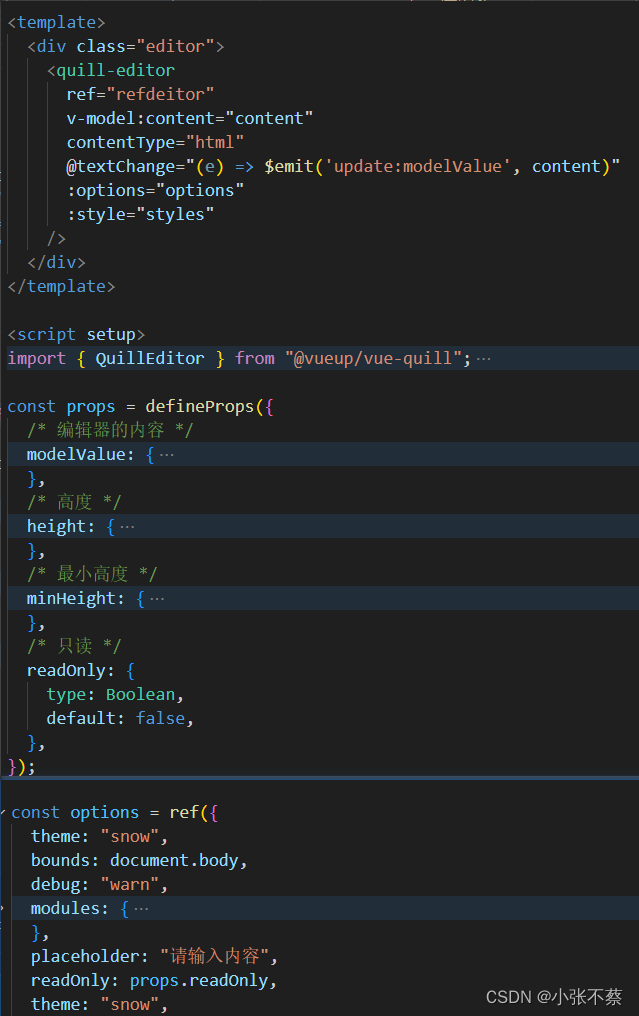
项目中把vue-quill-editor封装成公共组件<Editor></Editor>,如图

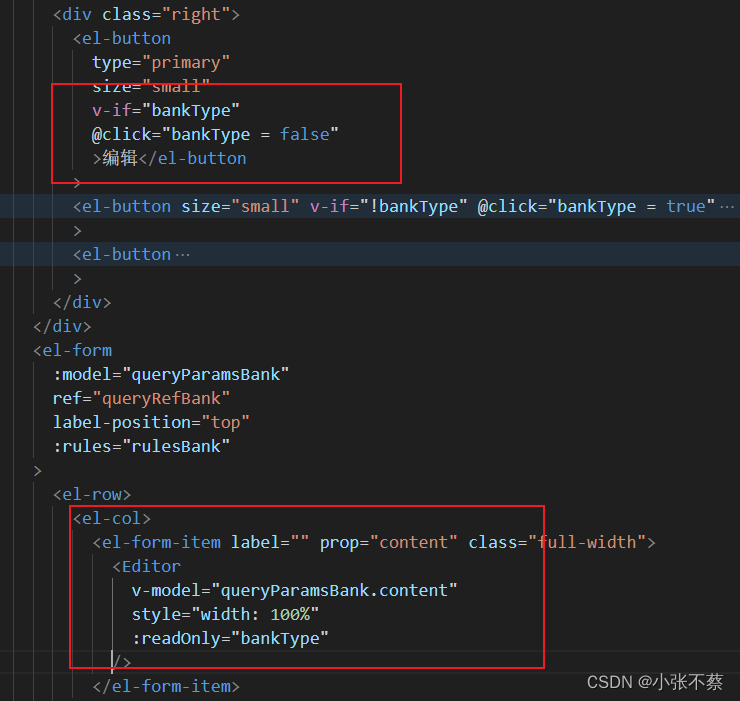
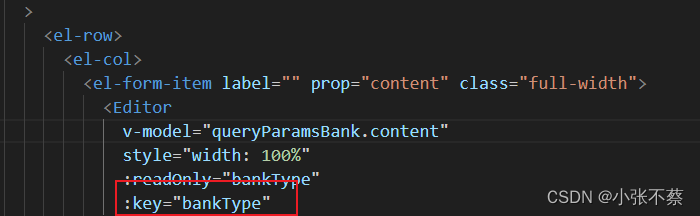
在父组件中引用,如图

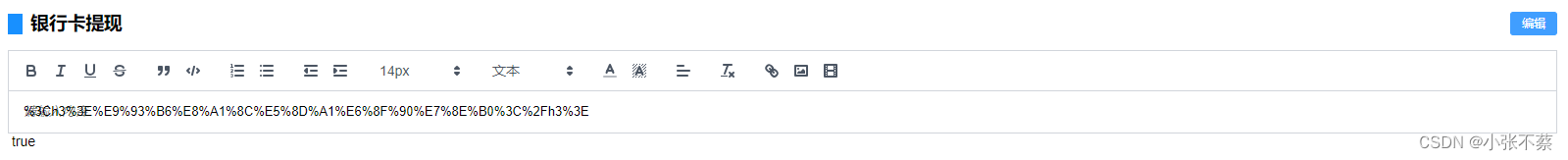
业务功能是,页面初始富文本框的状态是‘只读’,也就是readOnly 初始状态为true,点击编辑 改变富文本框的只读状态,如图

此时点击编辑改变bankType值为false,也就是readOnly值为false,发现页面的值已经改变,但是父文本框还是只读模式,组件上没有更新readOnly的状态,如图

当时试了好几种办法,一直思路是在公共组件上下功夫,以为是redOnly没有生效是写法问题,耽误了很长的时间,后来发现直接让组件强制刷新一下,就会更新出最新的状态,用到了Key,这个属性 ,在父组件中给组件添加一个key值与变量关联,这样readOnly改变组件就会刷新,具体如图

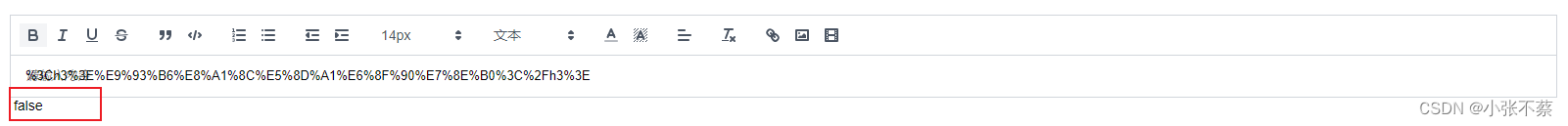
效果如下:
readOnly为false的时候,富文本出现光标可编辑。。。。。。。。。。。。。。。。。。喵的,这么多坑,查了很多博客,很多关于vue 富文本的坑,大家可谓是坑坑不一样,没有找到和我一样的问题的 ,所以写下这篇博客帮助需要的小伙伴,少走弯路,么么哒。
其中看到几位小伙伴遇见的关于富文本的坑,贴在这里 ,大家也阔以看一下,不用在茫茫博海中捞了!不谢
富文本编辑器Quill 介绍及在Vue中的使用方法_vue-quill_程序员大飞1的博客-CSDN博客





















 358
358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








