目录
JQuery是什么?
JQuery是一个快速的、简洁的JavaScript框架
为什么要学JQuery?
JQuery设计的宗旨是“write Less ,Do More”,即倡导写更少的代码,做更多的事情。它封装了JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,能够简化JavaScript编程,优化HTML文本操作、事件处理、动画设计和Ajax交互
在哪些情况下需要使用JQuery?
1.中大型网站的开发
2.是一些前端框架的基础,比如说EasyUI、Bootstrap
怎么用?
点击按钮让图片换颜色
1.使用JavaScript来写
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.container{
width: 100px;
height: 100px;
background: red;
}
</style>
</head>
<body>
<div class="container"></div>
<div class="container"></div>
<div class="container"></div>
<div class="container"></div>
<div class="container"></div>
<div class="container"></div>
<button onclick="fn1()" type="button">点我改变颜色</button>
<script type="text/javascript">
function fn1(){
let ds=document.getElementsByClassName("container")
for(let d of ds){
d.style.background="pink"
}
}
</script>
</body>
</html>
2.使用JQuery来写
1.下载JQuery的库
JQuery官网:http://jquery.com =>download =>选择合适的版本
2.将下载的js文件引入到项目中
<!-- 引入jquery -->
<script src="js/jquery-3.5.1.js"></script>3.用JQuery实现上述效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.container{
width: 100px;
height: 100px;
background: red;
}
</style>
<!-- 引入jquery -->
<script src="js/jquery-3.5.1.js"></script>
</head>
<body>
<div class="container"></div>
<div class="container"></div>
<div class="container"></div>
<div class="container"></div>
<div class="container"></div>
<div class="container"></div>
<button onclick="fn2()" type="button">点我改变颜色</button>
<script type="text/javascript">
//jquery 不是一门语言
//jquery是js的框架(是js升级+简化)
function fn2(){
let div=$(".container")
//修改样式
div.css("background","pink")
}
</script>
</body>
</html>
JQuery选择器
基本选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-3.5.1.js"></script>
<style type="text/css">
div{
width: 100px;
height: 100px;
display: inline-block;
background-color: #FF0000;
}
</style>
</head>
<body>
<p>加油</p>
<div id="aa">
<p>哈哈</p>
<p>嘻嘻</p>
</div>
<div class="bb"></div>
<div class="bb"></div>
<script type="text/javascript">
//jquery 本身支持css选择器
console.log($("#aa"))//id选择器
// console.log($(".bb")][0])
console.log($(".bb").eq(0))//类选择器
//css是jquery的方法 只有jquery对象才能调用
//$(".bb")[0]拿出來的是js中的正常对象
//如何将js对象变成jquery:$(xx)
//$(".bb")[0].css("background","pink")
$(".bb").eq(0).css("background","pink")
//拿到页面中所有的div元素
console.log($("div"))//元素选择器
console.log($("*"))// 通配符* 所有标签
</script>
<div>
<a href=""></a>
<p>
<a href=""></a>
</p>
</div>
</body>
</html>
注:
css是JQuery的方法,只有jquery对象才能调用 ,$(".bb")[0]拿出來的是js中的正常对象
如何将js对象变成jquery有两种方法
第一种:$($(".bb")[0])
第二种:$(".bb").eq(0)
层次选择器
<body>
<script>
$("div p").css("color","pink")//找到div里面的所有p(后代)
$("div>p").css("color","white")//div中的第一级p标签(子标签)
$("div p+p").css("color","white")//找到div里面p标签后的p标签 前提必须是兄弟关系
</script>
</body>过滤选择器
拿到表格对应的下标改变颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.aa{
background:skyblue ;
color: white;
}
.bb{
background:peachpuff ;
color: white;
}
</style>
<script src="js/jquery-3.5.1.js"></script>
</head>
<body>
<table border>
<tr>
<td>商品名字</td>
<td>商品价格</td>
<td>商品编号</td>
</tr>
<tr>
<td>西瓜🍉</td>
<td>28.00</td>
<td>1001</td>
</tr>
<tr>
<td>香蕉🍌</td>
<td>28.00</td>
<td>1001</td>
</tr>
<tr>
<td>菠萝🍍</td>
<td>28.00</td>
<td>1002</td>
</tr>
<tr>
<td>苹果🍎</td>
<td>28.00</td>
<td>1003</td>
</tr>
<tr>
<td>葡萄🍇</td>
<td>28.00</td>
<td>1004</td>
</tr>
</table>
</body>
</html>
<script type="text/javascript">
//第一个
$("tr:frist").addClass("aa")
$("tr").first().addClass("aa")
//最后一个
$("tr:last").addClass("aa")
$("tr").last().addClass("aa")
//奇数下标
$("tr:odd").addClass("aa")
//偶数下标
$("tr:even").addClass("bb")
//取下标小于3的行
$("tr:lt(3)").addClass("bb")
//取下标大于2的行
$("tr:gt(2)").addClass("bb")
</script>表格的隔行换色案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.aa{
background:skyblue ;
color: white;
}
.bb{
background:peachpuff ;
color: white;
}
</style>
<script src="js/jquery-3.5.1.js"></script>
</head>
<body>
<table border>
<tr>
<td>商品名字</td>
<td>商品价格</td>
<td>商品编号</td>
</tr>
<tr>
<td>西瓜🍉</td>
<td>28.00</td>
<td>1001</td>
</tr>
<tr>
<td>香蕉🍌</td>
<td>28.00</td>
<td>1001</td>
</tr>
<tr>
<td>菠萝🍍</td>
<td>28.00</td>
<td>1002</td>
</tr>
<tr>
<td>苹果🍎</td>
<td>28.00</td>
<td>1003</td>
</tr>
<tr>
<td>葡萄🍇</td>
<td>28.00</td>
<td>1004</td>
</tr>
</table>
<script type="text/javascript">
//奇数
$("tr:gt(0):odd").addClass("aa")
//偶数
$("tr:gt(0):even").addClass("bb")
</script>
</body>
</html>实现的效果:

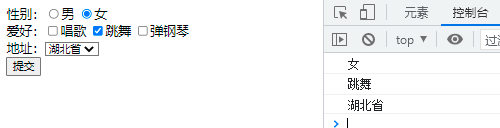
表单选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-3.5.1.js"></script>
</head>
<body>
<form id="myForm">
性别:<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" />女<br>
爱好:<input type="checkbox" name="hobby" value="唱歌" />唱歌
<input type="checkbox" name="hobby" value="跳舞" />跳舞
<input type="checkbox" name="hobby" value="弹钢琴" />弹钢琴
<br>
地址:<select name="address">
<option value ="湖南省">湖南省</option>
<option value ="湖北省">湖北省</option>
<option value ="河南省">河南省</option>
</select>
<br>
<input type="button" type="submit" value="提交" onclick="fn1()"/>
</form>
<script>
function fn1(){
//获得性别
var sex= $("#myForm input:radio:checked").val();
console.log(sex);
// 获得爱好
$("#myForm input:checkbox:checked").each(function(){
console.log($(this).val());
})
//获得地址
var address = $("#myForm select option:selected").val();
console.log(address)
}
</script>
</body>
</html>总结
以上就是关于JQuery的入门以及一些选择器的知识点 之后还会更新一些关于JQuery的其他知识点
欢迎大家关注!!!






















 644
644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








