闭包是JavaScript中最重要的概念之一。要成为真正的JavaScript开发人员,我们需要理解并使用闭包。闭包的定义是指函数能够记住并访问其词法范围,即使该函数在其词法范围外执行。闭包的原理比较难理解,而往往难理解的就是重点。
下面来看两个例子。
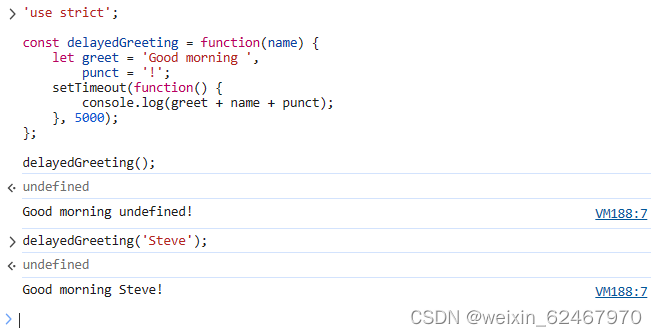
对变量应用闭包的第一个例子
定义函数delayedGreeting()并调用delayedGreeting(),然后该函数被放置在堆栈上,并开始执行内部代码,创建delayedGreeting()的执行上下文,所以name,greet,和punct都可以被函数内部的代码访问(即接下来的超时计时器)。接下来是超时计时器,由浏览器处理的,倒计时5秒,倒计时之后会执行计时器。而此时函数delayedGreeting已经执行完成,它显然在计时器倒计时之前完成,完成之后从堆栈中删除。
计时器里面的函数执行的时候里面函数能访问到name,greet和punct变量吗?超时计时器倒计时5秒,然后将里面的高阶函数(回调函数)添加到队列中,然后堆栈有空间时将其添加到堆栈中,然后开始执行其中的代码。此时我们使用了闭包,在delayedGreeting()执行时JavaScript引擎知道超时计时器里面的函数仍然有对这些变量的引用,超时计时器里的函数也是三个变量词法作用域的一部分,在delayedGreeting()的内部,所以name,greet和punct被存在内存中(围绕这些变量创建闭包),即使delayedGreeting()执行完成并从堆栈中删除,便于超时计时器里面的函数执行时调用这三个变量。所以计时器里面的函数能访问到name,greet和punct变量。
值得注意的是,超时计时器的函数执行时是在5秒后,此时delayedGreeting()早已被删除,所以超时计时器里面的函数在name,greet和punct的词法范围外执行的,符合闭包定义。

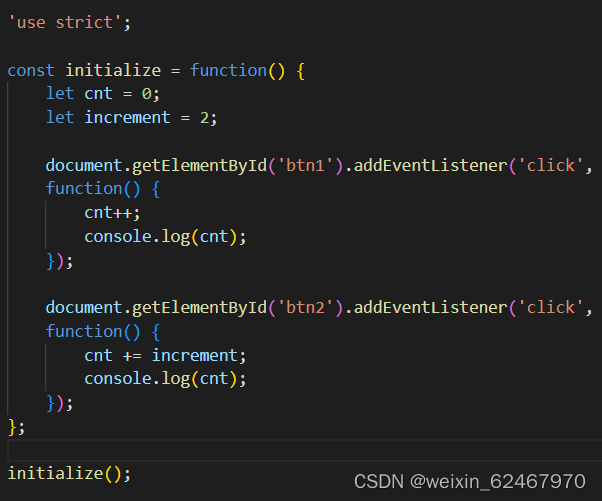
对变量应用闭包的第二个例子
定义函数initialize,由cnt,increment,两个事件监听器组成。第一个事件监听器的作用是点击id为btn1的dom后执行高阶函数(回调函数),使cnt自增1并打印cnt的值;第二个事件监听器的作用是点击id为btn2的dom后执行高阶函数,使cnt加上increment得到新cnt的值并打印。由于两个高阶函数调用了cnt和increment,而何时点击未定,因此这两个函数为cnt和increment创建闭包,即使initialize函数执行完成从堆栈中删除,两个监听器内对应的高阶函数也能成功引用这两个变量,即这两个变量仍然可以被访问。只要页面保持活动状态,变量能被JS引擎一直保存在内存中等待两个高阶函数引用。

接下来介绍闭包在高阶函数的应用。
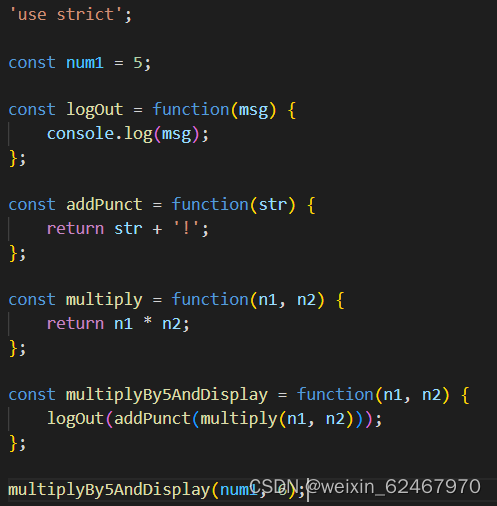
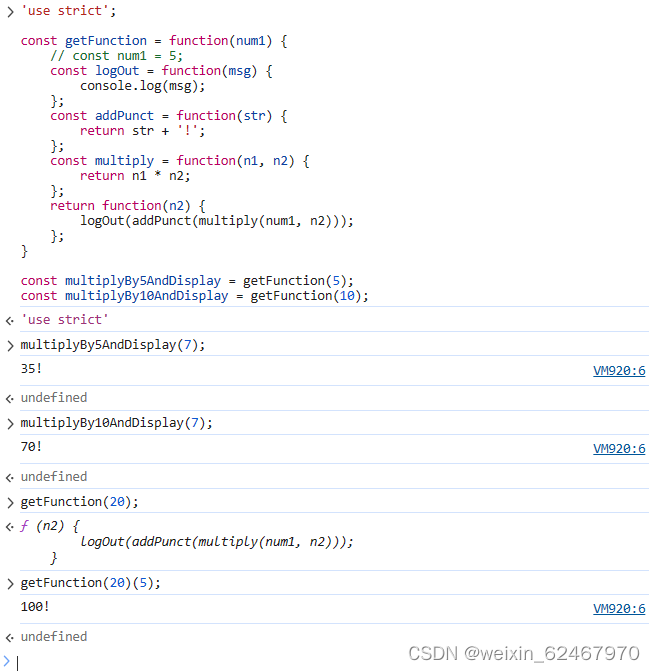
下图的代码很常规,定义了一个变量和四个函数,它们都在全局执行上下文中,multiplyBy5AndDisplay是logOut,addPunct和multiply的组合函数,调用multiplyBy5AndDisplay后的最终结果是"30!"(函数addPunct,数字可以通过隐式转换成字符串)。

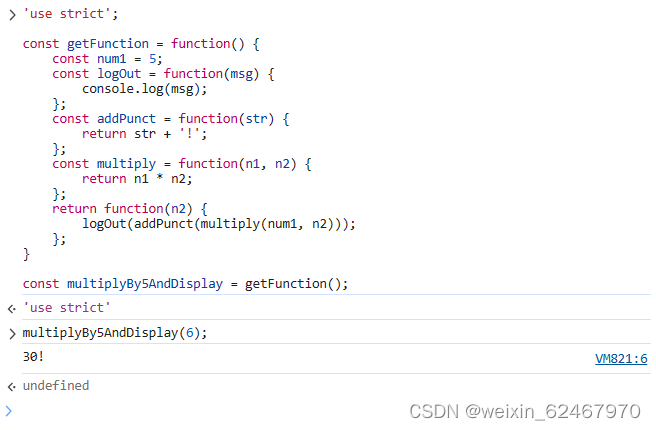
经过一番改造,代码成这样。调用函数multiplyBy5AndDisplay,将调用函数getFunction的返回函数,给定n2,将固定返回"5*n2!"。这里的话JavaScript引擎对logOut,addPunct和multiply这三个函数做了闭包,因为getFunction的返回函数也是三个函数函数词法作用域的一部分,getFunction执行完从堆栈删除后返回的函数执行时能成功引用(访问)前面三个函数。执行multiplyBy5AndDisplay(6)的结果是"30!"。

再对代码进行改造,让num1成为getFunction的参数,使getFunction的作用成为对某数乘num1倍,再调用getFunction的返回函数(multiplyBynum1AndDisplay),最终结果为"num1*num2!"(即任意两数乘积的结果)。下面的代码末尾创建了两个函数,它们同样都能访问logOut,addPunct和multiply三个函数,这两个函数是getFunction里三个子函数的词法作用域的一部分,因此JavaScript引擎会对这三个函数做闭包把这三个函数存入内存使后面两个函数执行时能访问前面的三个函数,即使getFunction及其子函数此时已经从堆栈中删除。

闭包有两个重要特征:第一个特征是闭包可以帮助我们高效地使用内存或CPU密集型任务,第二个特征就是封装。下面我们分别对闭包的这两个特征进行举例。
闭包的第一个特征举例
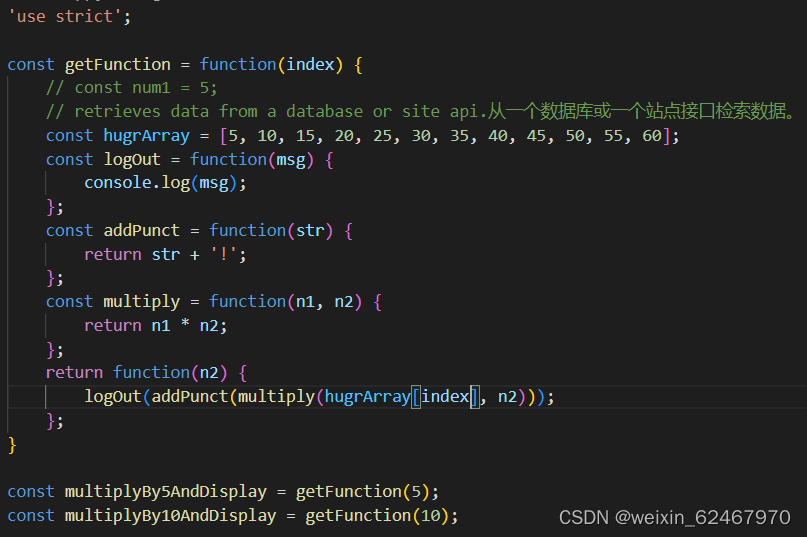
检索数据(hugeArray)需要一段时间才能将请求发送到数据库或站点然后获取数据并返回应答,接着把数据存入hugeArray。所以对于检索数据我们要异步处理。每次要两数相乘就要检索数据,每次我们检索数据累计时长就会很长,但若我们用getFunction函数检索一次数据并把数据存入数组,应用闭包,就可以节约内存与执行程序时间。

闭包的第二个特征举例
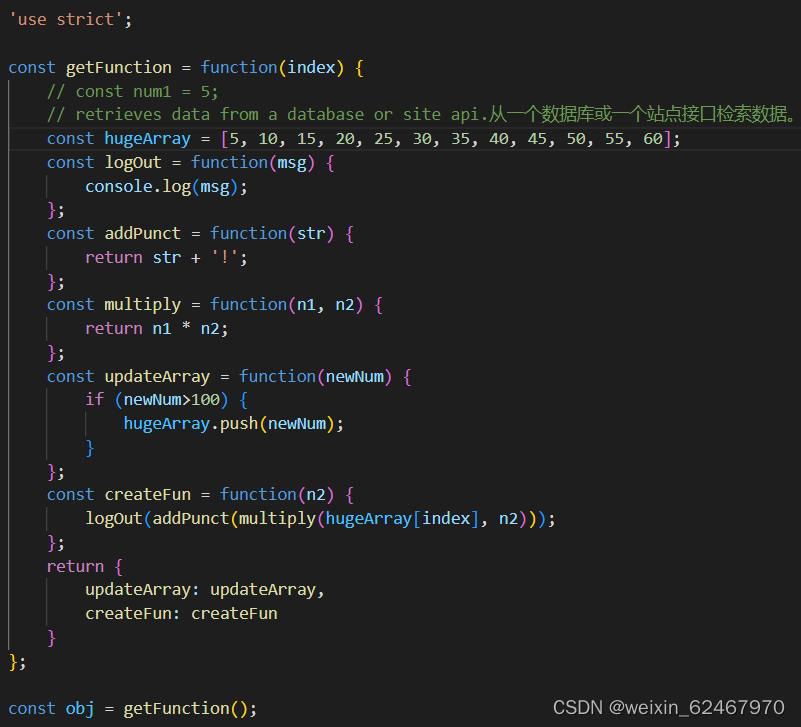
接着前面的举例,假设hugeArray的数据不能在程序中随意改动,只允许在一个地方修改,我们可以在函数里写子函数修改数据,在子函数中添加if语句控制修改,把getFunction原来的返回函数重命名为创建函数,然而如果函数getFunction的返回值为函数,且要有修改数据功能和创建函数功能,那么返回函数不可能是修改数据和创建函数这两个函数一起上,所以我们需要重写新的返回值使getFunction函数被调用后返回对象,对象的更新数组属性对应getFunction的修改数据方法,对象的创建函数属性对应getFunction的创建函数方法,这样就实现了数组hugeArray被封装在函数getFunction中,用getFunction返回的对象的属性(修改数据方法,updateArray)来保护数组防止数组数据被随意篡改且该方法是在getFunction外修改数组数据的唯一办法,调用getFunction调用后返回的对象(obj)也涉及到闭包,obj里的两个方法(功能)都很重要。当然getFunction的返回对象(obj)的属性还能继续添加并与getFunction的别的子函数关联(logOut,addPunct,multiply),现在getFunction的其它子函数也被封装了,在getFunction外不能使用。代码如下。






















 123
123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








