1.背景
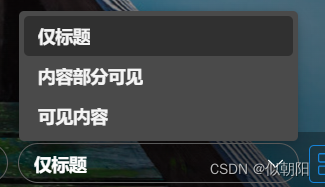
今天我在写导航栏的时候就想有没有可以伸缩的导航栏,简单来说,我想要的那种东西就是导航栏。
就像这样,然后我就像怎么能拿这样有一个东西写出来。

2.开发过程
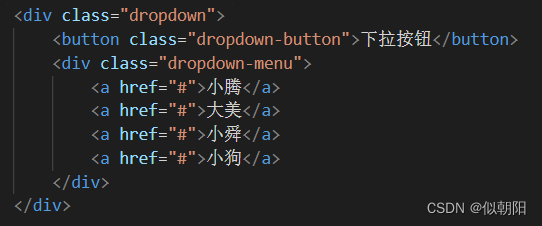
还是用的div分块,代码如下

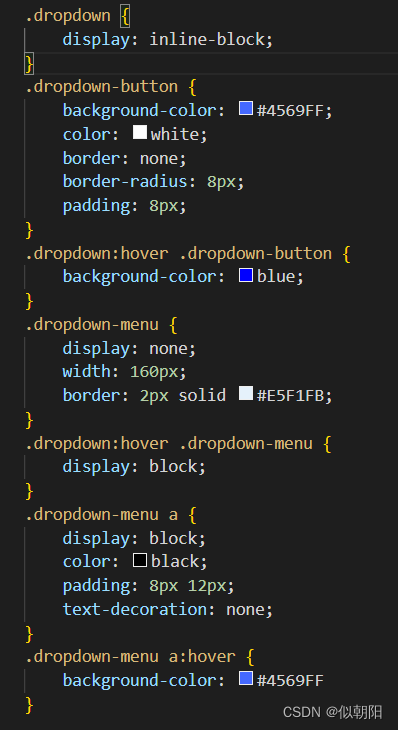
之后的操作就是用css对页面布局进行操作了

要注意这里的display:inline-block是指不设置宽度时,内容撑开宽度,不会独占一行,其他的就没有什么需要注意的点了,学过html的应该都能理解,无非是设置一下颜色,长宽之类的,对我来说需要注意的就是display属性的用法
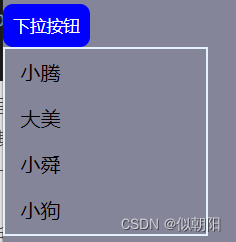
以上代码所写出来的下拉按钮如图


非常好用
3.总结
下拉列表在我们以后学习工作中也算很重要的一部分,不过要写出一个完美的下拉菜单,还需要不断努力,正如孙中山先生所说:“革命尚未成功,同志仍需努力”。





















 765
765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








