学习内容一:
如何进行浮动
在css样式里加float:left;或者float:right;
<style>
*{
padding: 0;
margin: 0;
}
.box1{
width: 50px;
height: 100px;
background-color: skyblue;
float: left;
}
.box2{
width: 100px;
height: 100px;
background-color: pink;
float: left;
}
.box3{
width: 150px;
height: 100px;
background-color: black;
float: left;
}
.box4{
width: 200px;
height: 100px;
background-color: green;
float: left;
}
.box5{
width: 250px;
height: 100px;
background-color: purple;
float: left;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
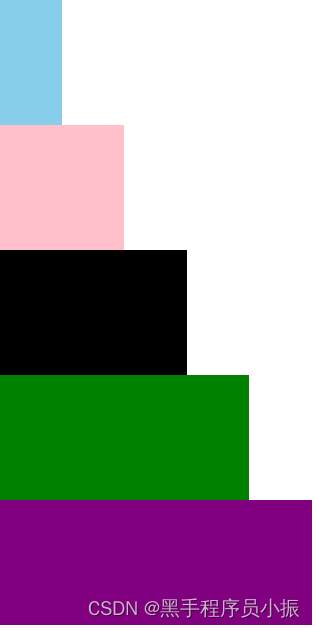
</body>浮动前的效果:

浮动后的效果:

浮动后的影响:
1.脱离标准文档流
影响:破坏了布局,导致布局错乱
2.不脱离文本流
规定:
同级之间,加float属性,其余的也要加。
浮动导致 父级盒子坍塌
解决办法:
1.父级盒子加高(不能自动撑开,高是固定的,不够灵活)
ul{
list-style: none;
border: 5px solid yellow;
/* 方法一:手动给父级盒子高 */
height: 152px;
}2.父级盒子加overflow:hidden;(自动撑开,但会导致溢出的部分无法显示)
ul{
list-style: none;
border: 5px solid yellow;
/* 方法二:溢出属性 */
overflow: hidden;
}3.加一个无内容的空盒子:clear:both;(必须无意义无宽高)
<ul class="clear">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<!-- 方法三:加一个无内容的盒子,没有宽高 -->
<div class="clear"></div>
</ul>这是div盒子的css样式
.clear{
content: "";
display: block;
clear: both;
}4.父盒子加伪类属性 ::after{content: '';display:block; clear:both}(达到添加无意义空盒子的效果且不受影响
<ul class="clear">
</ul>css样式
.clear::after{
content: "";
display: block;
clear: both;
}




















 3258
3258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








