表格
属性名:border设置边框宽度
caption 表格大标题:表示表格整体大标题,默认在表格顶部居中出现、 加粗
th 表头单元格 :第一行,默认加粗并居中
行合并:rowspan
列合并:colspan 两个合并后面跟的合并单元格的个数
表单
搜索处、登录注册处都是表单。
input系列:

input占位符:
属性名—placeholder 提示用户输入文本的内容

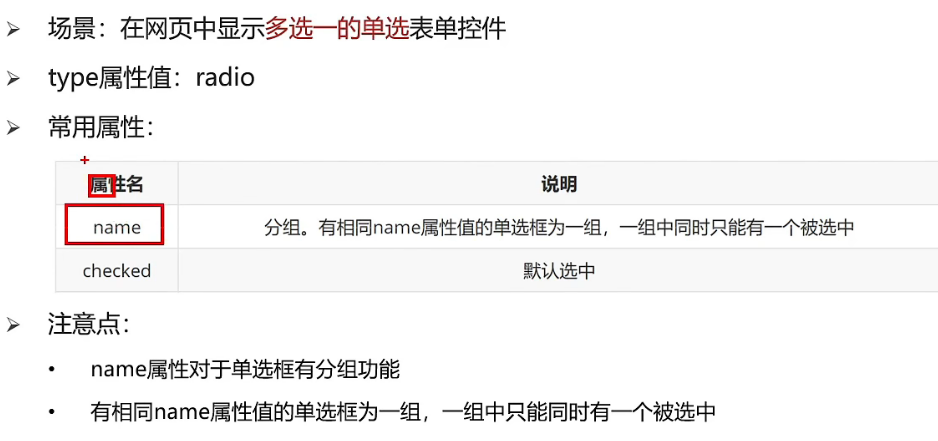
单选框
type属性 radio
name属性

性别:<inputtype="radio"name="sex">男
<inputtype="radio"name="sex">女
文件选择
上传单一文件或者很多文件
type属性 file
mulpitle
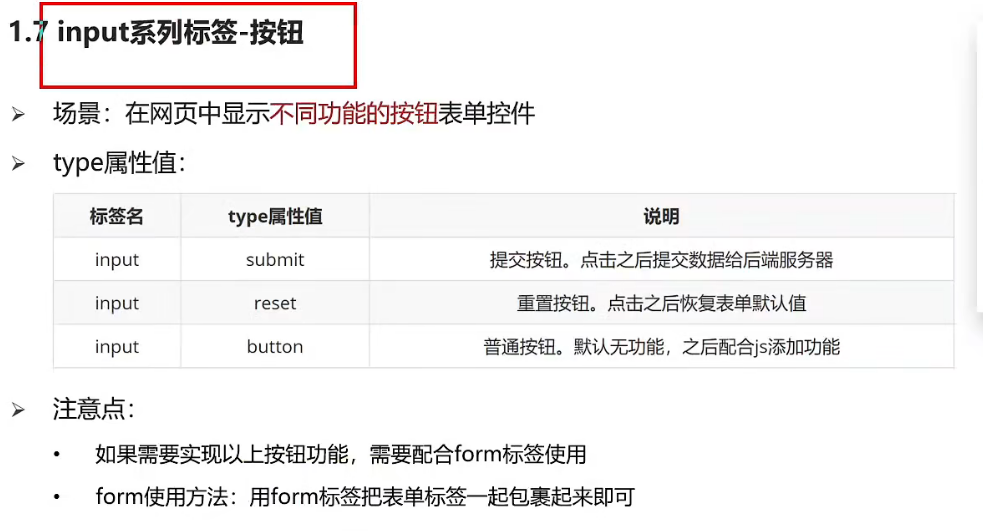
input按钮:

button按钮:

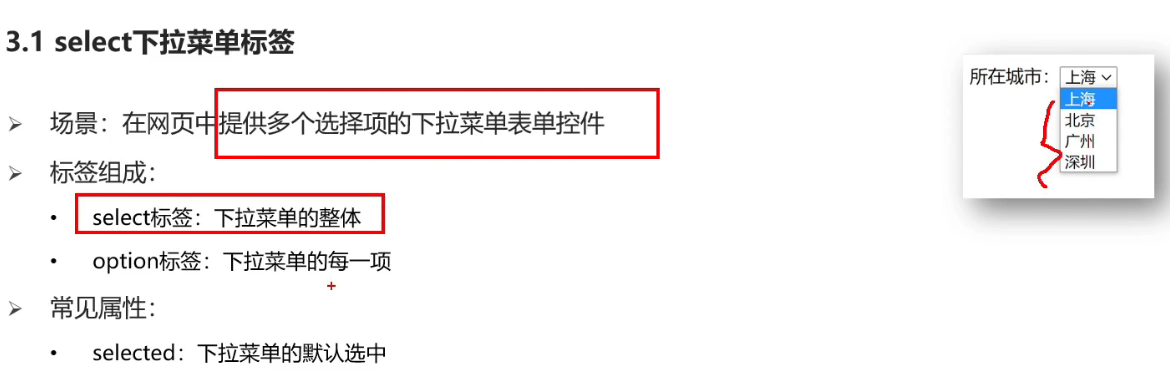
select下拉菜单:

textarea文本域:

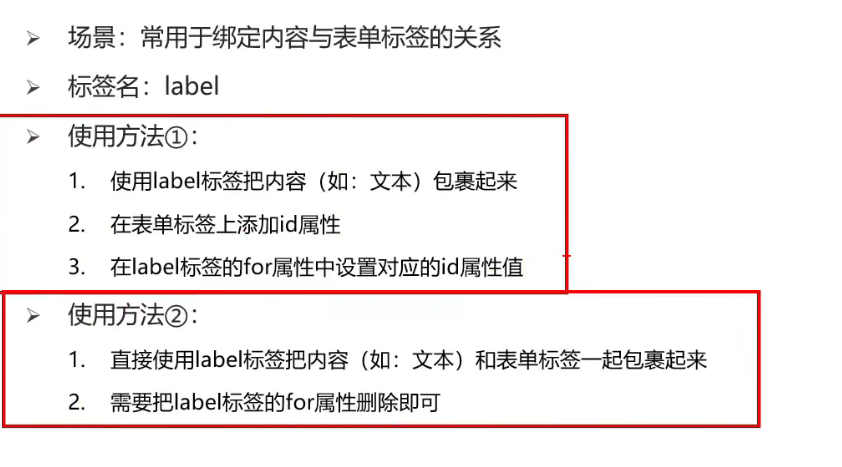
label标签:

第一种 (偏麻烦)不建议,第二种简单。
<inputtype="radio"name="sex"id="nan"><labelfor="nan">男</label>
<inputtype="radio"name="sex"id="nv"><labelfor="nv">女</label>






















 1162
1162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








