关于elementui自定义主题有多种办法,这里我只举例一种,就是下载文件的方式。因为公司的产品都是一种色调,也方便在以后的工作当中进行复用。
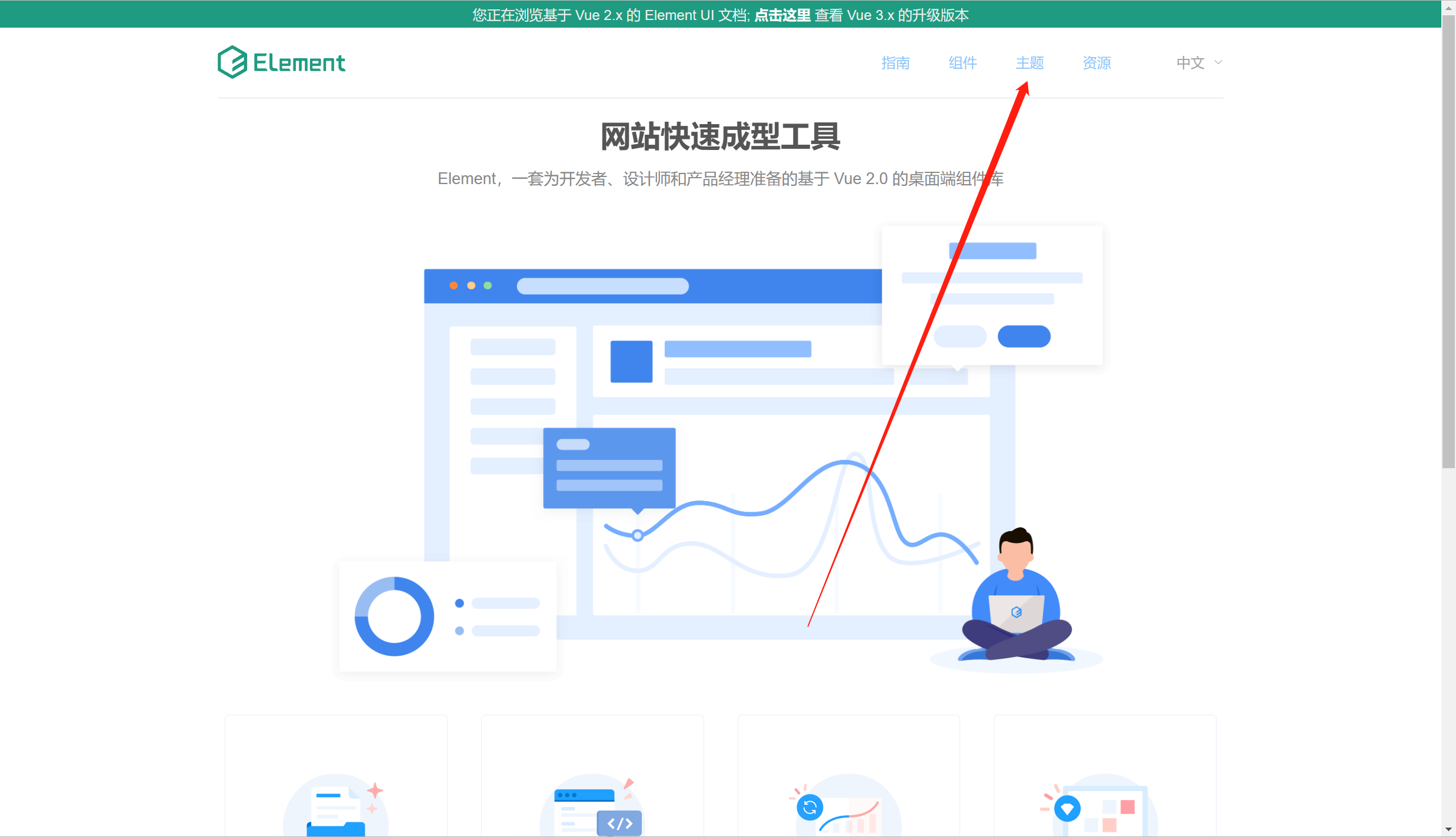
1——首先找到官网的自定义主题部分

2——鼠标悬停此处点击查看按钮

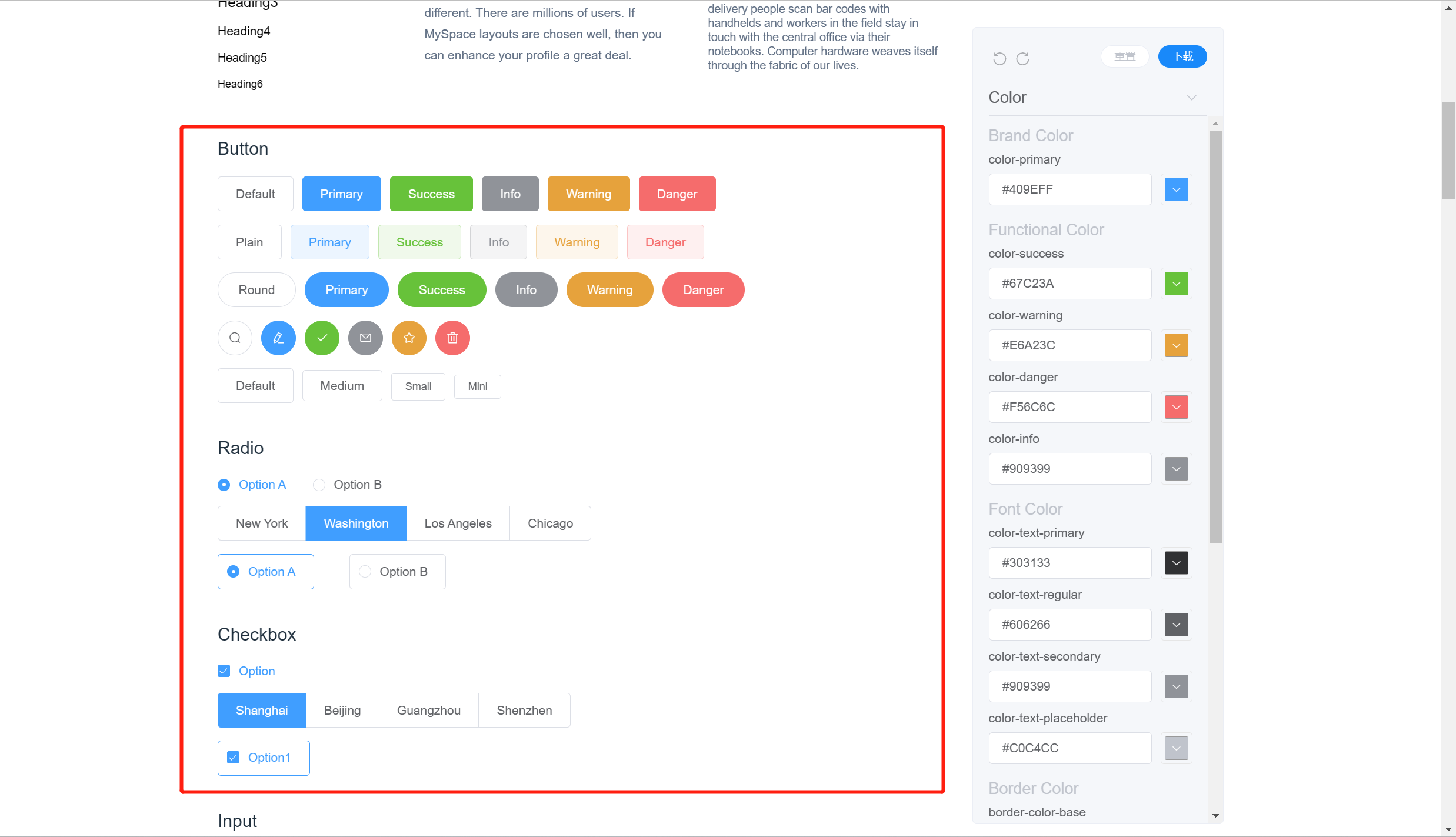
3——右侧红框内就是自己自定义的颜色变量类名,自己照着设计稿吸颜色就好了,左侧黄框则是预览效果,第二张则是更为直观的各个组件的预览


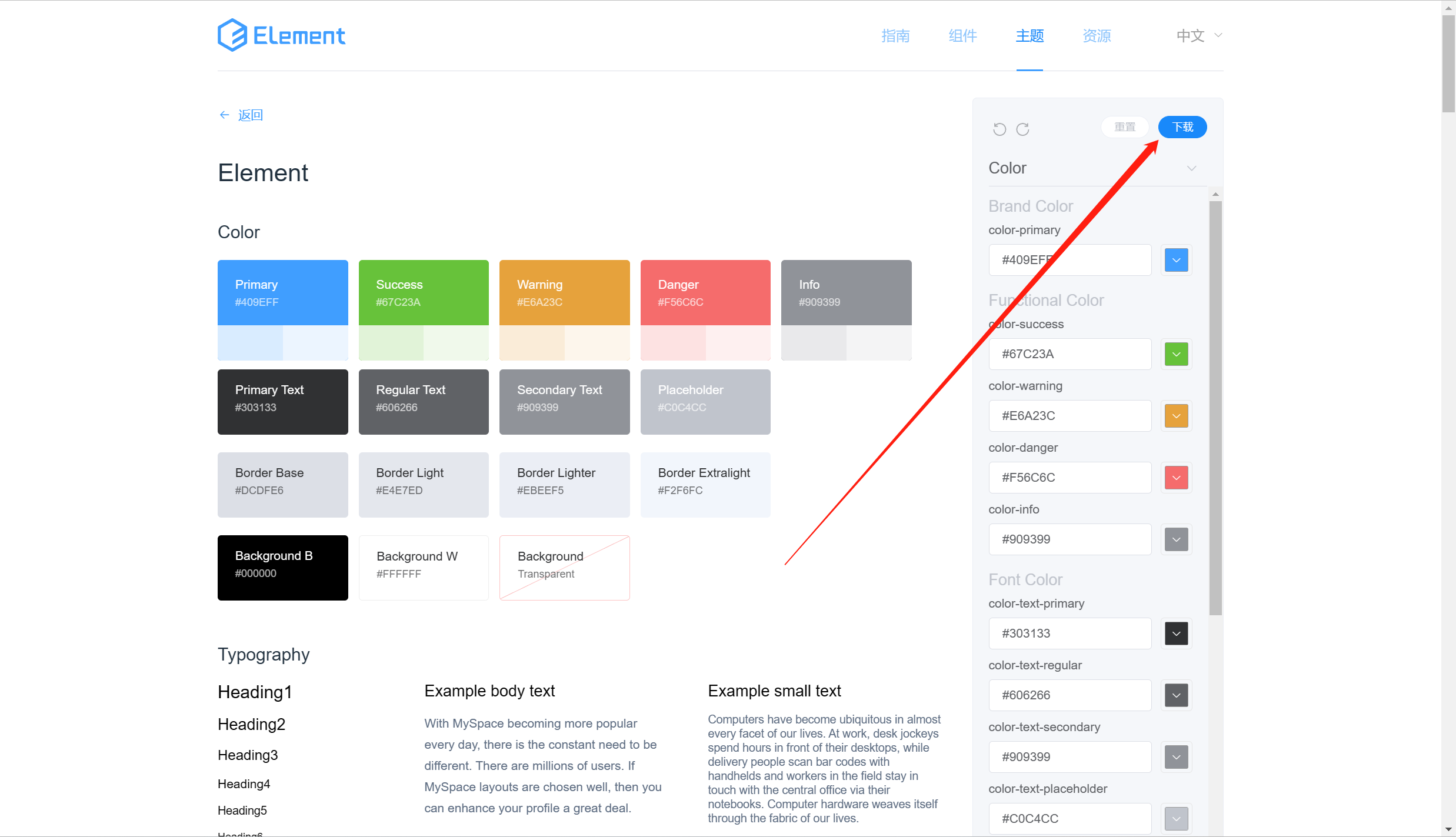
4——都设置好之后,就可以点击下载文件


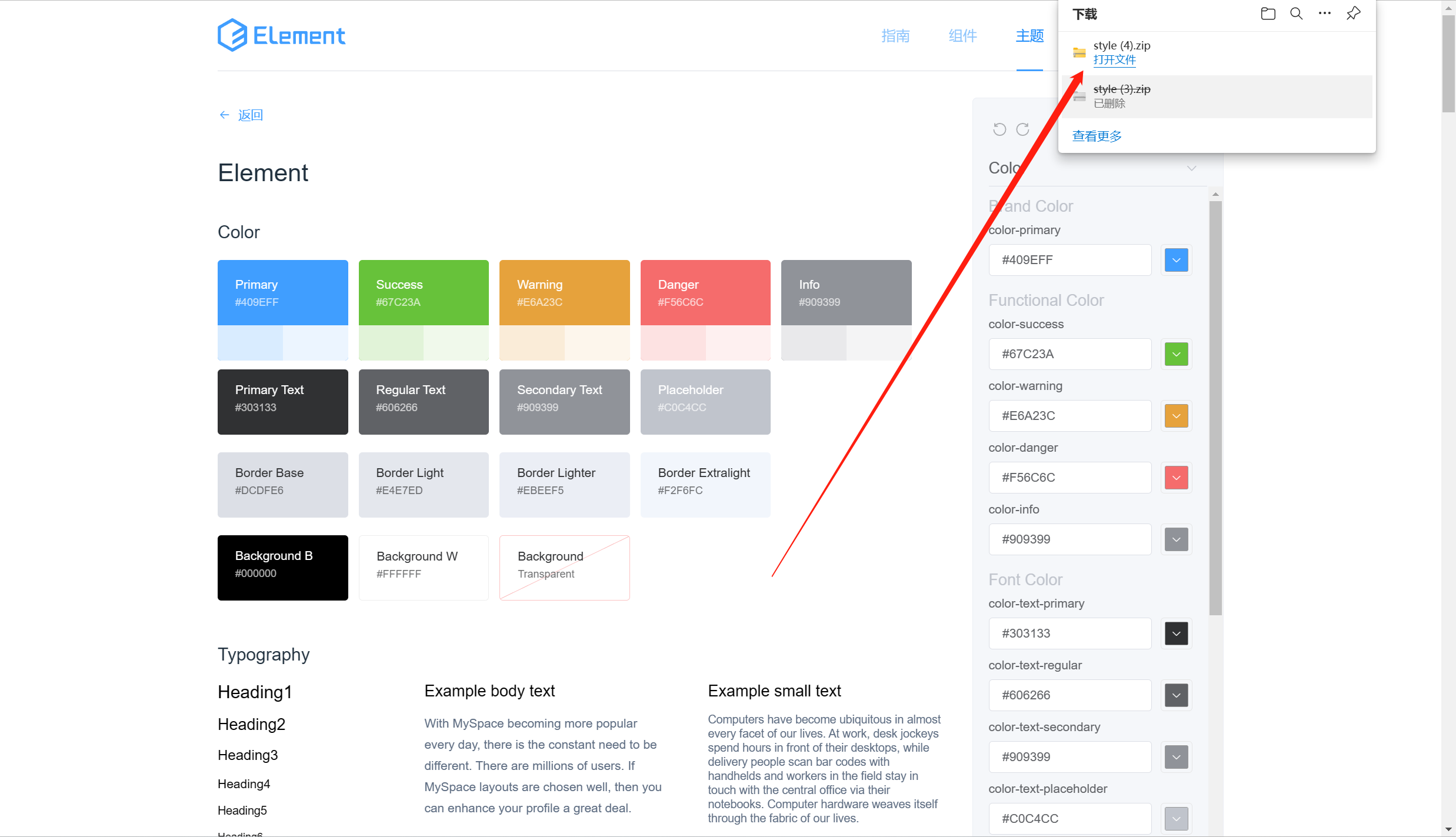
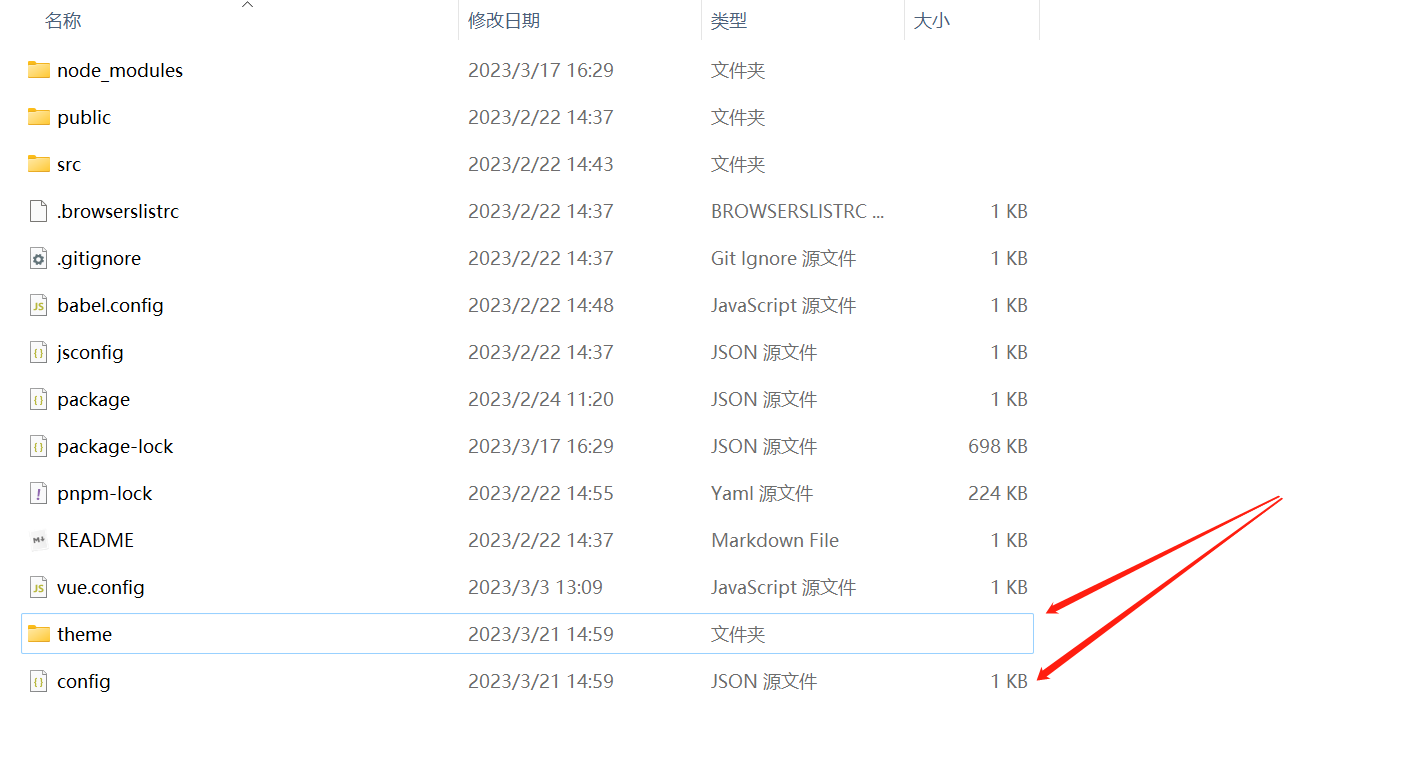
5——解压好压缩包之后,将会拿到theme和config两个文件,再将拿到的文件放到项目的根目录下


6——在项目的main.js入口文件当中引入就可以使用了

这样一来,以后公司的每一个项目的色调只要是一样的。就可以重复引入这个文件进行复用。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








