目录
1. 一款插件:Chinese Font Picker
1.1 下载
右键文字框,按顺序点击进Community,在框内输入Chinese Font Picker,就可以下载到相应的插件。
 那么这个插件有什么用呢?
那么这个插件有什么用呢?
能够起到一个浏览字体效果的作用。
1.2 使用
同样右键字体框,点进plugins,就可以看到自己已安装的插件,然后点击Chinese Font Picker就可以召唤出窗口啦。

 输入文字就可以浏览到不同的汉字效果啦
输入文字就可以浏览到不同的汉字效果啦
碎碎念Time
说到这里……其实我在计算机方面的马甲都叫魔法电子猫的,结果不知道为什么这个名字在CSDN居然是违规的。゚(゚´Д`)゚。……遂忍痛改成魔法电子蛋挞了。
2 文字框的小技能
这方面使用英文会更好
随便找一段英文歌词放上去吧

来自我很喜欢的Lana Del Ray的Off To The Races
2.1 自动行高

当行高删除时,整个段落会被应用上自动行高。


变成了Auto!
当行高为0、段落间距为0、字符间距为0时,就是这段文字最本身的样子。
以及在行高为0时点击P2灰色的这个“auto height”按钮,可以使文字框完美贴合文字段落。
 like this
like this
现在我们可以来看看字母样式啦!
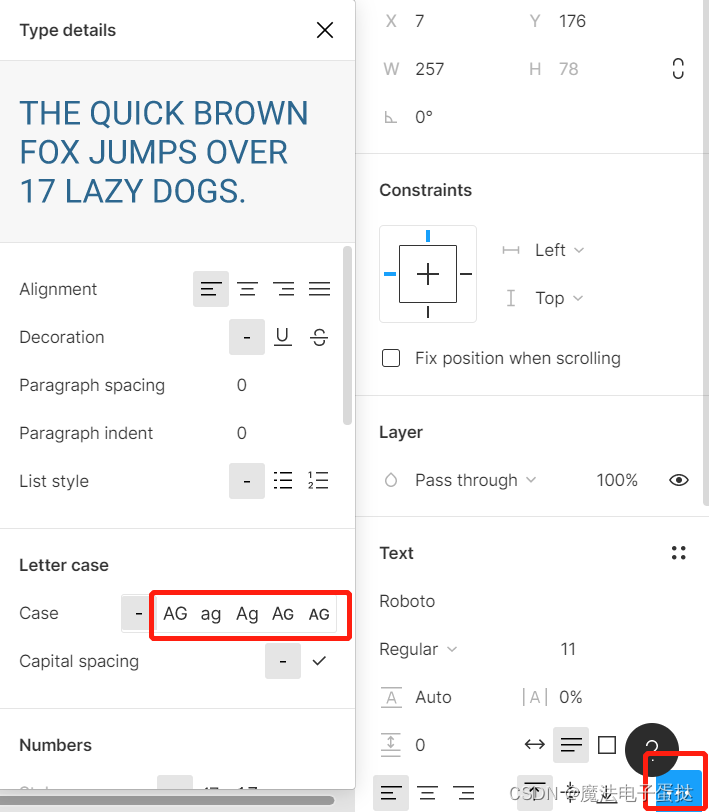
2.2 字母样式
- 所有字母大写
- 所有字母小写
- 首字母大写
- 首字母大写,其余小型大写
- 所有字母小型大写
除此之外,在type details下的其他内容里,也可以预览到大量字体嵌套的强制更换样式。例如字母角标、简繁切换等等。
2.4 创建字体


自定义字体的很多操作和自定义可复用颜色有相同之处,具体可以参考可复用颜色的部分。










 本文介绍了Figma中的一款名为Chinese Font Picker的插件,详细阐述了如何下载和使用该插件来浏览字体效果。此外,还分享了文字框的一些实用技巧,如自动行高、字母样式的调整,以及如何创建自定义字体。通过这些技巧,可以提升UI设计中的文字处理效率和视觉效果。
本文介绍了Figma中的一款名为Chinese Font Picker的插件,详细阐述了如何下载和使用该插件来浏览字体效果。此外,还分享了文字框的一些实用技巧,如自动行高、字母样式的调整,以及如何创建自定义字体。通过这些技巧,可以提升UI设计中的文字处理效率和视觉效果。
















 4702
4702

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








