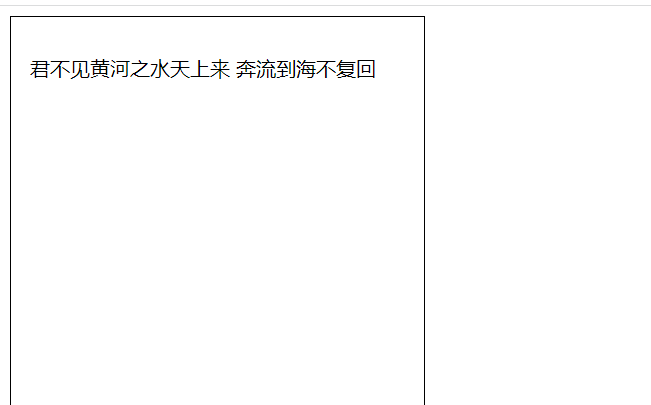
效果如下

4.小结
内边距、外边距的使用都很频繁,因此我们要合理熟练的使用内外边距,达到更好的效果。





















 328
328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








