断更了好久,今天续上!
前端小趴菜今天说一下基础的方法。
数组Array
在建立数组之前,首先要知道,你建立的数组是否是数组。
判断数组的五种方法现在奉上:
1.使用typeOf运算符来判断数据的类型
consloe.log(typeof 1); //number
consloe.log(typeof '1'); //string
consloe.log(typeof true); //boolean
consloe.log(typeof {}); //object
consloe.log(typeof []); //object
consloe.log(typeof function(){}); //function
typeof只能判断是否为对象,不能准确的判断出是不是数组。
2.Array.prototype.isPrototypeOf(obj);
利用isPrototypeOf()方法,来判断Array是不是在obj的原型链中,是则是true,反之则是false。
Array.prototype.isPrototypeOf([])//true3.从构造函数入手:obj instanceof Array
这个方法也只会返回布尔值
[] instanceof Array //true4.Object.prototype.toString.call(obj)
使用跨原型链调用toString方法
let arr = ['hello','word'];
arr.toString();
Object.prototype.toString.call(arr);//[object Array]5.Array.isArray()
Array.isArray([1,2,3]) //true
Array.isArray({name:'伍叁'}) //false下面开始正文啦~
先建立一个数组
let spaceman = [
{name:'宇航员',num:18},
{name:'木卫二',num:200},
{name:'土星',num:188},
{name:'月球',num:45}
]1.forEach()
参数含义:item => 遍历项,index => 遍历项的索引, arr => 数组本身
Array.prototype.wsForEach=function(callback){
for(let i=0;i<this.length;i++){
callback(this[i],i,this)
}
}
spaceman.wsForEach((item,index,arr)=>{
console.log(item,index)
})
2.map()
参数含义:item => 遍历项,index => 索引,arr => 数组本身
spaceman.wsForEach((item,index,arr)=>{
console.log(item,index)
})
Array.prototype.wsMap=function(callback){
const arr =[]
for(let i=0;i<this.length;i++){
arr.push(callback(this[i],i,this))
}
return arr
}
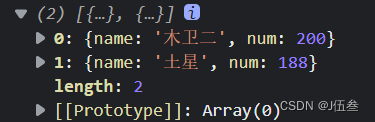
console.log(spaceman.wsMap((item,index)=> `${item.name}大概是${item.num}亿年` ))

3.filter()
参数含义:item => 遍历项,index => 索引,arr => 数组本身
Array.prototype.wsFilter=function(callback){
const arr = []
for(let i=0;i<this.length;i++){
callback(this[i],i,this)&& arr.push(this[i])
}
return arr
}
console.log(spaceman.wsFilter(item =>item.num>45
))
4.every()
参数含义:item => 遍历项,index => 索引,arr => 数组本身
方法接受一个返回值为布尔值的函数。 对数组中每一个元素使用该函数。 如果对于所有元素, 改返回值均为true, 否则为false。
Array.prototype.wsEvery=function(callback){
let flag = true
for(let i=0;i<this.length;i++){
flag = callback(this[i],i,this)
if(!flag) break
}
return flag
}
console.log(spaceman.wsEvery(item=>item.num>=45))//false
console.log(spaceman.wsEvery(item=>item.num>=0))//true 
5.some()
如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。如果没有满足条件的元素,则返回false。
Array.prototype.wsSome=function(callback){
let flag = false
for(let i=0;i<this.length;i++){
flag=callback(this[i],i,this)
if(flag) break
}
return flag
}
console.log(spaceman.wsSome(item=>item.num>=45))//true
console.log(spaceman.wsSome(item=>item.num>=300))//false
6.reduce()
pre=>前一项,next=>下一项,index=>当前索引,arr=>数组本身
Array.prototype.wsReduce=function(callback, ...args) {
console.log('1',args)
let start = 0, pre
if (args.length) {
pre = args[0]
} else {
pre = this[0]
start = 1
}
for (let i = start; i < this.length; i++) {
pre = callback(pre, this[i], i, this)
}
return pre
}
const sum = spaceman.wsReduce((pre, next) => {
return pre + next.num
}, 0)
console.log(sum) // 4517.findIndex()
Array.prototype.wsFindIndex = function (callback) {
for (let i = 0; i < this.length; i++) {
if (callback(this[i], i, this)) {
return i
}
}
return -1
}
console.log(spaceman.wsFindIndex(item=>item.name=='月球'))//3
console.log(spaceman.wsFindIndex(item=>item.name=='火星'))//-18.find()
Array.prototype.wsFind = function (callback) {
for (let i = 0; i < this.length; i++) {
if (callback(this[i], i, this)) {
return this[i]
}
}
return undefined
}
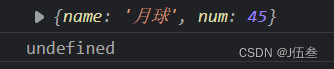
console.log(spaceman.wsFind(item=>item.name=='月球'))//3
console.log(spaceman.wsFind(item=>item.name=='火星'))//-1

9.includes()
第一个参数是要查找的元素
第二个参数表示搜索的起始位置,默认为 0 。
Array.prototype.wsIncludes = function (val,start=0) {
if(start < 0) start = this.length+start
const isNaN = Number.isNaN(val)
for (let i = start; i < this.length;i++){
if(this[i]===val || (isNaN && Number.isNaN(this[i]))){
return true
}
}
return false
}
console.log([4,5,6].wsIncludes(2))
console.log([4,5,6,NaN].wsIncludes(NaN))
console.log([4,5,6,NaN].wsIncludes(4,2))

10.Fill()
第一个参数是填充的值,
第二个是开始填充的索引,
第三个是结束填充的索引。
Array.prototype.wsFill = function (val,start=0,end){
end = end || this.length
for(let i=start;i<end;i++){
this[i]=val
}
return this
}
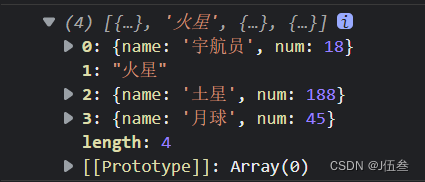
console.log(spaceman.wsFill('火星',1,2))
11.join()
将数组用指定的分隔符分开拼成字符串,默认的是,
Array.prototype.wsJoin = function (s=','){
let str = ''
for(let i=0;i<this.length;i++){
str = i ===0?`${str}${this[i]}`:`${str}${s}${this[i]}`
}
return str
}
console.log(['卷','死','了'].wsJoin('-'))![]()























 347
347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










