作者:芩qin
1.前言
随着 App 的业务增加、版本迭代以及冗余的 “远古时期” 代码,App 代码变得臃肿增量叠加、开发者需要了解各个功能、单测功能编译时长、没有统一快速开发框架,代码复用性低,组件化开发就很有必要。
2.组件化架构
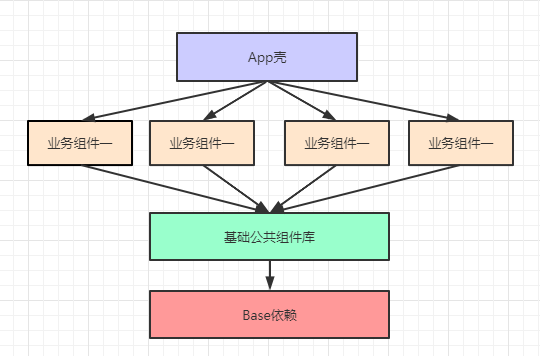
1).组件化架构的思想
组件化开发框架可以细化为不同的部分,包括 Android UI、网络请求、数据库持久化、图片处理、View、工具类、sdk、内部统一风格组件等;框架包括但不限于通用功能,如果是部门内部项目中通用的功能,也可以独立出来成为一个通用的库存在。

2).组件化有哪些方案、各自的优势
① ARouter:基因中自带支持从webview中调用、不用互相注册(不用知道需要调用的app的进程名称等信息)等;
② ComponentCaller: 集成简单、功能丰富、全程监控、改造老项目成本低等;
③ Google AutoService:Google推荐、继承简单、功能强大等;
3).AutoService 组件化实现
原理:AutoService会自动在META-INF文件夹下生成Processor配置信息文件,该文件里就是实现该服务接口的具体实现类。而当外部程序装配这个模块的时候, 就能通过该jar包META-INF/services/里的配置文件找到具体的实现类名,并装载实例化,完成模块的注入。
① 添加依赖
implementation 'com.google.code.gson:gson:2.8.6'
② 添加 Javapoet 常用 api
annotationProcessor 'com.google.code.gson:gson:2.8.6'
//Kotlin 需要kapt支持
apply plugin: 'kotlin-android'apply
plugin: 'kotlin-android-extensions'
//kapt插件、会有很多问题、博客地址:https://www.jianshu.com/p/b58d733bc54eapply
plugin: 'kotlin-kapt'
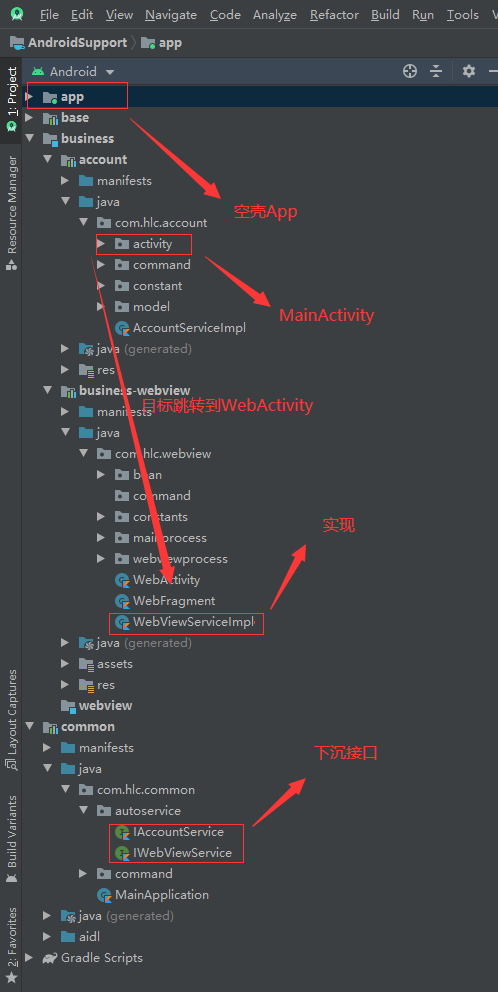
③ 使用 @AutoService 注解
//第一步 创建下沉接口
interface IWebViewService {
fun startWebActivity(context: Context, title: String, url: String)
fun startWebFragment(url: String): Fragment
fun starLocalTestHtml(context: Context)
}// 第二步 实现接口
@AutoService(IWebViewService::class)
class WebViewServiceImpl : IWebViewService {
override fun startWebActivity(context: Context, title: String, url: String) {
WebActivity.create(context, title, url)
}
override fun startWebFragment(url: String): Fragment {
return WebFragment.create(url)
}
override fun starLocalTestHtml(context: Context) {
WebActivity.createHtml(context)
}
}// 第三步 查找实例、进行通信
binding.starWebActivity.setOnClickListener {
// AutoService工具类找实现
AutoService.load(IWebViewService::class.java)?.apply {
starLocalTestHtml(this@AccountActivity)
}
}
object AutoService {
fun <S> load(clazz: Class<S>): S? {
val service = ServiceLoader.load(clazz).iterator()
try {
if (service.hasNext()) {
return service.next()
}
} catch (e: Exception) {
e.printStackTrace()
}
return null
}
}
以上就完成了 组件化的初步构建,结构如下图

3. WebView 组件封装
1).WebView 的组成部分

2).创建视图
① 创建 WebActivity & WebFragment & BaseWebView & IWebCallBack
IWebCallBack:Web页面打开时 WebViewClient 和 WebChromeClient 事件监听。
WebActivity: Web页面的入口、IWebCallBack 实现监听并统一管理页面。
WebFragment:返回一个统一事件处理的 Fragment 页面。
BaseWebView:自定义 WebView 统一配置 WebSettings 属性、由 IWebCallBack 将 WebViewClient 和 WebChromeClient 事件回调给 WebActivity 或 WebFragment;
并配置 JavascriptInterface 方法用于接收 Web 事件、统一处理。
3).跨进程通信
Web 页面所需要的内存比较大,为了避免 WebView 的OOM造成 App 的崩溃,需将Web 页面运行在独立的进程,跨进程通信使用 AIDL。
① 为了方便管理,首先进行分包 MainProcess 和 WebProcess;Web页面是运行在 web 进程中,而响应 web 页面的事件及处理是在 main 进程中,进程切换借助 AIDL ,则创建一个
IWebProToMainPro 的 aidl 接口如下:
// Declare any non-default types here with
import statementsimport com.hlc.common.IMainProToWebPro;
interface IWebProToMainPro {
/**
* Demonstrates some basic types that you can use as parameters
* and return values in AIDL.
*/
void handleWebCommand(String commandName,String jsonParams,IMainProToWebPro callBack);
}
其位置在 common 层(可以在 web 模块中,但事件的调度需要在 app 中,此项目 app 为空壳)。
4).命令模式
为了统一管理 web 页面的事件,则使用命令模式:只定义一个 JavascriptInterfacefun 接口去响应 web 页面,服务端通过下发命令进行事件分发,BaseWebView 定义如下:
//接受 web 事件
@JavascriptInterfacefun
takeNativeAction(jsParams: String) {
Timber.tag(TAG).d(jsParams)
if (jsParams.isNotBlank()) {
val jsonParams = Gson().fromJson(jsParams, JsonParams::class.java)
Timber.tag(TAG).d(Gson().toJson(jsonParams.param))
WebViewCommandDispatcher.execute(jsonParams.name, jsonParams.param, object : IMainProToWebPro.Stub() {
override fun onResult(callBackName: String?, response: String?) {
Timber.tag(TAG).d("callBackName:$callBackName,Response:$response")
}
})
}
}
同时也在 common 创建一个 Command 接口,由实现类去处理事件、响应web请求。
interface Command {
fun name(): String
fun execute(params: String,callBack:IMainProToWebPro?)
}
5).事件分发
首先在主进程中创建命令管理器并实现 aidl 接口服务桩 IWebProToMainPro.Stub 类,然后通过
ServiceLoader 去查找所有的 Command 实现类,根据服务器的命令进行事件分发:
/**
* 主进程命令管理器
* IWebProToMainPro.aidl 全称:IWebViewProcessToMainProcessInterface.aidl
* WebViewProcess 到 MainProcess 的接口(AIDL)
* @author hlc
*/
object MainProcessCommandManager : IWebProToMainPro.Stub() {
private const val TAG = "MainProCommandManager"
private val commands = mutableMapOf<String, Command>()
/**
* 查找所有的Command
*/
init {
val serviceLoader = ServiceLoader.load(Command::class.java)
Timber.tag(TAG).d("serviceLoader hasNext :${serviceLoader.iterator().hasNext()}")
for (command in serviceLoader) {
if (!commands.contains(command.name())) {
commands[command.name()] = command
}
}
}
/**
* 解析执行命令
*/
override fun handleWebCommand(commandName: String?, jsonParams: String?, callBack: IMainProToWebPro?) {
Timber.tag(TAG).d(jsonParams)
if (!commandName.isNullOrBlank() && !jsonParams.isNullOrBlank()) {
commands[commandName]?.execute(jsonParams, callBack)
}
}
}
然后要使用AIDL,Service需要以 aidl 文件的方式提供服务接口,AIDL 工具将生成一个相应的 java 接口,并且在生成的服务接口中包含一个功能调用的 Stub 服务桩类, Service 的实现类需要去绑定这个stub服务桩类:
/** * 主进程命令Service、用于连接WebViewProcess和MainProcess
* @author hlc
*/
class MainProcessCommandService : Service() {
override fun onBind(intent: Intent?): IBinder? {
return MainProcessCommandManager
}
}
在 JavascriptInterface 中接收了 web 页面的事件必然需要分发到主进程或其他进程处理,此时在 web 进程中需要创建事件分发器监控 Service 的存活状态:
/**
* WebView事件分发
* @author hlc
*/
object WebViewCommandDispatcher : ServiceConnection {
private var iWebProToMainPro: IWebProToMainPro? = null
fun initAidlConnection() {
BaseApplication.baseApplication?.also {
val intent = Intent(it, MainProcessCommandService::class.java)
//开启Service时要通过setAction来启动,因为Service在另一个程序,所以用显性的话会找不到,
//只能通过隐性来启动
it.bindService(intent, this, Context.BIND_AUTO_CREATE)
}
}
override fun onServiceConnected(name: ComponentName?, service: IBinder?) {
iWebProToMainPro = IWebProToMainPro.Stub.asInterface(service)
}
override fun onServiceDisconnected(name: ComponentName?) {
iWebProToMainPro = null
//重新连接服务
initAidlConnection()
}
override fun onBindingDied(name: ComponentName?) {
iWebProToMainPro = null
//重新连接服务
initAidlConnection()
}
fun execute(commandName: String, params: String, callBack: IMainProToWebPro) {
iWebProToMainPro?.handleWebCommand(commandName, params, callBack)
}
}
此外需要在 web 页面创建时开启服务,由此 web 进程到主进程的通信就完成,比如打开登录页面 Command:
@AutoService(Command::class)
class LoginCommand : Command {
private var mCallBack: IMainProToWebPro? = null
private var mCallBackName: String = ""
init {
LiveEventBus.get(EventKey.LOGIN_RESULT, String::class.java).observeForever {
Timber.tag(TAG).d("登录结果:UserName->$it")
mCallBack?.onResult(mCallBackName, it)
}
}
override fun name(): String = COMMAND_NAME
override fun execute(params: String, callBack: IMainProToWebPro?) {
Timber.tag(TAG).d(params)
mCallBack = callBack
val param = Gson().fromJson(params, LoginParam::class.java) as LoginParam
BaseApplication.baseApplication?.also {
val intent = Intent()
intent.component = ComponentName(it, param.targetClass)
intent.flags = Intent.FLAG_ACTIVITY_NEW_TASK
it.startActivity(intent)
}
}
companion object {
private const val TAG = "LoginCommand"
private const val COMMAND_NAME = "openLoginPage"
}
}
6).返回结果
在登录成功后需要返回 web 页面,并更新页面信息,此时亦是跨进程通信,返回结果通常是使用callBack,创建 IMainProToWebPro 的 aidl 接口,并在 IWebProToMainPro 的handleWebCommand 方法中以参数形式传给 Command 实现,然后将其结果返回并更新页面。
总结
① AutoService 的源码、原理分析;
② 跨进程原理、AIDL 原理、Binder 机制;
③ WebView 的功能、接口使用;
最后推荐一份学习秘籍,有 Android 学习文档+Android 视频+Android 面试题+Android 核心笔记,希望可以帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,可以分享给身边好友一起学习,如果有需要可以私信回复 666即可!!!


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








