一、什么是uni-app
uni-app是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
二、uni-app适合什么样的开发者以及它有哪些优点
1.uni-app适合那些有Vue.js开发经验的开发者
尤其是那些需要同时开发iOS、Android和Web应用程序的开发者。同时,uni-app也适合初学者,因为它的学习曲线比较平缓。
2.uni-app的优点主要有以下几点:
(1)跨平台开发,节省了开发成本和时间;
(2)基于Vue.js框架,易于上手和学习;
(3)插件化的架构,可以灵活地扩展功能;
(4)支持原生API调用,可以满足更多的需求;
(5)自带一套UI组件库,可以快速构建UI界面。
三、uni-app开发环境配置
1.安装HBuilder X
进入官网下载安装正式版HBbuilder X。
2.安装插件
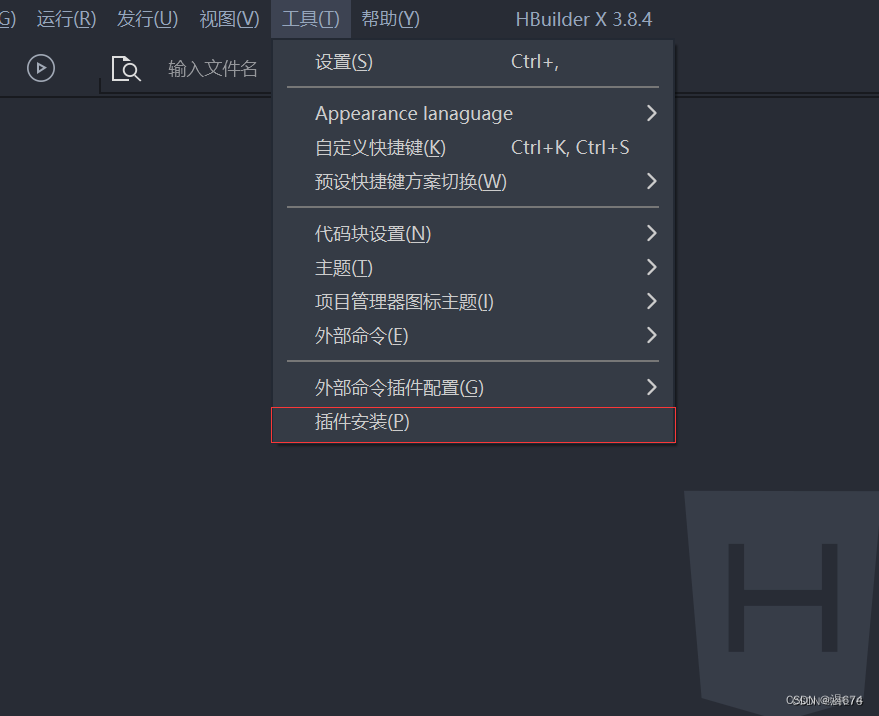
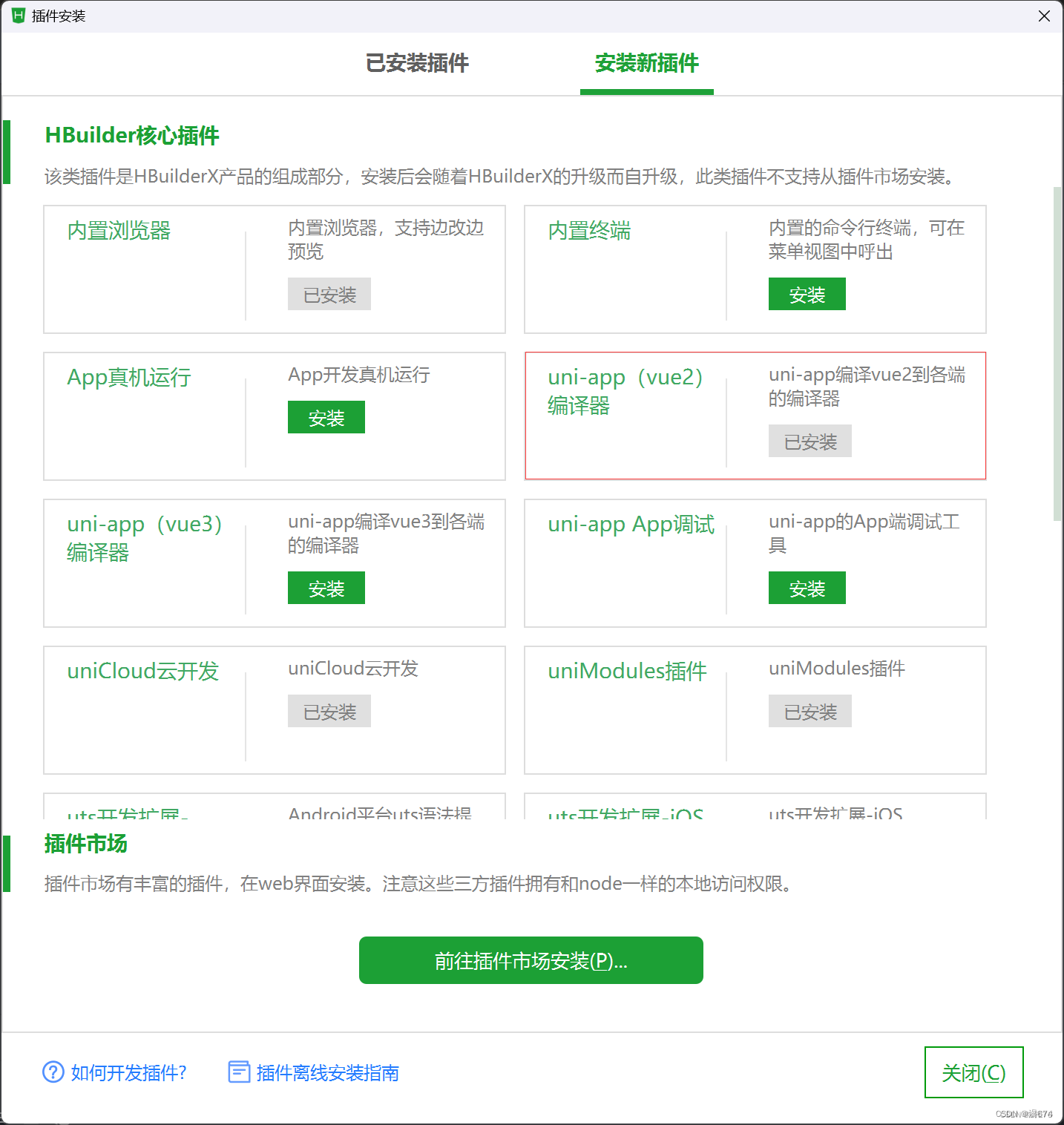
选择“工具”点击插件安装进入插件安装页面,选择“uni-app编译”并安装


四、uni-app如何创建新的项目以及项目结构
1.新建项目
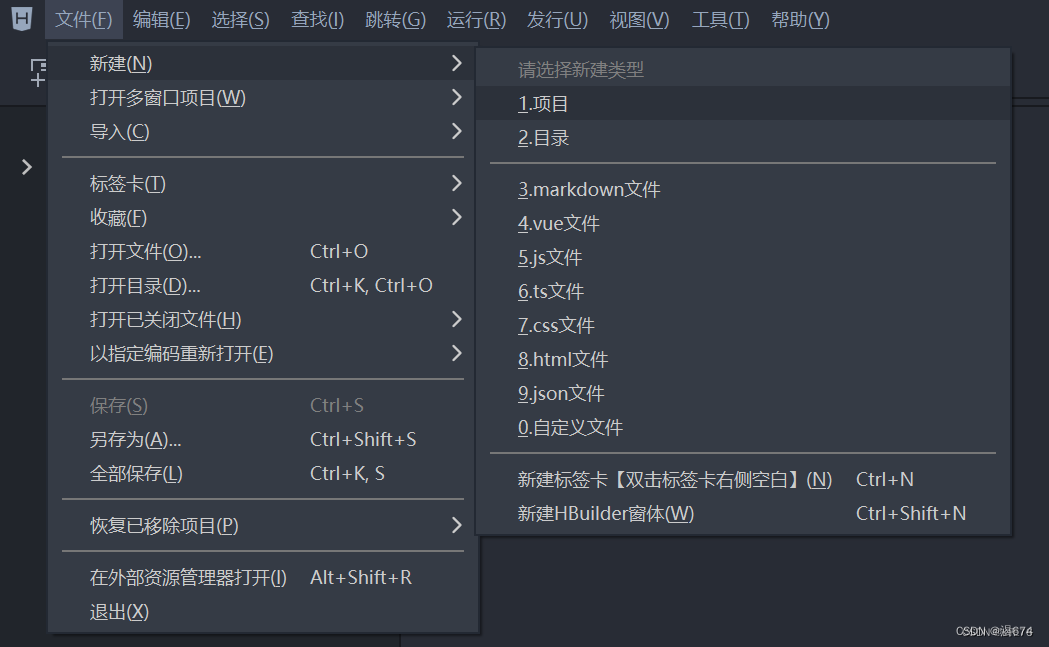
第一步:启动HBuilder X,创建uni-app。单击文件菜单栏里的“文件”→“新建”→“项目”。

第二步:在弹出的面板中选择"uni-app"类型,在项目名称栏内输入自己需要搭建的项目名称,修改需要放置的修改路径点击创建即可

项目创建成功后会在软件右下角提示项目已创建成功

原文链接:uni-app简易介绍-CSDN博客





















 2921
2921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








