
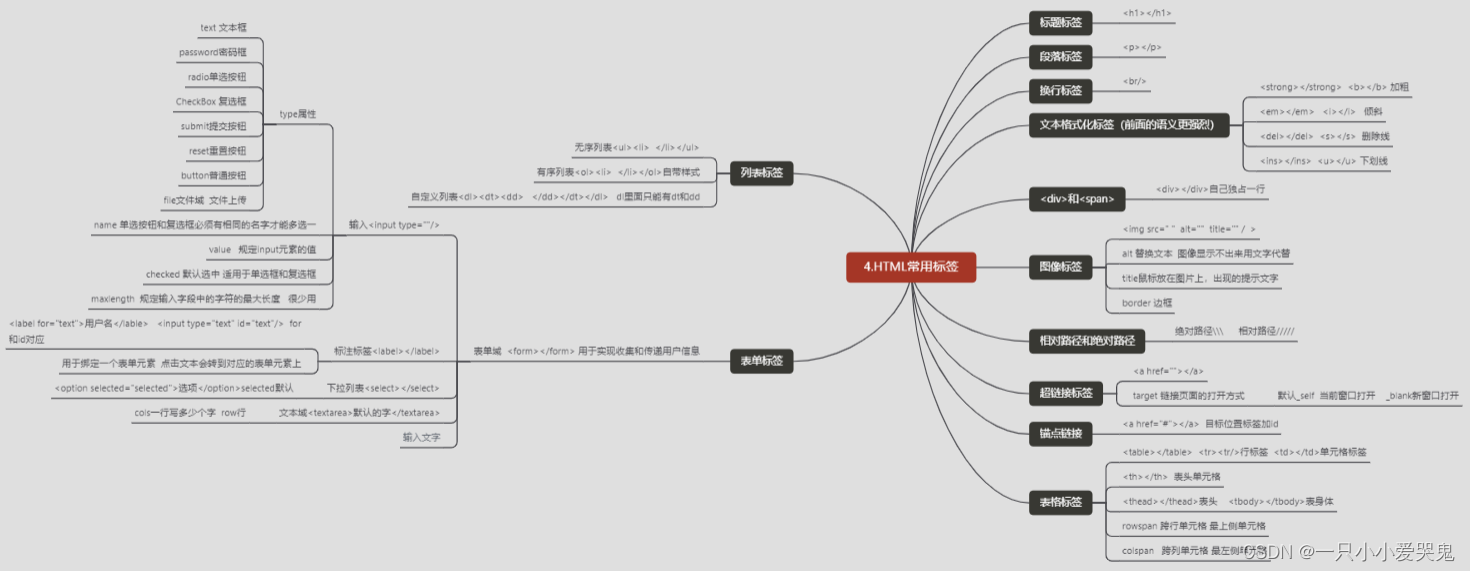
- 标题标签
- <h1></h1>
- 段落标签
- <p></p>
- 换行标签
- <br/>
- 文本格式化标签(前面的语义更强烈)
- <strong></strong> <b></b> 加粗
- <em></em> <i></i> 倾斜
- <del></del> <s></s> 删除线
- <ins></ins> <u></u> 下划线
- <div>和<span>
- <div></div>自己独占一行
- 图像标签
- <img src=" " alt="" title="" / >
- alt 替换文本 图像显示不出来用文字代替
- title鼠标放在图片上,出现的提示文字
- border 边框
- 相对路径和绝对路径
- 绝对路径\\\ 相对路径/
- 超链接标签
- <a href=""></a>
- target 链接页面的打开方式
- 默认_self 当前窗口打开 _blank新窗口打开
- 锚点链接
- <a href="#"></a> 目标位置标签加id
- 表格标签
- <table></table> <tr><tr/>行标签 <td></td>单元格标签
- <th></th> 表头单元格
- <thead></thead>表头 <tbody></tbody>表身体
- rowspan 跨行单元格 最上侧单元格
- colspan 跨列单元格 最左侧单元格
- 列表标签
- 无序列表<ul><li> </li></ul>
- 有序列表<ol><li> </li></ol>自带样式
- 自定义列表<dl><dt><dd> </dd></dt></dl> dl里面只能有dt和dd
- 表单标签
- 表单域 <form></form> 用于实现收集和传递用户信息
- 输入<input type=""/>
- type属性
- text 文本框
- password密码框
- radio单选按钮
- CheckBox 复选框
- submit提交按钮
- reset重置按钮
- button普通按钮
- file文件域 文件上传
- name 单选按钮和复选框必须有相同的名字才能多选一
- value 规定input元素的值
- checked 默认选中 适用于单选框和复选框
- maxlength 规定输入字段中的字符的最大长度 很少用
- type属性
- 标注标签<label></label>
- <label for="text">用户名</lable> <input type="text" id="text"/> for和id对应
- 用于绑定一个表单元素 点击文本会转到对应的表单元素上
- 下拉列表<select></select>
- <option selected="selected">选项</option>selected默认
- 文本域<textarea>默认的字</textarea>
- cols一行写多少个字 row行
- 输入<input type=""/>
- 表单域 <form></form> 用于实现收集和传递用户信息
- pink老师笔记






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








