1.在浏览器联调完接口一定要在内置浏览器或者手机模拟器中检查一遍(所以这边建议还是用内置浏览器联调比较好呢)

2.开发环境和生产环境
let BASE_URL = ''
if (process.env.NODE_ENV == 'development') {
// BASE_URL = '' // 开发环境
} else {
BASE_URL = '' // 生产环境
}
// let staticDomainURL = '/api';
const configService = {
apiUrl: BASE_URL,
// staticDomainURL: BASE_URL
};
export default configService
3.发行云打包(云打包云排队时间较长请耐心等待,打包成功之后会返回存放包的目录)装在手机上之后是生产环境,其余都是开发环境
4.map组件
服务商有差异,不同平台的底层引擎不同,所以要申请不同的key

5.地图上绘制别的图层的时候,h5正常写,app用原生子窗体subNVue
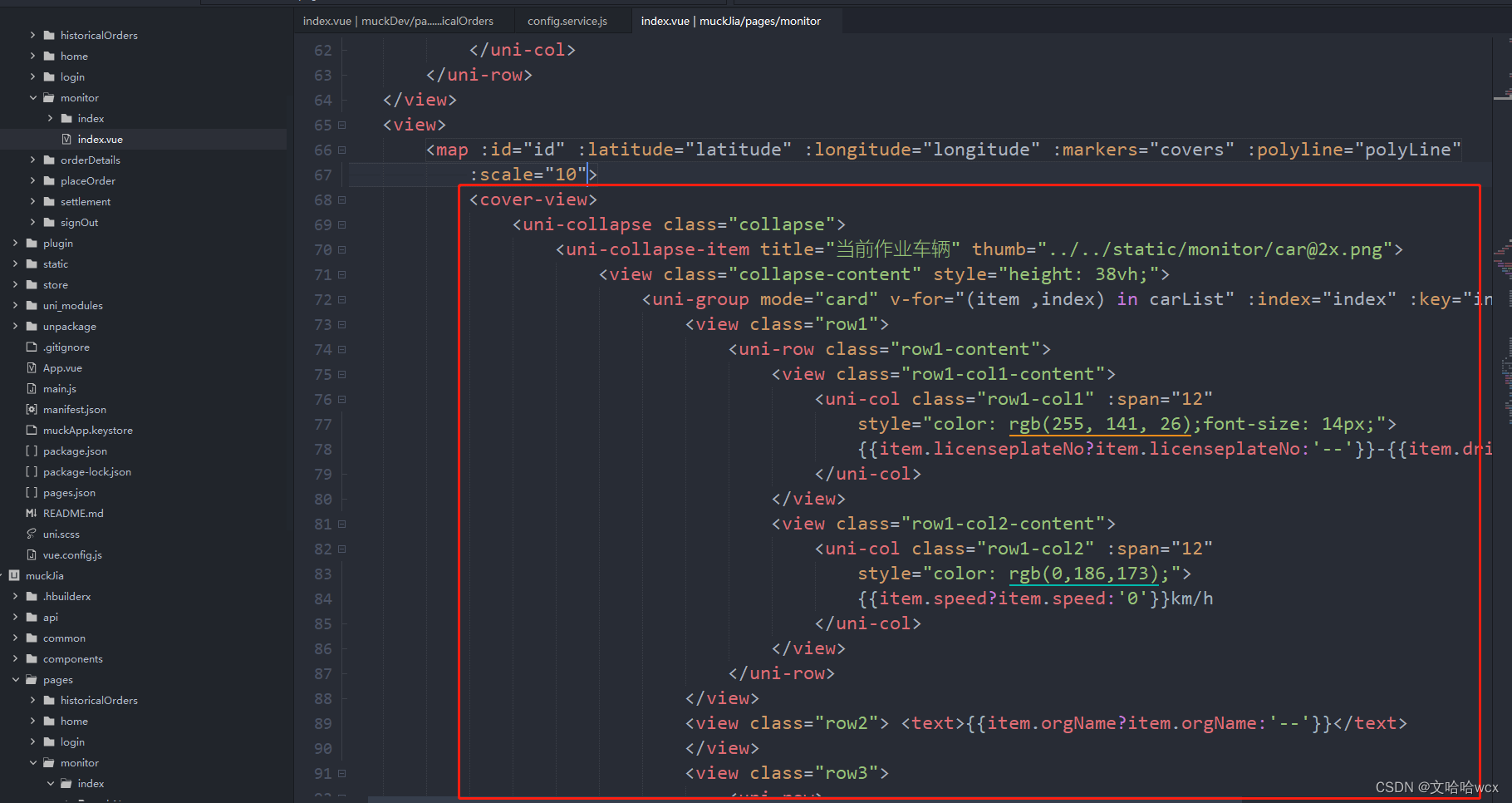
比如这种图层
(1)h5的写法

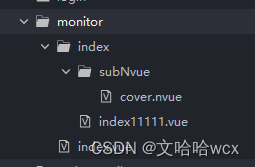
(2)app原生子窗体subNVue写法
目录为

pages.json中配置页面路径
{
"path" : "pages/monitor/index/index11111",
"style": {
"navigationStyle": "custom",
"app-plus": {
"subNVues": [
{
"id": "cover",
"path": "pages/monitor/index/subNvue/cover",
"style": {
"position": "absolute",
"dock": "left",
"width": "100rpx",
"height": "50rpx",
"mask": "rgba(0,0,0,0)"
}
}
]
}
}
}页面写法为

5.可以在插件市场下载所需要的其他样式的组件,插件市场地址为DCloud 插件市场
6.运行到浏览器调接口时的跨域问题
在manifest.json文件的源码视图中配置以下代码
"devServer" : {
"https" : false,
"disableHostCheck" : true,
/* 这个是配置人脸识别的跨域 */
"proxy" : {
"/api" : {
"target" : "xxxxxxxxxxxxxxxx",
"changeOrigin" : true,
"secure" : false,
"pathRewrite" : {
"/api" : ""
}
}
}
}7.我的项目目录仅供参考























 737
737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










