网上说是因为版本不对const proxy = require('http-proxy-middleware') 要写成const { createProxyMiddleware } = require("http-proxy-middleware") 但是本人试了很久还是一样页面访问不了 无奈之下直接去官网 官网已经到3.0.0版本了
官网地址:http-proxy-middleware - npm (npmjs.com)
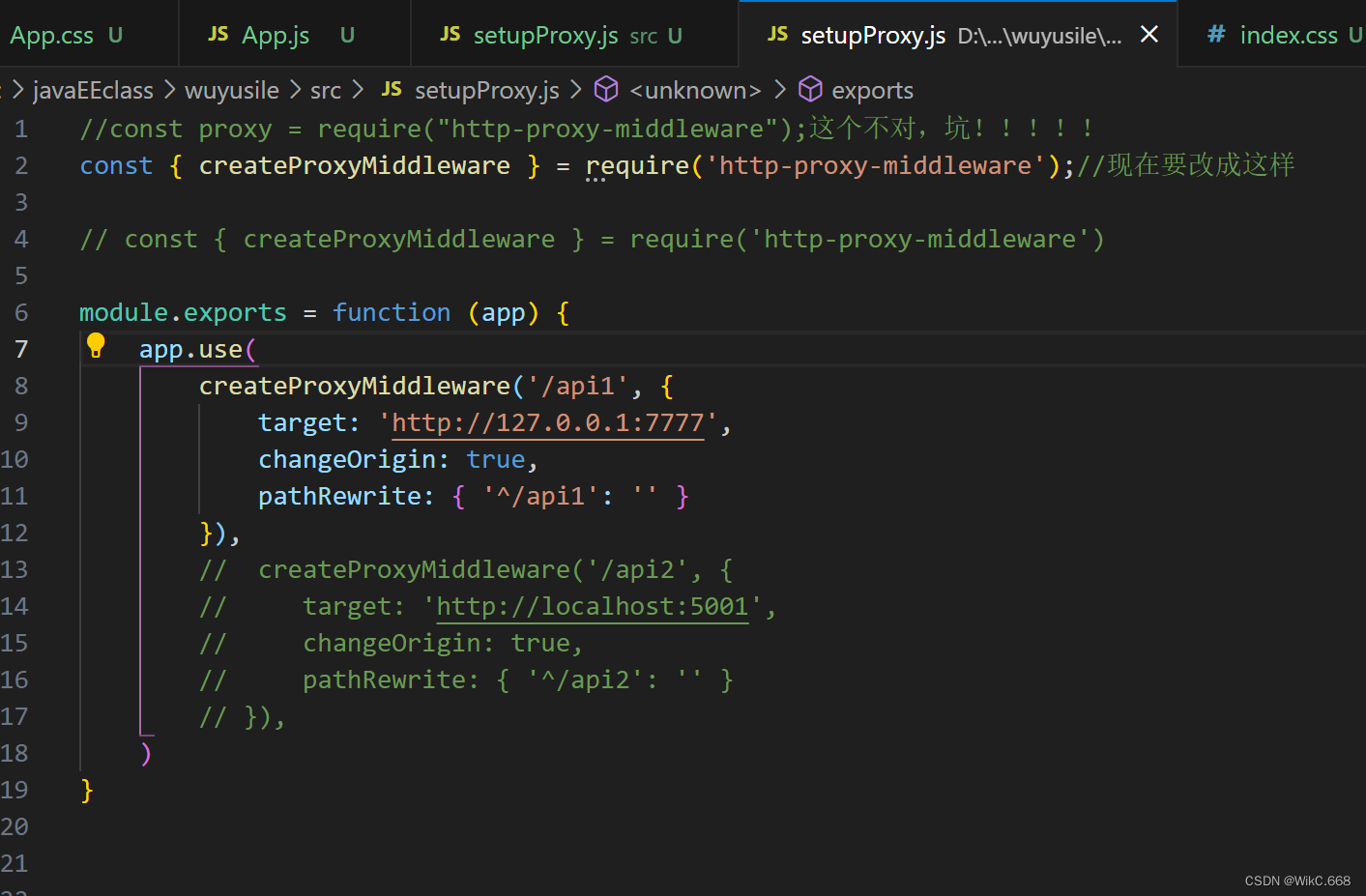
我们先看一下老版本的写法
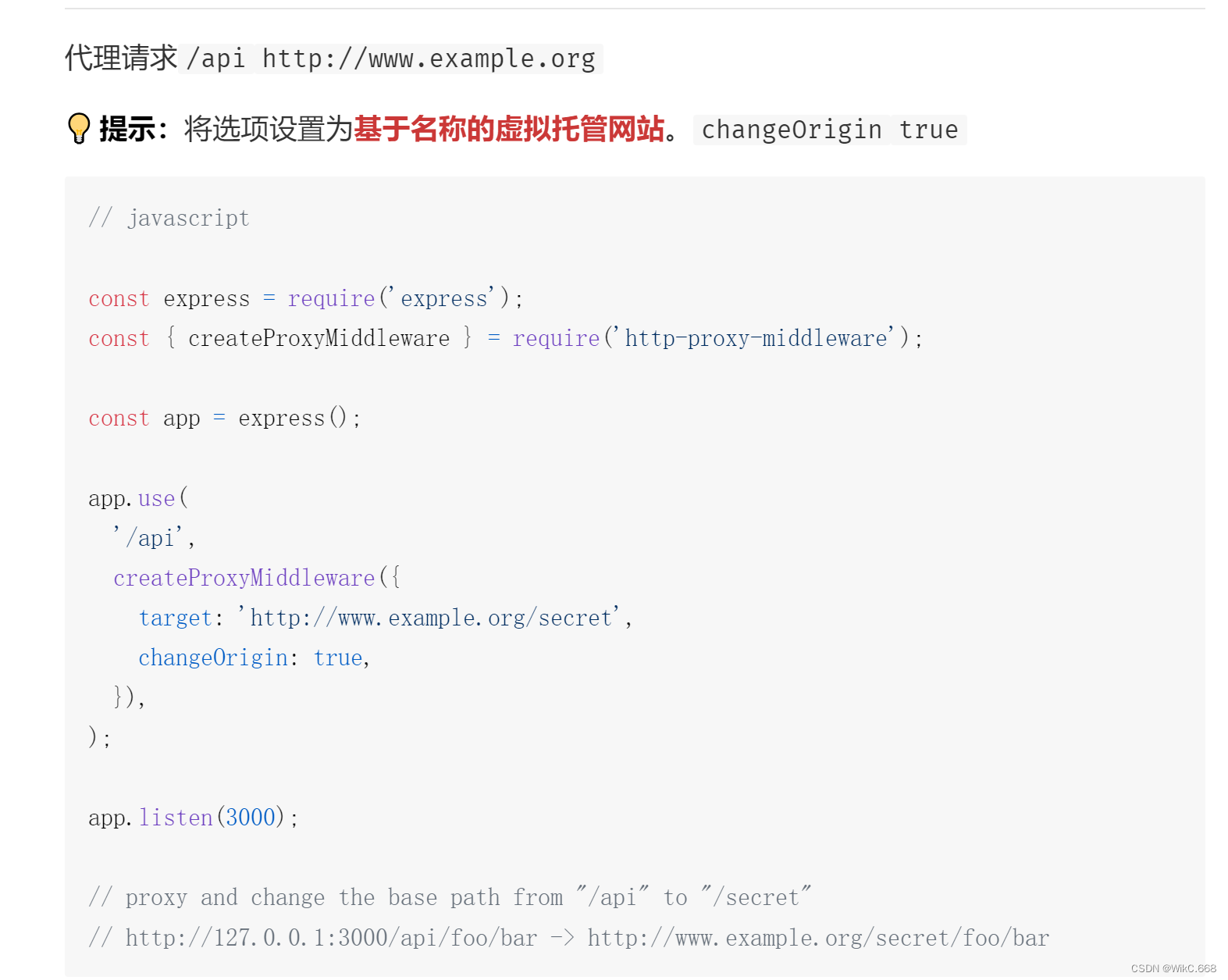
我们再来看官网的
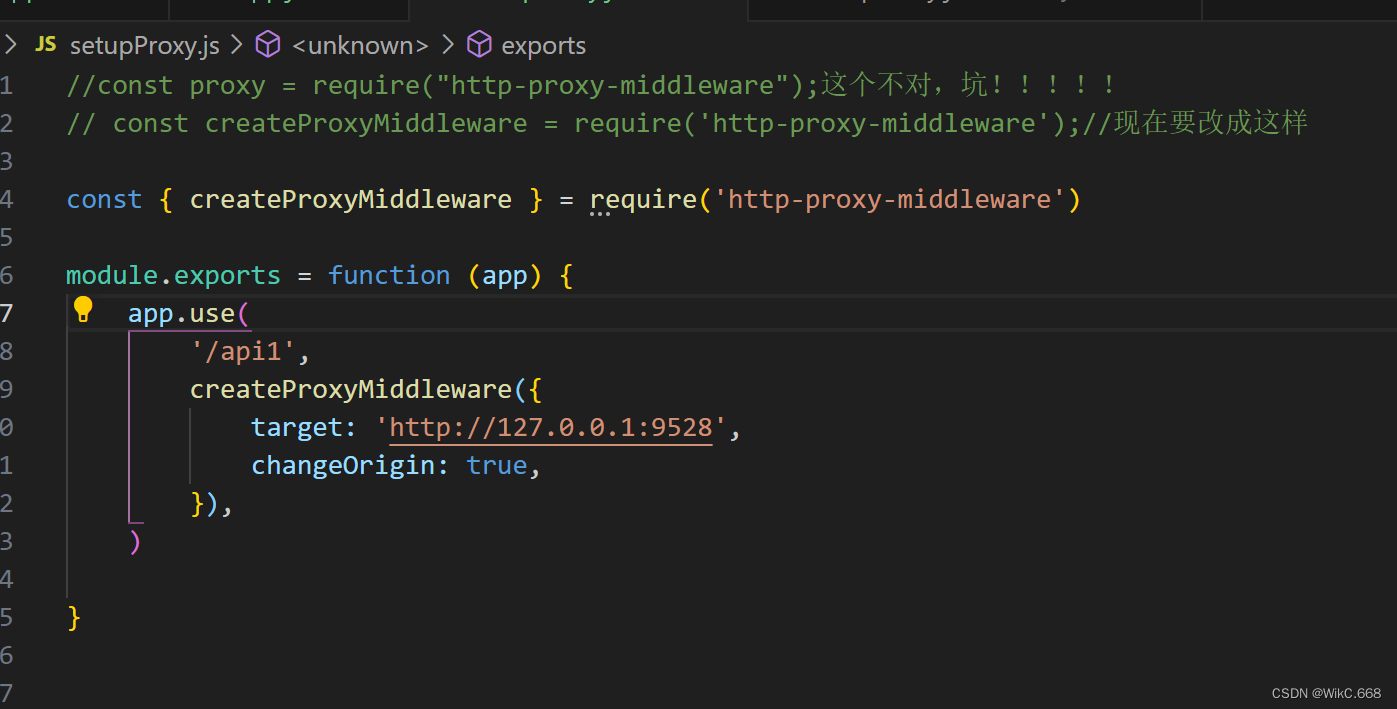
然后我根据最新的版本设置 把'/api1' 放到createProxyMiddleware外面来

重启项目 成功进入首页
就这勾八问题搞我半小时 无语死了




















 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








