css实现背景色透明可以用rgba直接设置背景颜色,背景色透明但是文字不会受影响。但是现在变成了背景图片,就没法用了
这时候我想到了用 opacity: 透明度来设置 ,哎呀,背景图片变透明了,但是文字也一起透明,很不好看
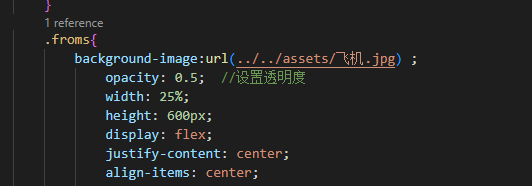
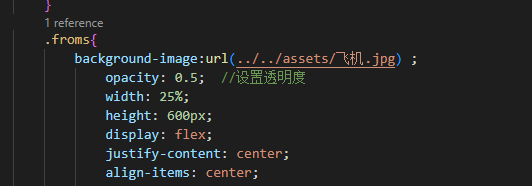
代码如下:

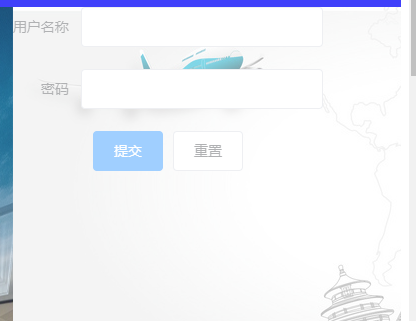
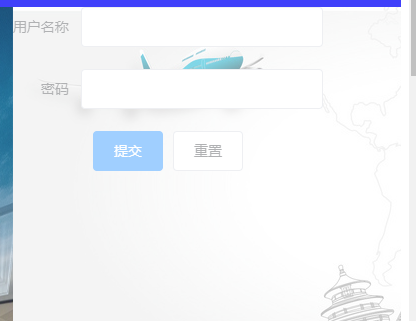
效果图:

换一种方法:::before伪元素 设置
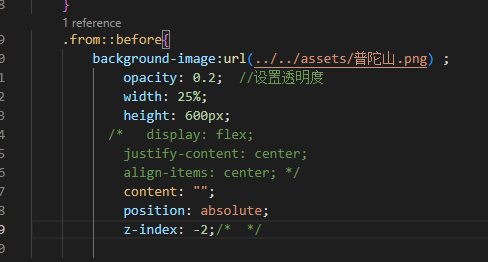
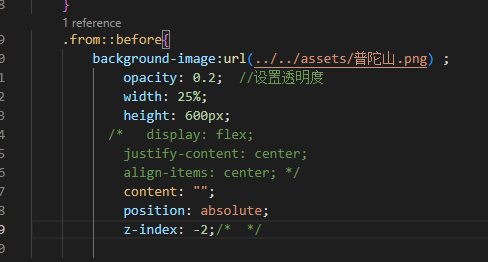
代码如下:
注意: 伪元素要搭配position定位使用 我前面用了display定位注释掉了,不然z-index不起作用

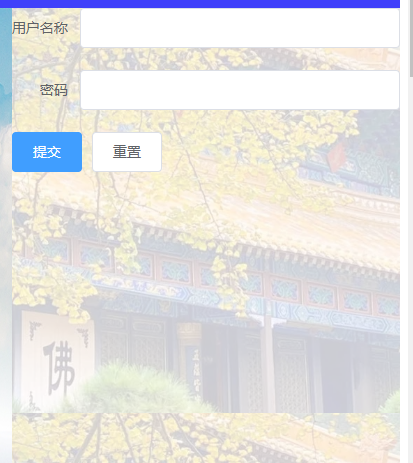
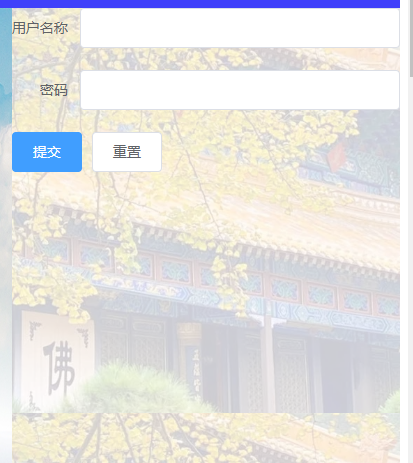
效果图:

css实现背景色透明可以用rgba直接设置背景颜色,背景色透明但是文字不会受影响。但是现在变成了背景图片,就没法用了
这时候我想到了用 opacity: 透明度来设置 ,哎呀,背景图片变透明了,但是文字也一起透明,很不好看
代码如下:

效果图:

换一种方法:::before伪元素 设置
代码如下:
注意: 伪元素要搭配position定位使用 我前面用了display定位注释掉了,不然z-index不起作用

效果图:

 3439
3439
 8487
8487
 3783
3783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


