vuex
专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对Vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
多个组件共享数据——全局事件总线实现(工作量大,发送和接受的联系复杂)
vuex不属于任何一个组件,甚至APP组件
Vue2中要安装vuex3版本, Vue3中要安装vuex4版本
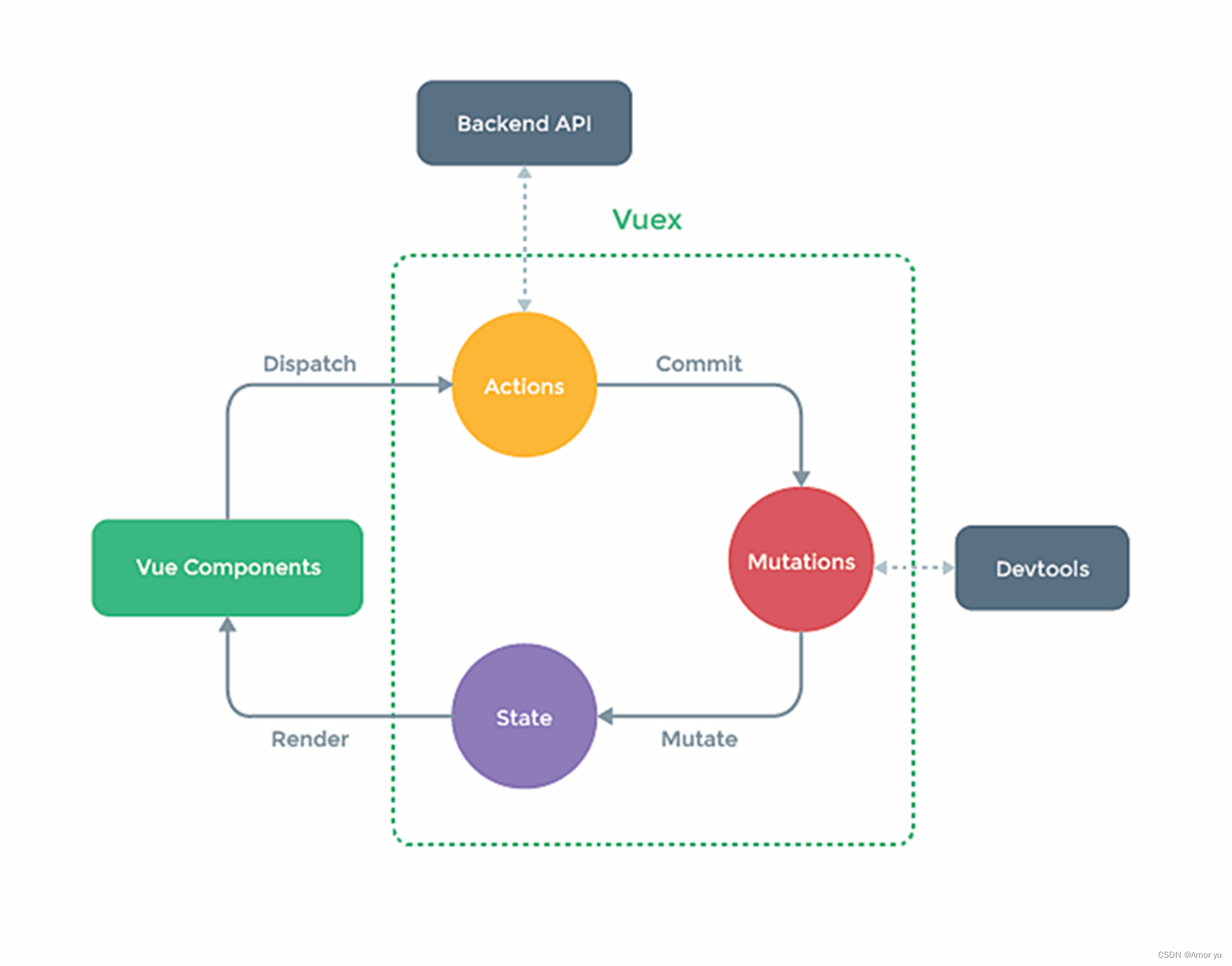
原理图
3个核心对象actions,mutations,state,
actions可以和后台接口通信(业务逻辑复杂时体现优势)
mutation负责和开发工具通信,进行共享数据的渲染
配置
在main.js导入store ,并在new Vue({})中添加store属性
/* 引入store */ import store from '@/store/index.js' new Vue({ render: h => h(App), store, //添加store属性 beforeCreate() { Vue.prototype.$bus = this } }).$mount('#app')在src下创建store文件夹,创建index.js中引入并使用vuex
/* 创建Vuex中最核心的store */ //导入Vue和vuex import Vue from 'vue' import Vuex from 'vuex' /* 使用vuex */ Vue.use(Vuex) const actions = {} const mutations = {} const state = {} const getters = {} export default new Vuex.Store({ actions, mutations, state, getters })注意,vue-cli会将所有import语句先引入并执行
若没有业务逻辑或网络请求,可以跨过actions直接执行commit
getters对象:与Vue实例中的computed类似
// 对state中的数据源进行加工,类似于computed属性 const getters = { bigSum(state) { return state.sum * 10 } }mapState
映射state中属性为计算属性
对象格式
// 借助mapState生成计算属性,从state中读取数据(对象格式) ...mapState({ sum: 'sum', school: 'school', major: 'major' }), 数组格式(计算属性名和state数据名一致时使用)
// 借助mapState生成计算属性,从state中读取数据 ...mapState(['sum', 'school', 'major']),mapGetters
数组格式
// 借助mapGetters生成计算属性,从state中读取数据 ...mapGetters(['sum', 'school', 'major']),mapActions
映射actions中的dispatch方法
对象格式
在标签中调用时,方法参数为要操作的数据
mapMutations
映射mutations中的commit方法
对象格式
在标签中调用时,方法参数为要操作的数据

























 160
160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








