将合计字段加入到想要添加的的列的末尾,只需要在此列渲染中加入
totalRowText: "合计"
在想要计算合计列的渲染中加入
totalRow: true
即可实现增加表单合计金额的计算
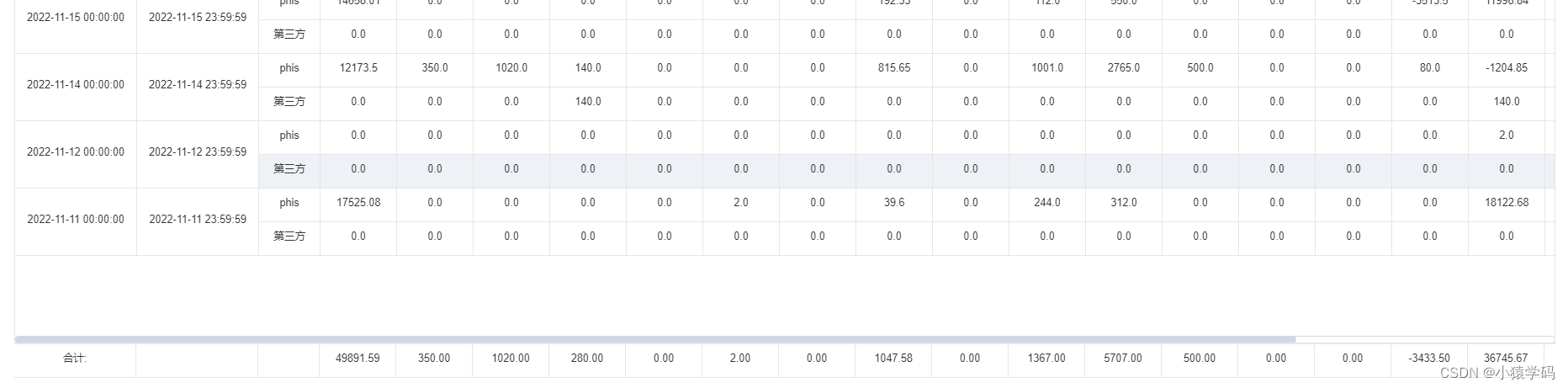
具体代码示例和效果展示如下
table.render({
elem: '#checkForDetail-consumeInfo',
// url: layui.setter.ringpaiPhisHost + '/biz/platform/dzMessage/findSumMessage?access_token=' + localData["access_token"] ,
data: tableData
, title: '用户表'
, limit: 10 // 每页默认数量
, limits: [10,20,30,50,100]
, sort: true
, page: true
, drag: false
,totalRow: true // 开启合计行
, count: res.count
, childTablePaddingLeft: "30px"
, cols: [[ //表头
{field: 'startTime', title: '结账开始时间', align: 'center', width: 160, totalRowText:"合计:"}
, {field: 'endTime', title: '结账结束时间', align: 'center', width: 160}
, {field: 'payType', title: '业务方', align: 'center', width: 80}
, {field: 'cashPrice', title: 'a', align: 'center', width: 100 ,totalRow: true}
, {field: 'alipayPrice', title: 'b', align: 'center', width: 100,totalRow: true}
, {field: 'wechatPrice', title: 'c', align: 'center', width: 100,totalRow: true}
, {field: 'meiTuanPrice', title: 'd', align: 'center', width: 100,totalRow: true}
, {field: 'likePrice', title: 'e', align: 'center', width: 100,totalRow: true}
, {
field: 'right',
title: '操作',
width: 200,
align: 'center',
toolbar: '#TableToolbar'
},
]], done: function (d) {
merge(d)
}
, height: 700
});























 1389
1389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










