学号后四位:0232
知识点
@keyframes规则:创建动画,使 div 元素匀速运动
background-position:设置背景图片初始位置
transform-origin:设置旋转元素的基点位置
transform旋转(过渡动画):
rotate(angle)定义2D旋转 ——原点为基点
rotateX(angle)X ——X轴为基点
rotateY(angle)Y ——Y轴为基点
transform: rotate3d(x,y,z,angle)定义3d旋转 ——(x,y,z)为基点 +旋转角度animation(自定义动画):
linear:动画从头到尾的速度是相同的。
ease:默认。动画以低速开始,然后加快,在结束前变慢。
ease-in-out:动画以低速开始和结束。
infinite:指定动画应该播放无限次(永远)
项目名称及描述
项目名称为摇晃的桃子,通过利用@keyframes规则、transform与animation设置桃子摇动的动画
所需资源
项目效果
桃子
项目代码
css部分代码:
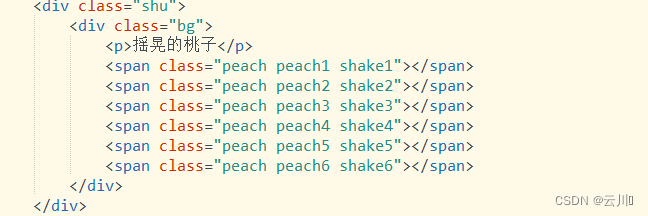
HTML:
项目完成思路
完成这一小项目的首要任务便是将桃子一个一个分割出来:通过计算桃子的大小设置高宽将桃子取出来并加以绝对定位确保桃子的位置。当分割出来之后便是设置各个桃子的位置。
完成以上两个任务后便是本次练习的关键:给桃子创建摇晃动画,利用@keyframes规则设置桃子在运动途中的摆动角度再用animation自定义动画的摇晃设置并设置动画以低速开始和结束,再加以infinite使指定动画无限次播放实现桃子一直处于摇摆状态。
到此该项目便基本完成。
项目实现过程中遇到的问题及解决方案
在项目的编写中可能会出现一些琐碎的问题,在此我分享一下在我编写途中遇到最麻烦的问题
桃子的放置:
想要将桃子放置在自己指定的位置可是件烦心事,经过研究其实只需要将图片用电脑的自带的画图工具打开然后将光标放置在自己指定的位置,在画图左下角便会显示出光标位置的定位,通过画图工具提供的定位便可直接在代码中设置桃子的位置(注:算上桃子的大小加以修改)
























 5447
5447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








