🔥 本文由 程序喵正在路上 原创,CSDN首发!
💖 系列专栏:JavaWeb开发
🌠 首发时间:2024年2月2日
🦋 欢迎关注🖱点赞👍收藏🌟留言🐾
Vue组件库Element
Element介绍
- Element:是由饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
- 什么是组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等
- 官网:https://element.eleme.cn/#/zh-CNListener
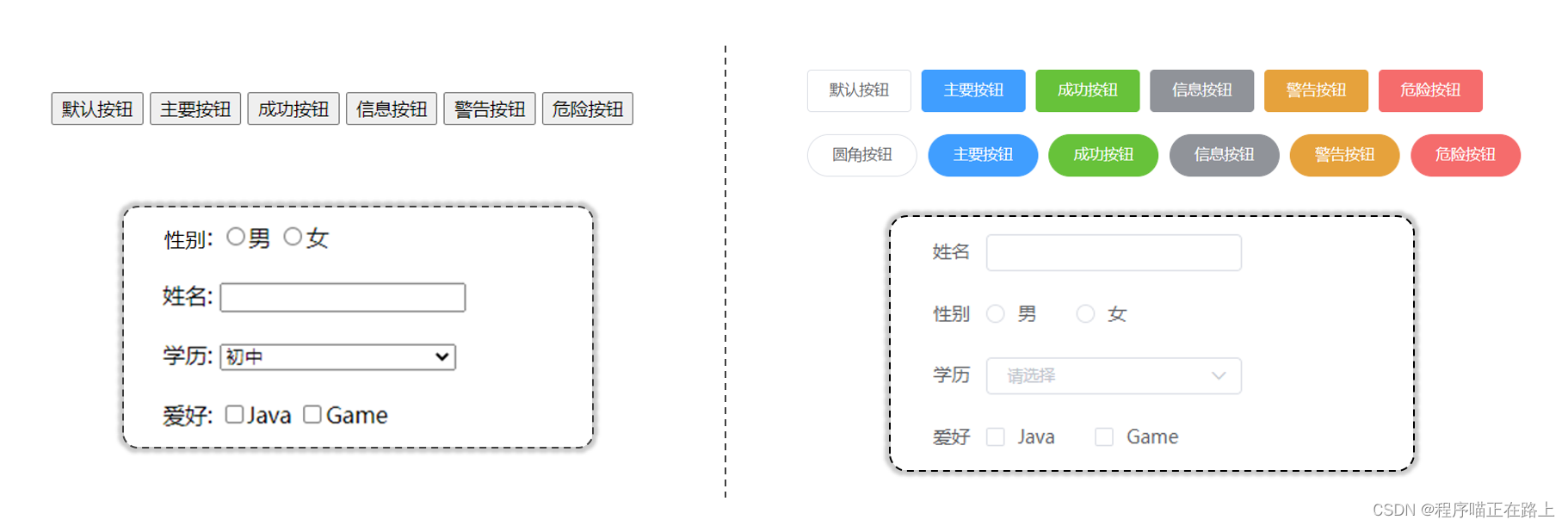
原始效果和使用Element效果对比:

快速入门
-
安装ElementUI组件库 (在当前工程的目录下)
- 首先,先关闭 Vscode 中任务的执行
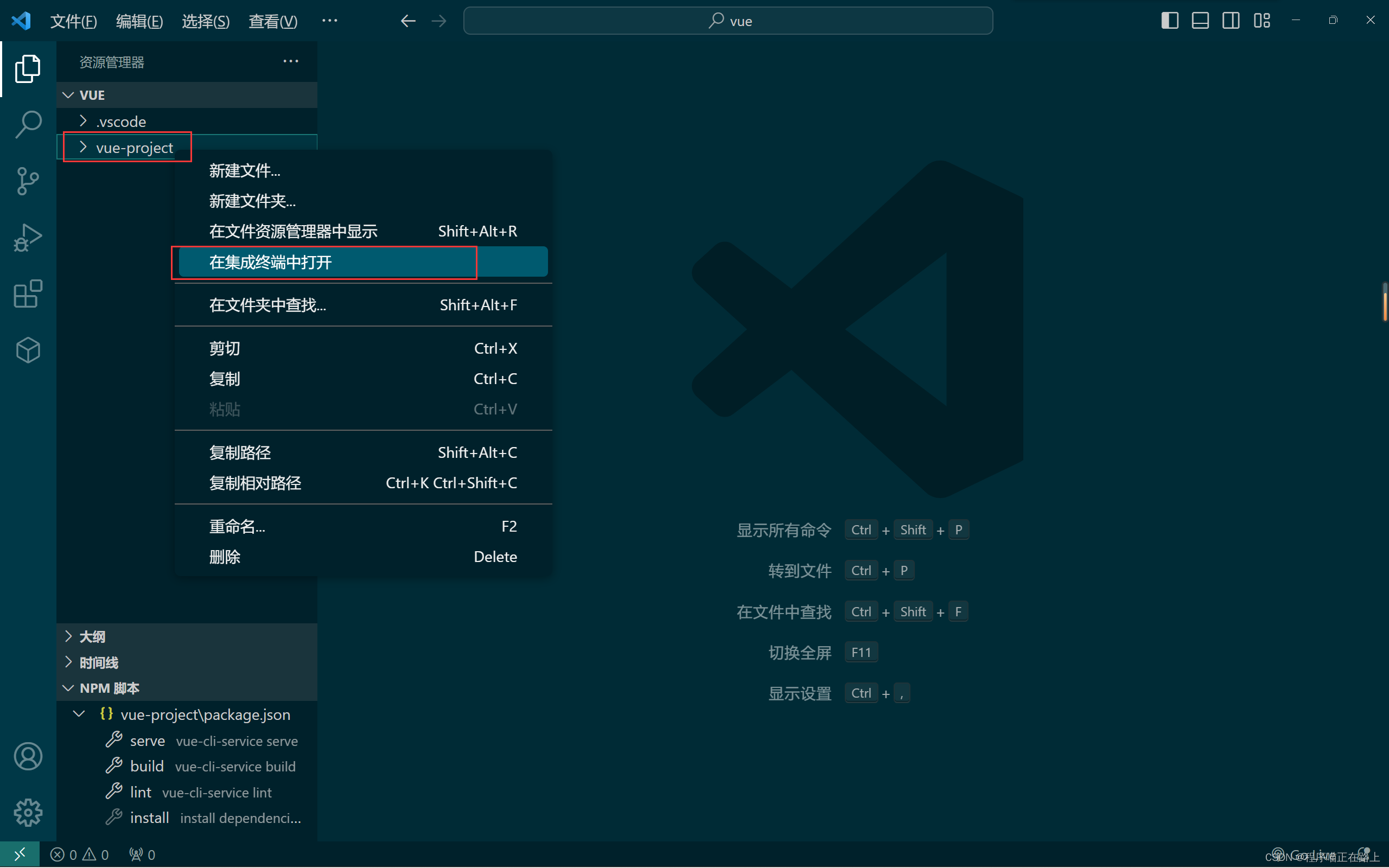
- 在项目文件夹处右键,选择在集成终端中打开

- 执行指令:
npm install element-ui@2.15.3

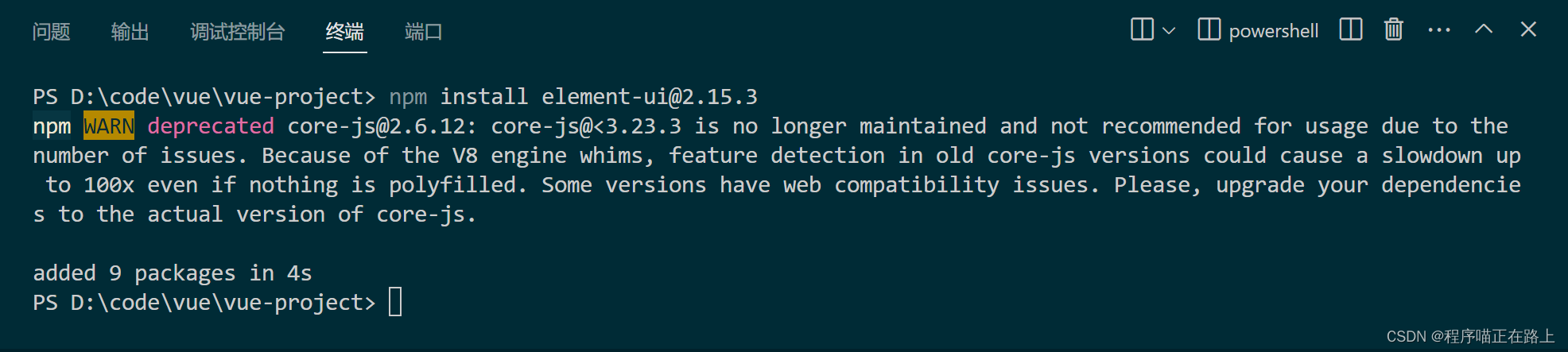
- 安装完成,element-ui 会存放在 node_modules 文件夹下

-
引入ElementUI组件库
-
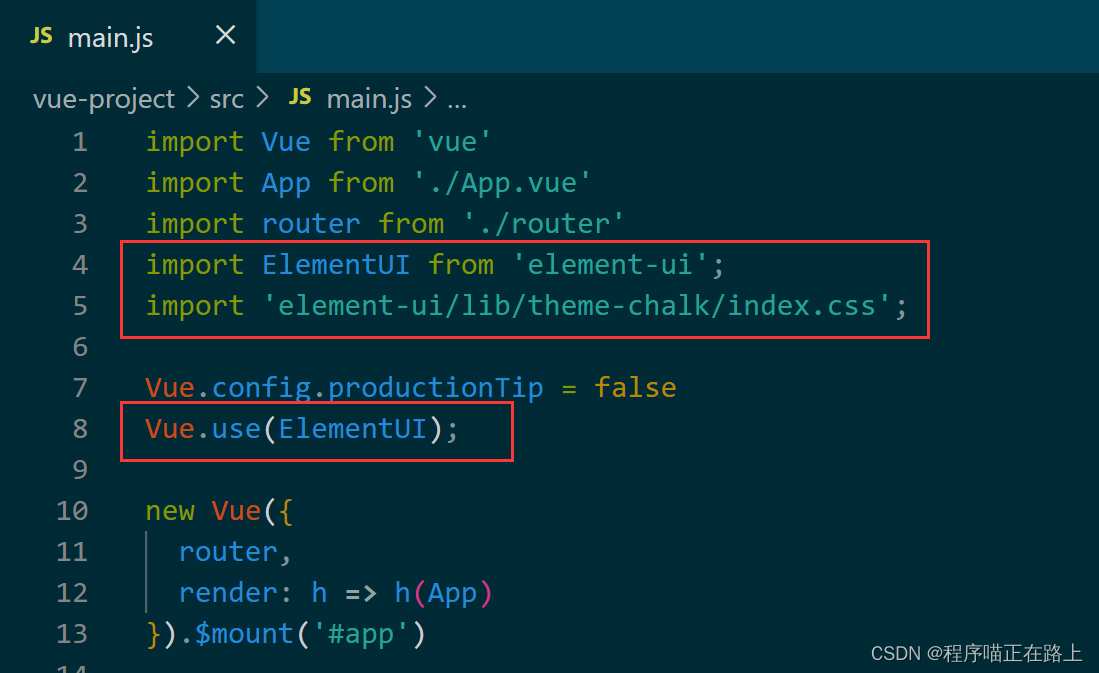
打开 main.js 文件,添加以下代码:
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
-
-
访问官网,复制组件代码,调整
-
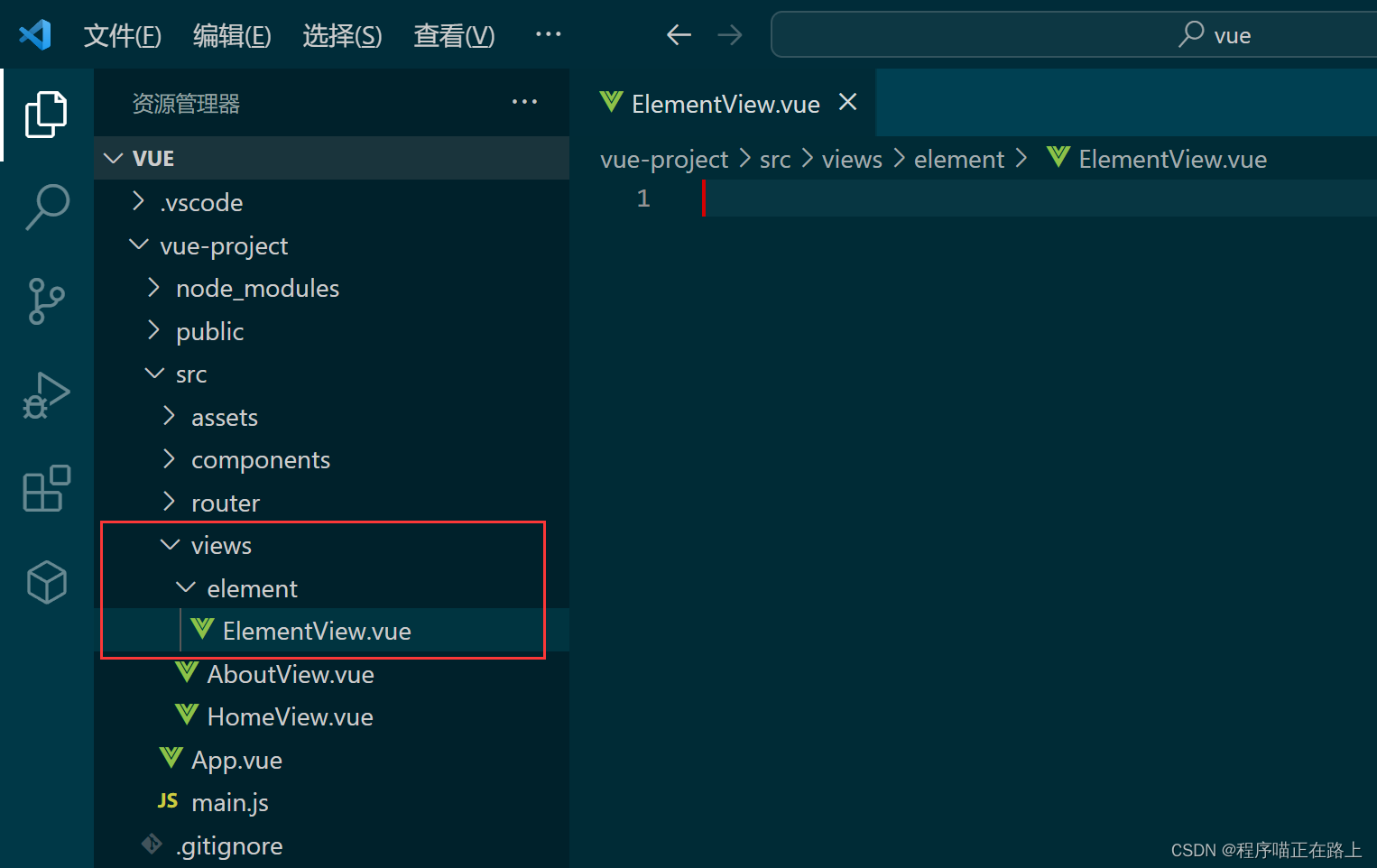
在 views 文件夹下新建一个文件夹 element,并在 element 中新建一个组件文件 ElementView.vue,命令建议使用驼峰命令法,不然可能会报错

-
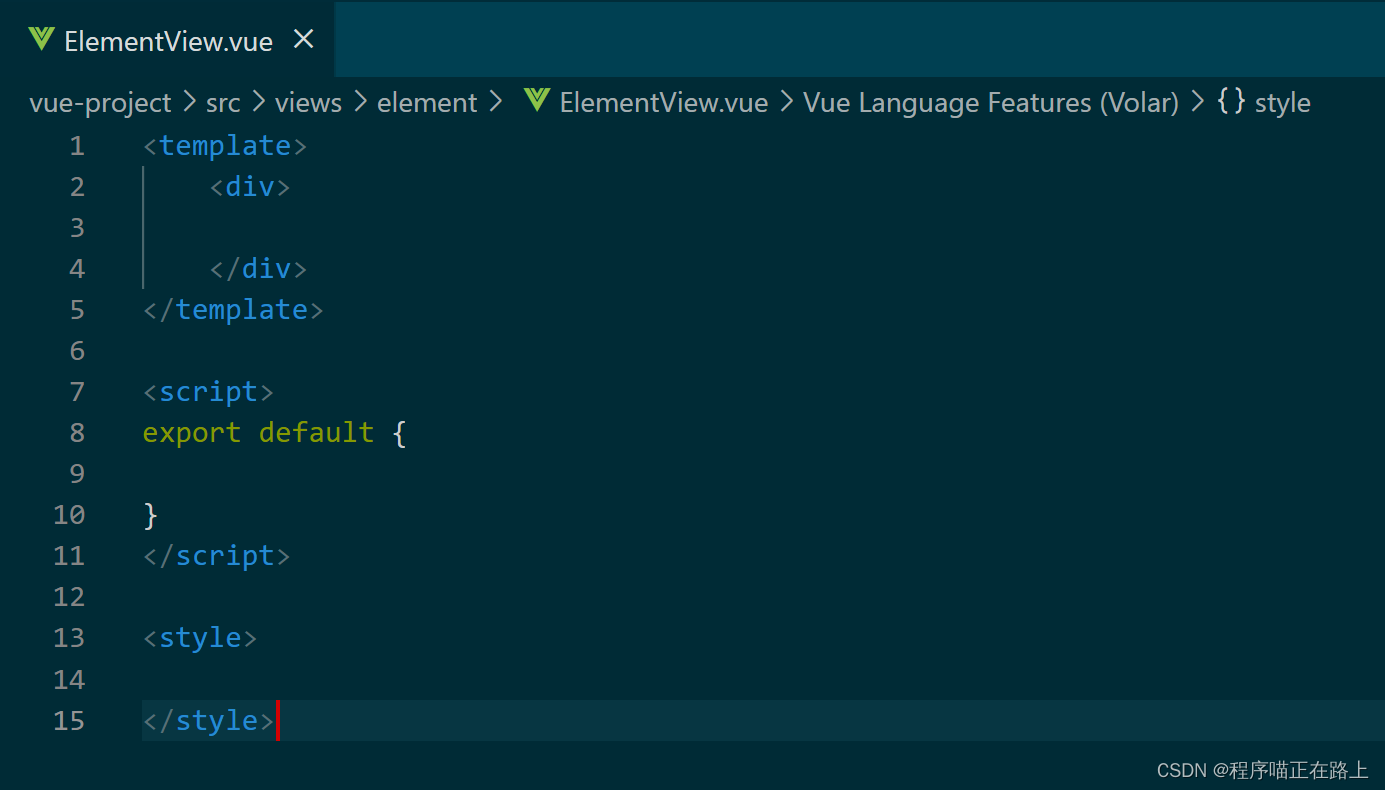
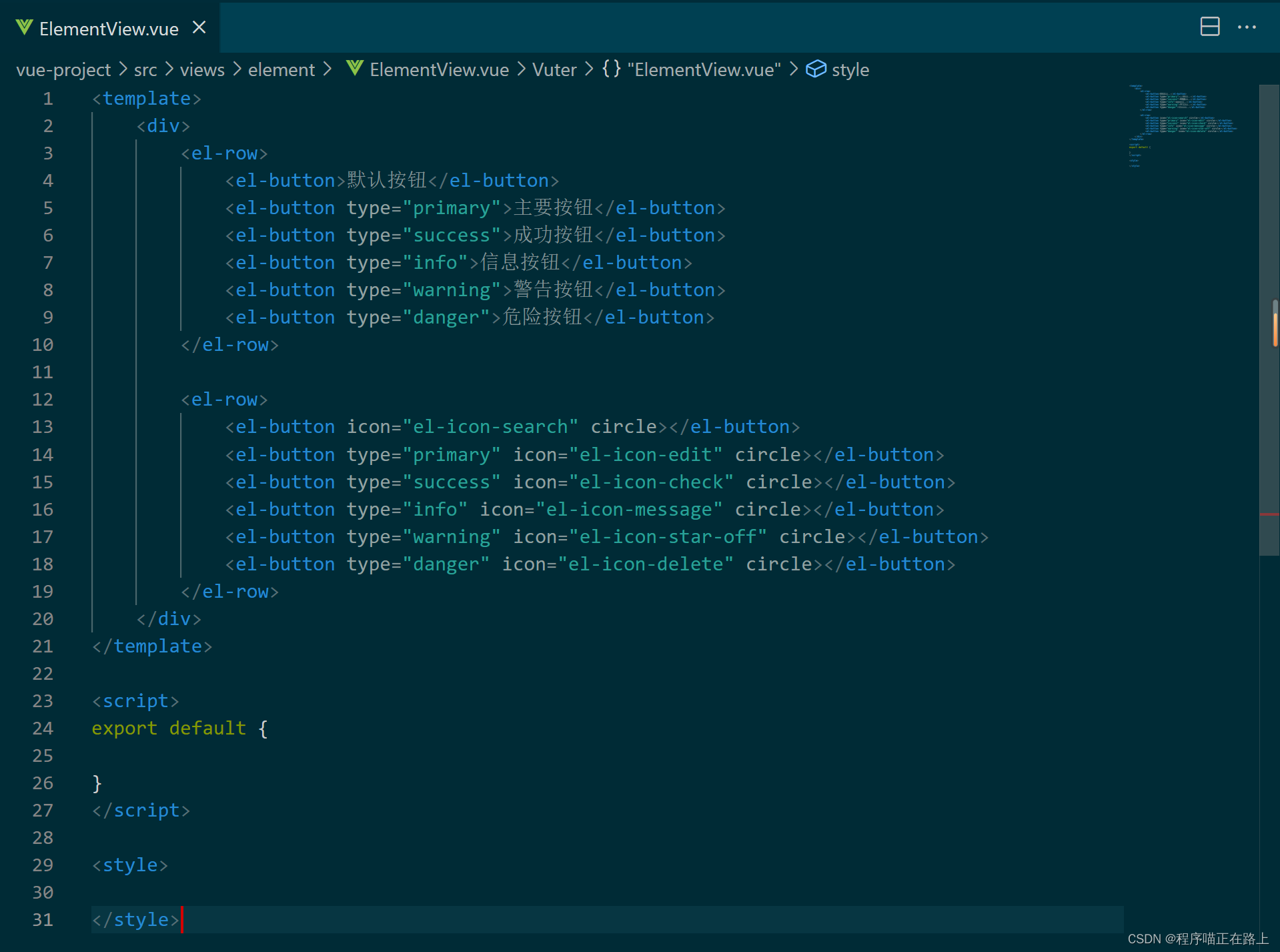
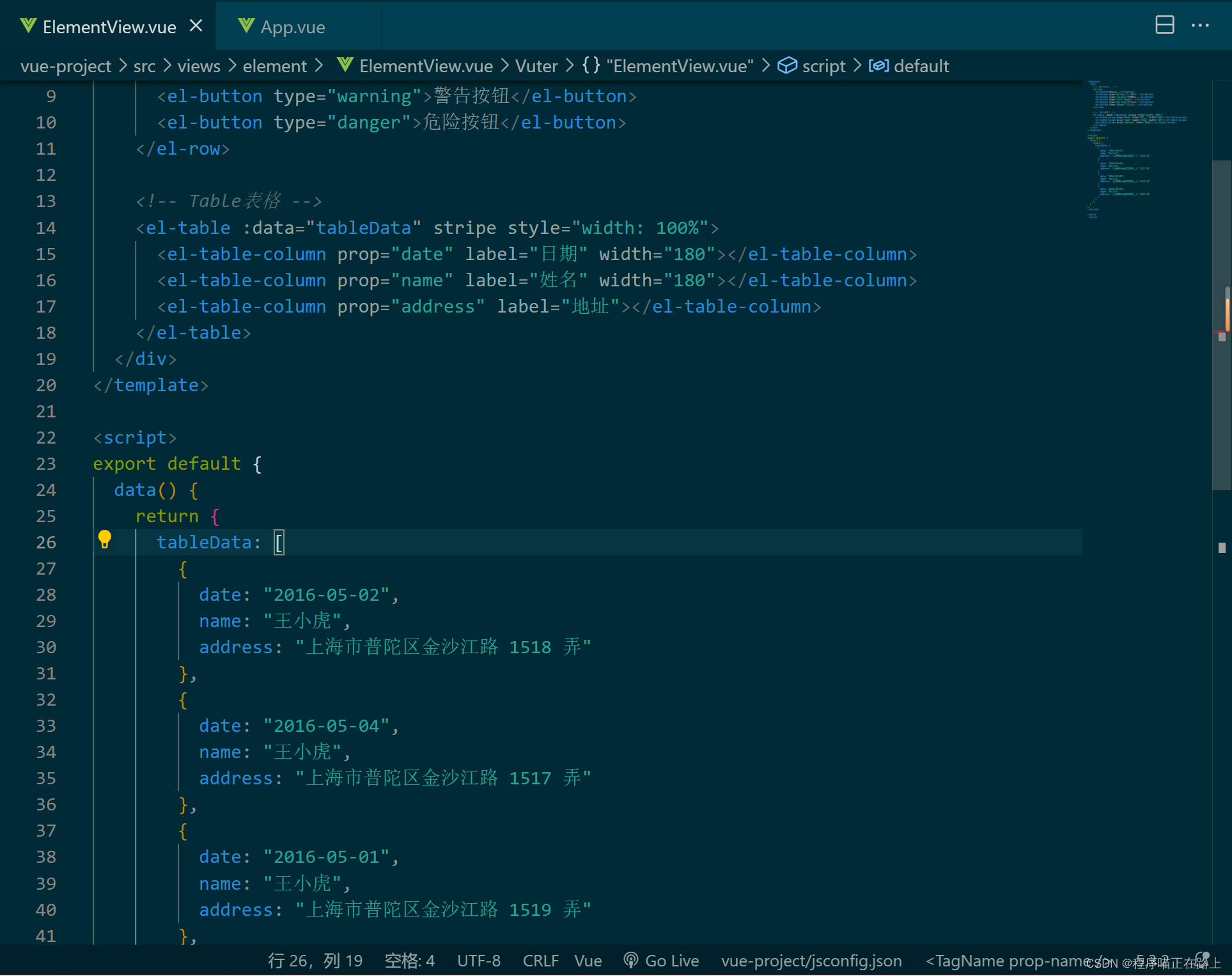
填入基础框架

-
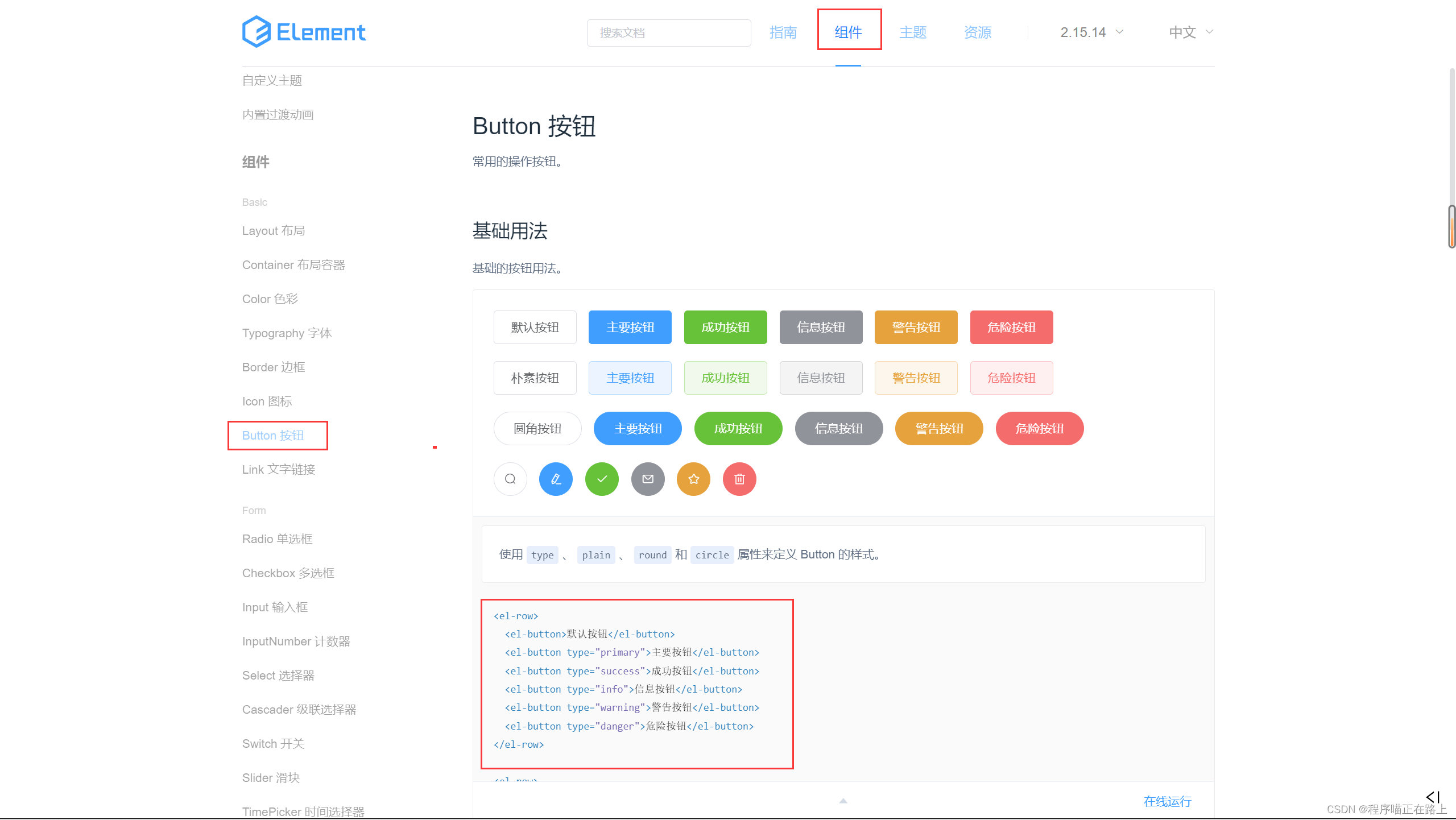
下面我们演示一下 element 的 button 按钮,在 element 的官网中,找到组件部分的 Button 按钮,选择我们想要的按钮,复制其代码即可

-
将复制的代码粘贴到 div 标签中,并使用快捷键 Shift+Alt+F 格式化一下代码,如果代码有相应的 CSS 样式,也要记得复制过来

-
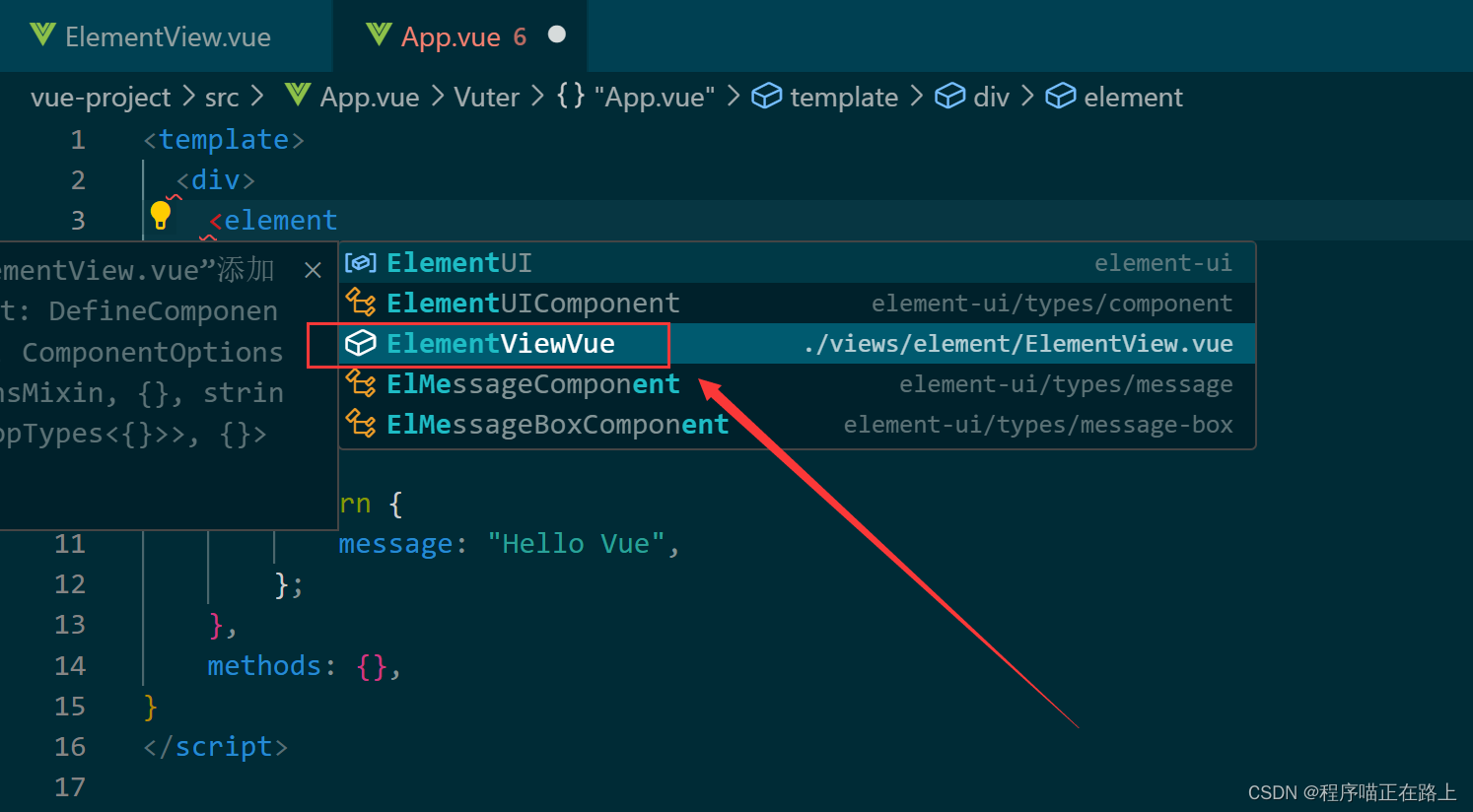
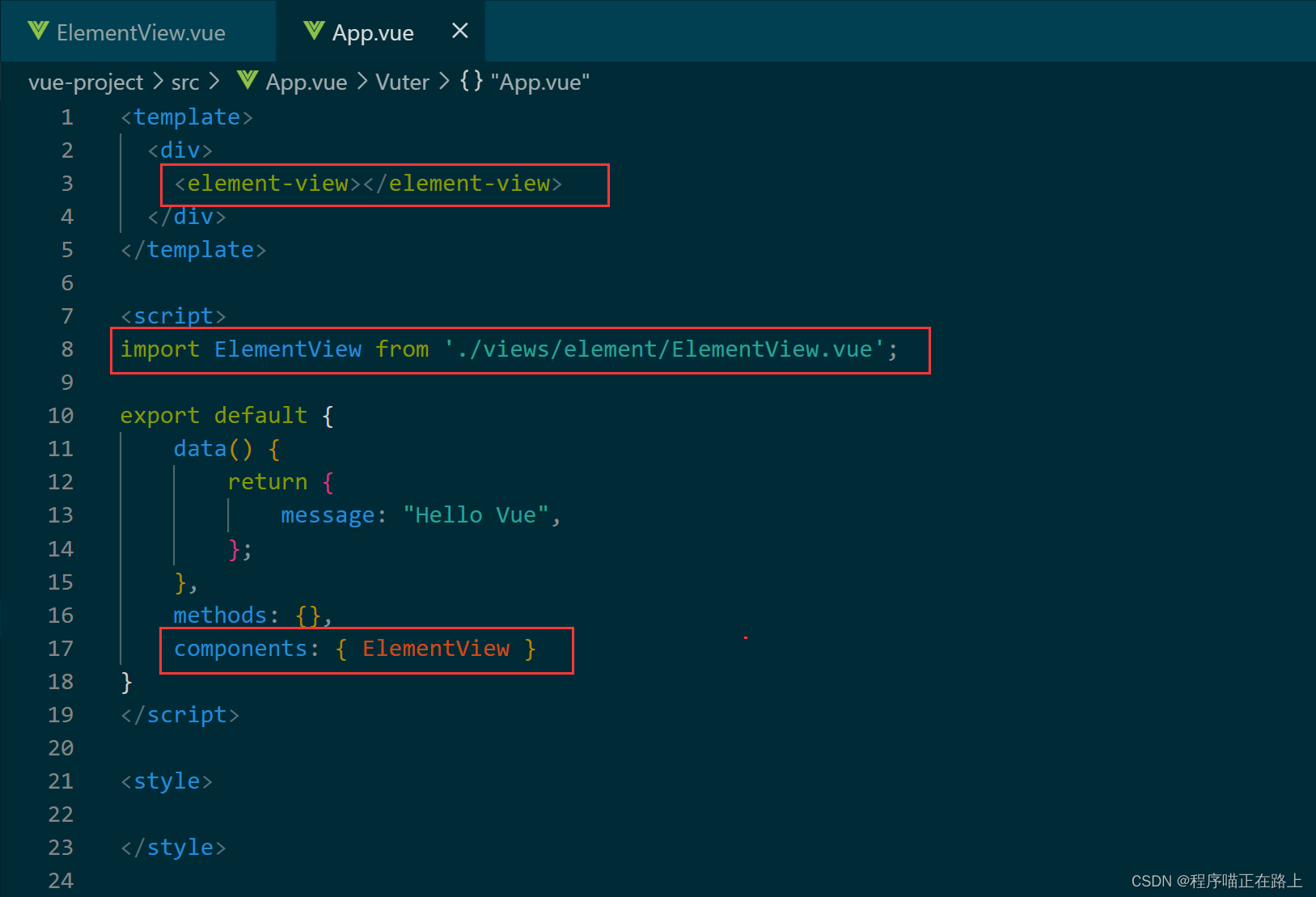
在 App.vue 中导入 ElementView.vue 组件文件,先删去 App.vue 文件中 div 标签中的内容,然后敲出 <element,在提示框中按下向下的方向键到 ElementViewVue 选项,然后回车,最后再将 div 标签中的内容修改一下即可

最终结果:

-
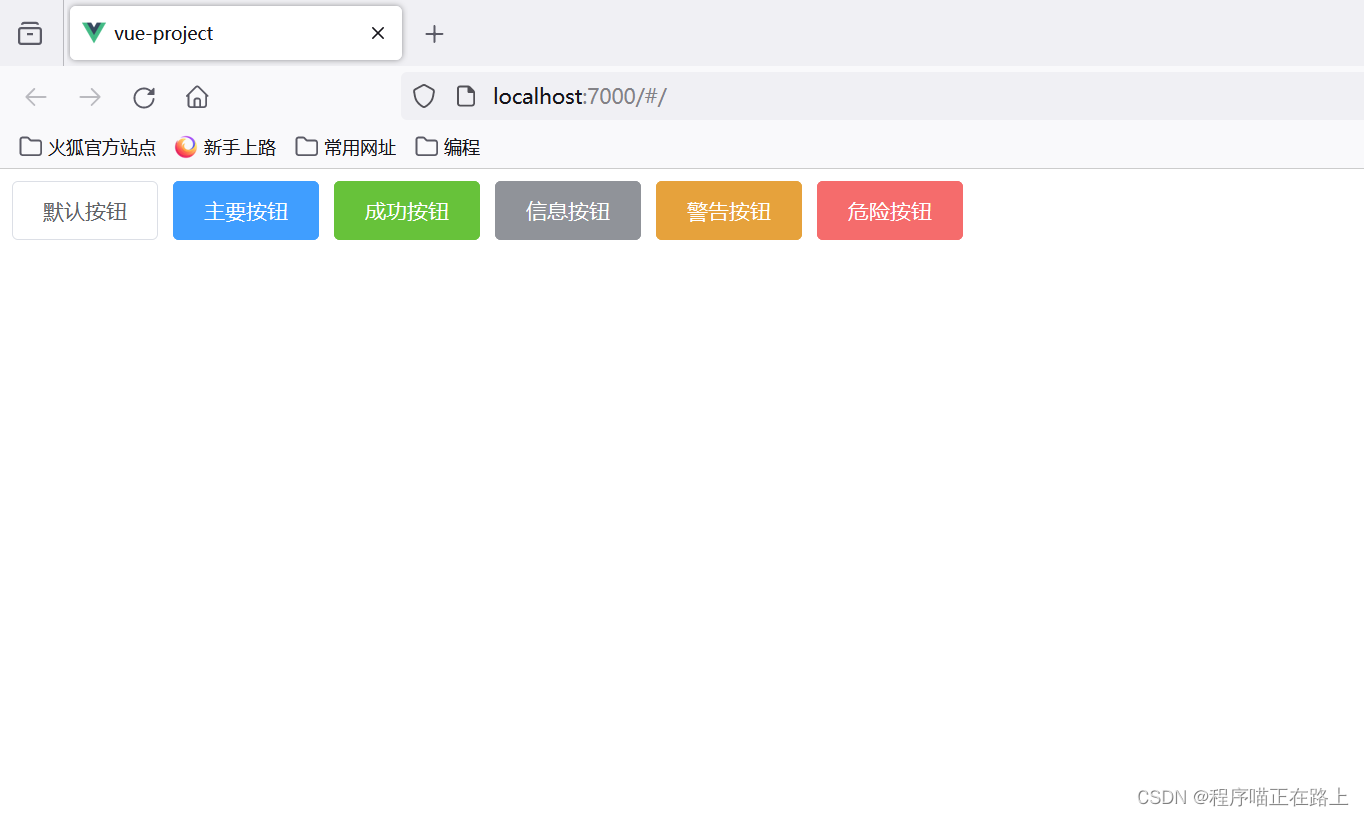
启动

-
常见组件
Table 表格
Table 表格:用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作

还是跟之前一样的套路,在 Element 官网找到 Table 表格,选择自己想要的表格样式,将其源代码复制到我们的工程中即可

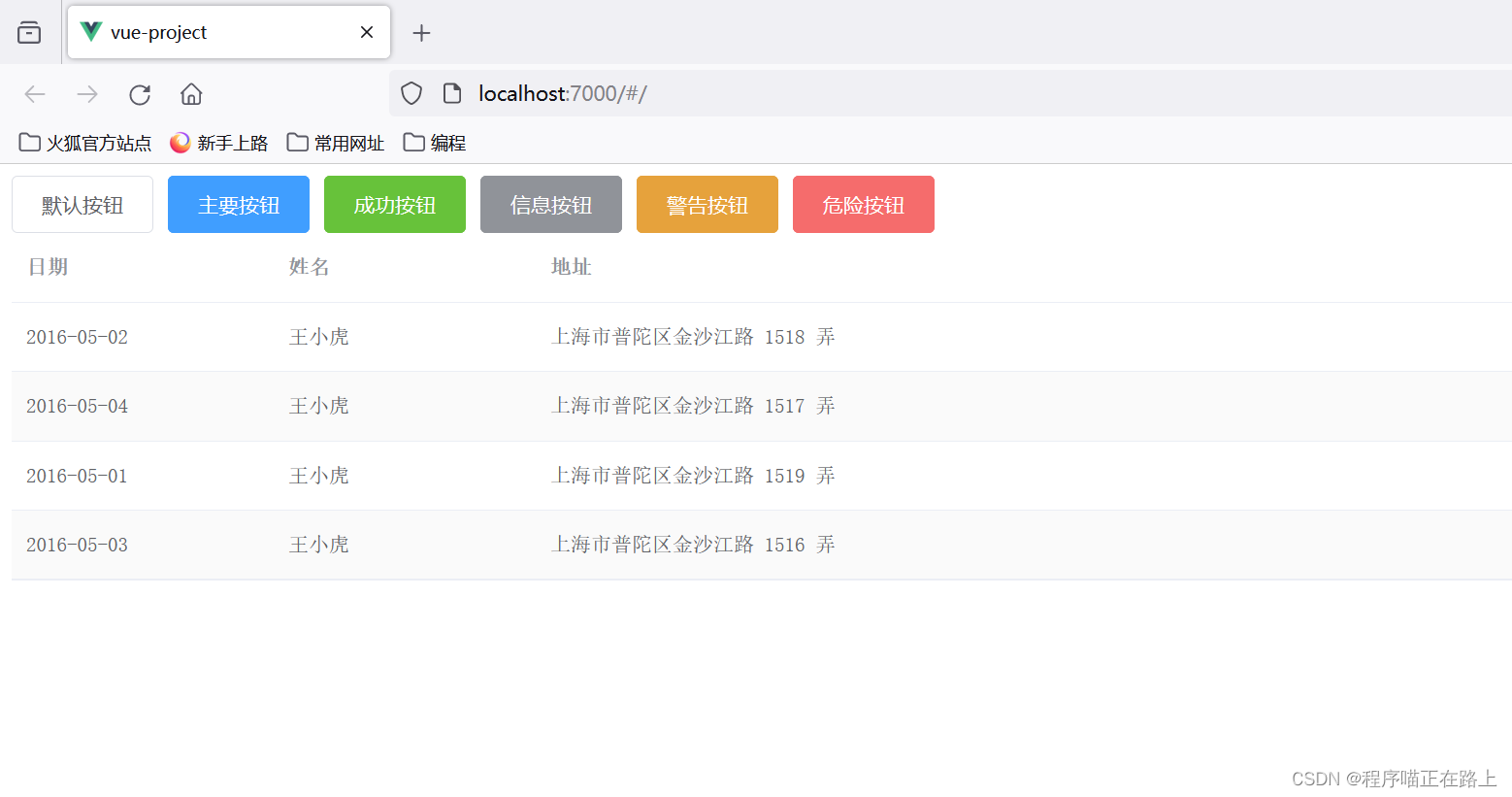
效果:

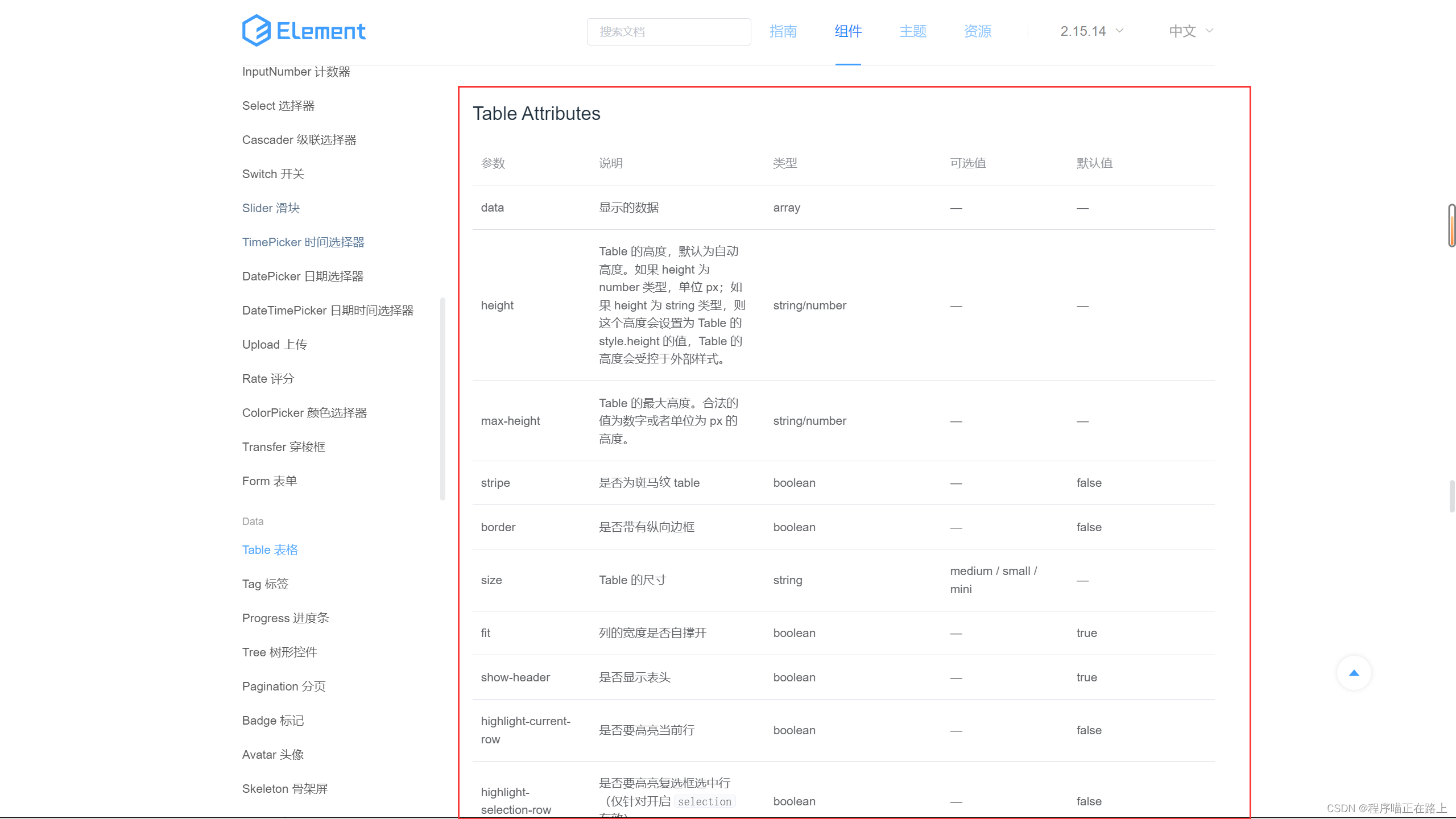
在官网的 Table 表格最下方,有关于源代码中每个参数的介绍:

Pagination 分页
Pagination 分页:当数据量过多时,使用分页分解数据

我们下面演示的是带有背景色的分页
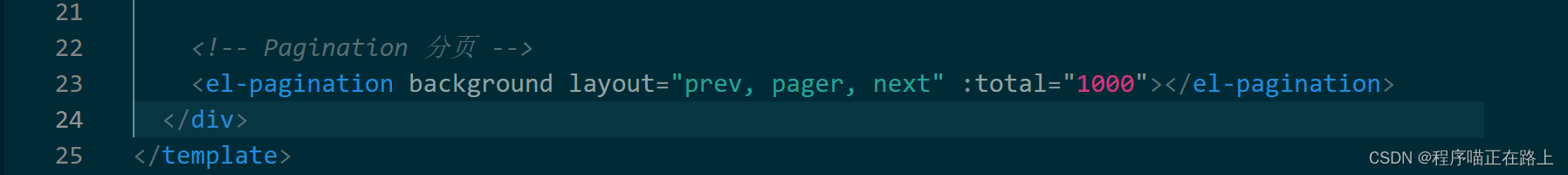
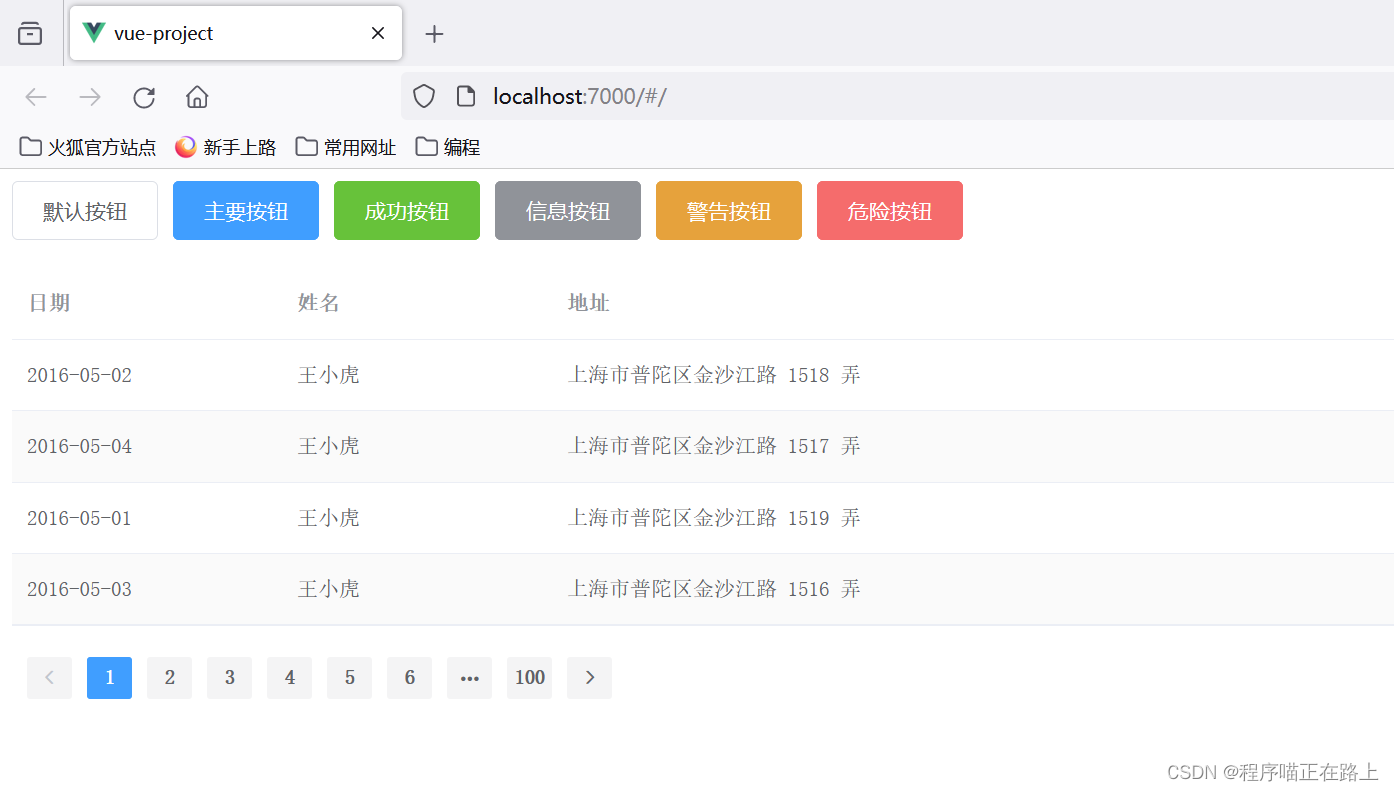
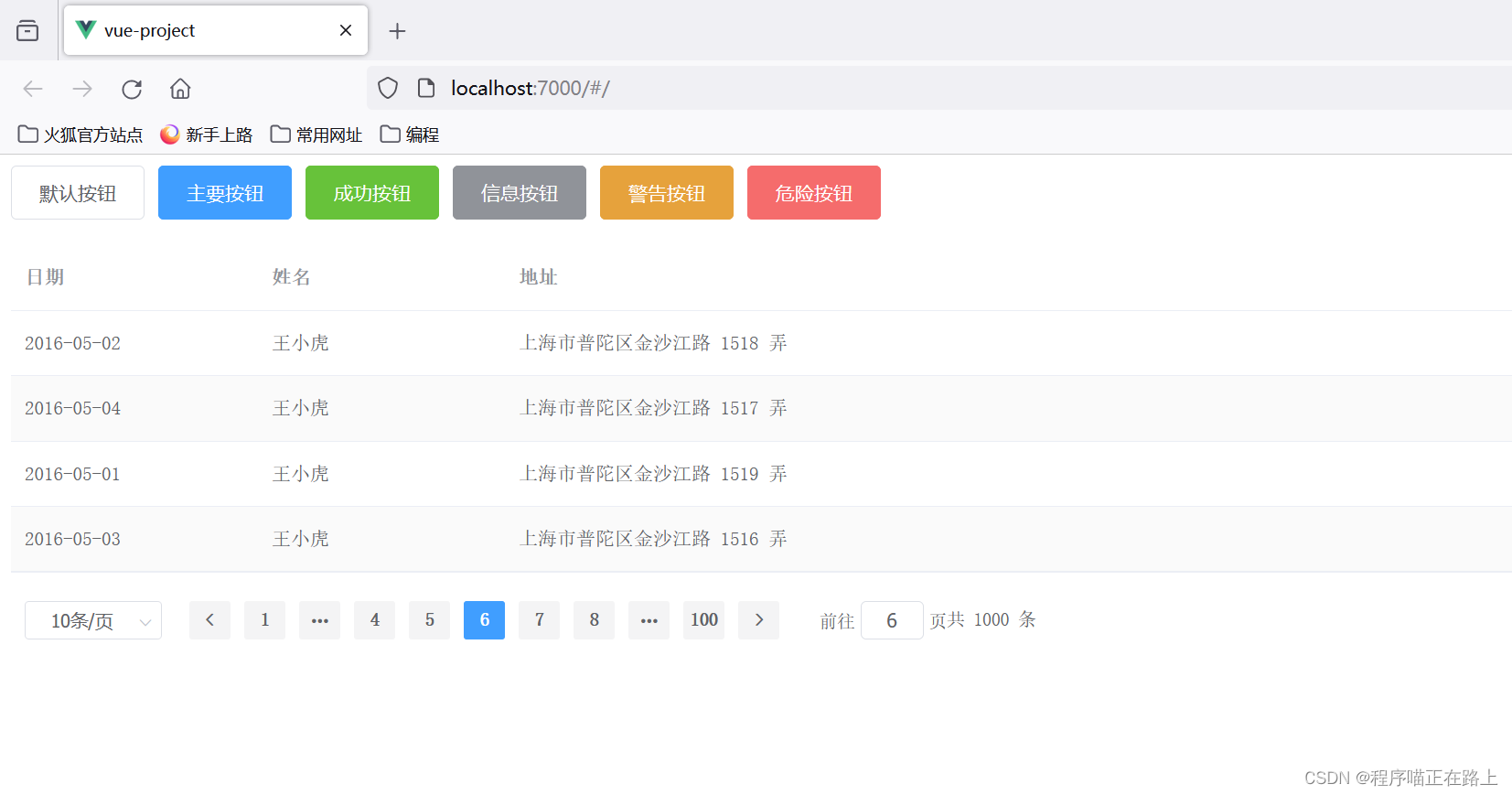
初始代码及效果:


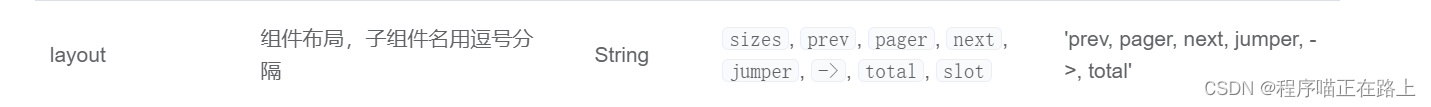
我们查看 Pagination 分页的参数介绍,发现参数 layout 还有其它组件:

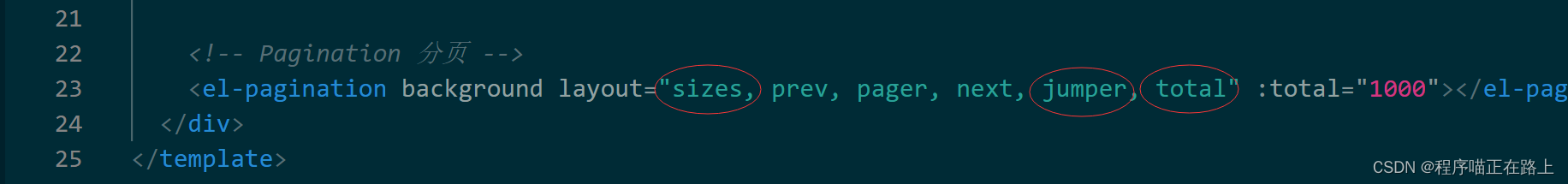
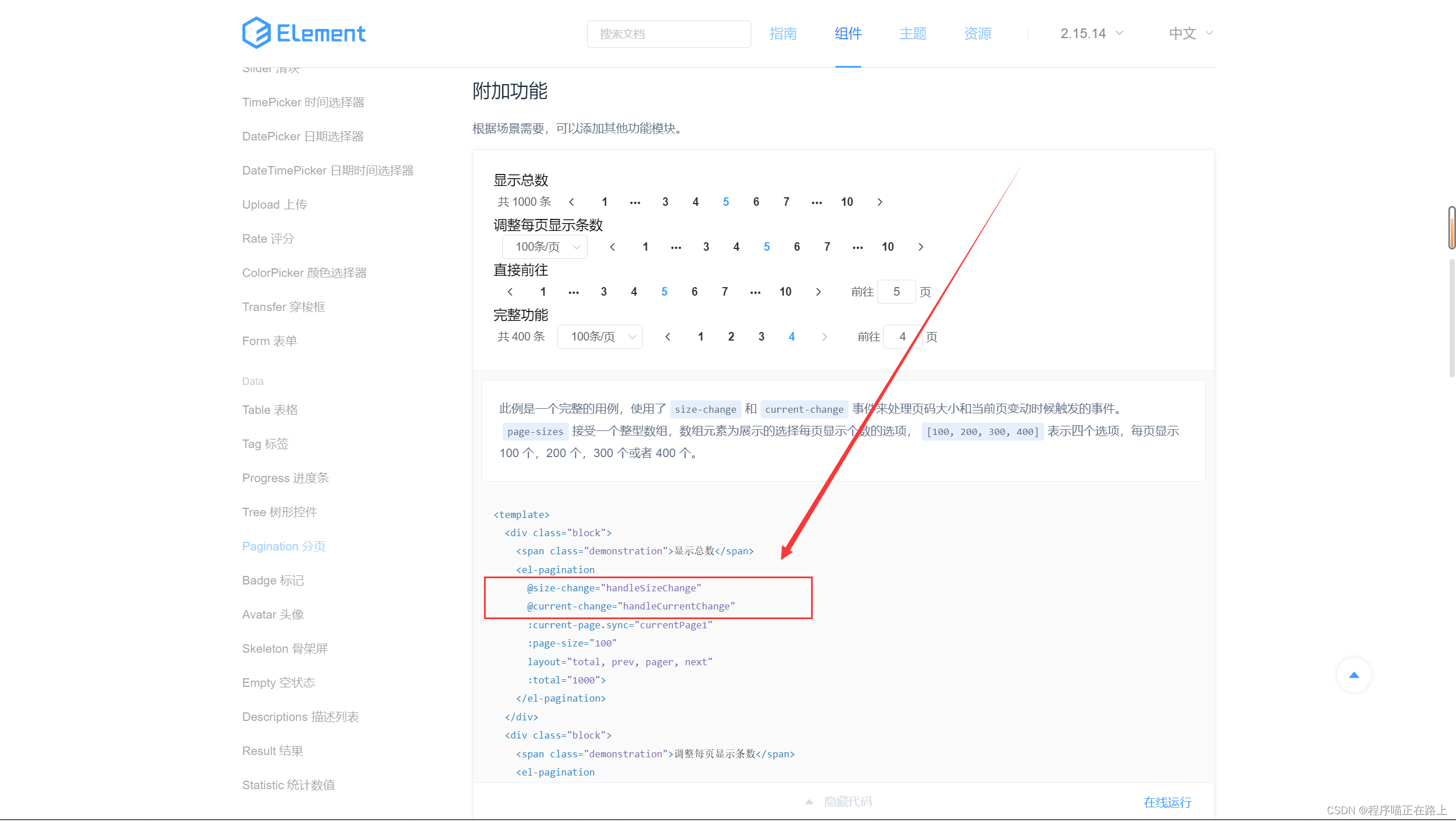
添加一些试试看:


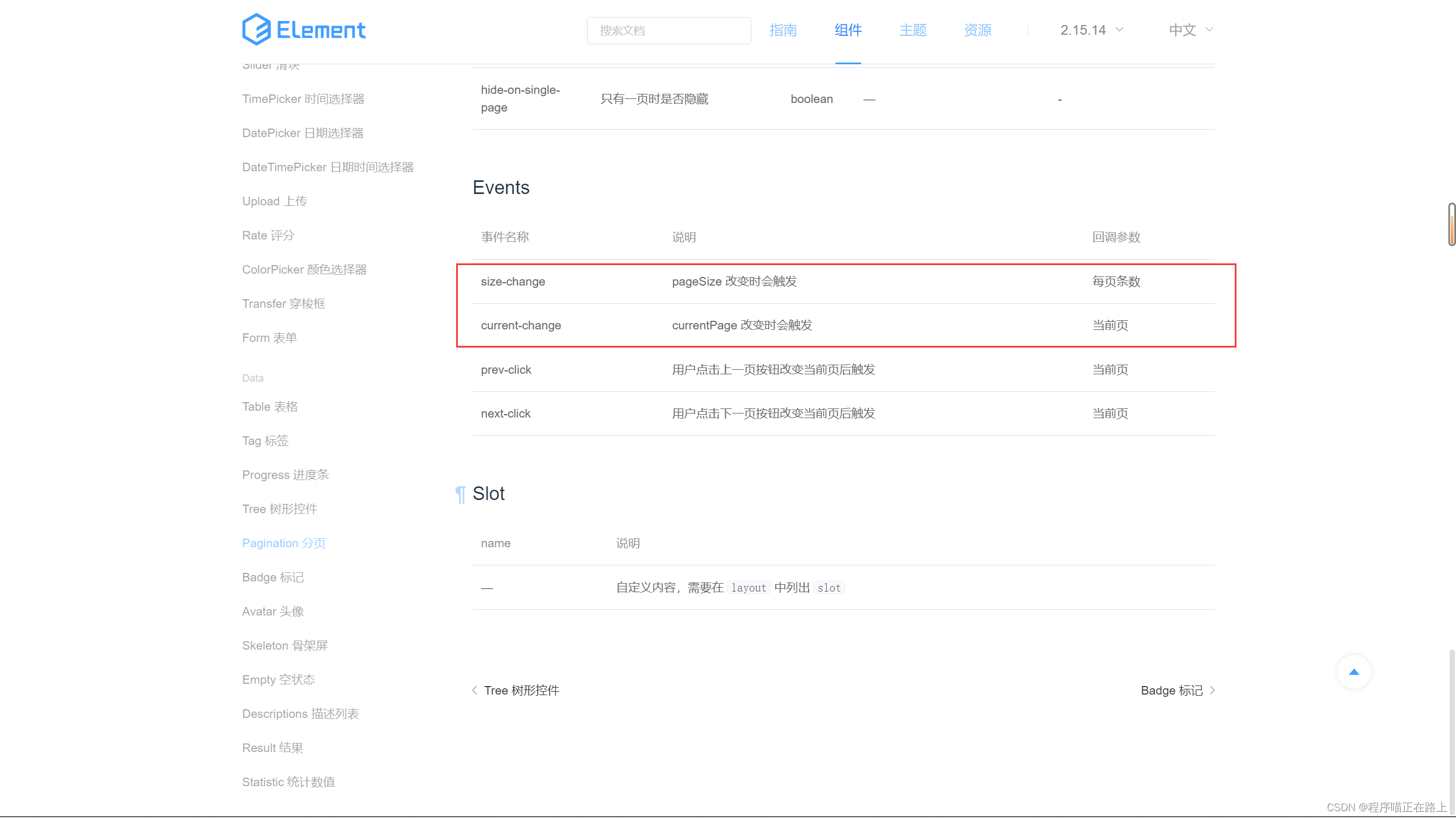
除此之外,我们还可以给分页添加事件,我们主要学习两个事件即可:

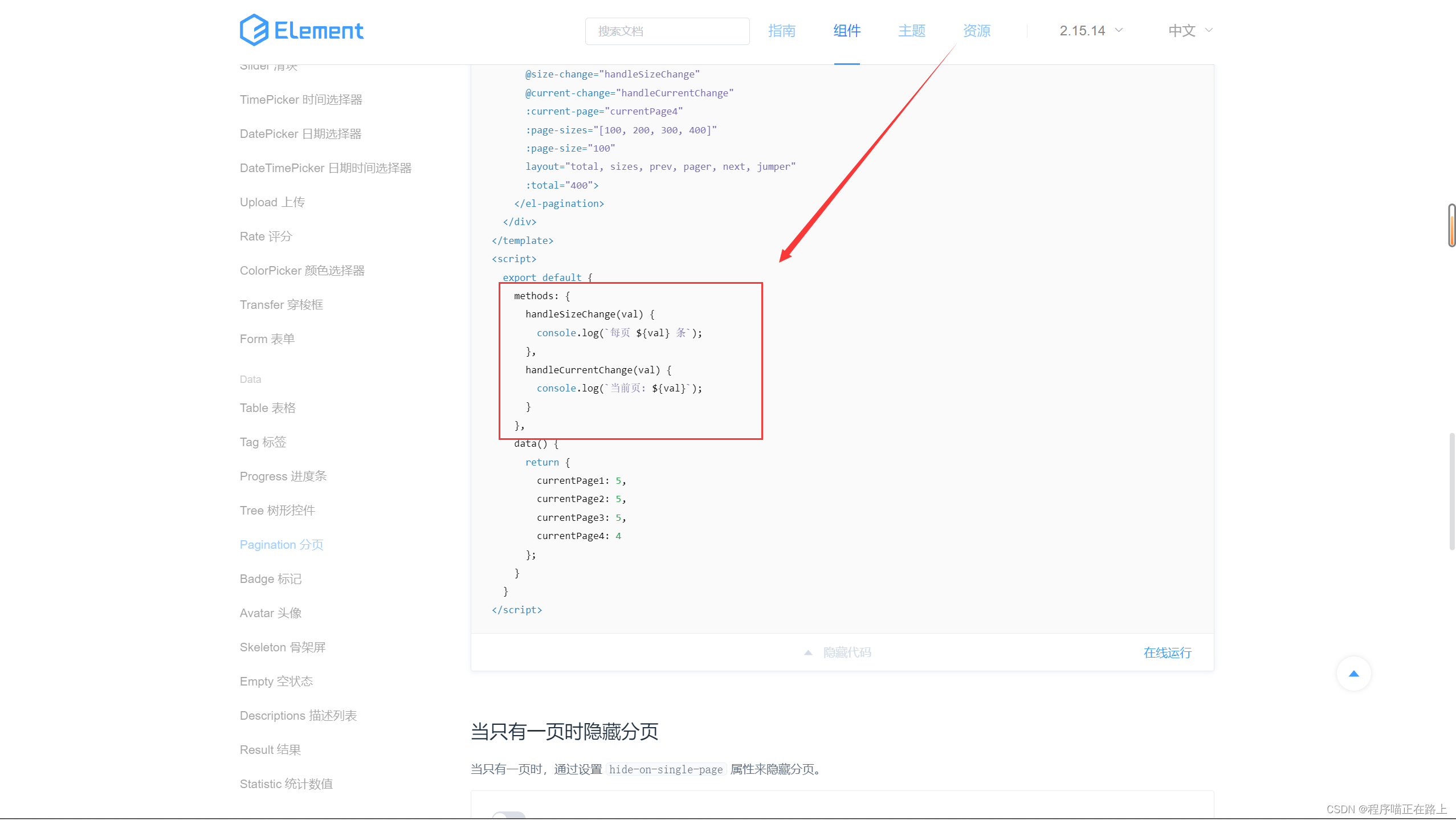
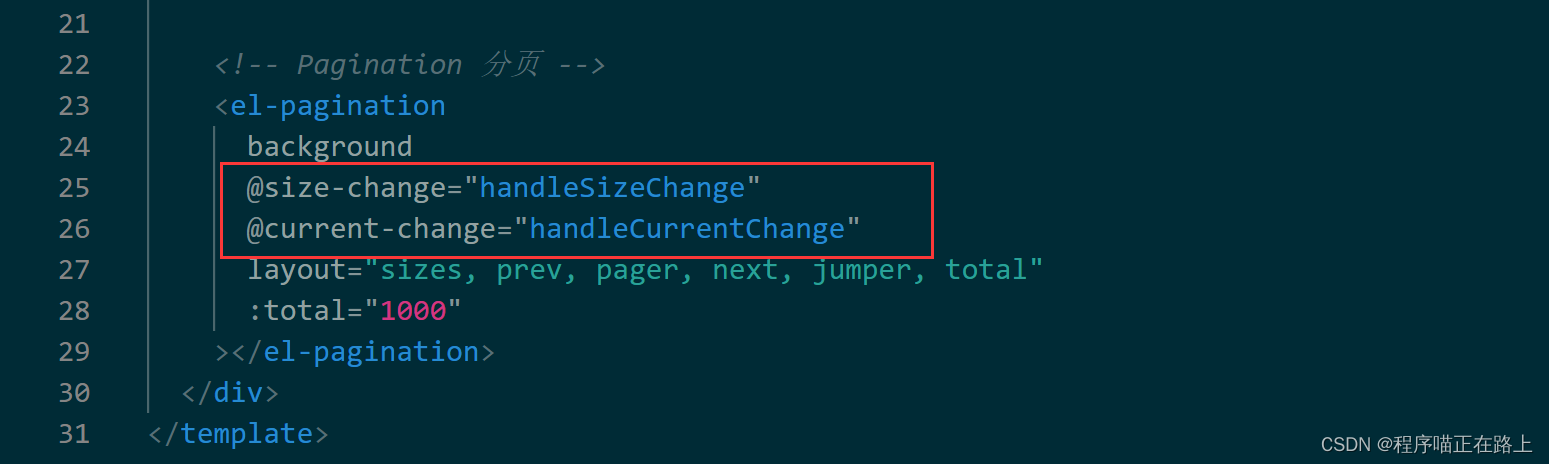
在附加功能的源代码中,我们可以看到它是如何添加事件的,我们将其复制粘贴到我们的代码中即可:


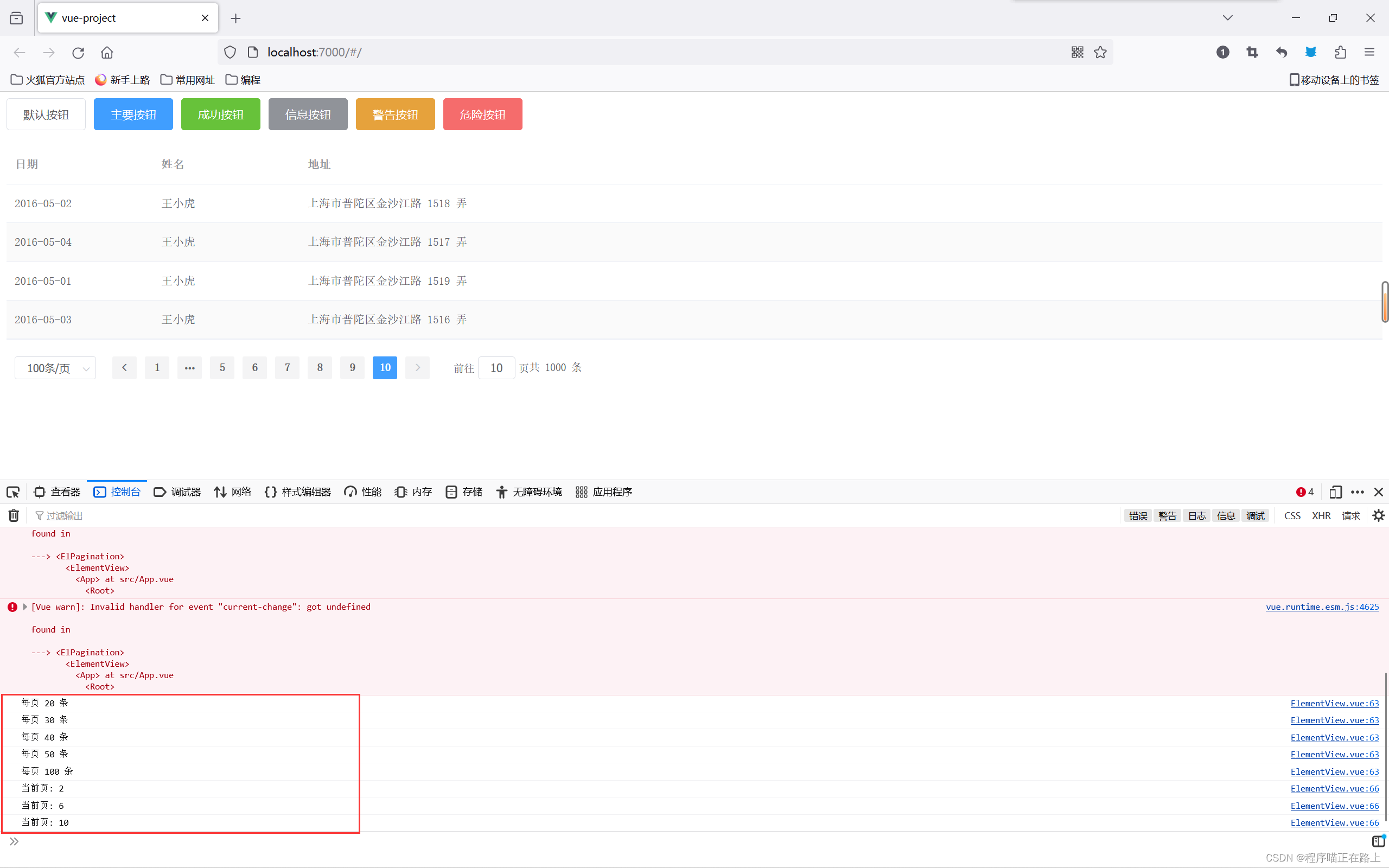
添加后的代码及效果:

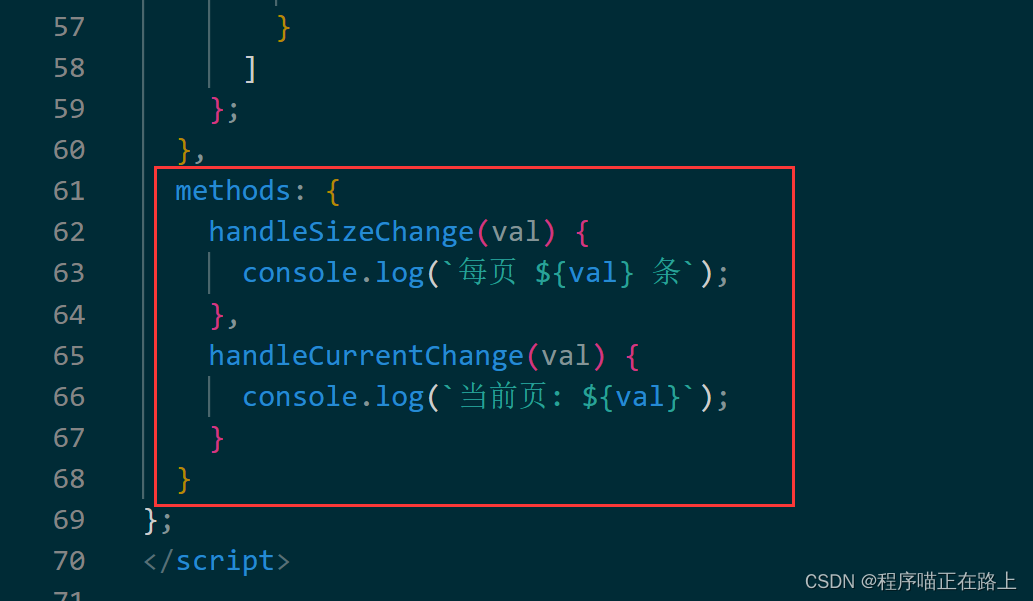
script 标签里面添加用于事件的方法,注意逗号:

警告不用管:

Dialog 对话框
Dialog 对话框:在保留当前页面状态的情况下,告知用户并承载相关操作
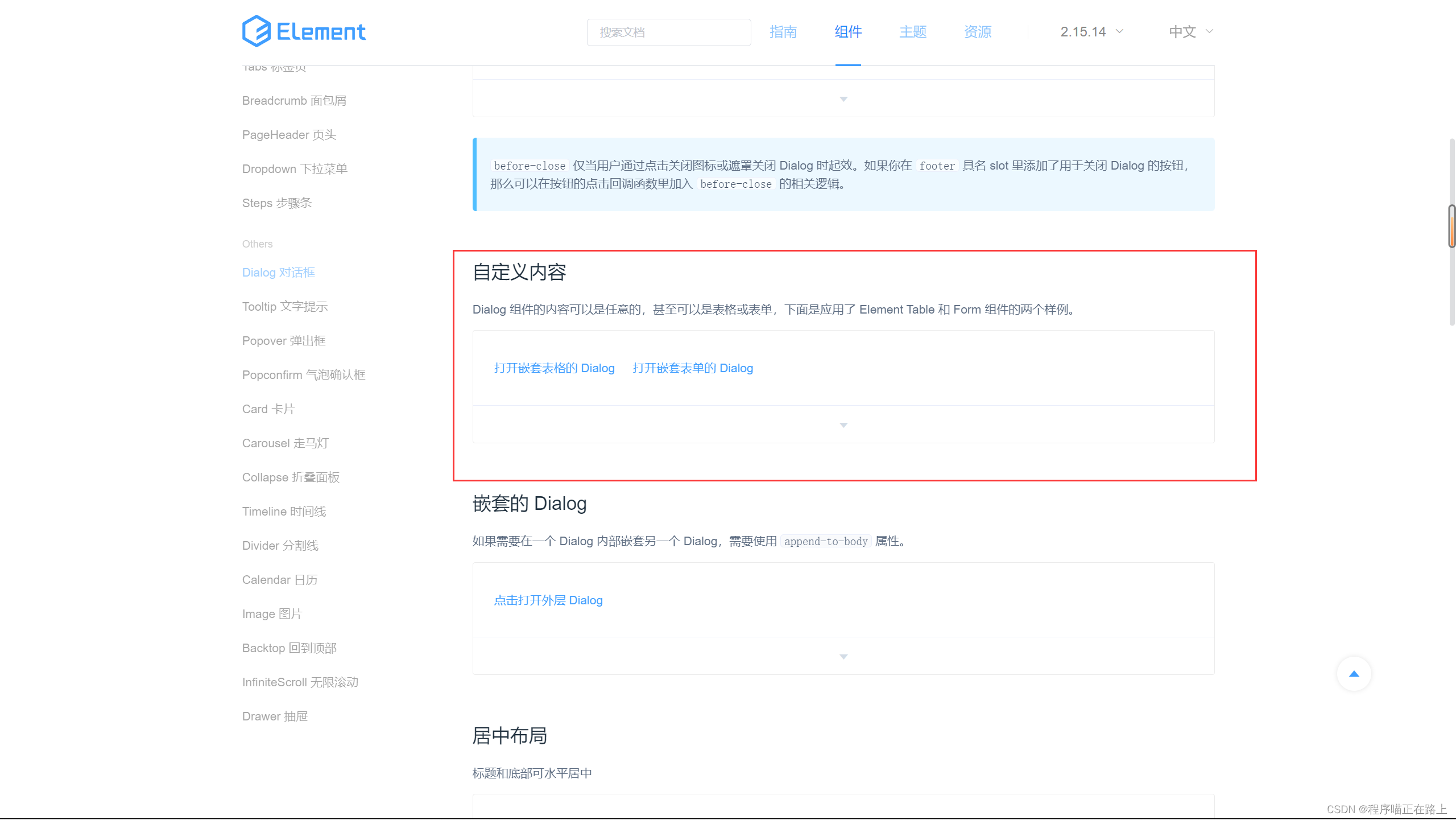
还是一样的套路,我们这里就演示一下自定义内容的对话框:

复制粘贴代码:


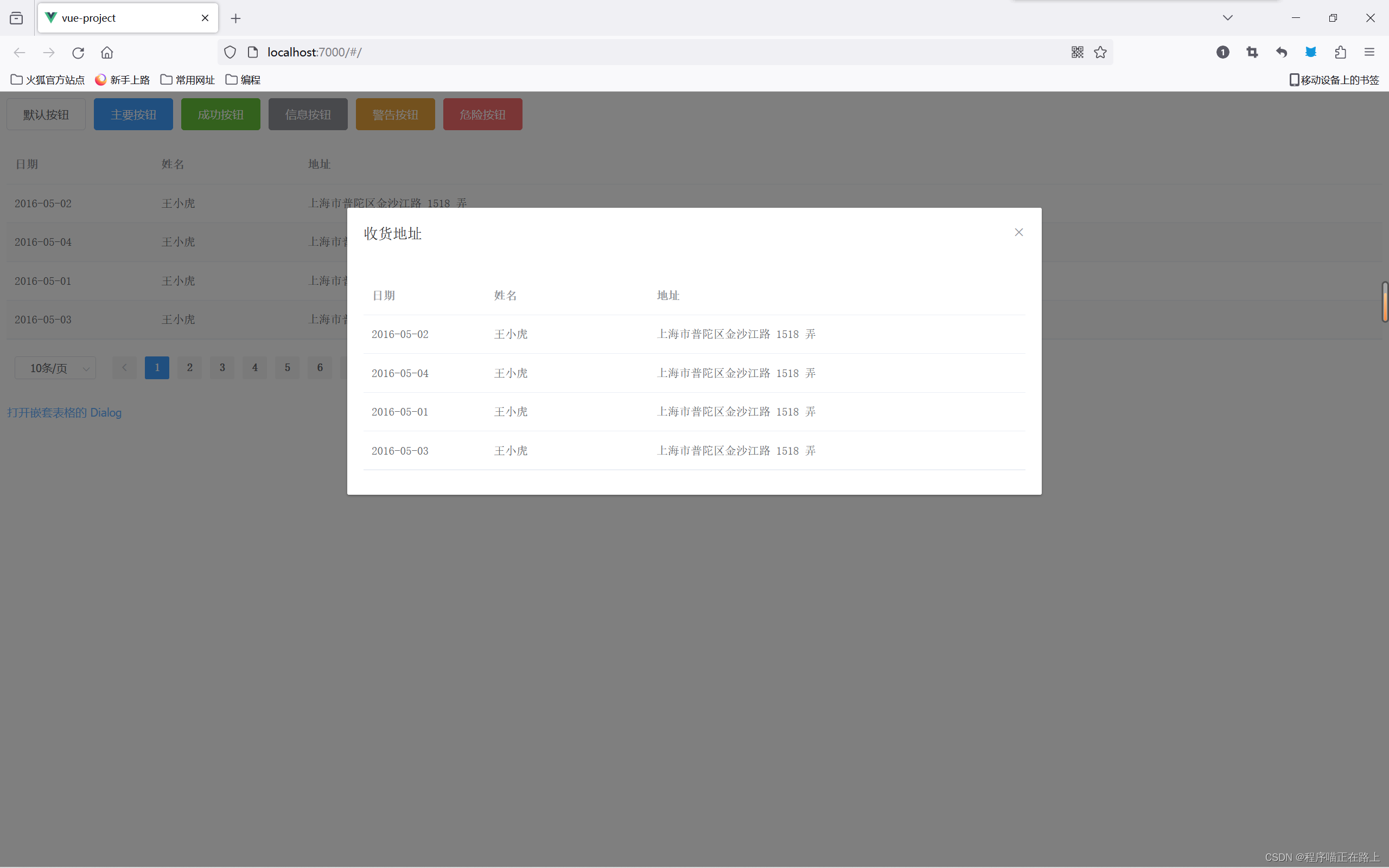
效果:

Form 表单
Form 表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据

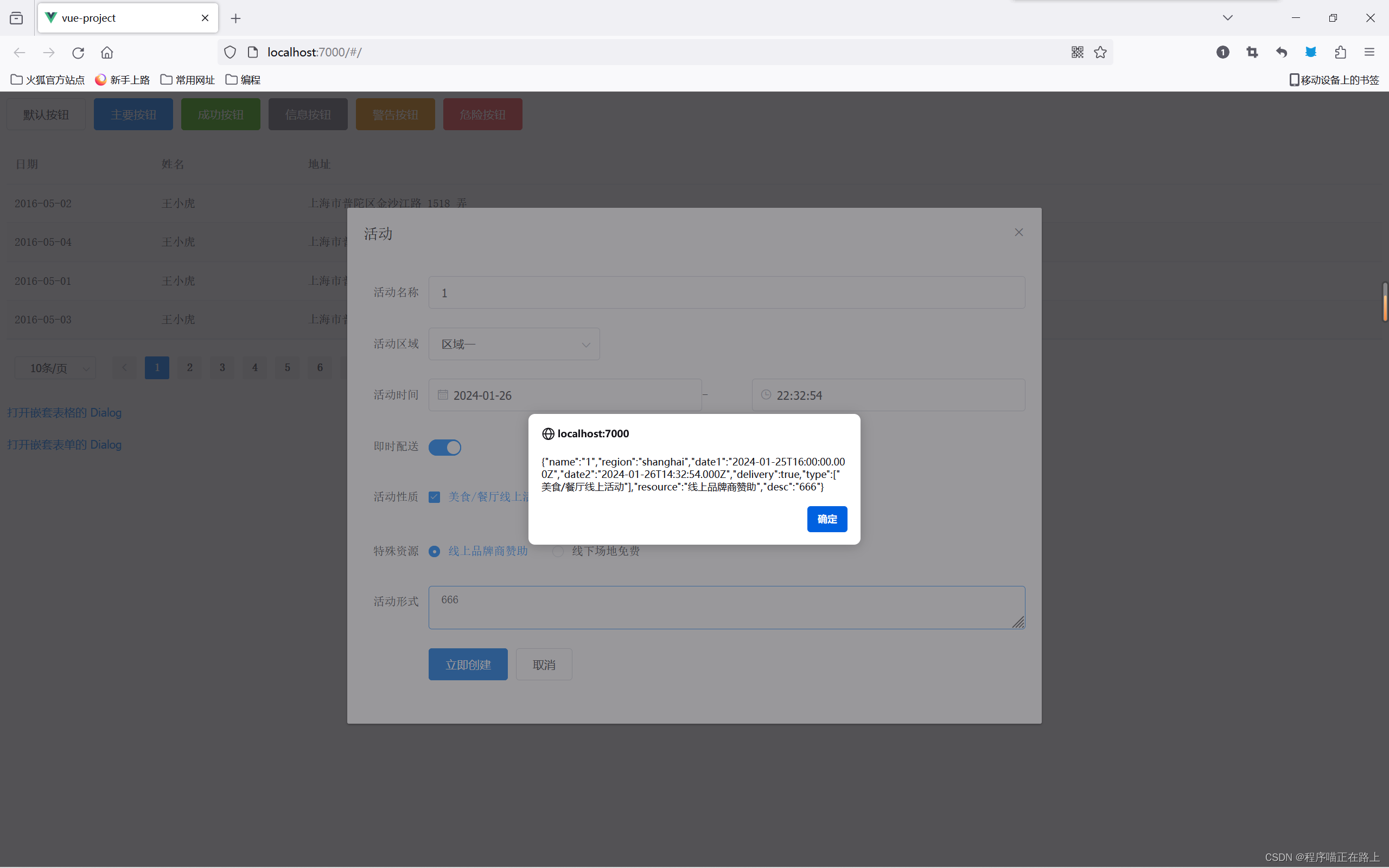
下面我们来使用一下典型的表单,我们模仿前面对话框的写法,实现点击页面上的按钮就可以了弹出表单的效果
我们将官网的代码复制粘贴并进行一定的改进,使其实现我们预期的效果,完整代码如下:
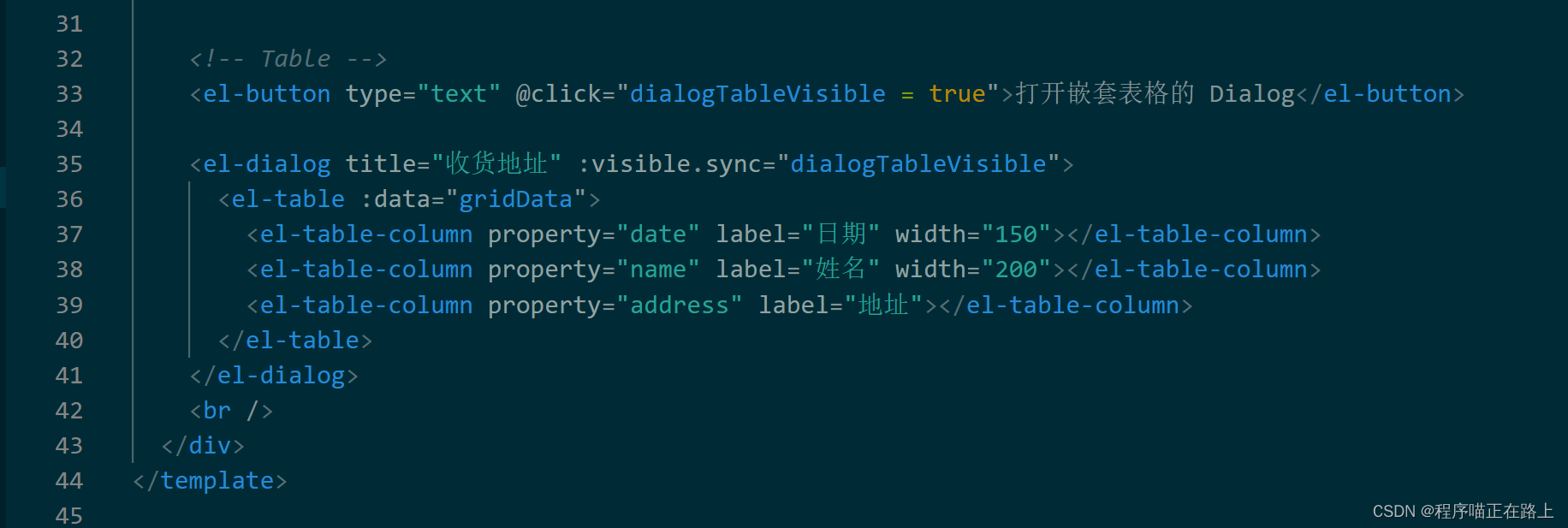
template 标签内添加的代码:
<!-- Dailog对话框-form表单 -->
<el-button type="text" @click="dialogFormVisible = true">打开嵌套表单的 Dialog</el-button>
<el-dialog title="活动" :visible.sync="dialogFormVisible">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker
type="date"
placeholder="选择日期"
v-model="form.date1"
style="width: 100%;"
></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item label="即时配送">
<el-switch v-model="form.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质">
<el-checkbox-group v-model="form.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源">
<el-radio-group v-model="form.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式">
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button @click="dialogFormVisible = false">取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
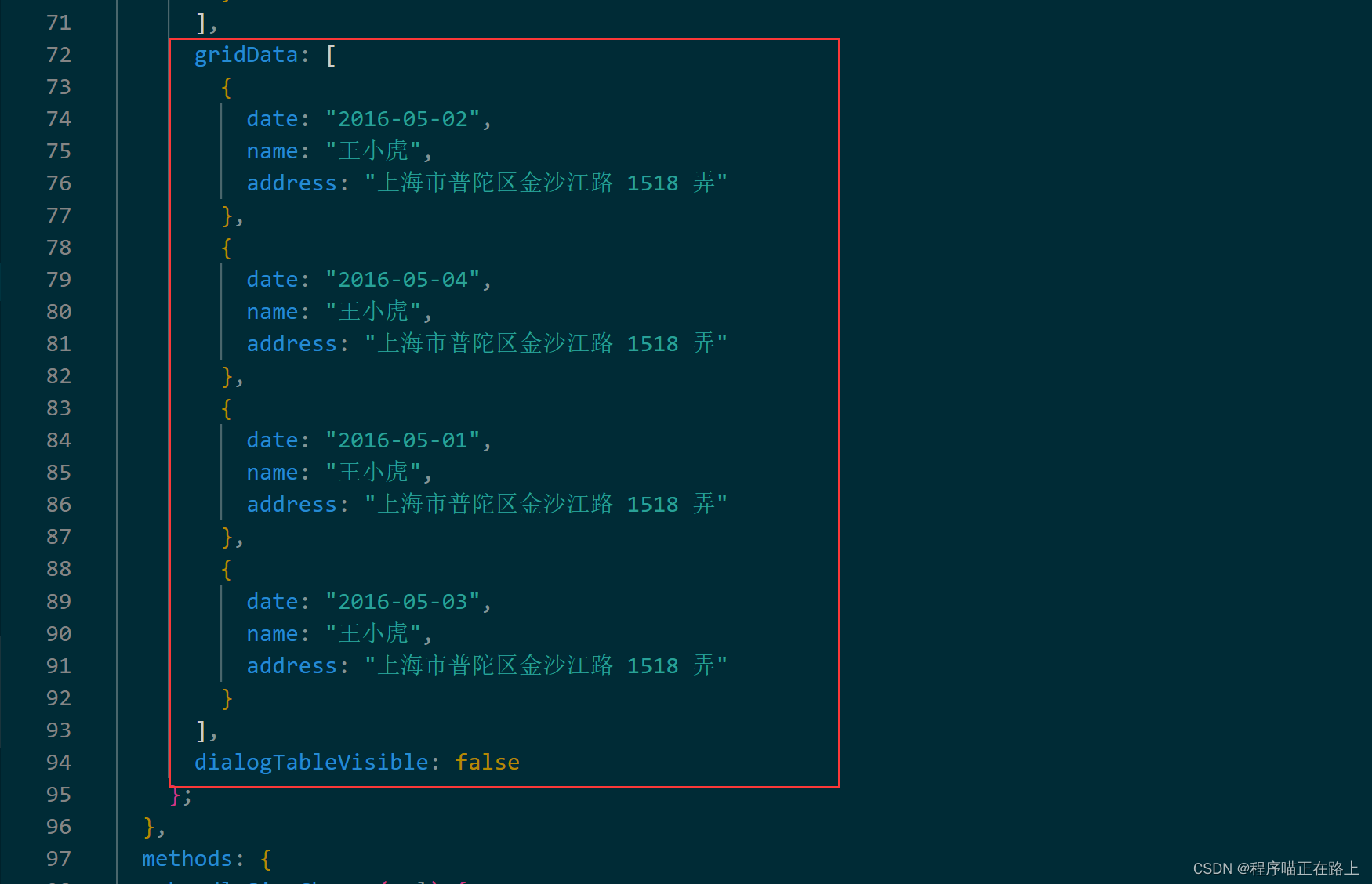
script 标签内添加的代码:
<script>
export default {
data() {
return {
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄"
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄"
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄"
}
],
gridData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
}
],
dialogTableVisible: false,
dialogFormVisible: false,
form: {
name: "",
region: "",
date1: "",
date2: "",
delivery: false,
type: [],
resource: "",
desc: ""
}
};
},
methods: {
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
},
onSubmit() {
alert(JSON.stringify(this.form));
}
}
};
</script>
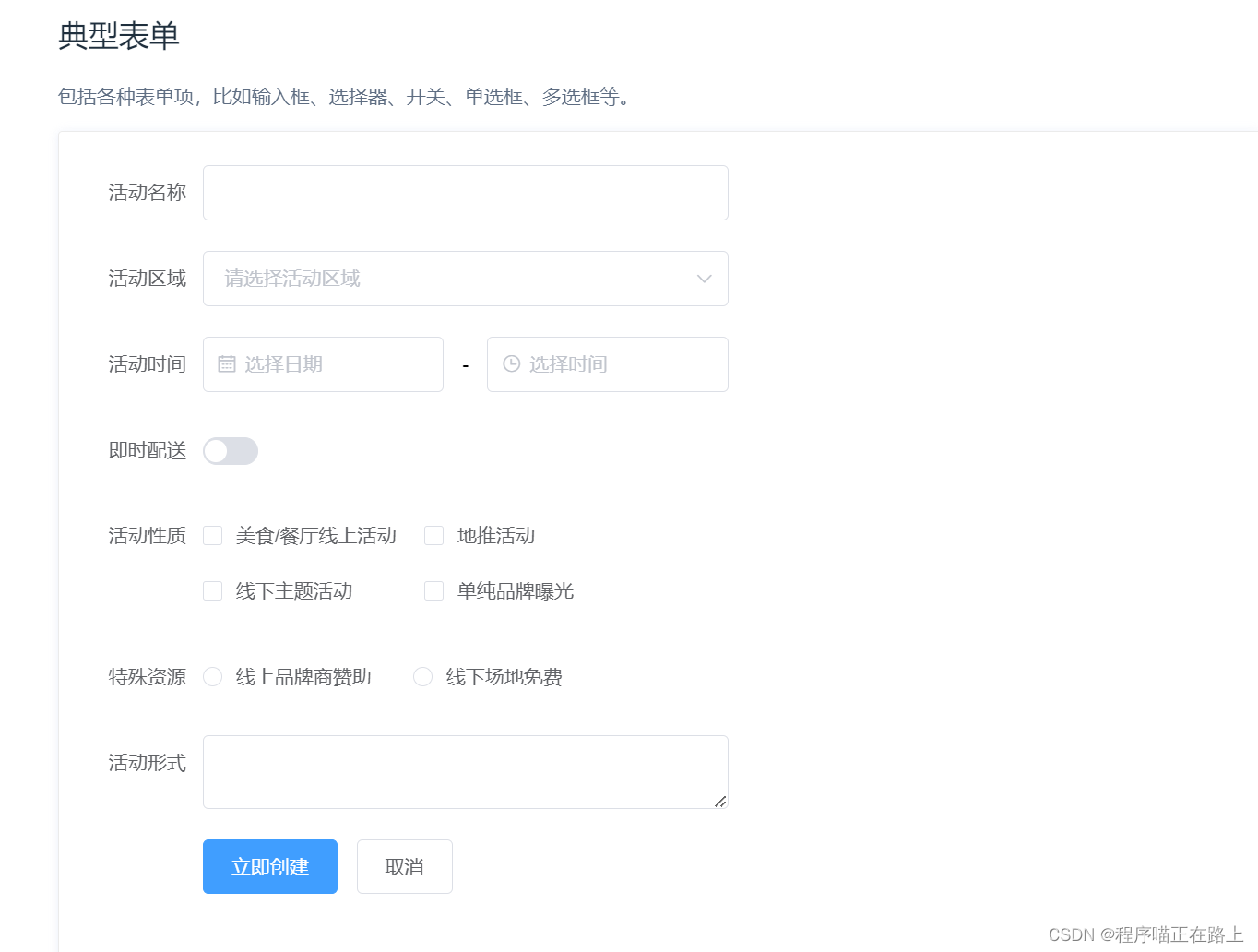
效果:

案例
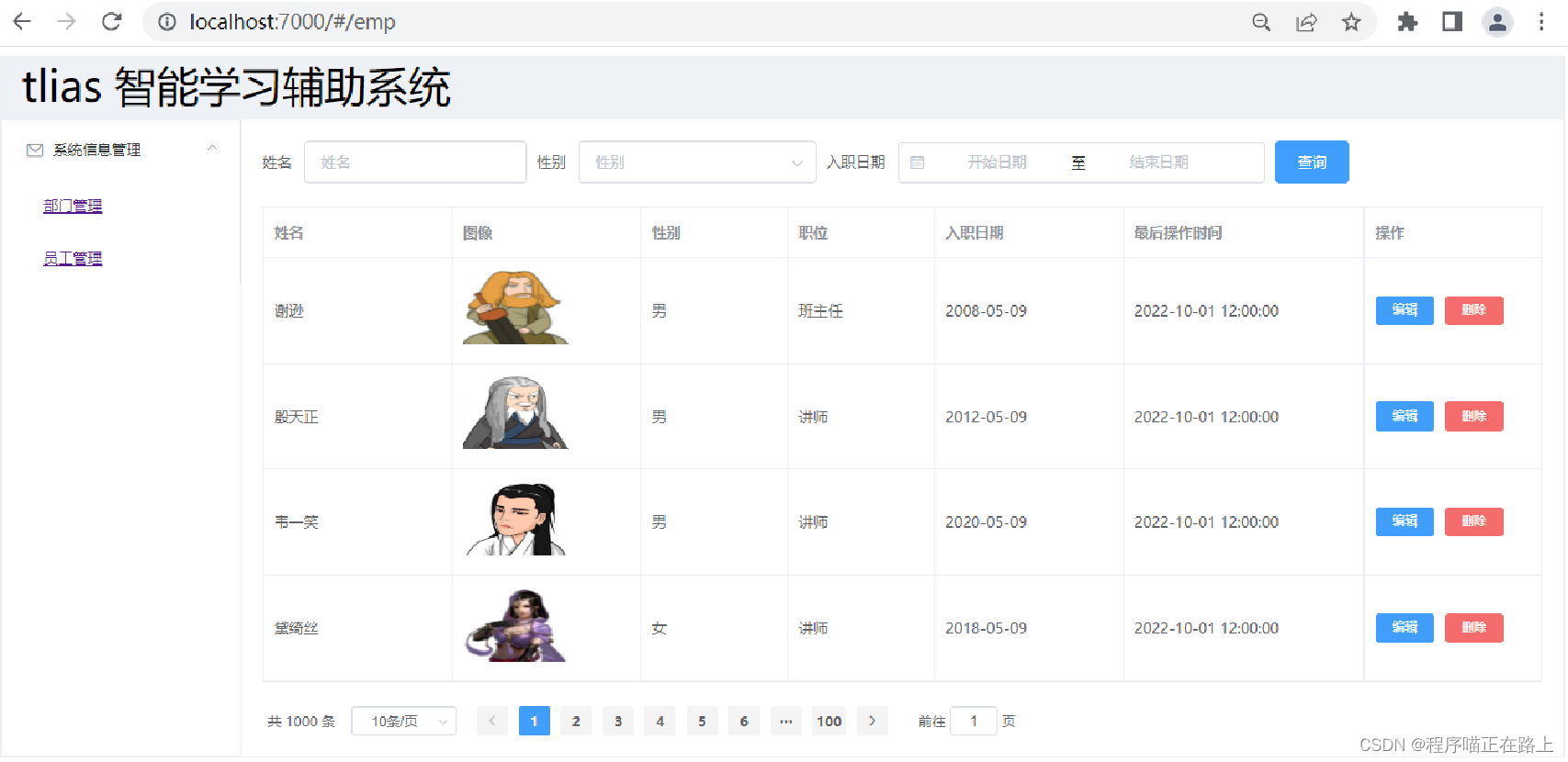
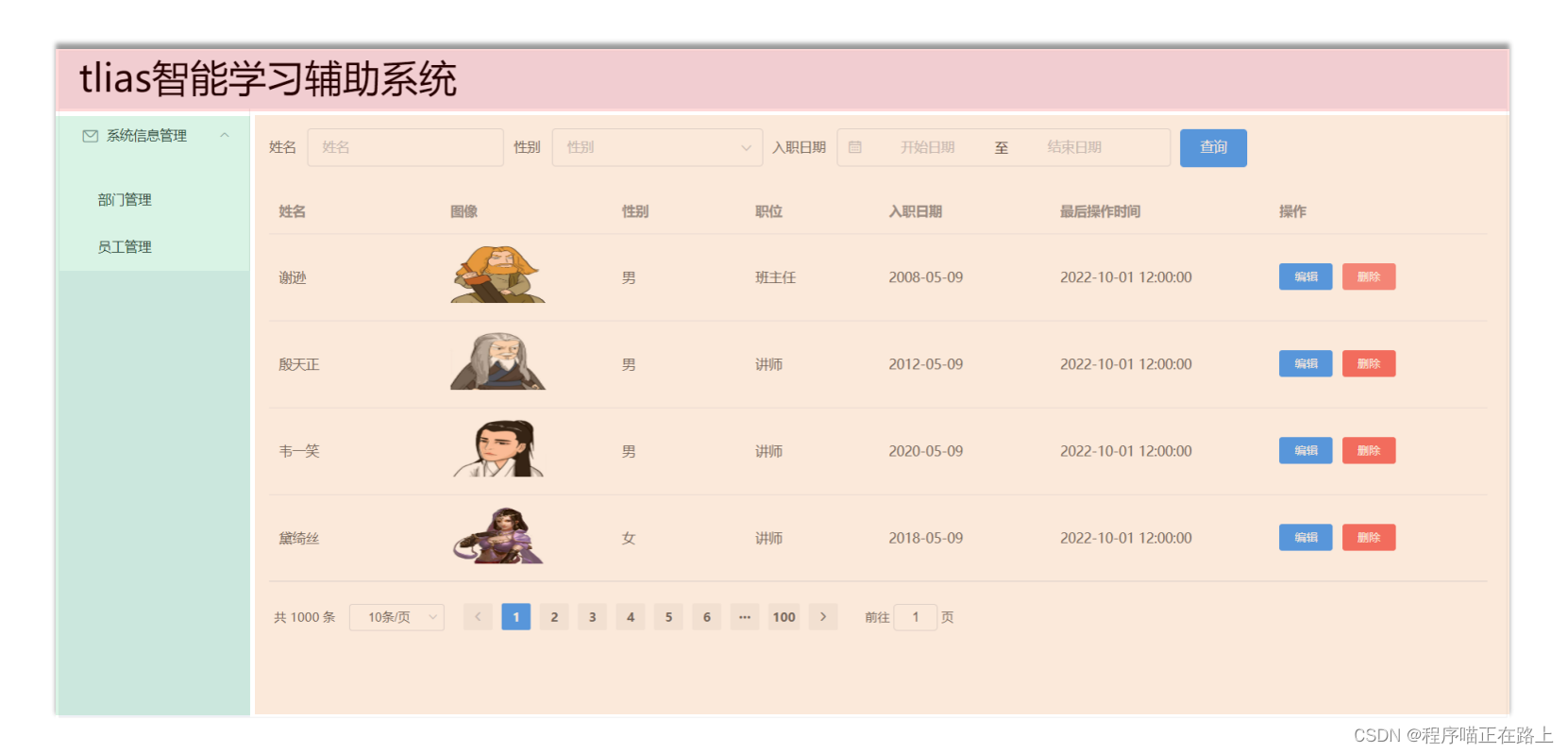
使用 Element 组件库实现下面这个界面,由于没有服务端的数据,所以请求数据部分可以不写:

步骤:
- 创建页面,完成页面的整体布局规划
- 布局中各个部分的组件实现
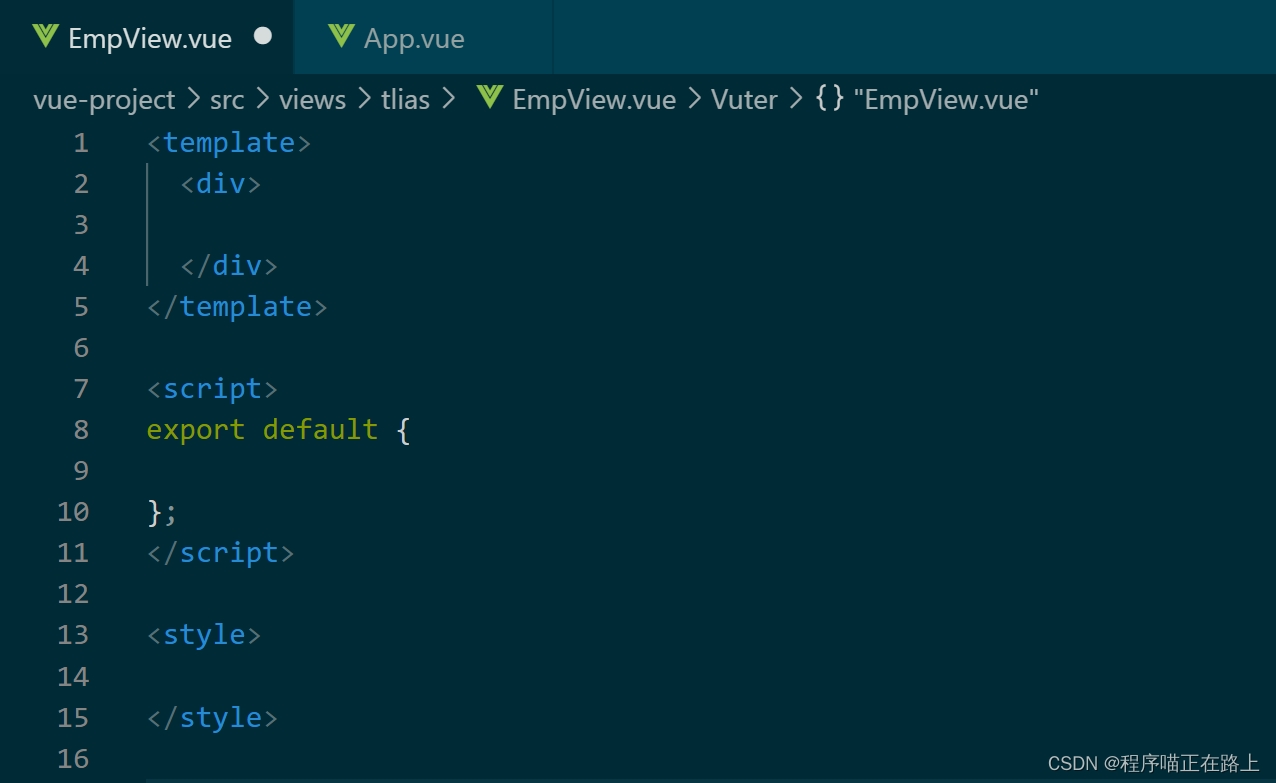
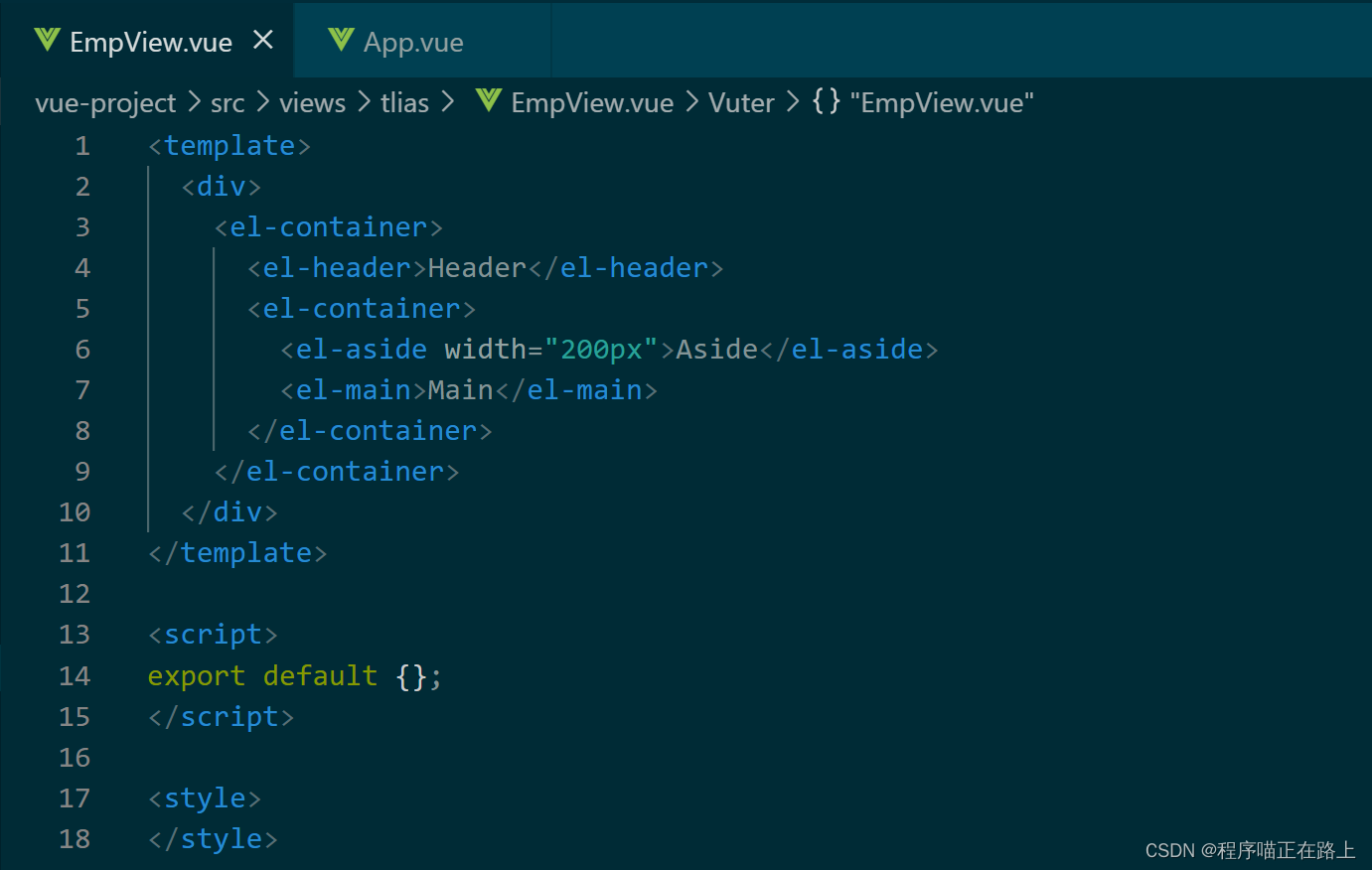
在工程的 views 文件夹下新建一个文件夹 tlias,再新建一个组件文件 EmpView.vue,将基础内容写入 EmpView.vue 文件中:

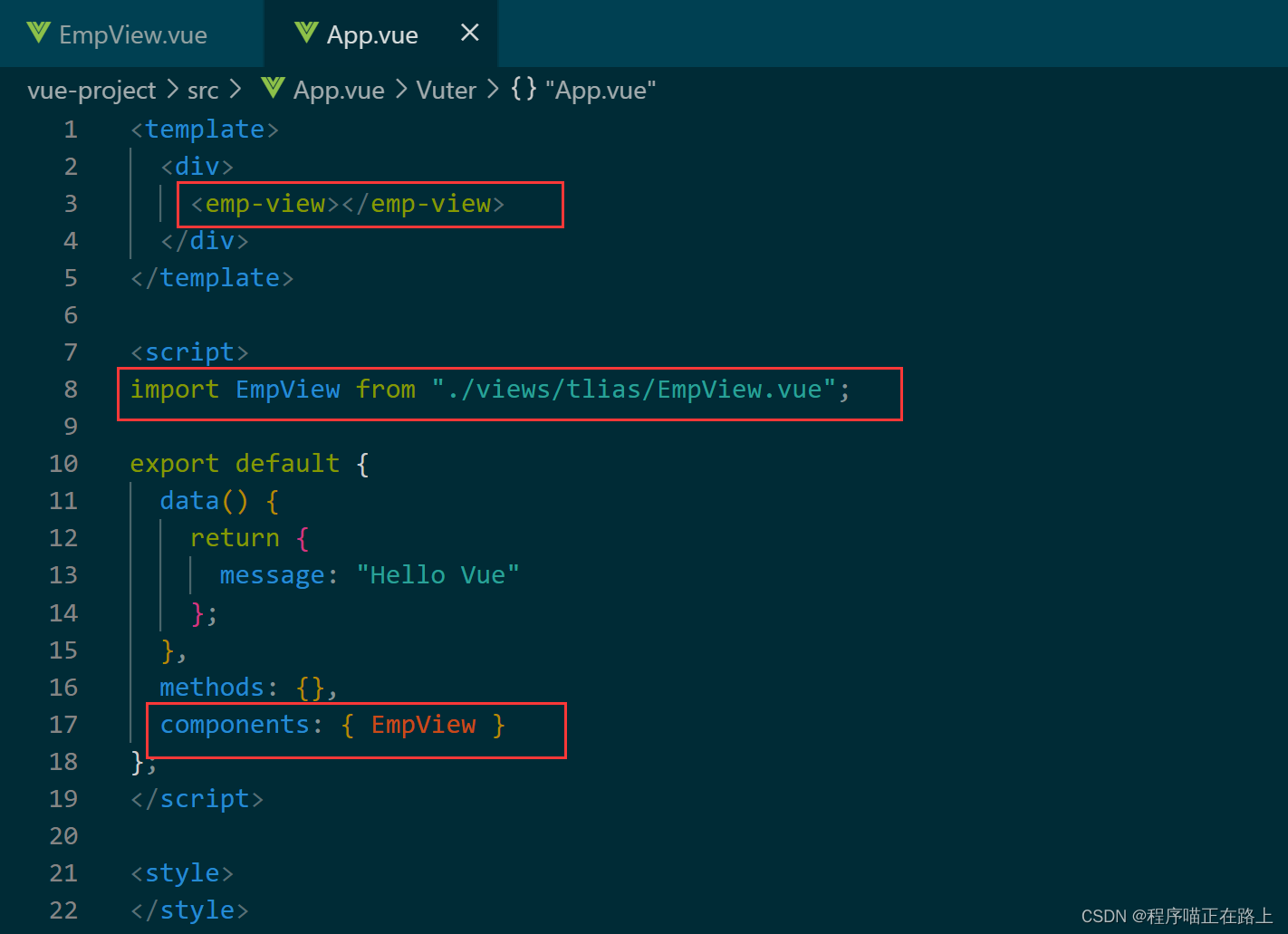
同时,要在 App.vue 文件中引用该组件,页面才会显示这个新组件:

接下来,我们开始来写页面
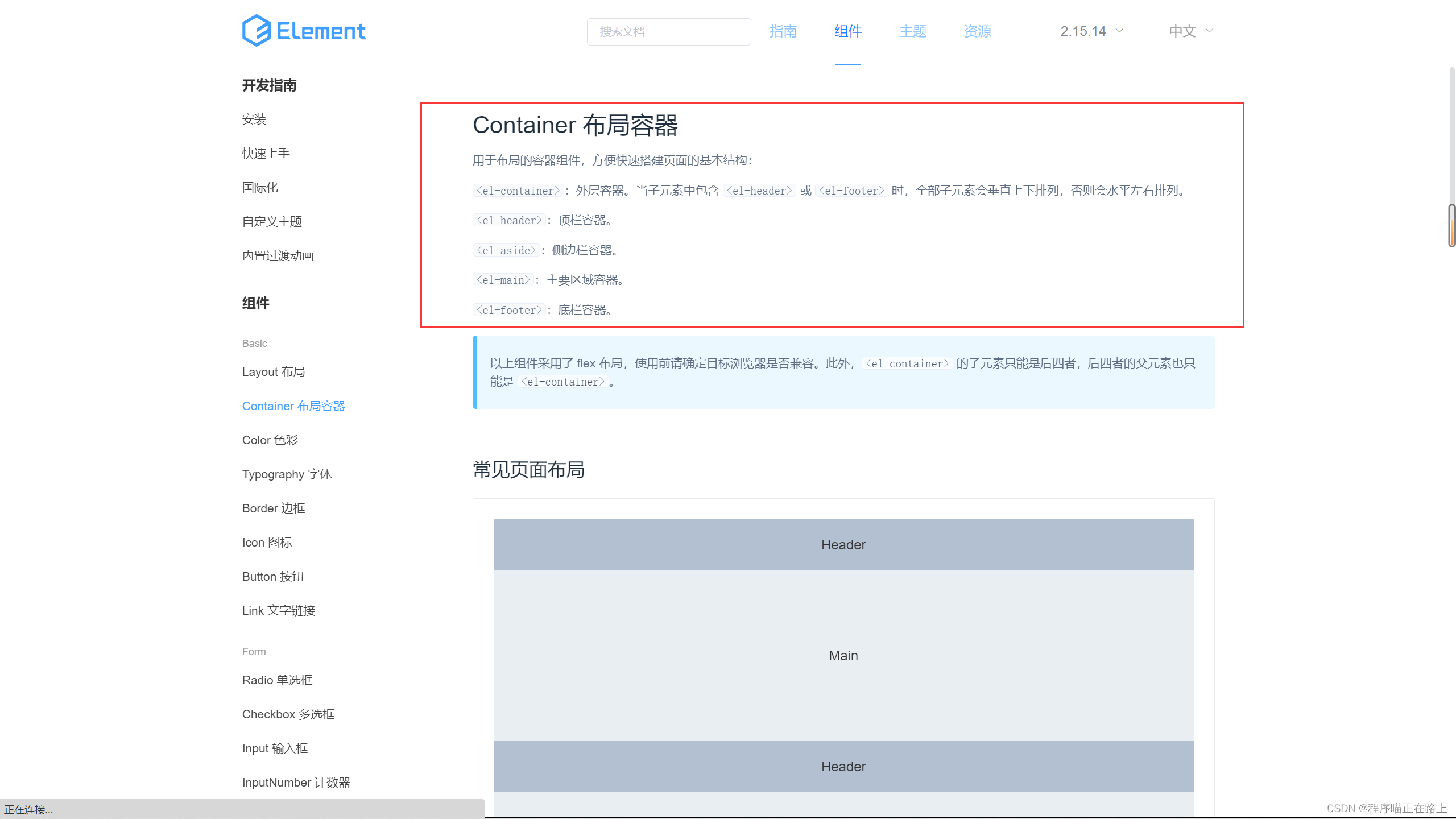
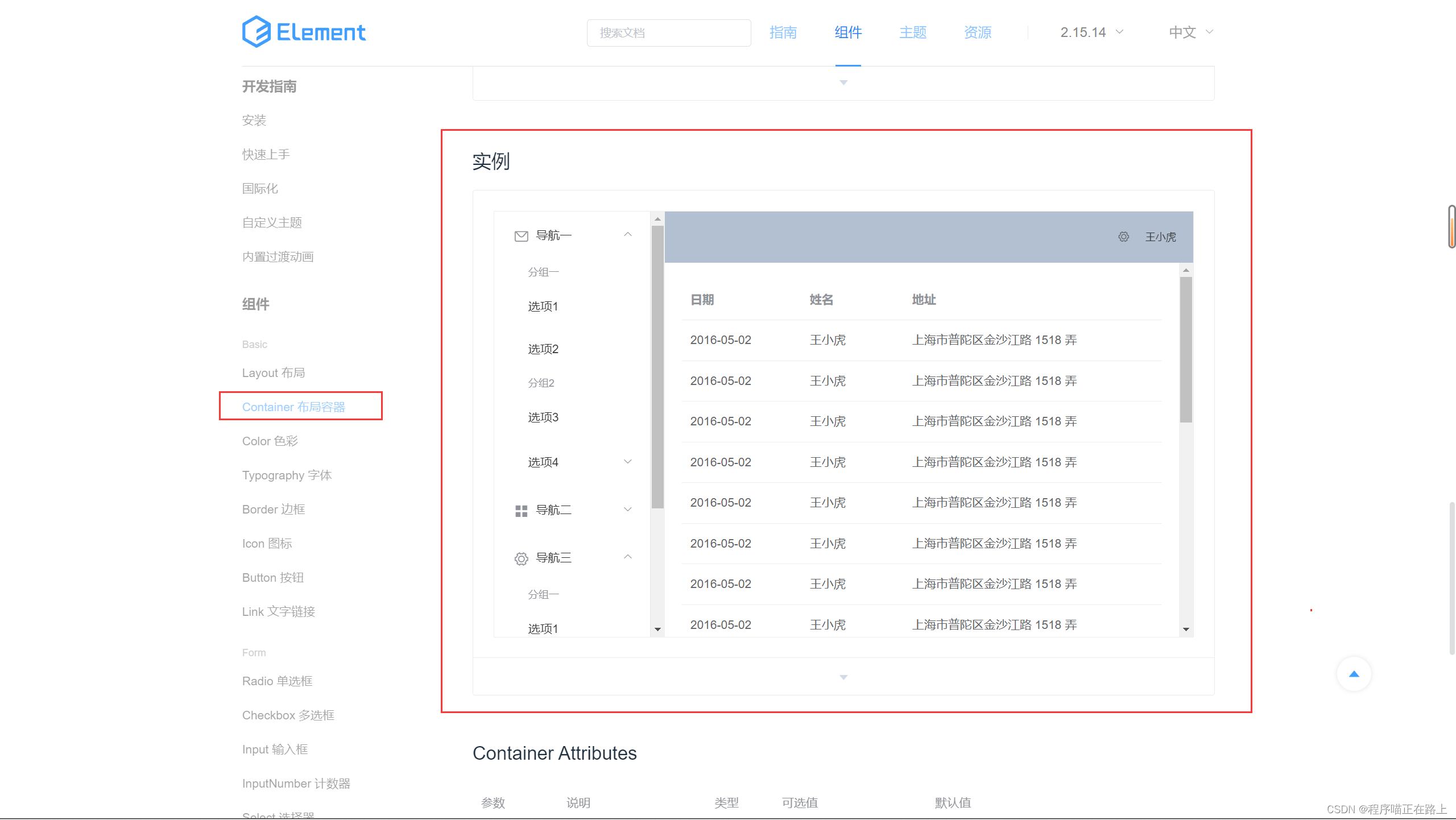
在 Element 中,存在着一个布局容器组件,可以帮助我们快速搭建页面:

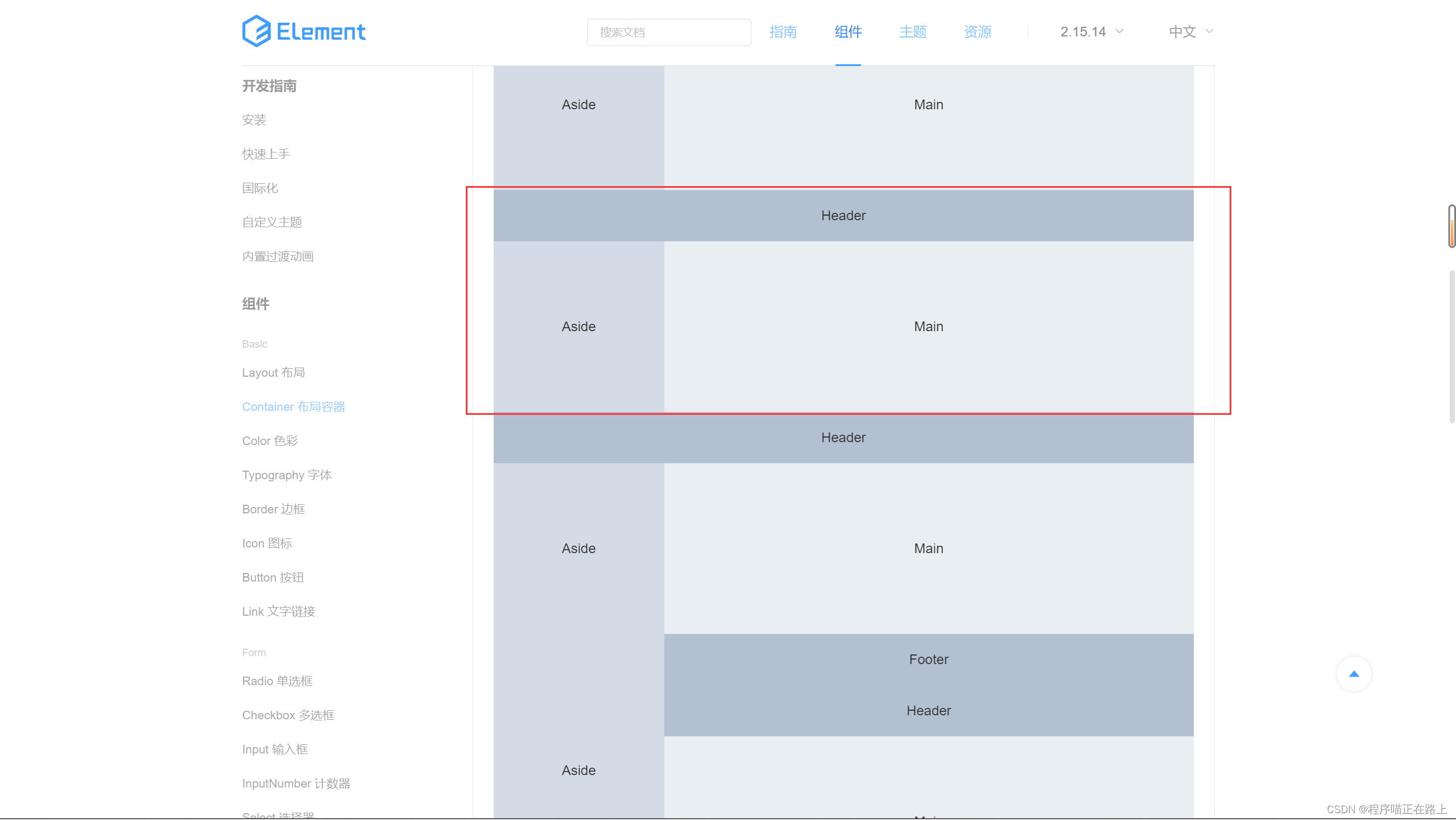
找到适合案例的布局:

也就是第四个:

复制对应的代码到 EmpView.vue 中:

接下来,参考官网这个实例的代码,来完成页面的整体布局规划:

具体过程就是复制粘贴,再稍微修改一下就行,完整代码:
<template>
<div>
<el-container style="height: 700px; border: 1px solid #eee">
<el-header style="font-size:40px; background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统</el-header>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-message"></i>系统信息管理
</template>
<el-menu-item-group>
<el-menu-item index="1-1">部门管理</el-menu-item>
<el-menu-item index="1-2">员工管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<el-table :data="tableData" border>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="image" label="图像" width="180"></el-table-column>
<el-table-column prop="gender" label="性别" width="140"></el-table-column>
<el-table-column prop="job" label="职位" width="140"></el-table-column>
<el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column>
<el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {
tableData: []
};
}
};
</script>
<style>
</style>
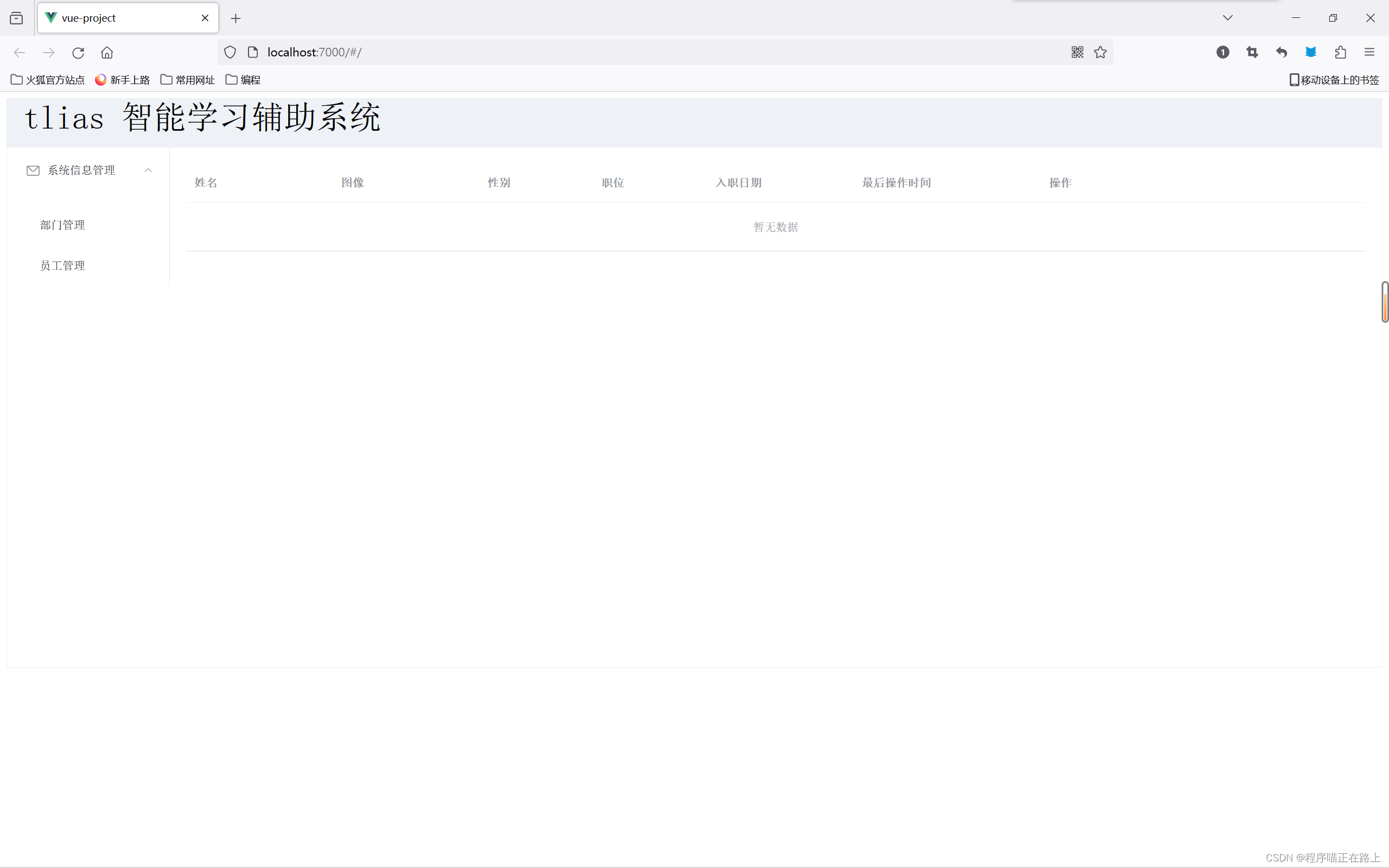
效果:

接下来,参考官网 Form 表单中行内表单、DatePicker 日期选择器中的选择日期范围和前面我们所学的分页的源代码,将页面完善:
完善后代码:
<template>
<div>
<el-container style="height: 700px; border: 1px solid #eee">
<el-header style="font-size:40px; background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统</el-header>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-message"></i>系统信息管理
</template>
<el-menu-item-group>
<el-menu-item index="1-1">部门管理</el-menu-item>
<el-menu-item index="1-2">员工管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<!-- 表单 -->
<el-form :inline="true" :model="searchForm" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="searchForm.name" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-select v-model="searchForm.gender" placeholder="性别">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item label="入职日期">
<!-- 日期选择器 -->
<el-date-picker
v-model="searchForm.entrydate"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
></el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- 表格 -->
<el-table :data="tableData" border>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="image" label="图像" width="180"></el-table-column>
<el-table-column prop="gender" label="性别" width="140"></el-table-column>
<el-table-column prop="job" label="职位" width="140"></el-table-column>
<el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column>
<el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</el-table-column>
</el-table>
<br />
<!-- Pagination 分页 -->
<el-pagination
background
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
layout="sizes, prev, pager, next, jumper, total"
:total="1000"
></el-pagination>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [],
searchForm: {
name: "",
gender: "",
entrydate: []
}
};
},
methods: {
onSubmit() {
alert("查询数据");
},
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
}
}
};
</script>
<style>
</style>
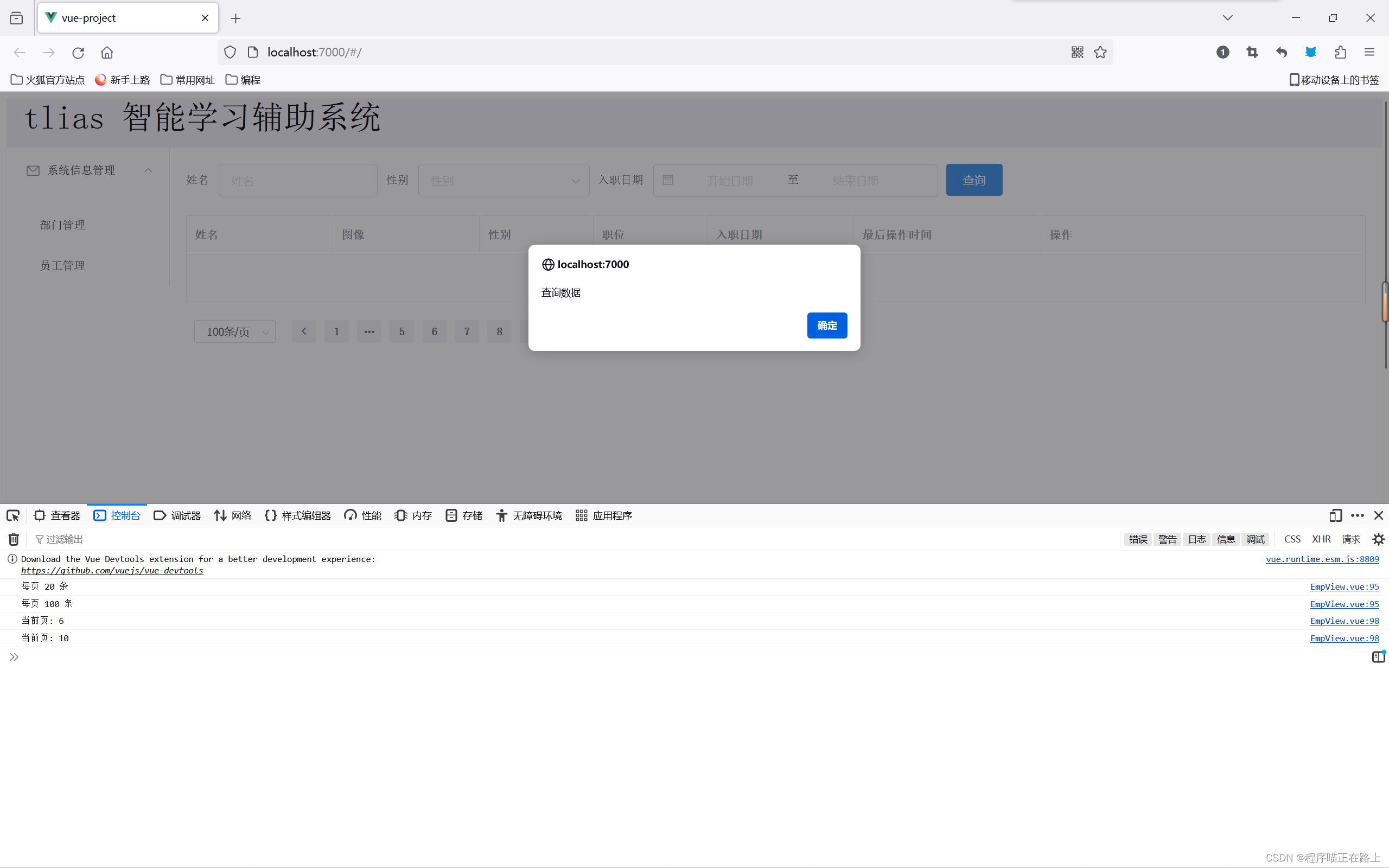
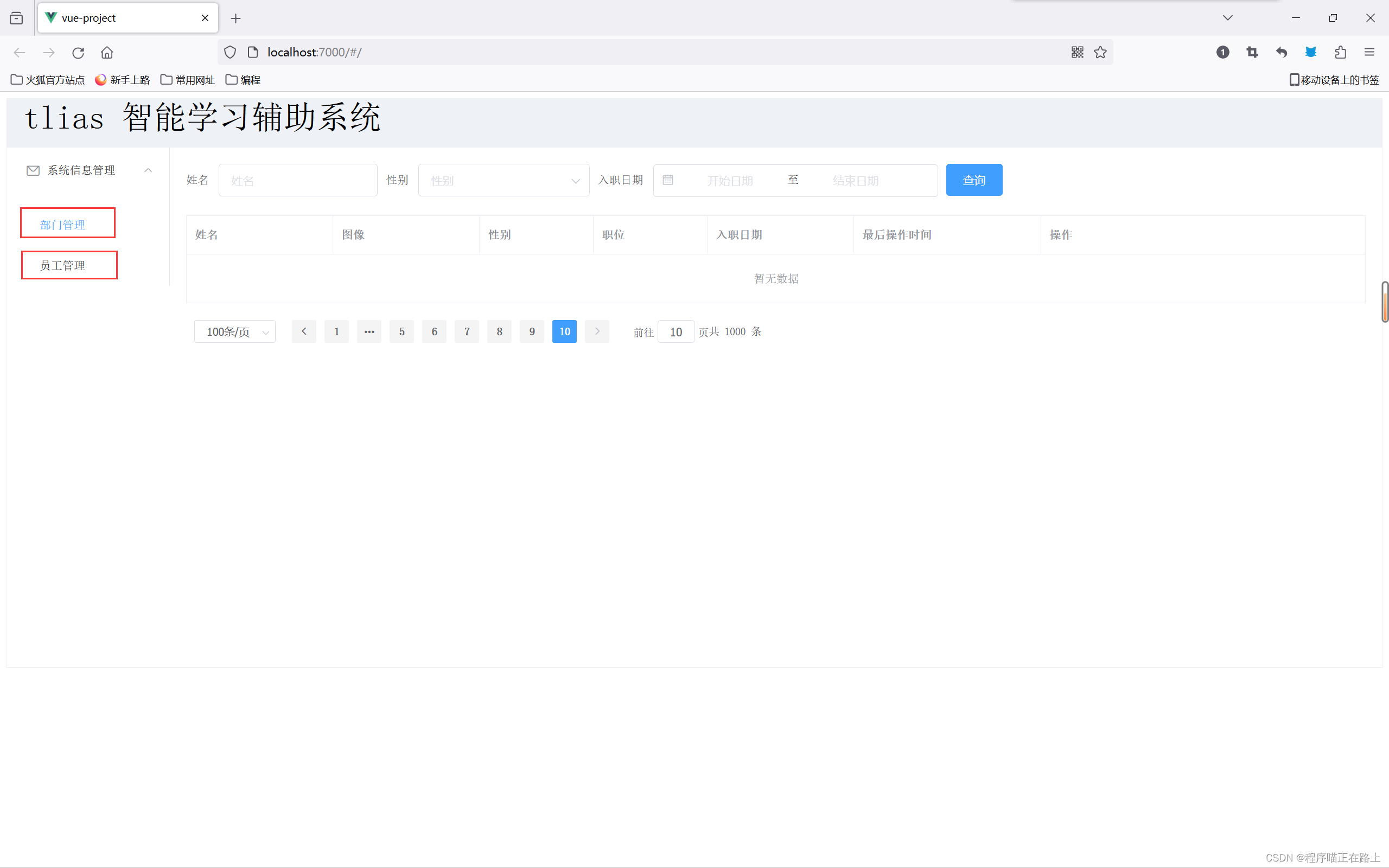
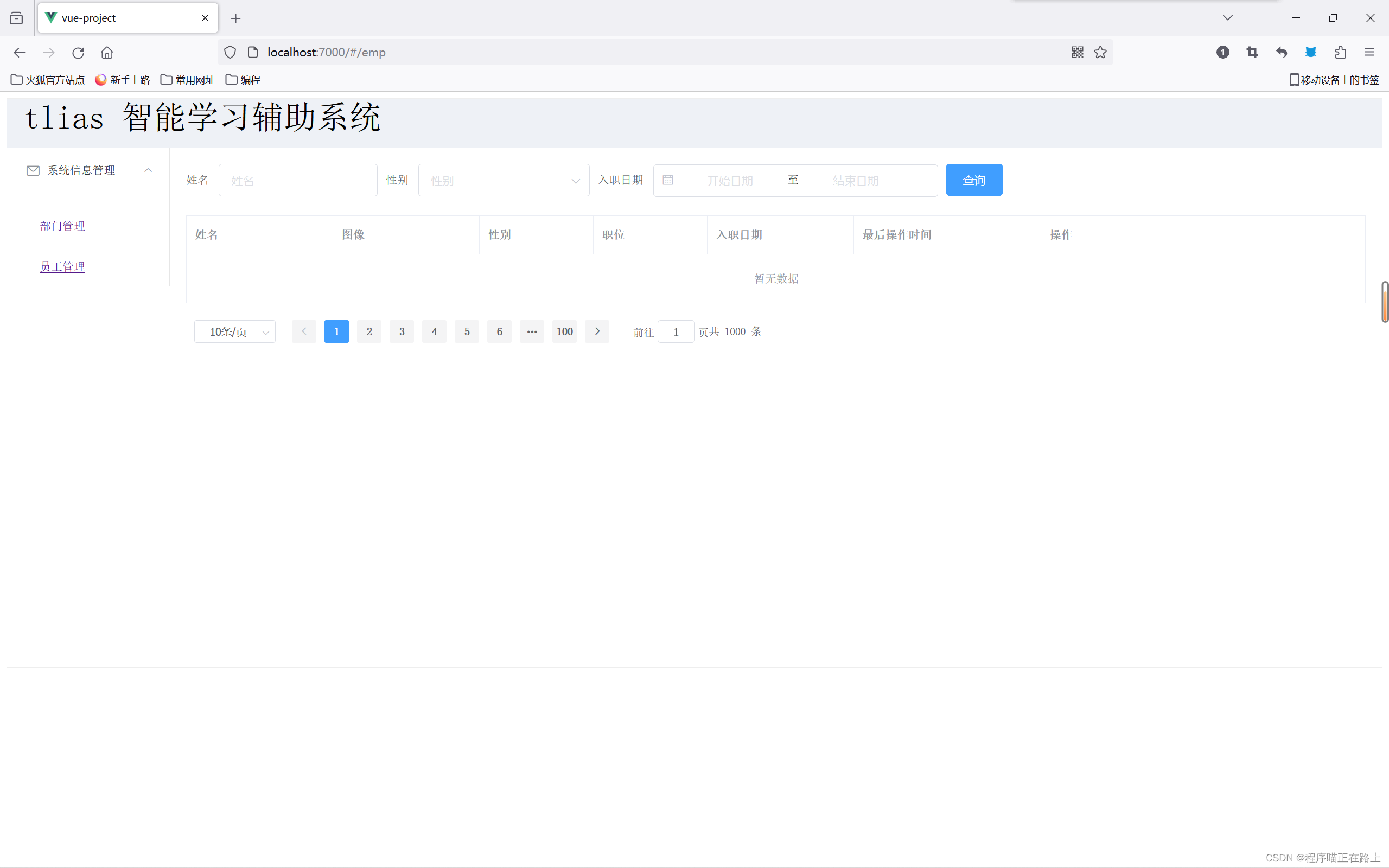
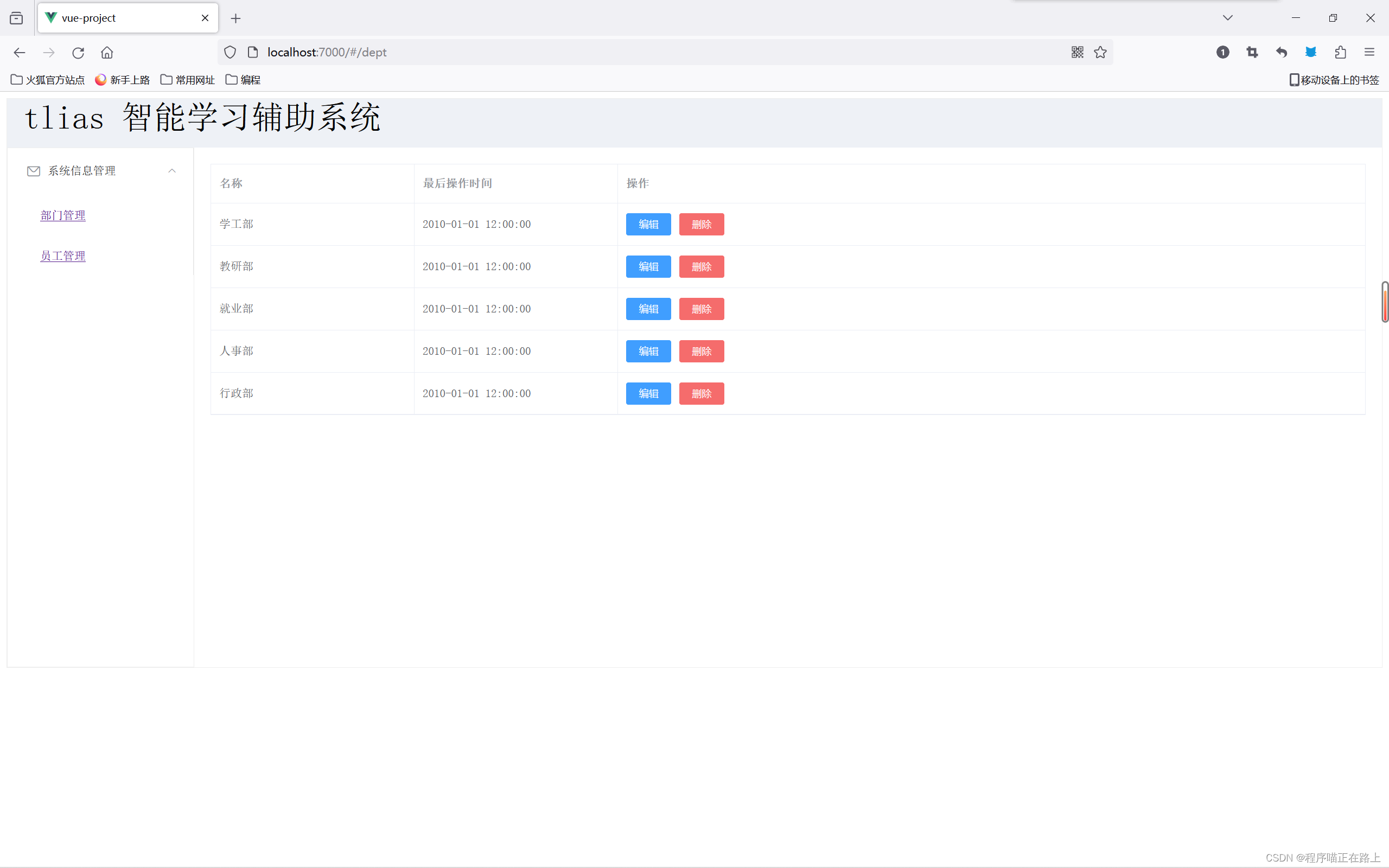
最终效果:

Vue路由

在前面的案例中,我们写的界面中有两个菜单,分别为部门管理和员工管理,它们分别由两个组件文件来实现,如果我们想实现在界面中点击哪个菜单就跳转到相应的界面,这就涉及到 Vue 路由的知识了
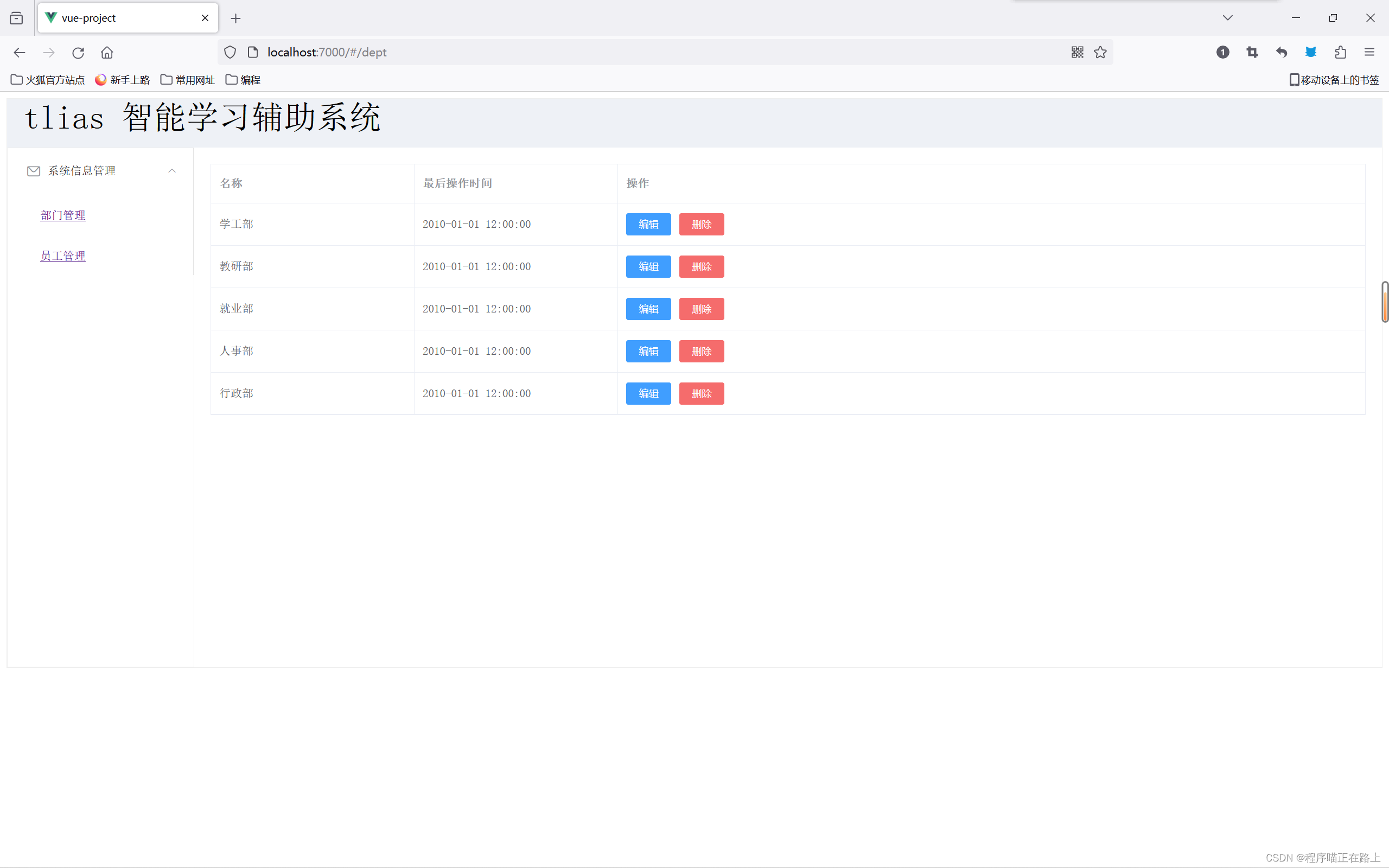
前面我们只写了员工管理页面的代码,这里我们给出部门管理的代码,后面需要用到,请在 tlias 文件夹下新建组件文件 DeptView.vue,并将代码复制到其中:
<template>
<div>
<el-container style="height: 700px; border: 1px solid #eee">
<el-header style="font-size:40px; background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统</el-header>
<el-container>
<el-aside width="230px" style="border: 1px solid #eee">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-message"></i>系统信息管理
</template>
<el-menu-item index="1-1">部门管理</el-menu-item>
<el-menu-item index="1-2">员工管理</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<!-- 表格 -->
<el-table :data="tableData" border>
<el-table-column prop="name" label="名称" width="250"></el-table-column>
<el-table-column prop="updatetime" label="最后操作时间" width="250"></el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
id: 1,
name: "学工部",
updatetime: "2010-01-01 12:00:00"
},
{
id: 2,
name: "教研部",
updatetime: "2010-01-01 12:00:00"
},
{
id: 3,
name: "就业部",
updatetime: "2010-01-01 12:00:00"
},
{
id: 4,
name: "人事部",
updatetime: "2010-01-01 12:00:00"
},
{
id: 5,
name: "行政部",
updatetime: "2010-01-01 12:00:00"
}
]
};
},
methods: {}
};
</script>
<style>
</style>
前端路由:URL 中的 hash(#号)与组件之间的对应关系
什么是Vue路由
- 介绍: Vue Router 是 Vue 的官方路由
- 组成:
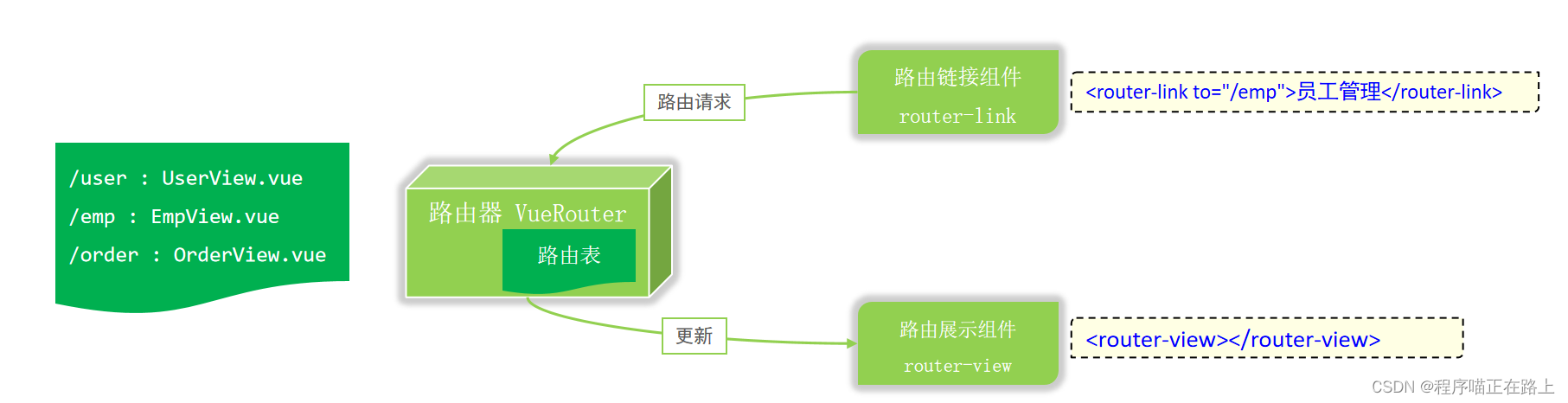
- VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
<router-link>:请求链接组件,浏览器会解析成<a><router-view>:动态视图组件,用来渲染展示与路由路径对应的组件

如何使用 Vue 路由
-
安装 (创建Vue项目时已选择),这一步在前面创建 Vue 工程时我们已经勾选,所以直接跳过
指令:
npm install vue-router@3.5.1 -
在
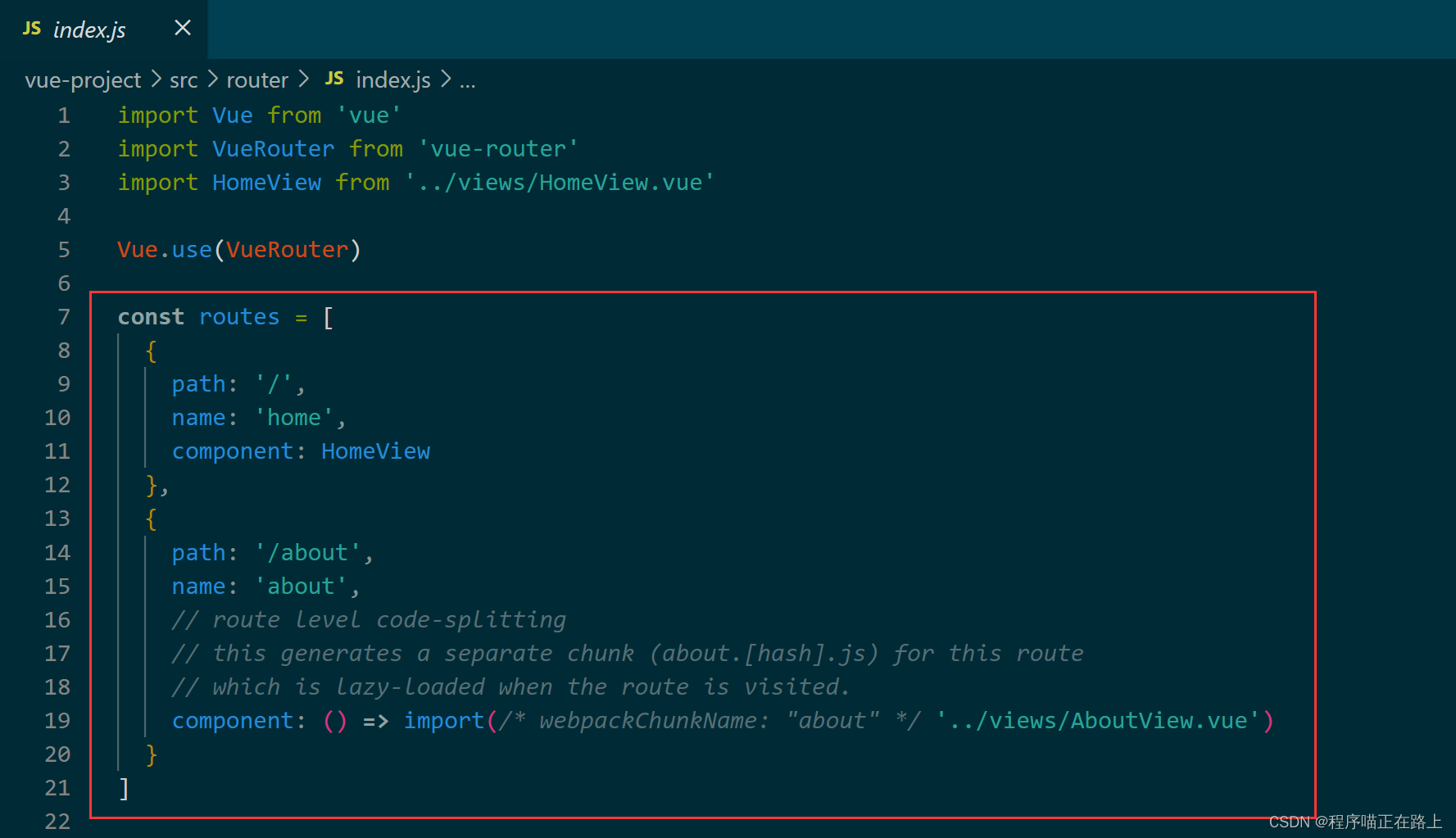
router文件夹下的index.js中定义路由我们可以看到,在
index.js中,已经向我们展示了如何来定义路由:
- 方式一:在前面导入要使用的组件文件,参数 path 设置为 ‘/’,component 设置为对应的组件名称
- 方式二:参数 path 设置为 ‘/组件名缩写’,直接在 component 中导入要使用的组件文件
- 两种方式都可以
接下来,我们来定义路由:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/emp',
name: 'emp',
component: () => import('../views/tlias/EmpView.vue')
},
{
path: '/dept',
name: 'dept',
component: () => import('../views/tlias/DeptView.vue')
}
]
const router = new VueRouter({
routes
})
export default router
定义完路由,我们还需要修改一些代码,才能实现页面切换的效果:
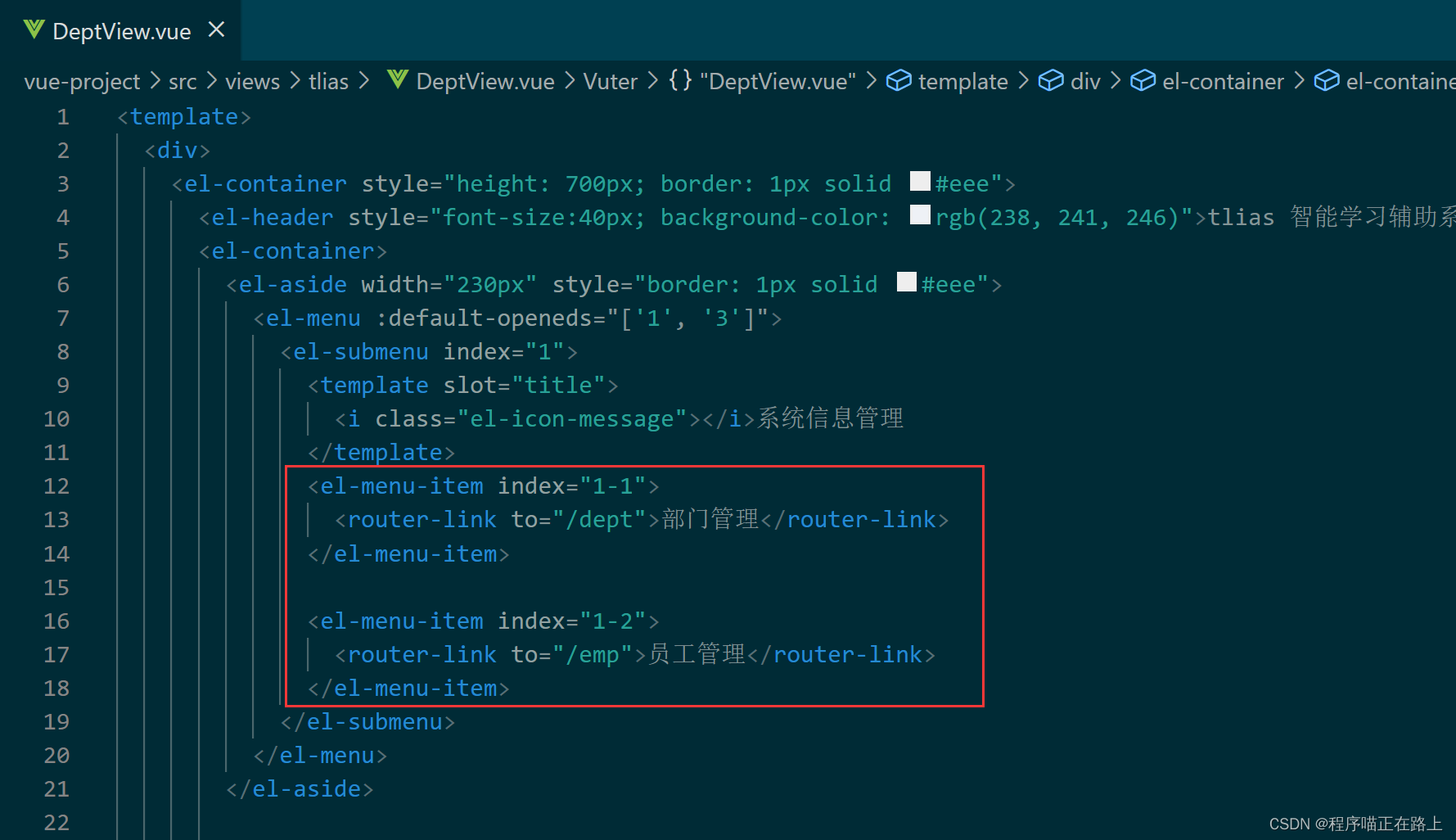
将 DeptView.vue 和 EmpView.vue 中这两处地方都套上一层 router-link 标签,来实现当我们点击哪个文本就选择哪个路由的效果:

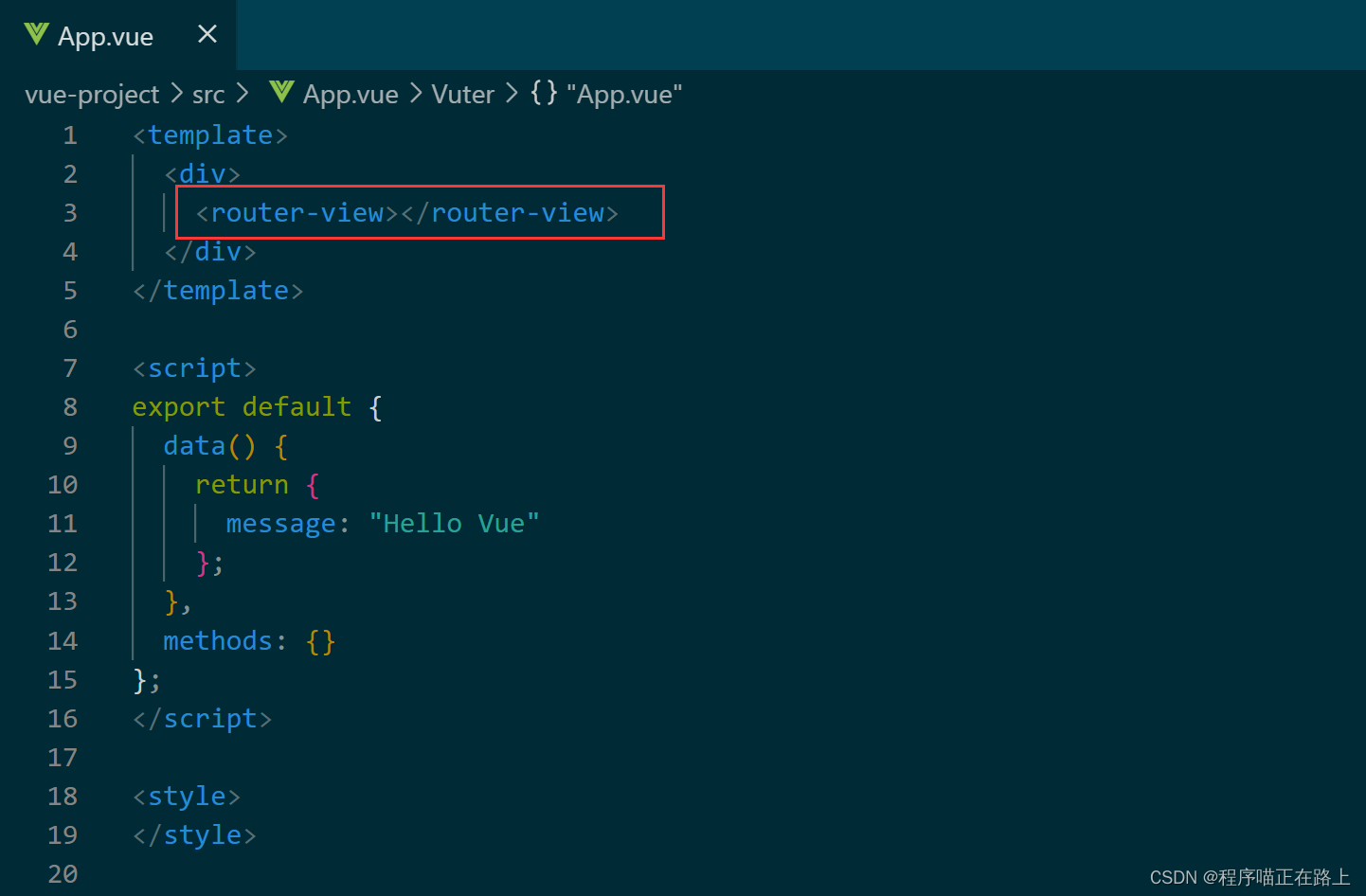
然后在 App.vue 中使用 router-view 标签来动态决定展示哪个页面:

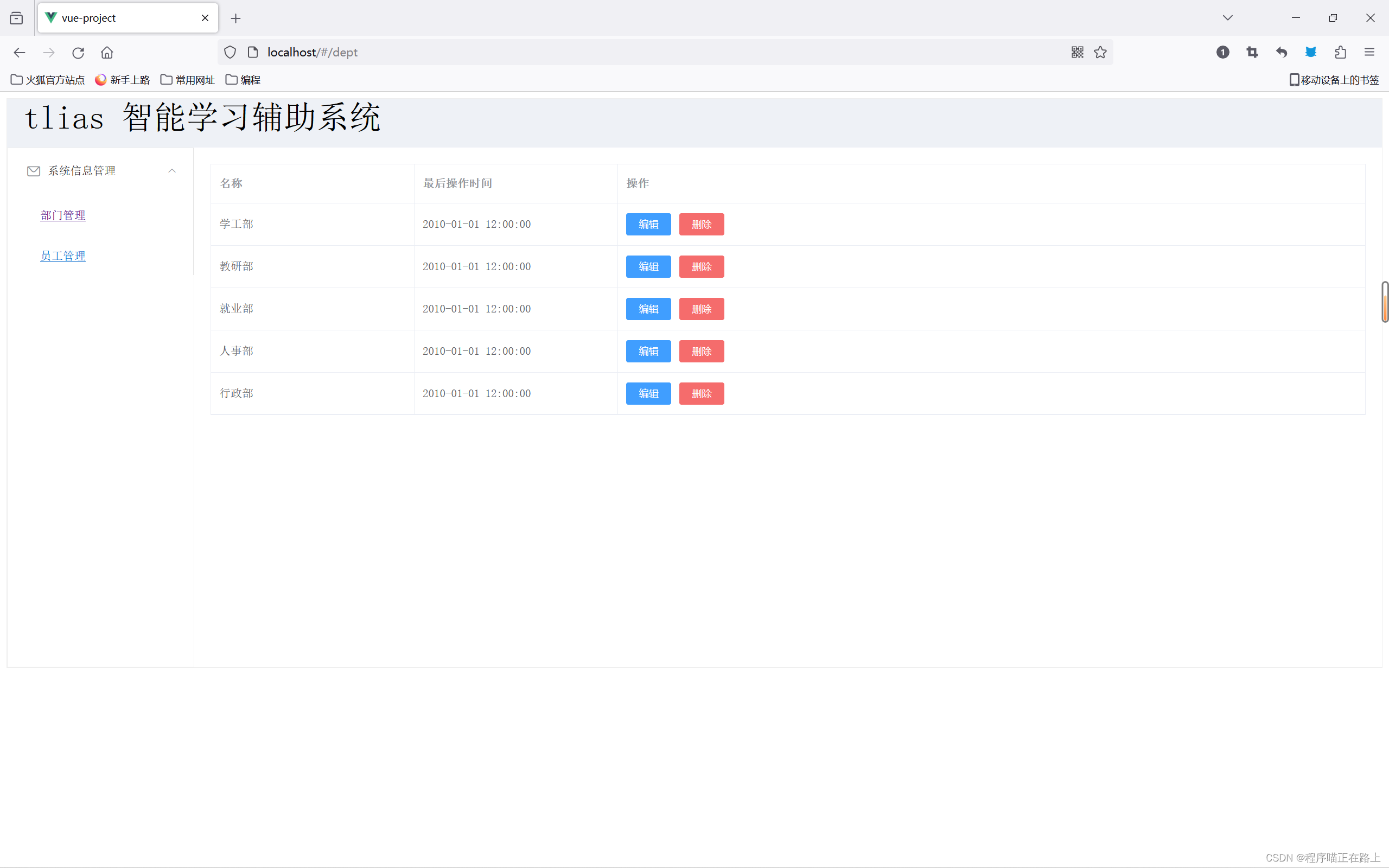
最终效果:


但是,如果我们重新启动一下项目,会发现页面变成了空白:

这是因为系统默认一开始访问的路径是 '/',但是我们并没有配置 '/' 的路由,所以访问不到页面,我们只需要配置一下就好了

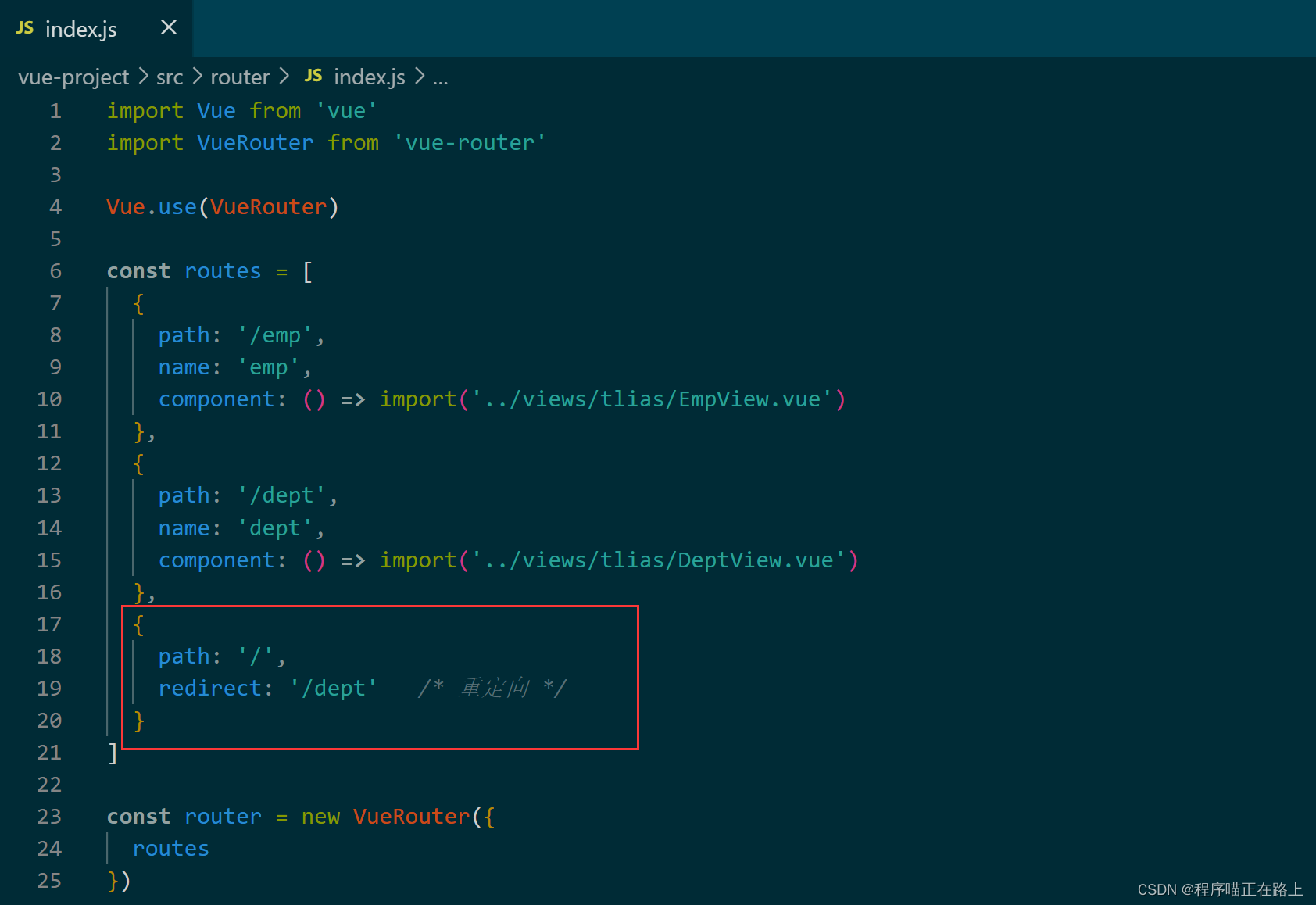
我们给它配置当访问 '/' 时,重定向到 '\dept',这样就可以访问到页面了

打包部署
在前后端分离开发中,前端人员开发前端程序,后端人员开发后端程序,这两部分程序需要分开部署在对应的服务器上
打包部署分为打包和部署两个步骤
打包
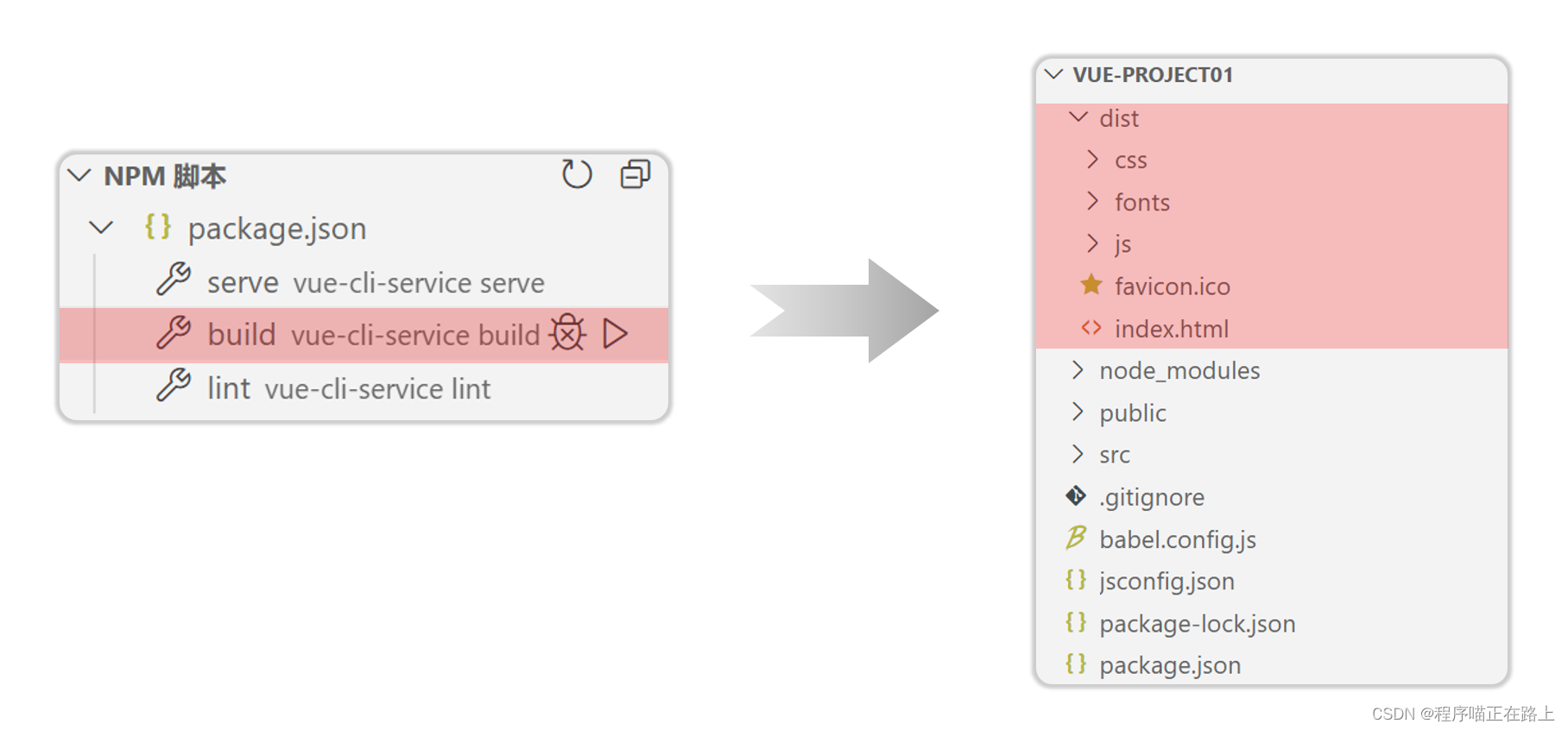
Vscode 中前端程序的打包很简单,我们只需要点击一下 NPM 脚本中的 build,然后就会自动打包到项目的 dist 文件夹中:

部署
Nginx
- 介绍:Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。
- 官网:https://nginx.org/
下面我们来安装 Nginx
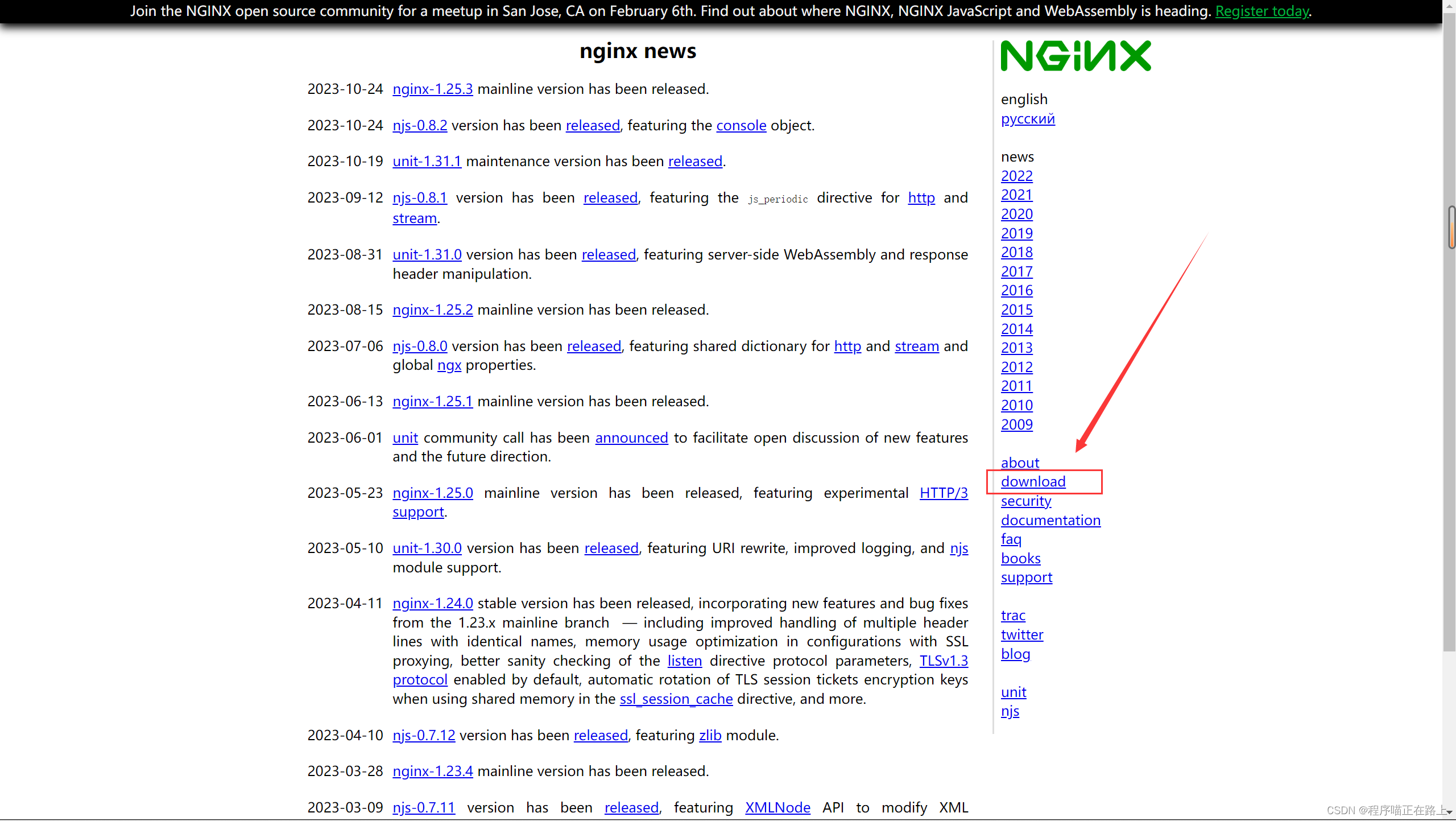
点击下载:

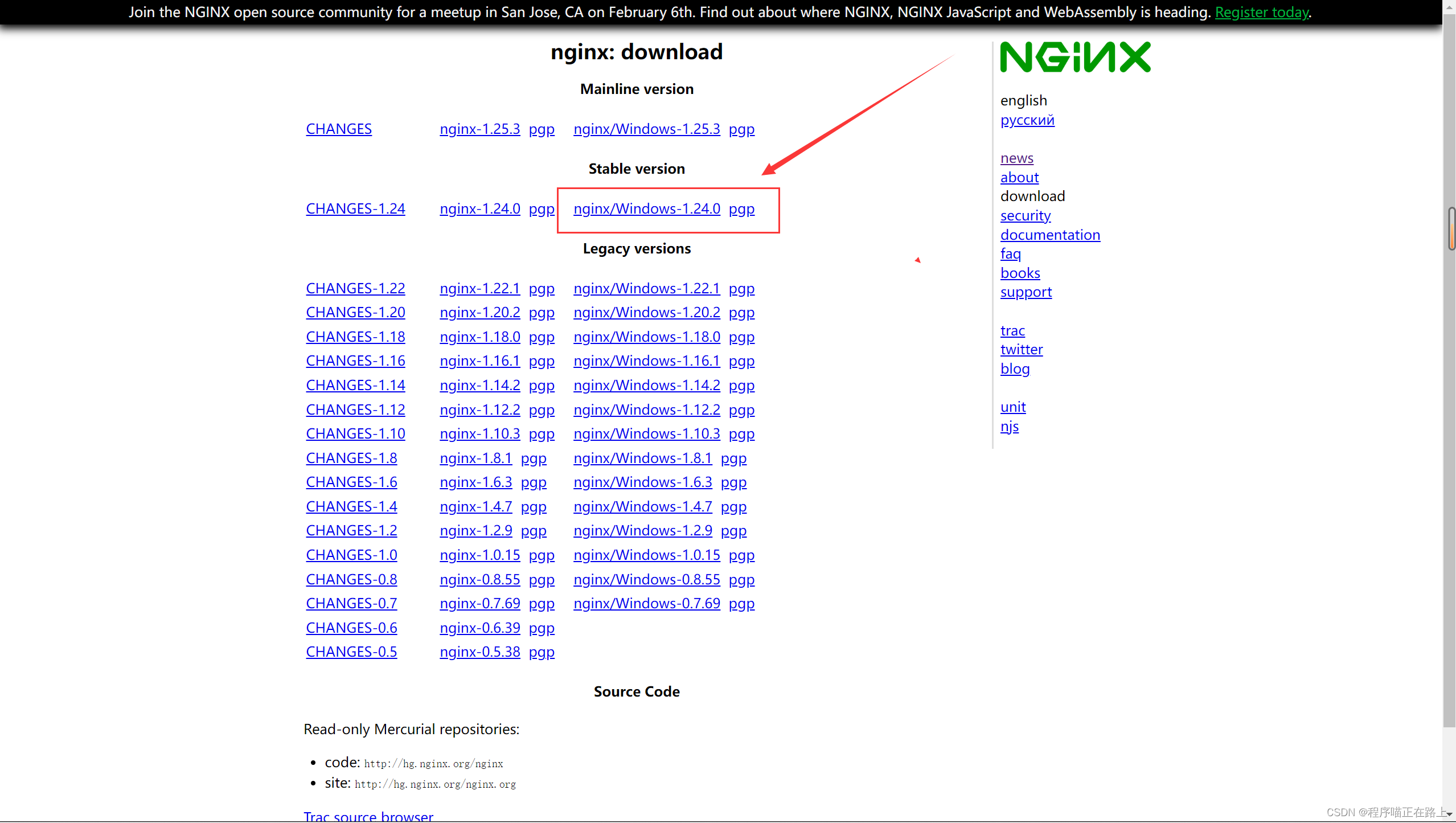
选择稳定版本下载:

将其解压到一个路径没有中文没有空格的文件夹下:

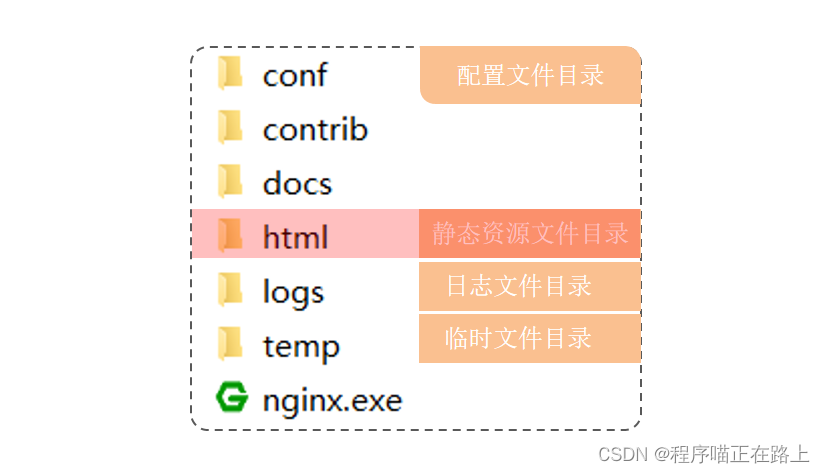
这里简单介绍一下这个文件夹:

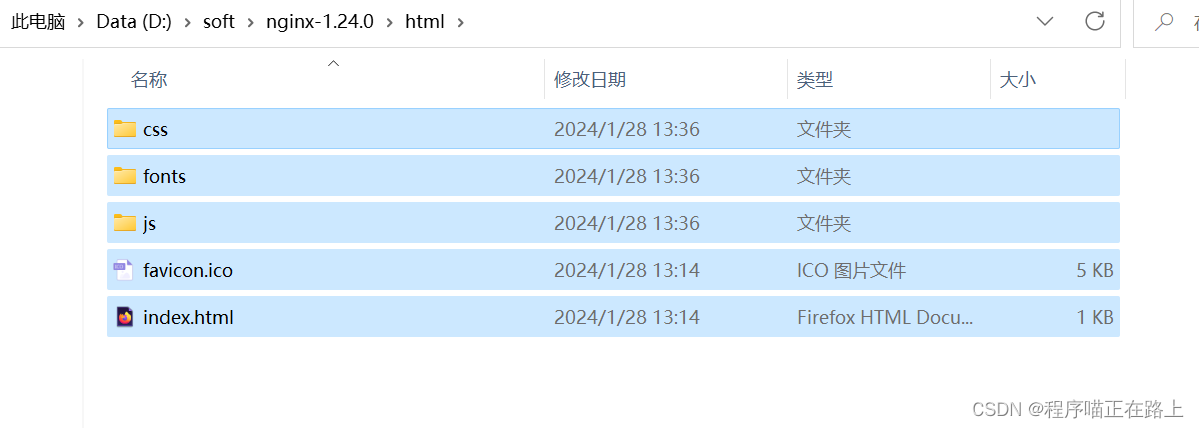
接下来,我们先将 html 目录下的内容删除,再将打包好的 dist 目录下的文件复制到 nginx 安装目录的 html 目录下:

然后就是启动 nginx,双击 nginx.exe 文件即可,Nginx服务器默认会占用 80 端口号
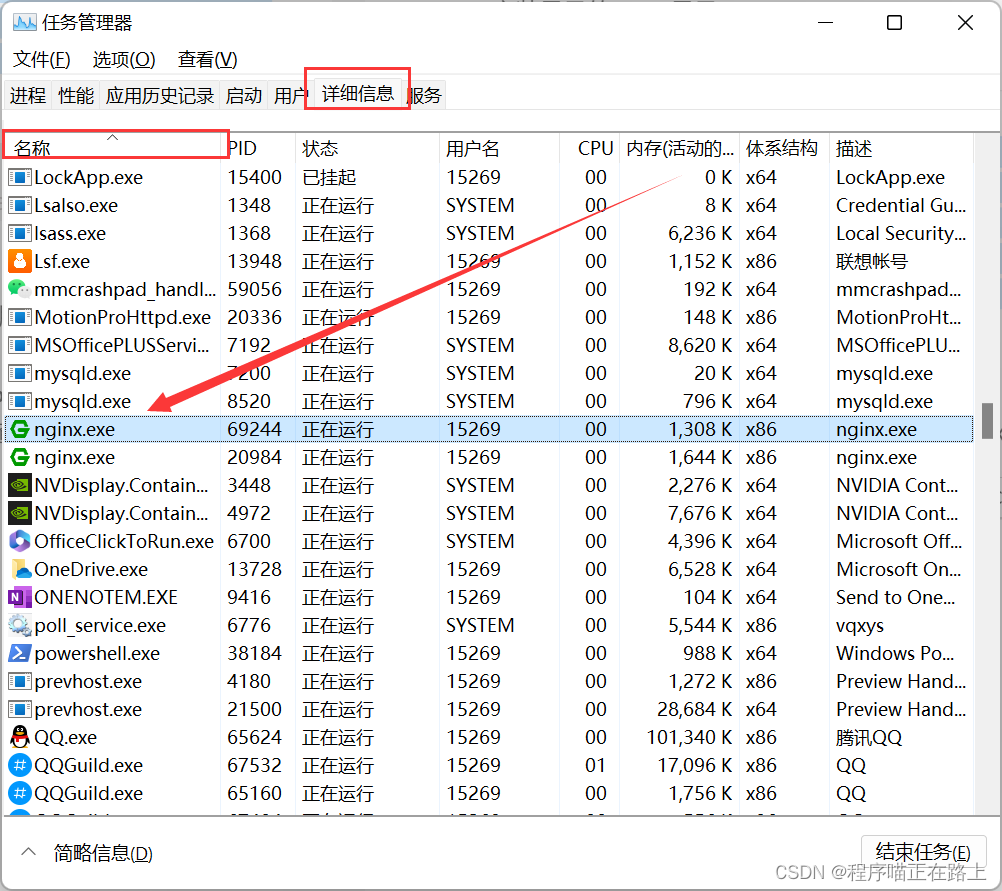
我们双击 nginx.exe,会发现什么都没有发生,按住 Ctrl + Shift + ESC 打开任务管理器,查看一下是否有 nginx.exe 这个进程:

如果没有,那应该是 80 端口已经被占用了,我们可以修改一下 nginx.exe 的默认占用端口:
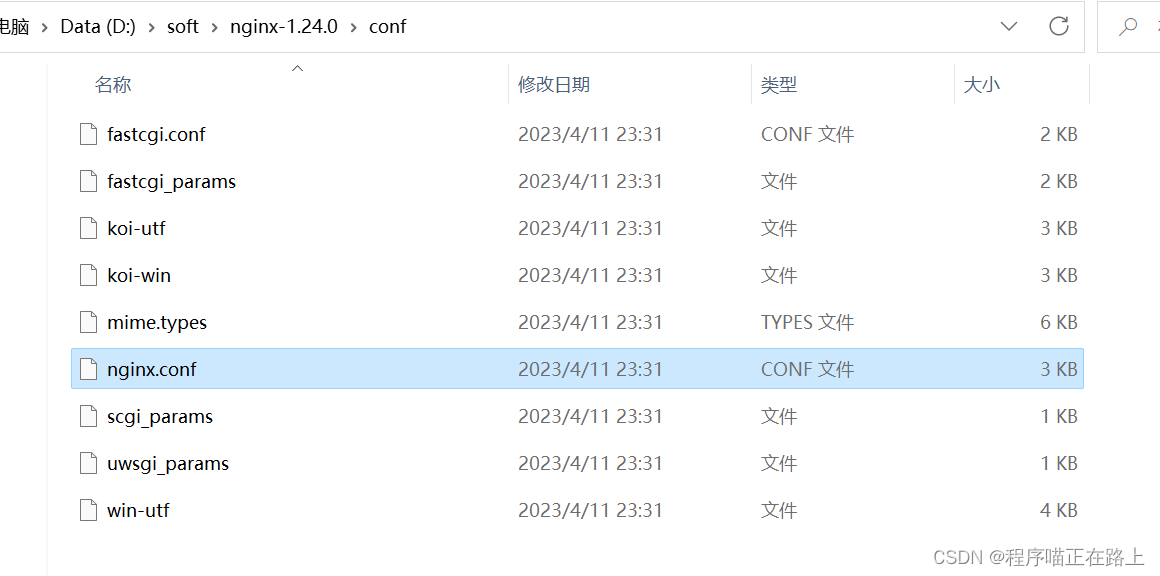
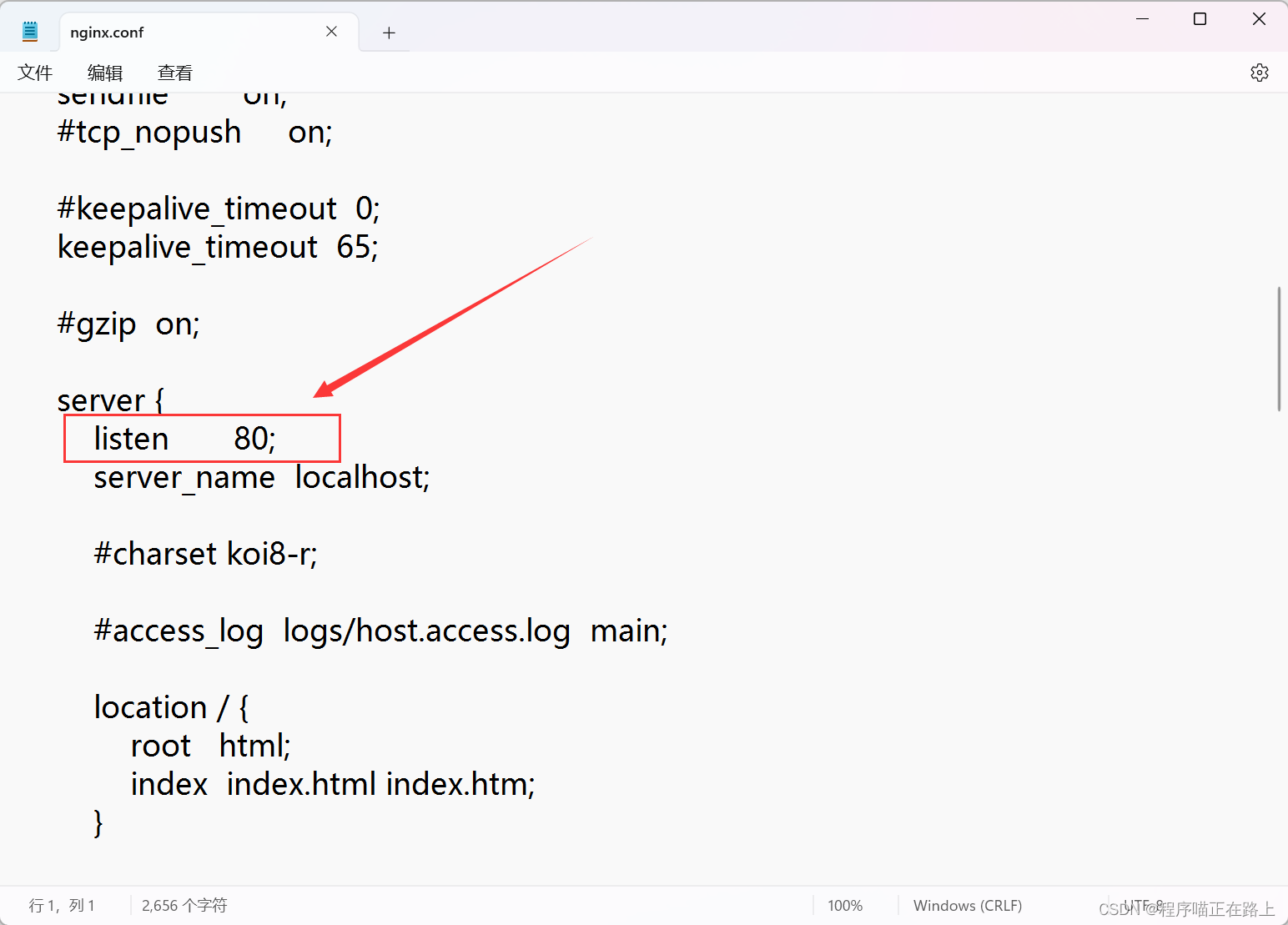
打开 conf 目录下的 nginx.conf:

找到图中的内容,将 80 修改为一个没有占用的端口号即可:

nginx 启动后,我们来到浏览器,在地址栏输入 localhost:80(端口号和我不一样的要改),然后回车,就可以访问到部署在 nginx 服务器上的页面了
























 665
665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










