🔥 本文由 程序喵正在路上 原创,CSDN首发!
💖 系列专栏:苍穹外卖项目实战
🌠 首发时间:2024年5月3日
🦋 欢迎关注🖱点赞👍收藏🌟留言🐾
目录
资料下载
软件开发整体介绍
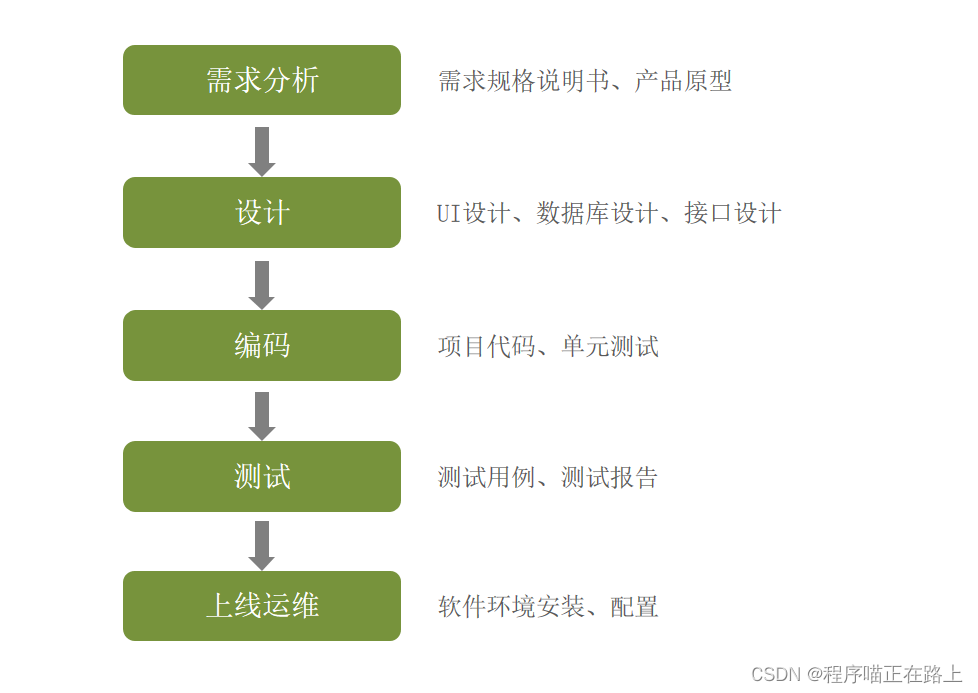
软件开发流程

角色分工
- 项目经理:对整个项目负责,任务分配、把控进度
- 产品经理:进行需求调研,输出需求调研文档、产品原型等
- UI设计师:根据产品原型输出界面效果图
- 架构师:项目整体架构设计、技术选型等
- 开发工程师:代码实现
- 测试工程师:编写测试用例,输出测试报告
- 运维工程师:软件环境搭建、项目上线
软件环境
- 开发环境 (development):开发人员在开发阶段使用的环境,一般外部用户无法访问
- 测试环境 (testing):专门给测试人员使用的环境,用于测试项目,一般外部用户无法访问
- 生产环境 (production):即线上环境,正式提供对外服务的环境
苍穹外卖项目介绍
项目介绍
-
定位:专门为餐饮企业(餐厅、饭店)定制的一款软件产品
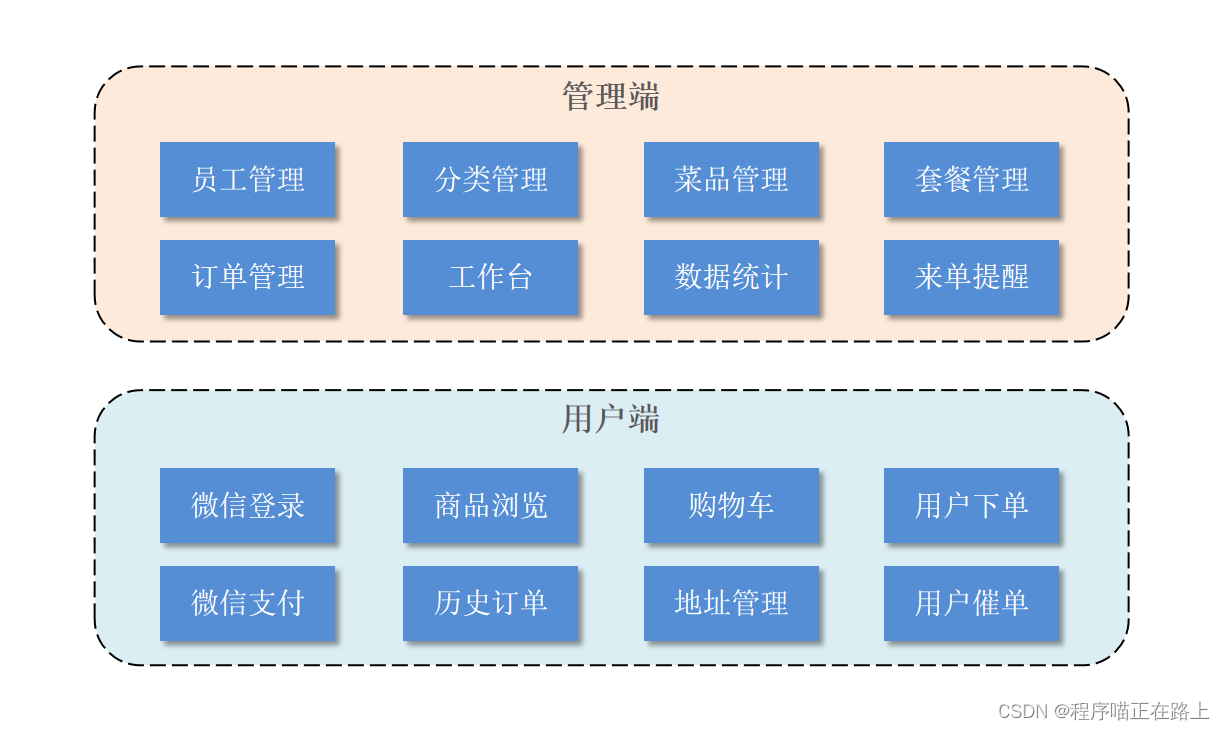
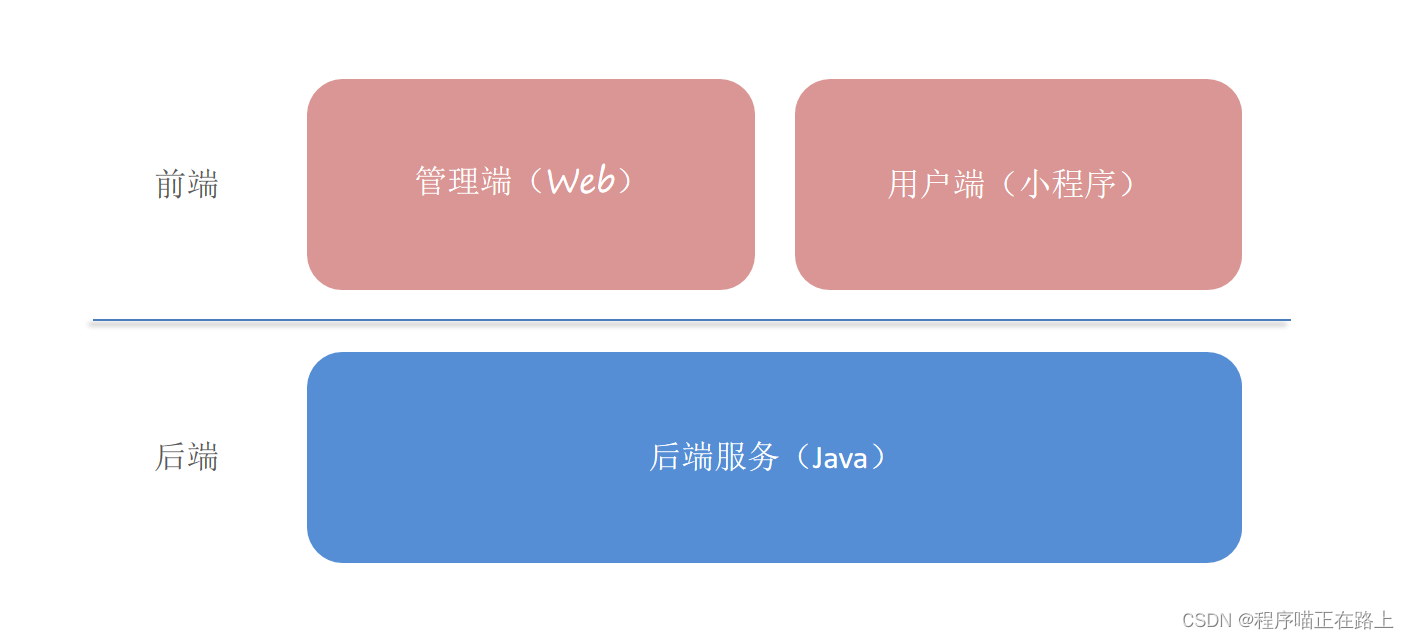
 - 功能架构:体现项目中的业务功能模块
- 功能架构:体现项目中的业务功能模块

产品原型
-
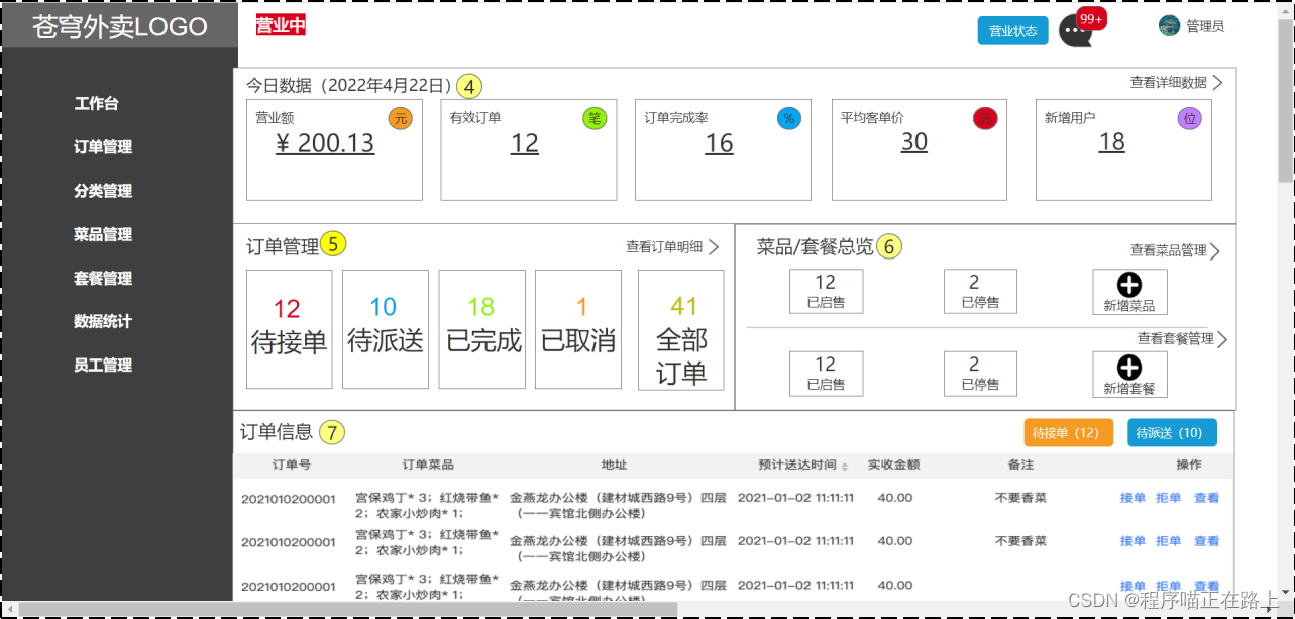
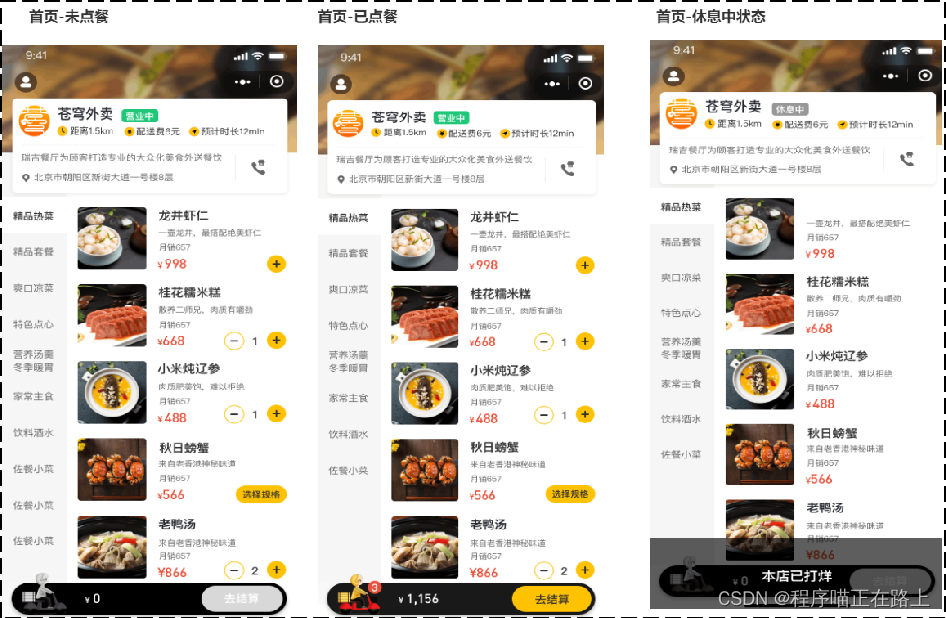
产品原型:用于展示项目的业务功能,一般由产品经理进行设计


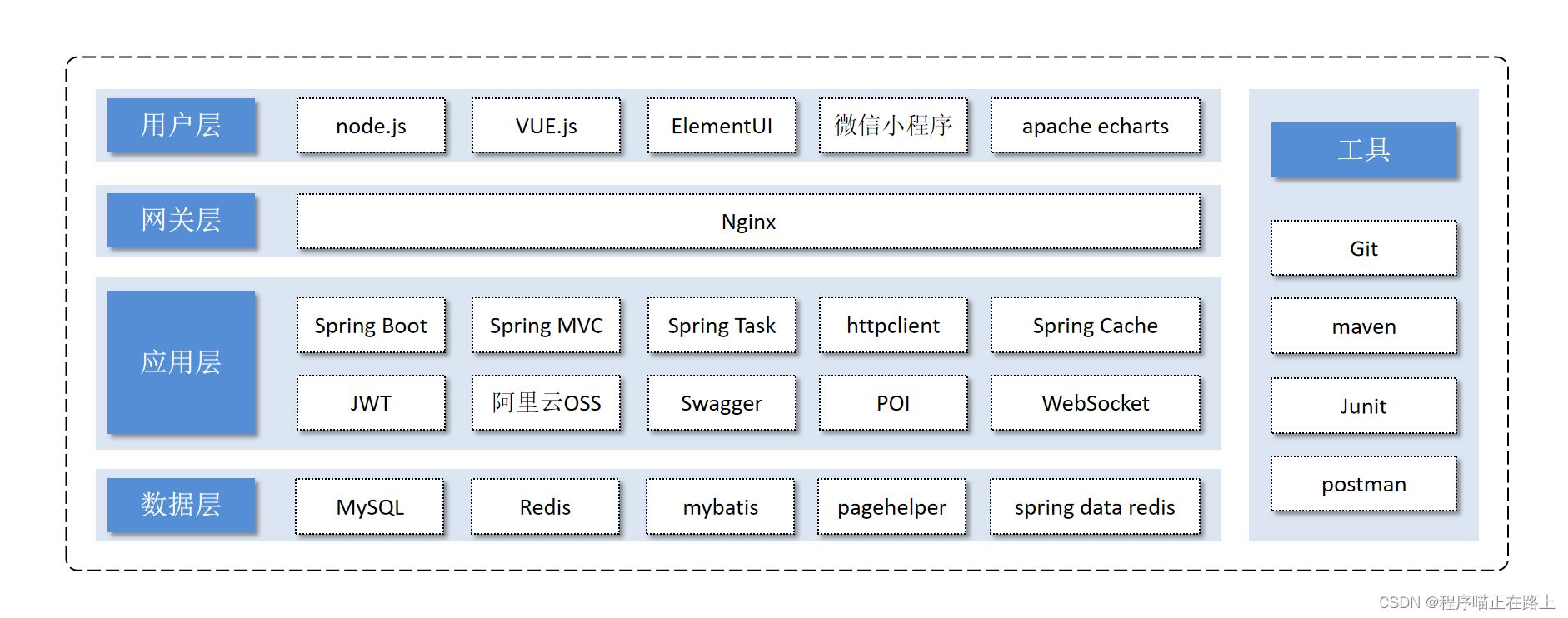
技术选型
-
技术选型:展示项目中使用到的技术框架和中间件等

开发环境搭建
整体结构

前端环境搭建
在第一天的资料文件夹下,我们可以看到有一个前端运行环境,我们将其中的 nginx 服务器放到一个没有中文的目录下,然后双击 nginx.exe 即可启动服务器:

注意
- Nginx目录必须放在没有中文的目录中才能正常运行!!!
- 当前Nginx的配置文件中已经配置了反向代理,通过此配置可以将前端请求转发到后端服务
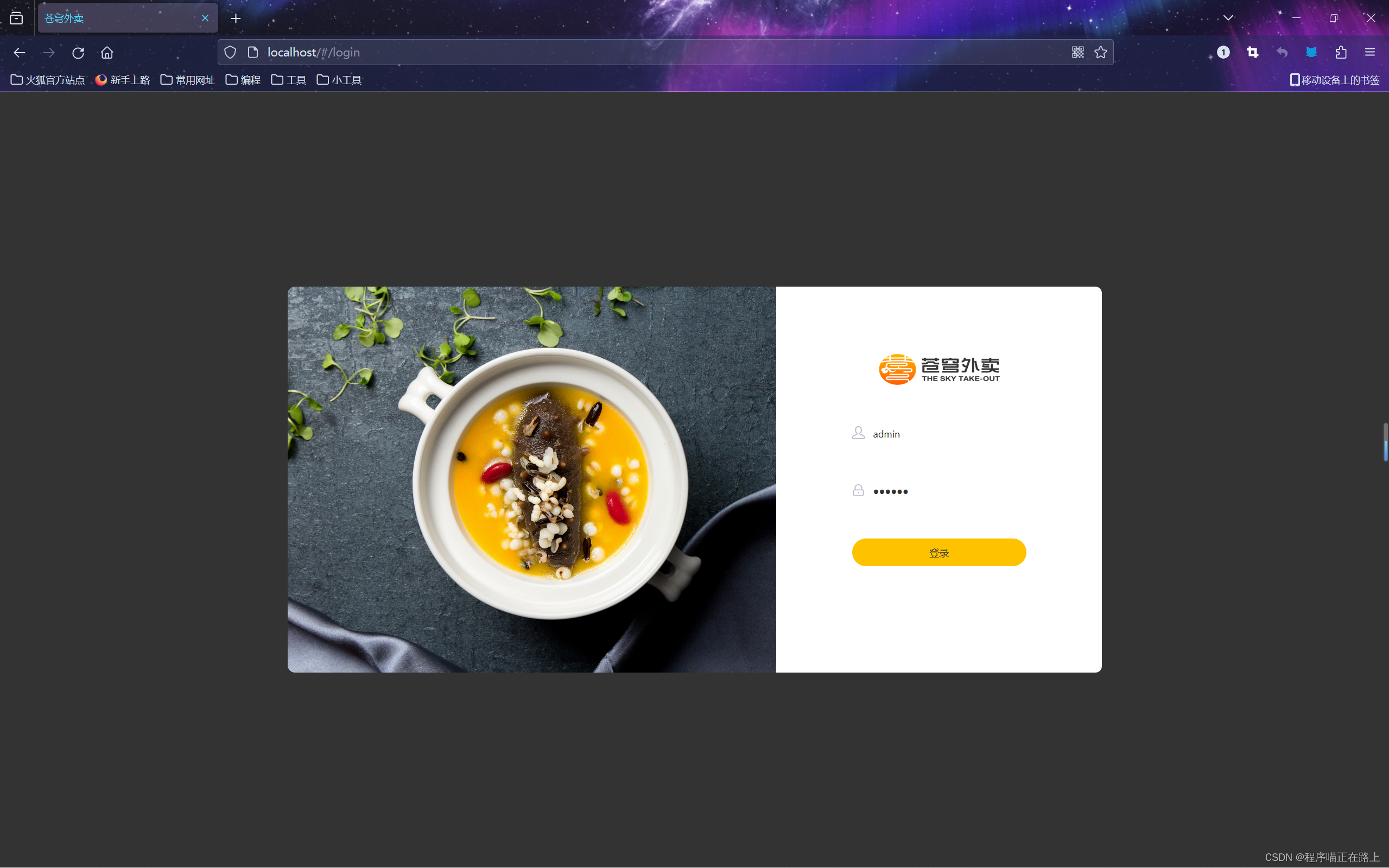
服务器访问端口号为 80,所以我们在浏览器地址栏输入 localhost:80 后回车即可访问到登录页面:

后端环境搭建
- 后端工程基于 maven 进行项目构建,并且进行分模块开发
导入项目
在资料中,我们可以看到一个后端初始工程,里面有一个项目,我们将其导入到 IDEA 中即可,导入方法如下:
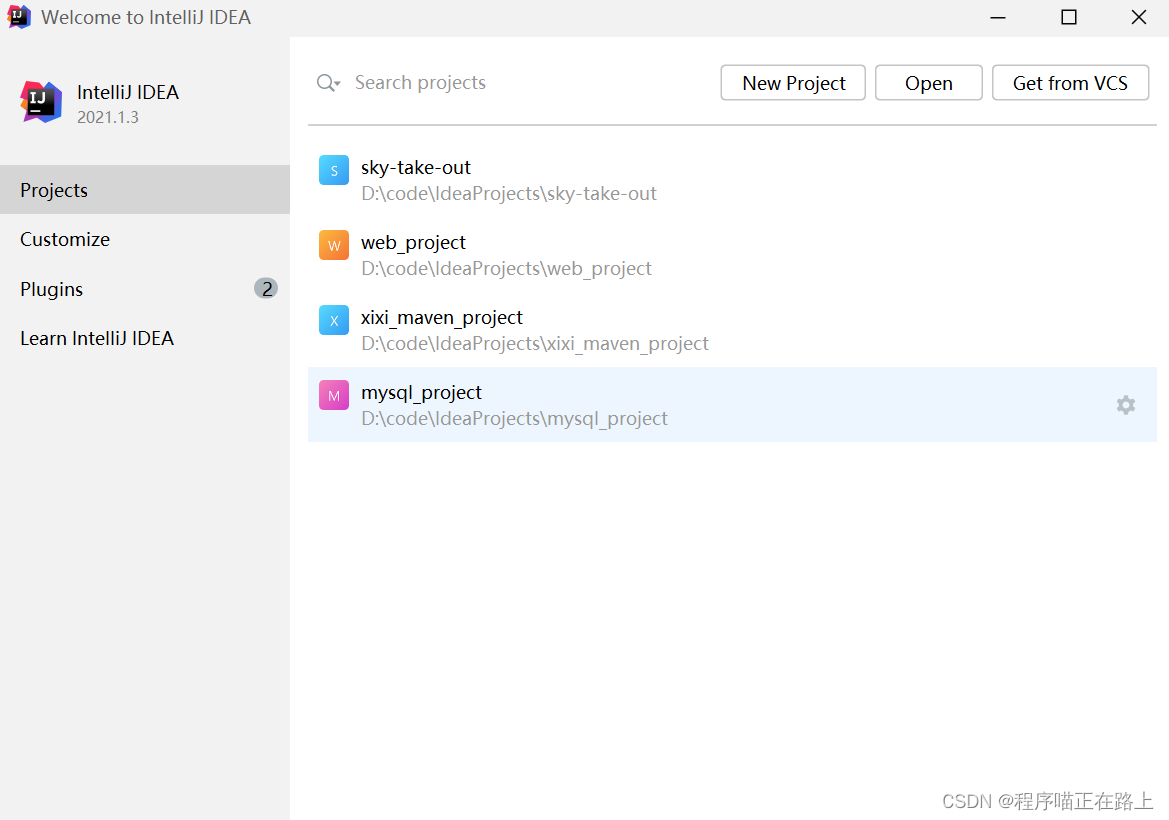
在 IDEA 的初始页面点击 Open,找到要导入项目下的 pom.xml 文件,双击即可,进入 IDEA 后,可能会出现项目中只有一个 pom.xml 文件的情况,解决方法请看这篇文章:
idea导入项目,项目结构只显示pom文件的解决方法

导入后,有报红是正常的,我们只要等待 IDEA 下载好项目需要的 Maven 依赖即可
熟悉项目结构
-
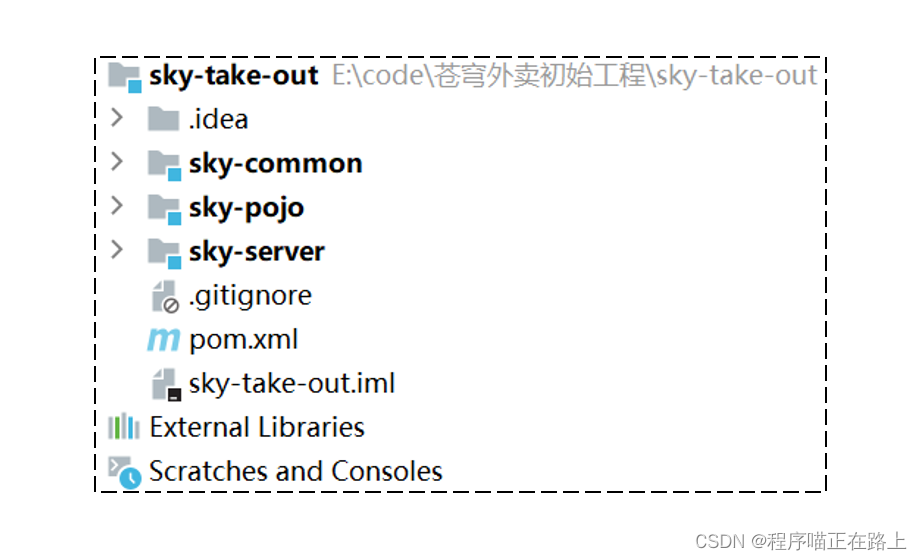
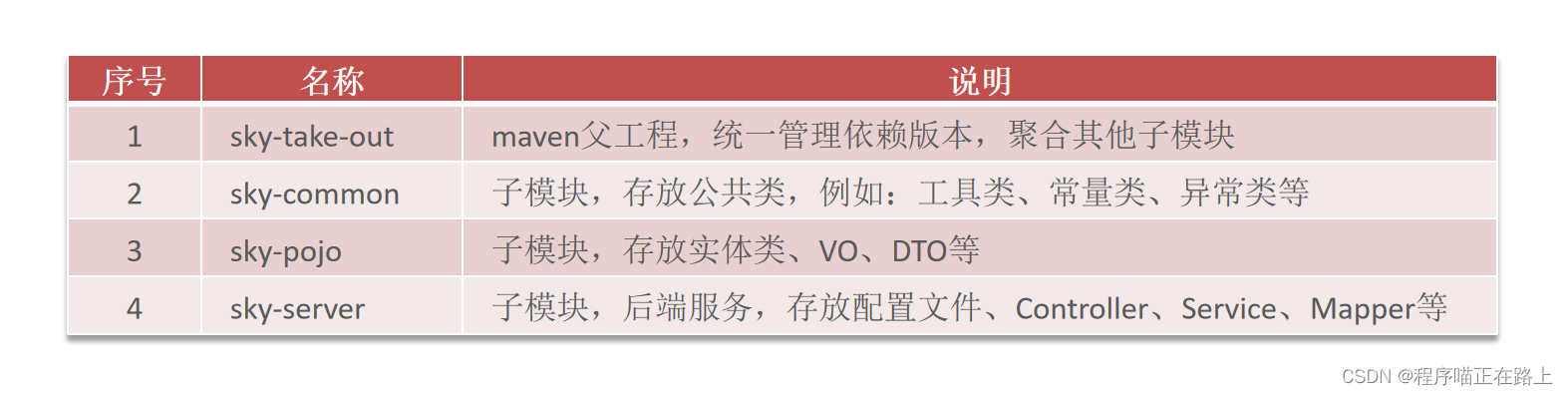
总览


-
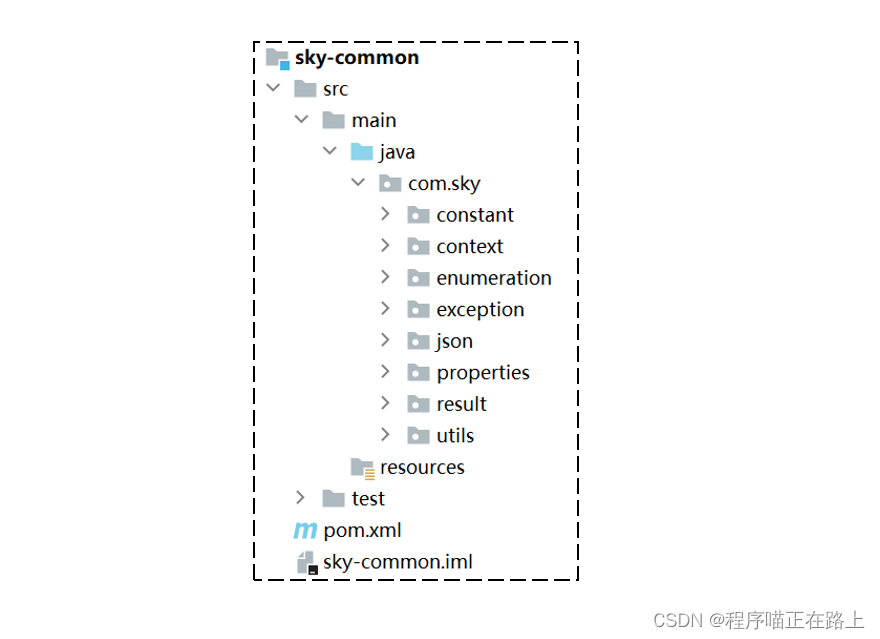
sky-common 子模块中存放的是一些公共类,可以供其他模块使用

-
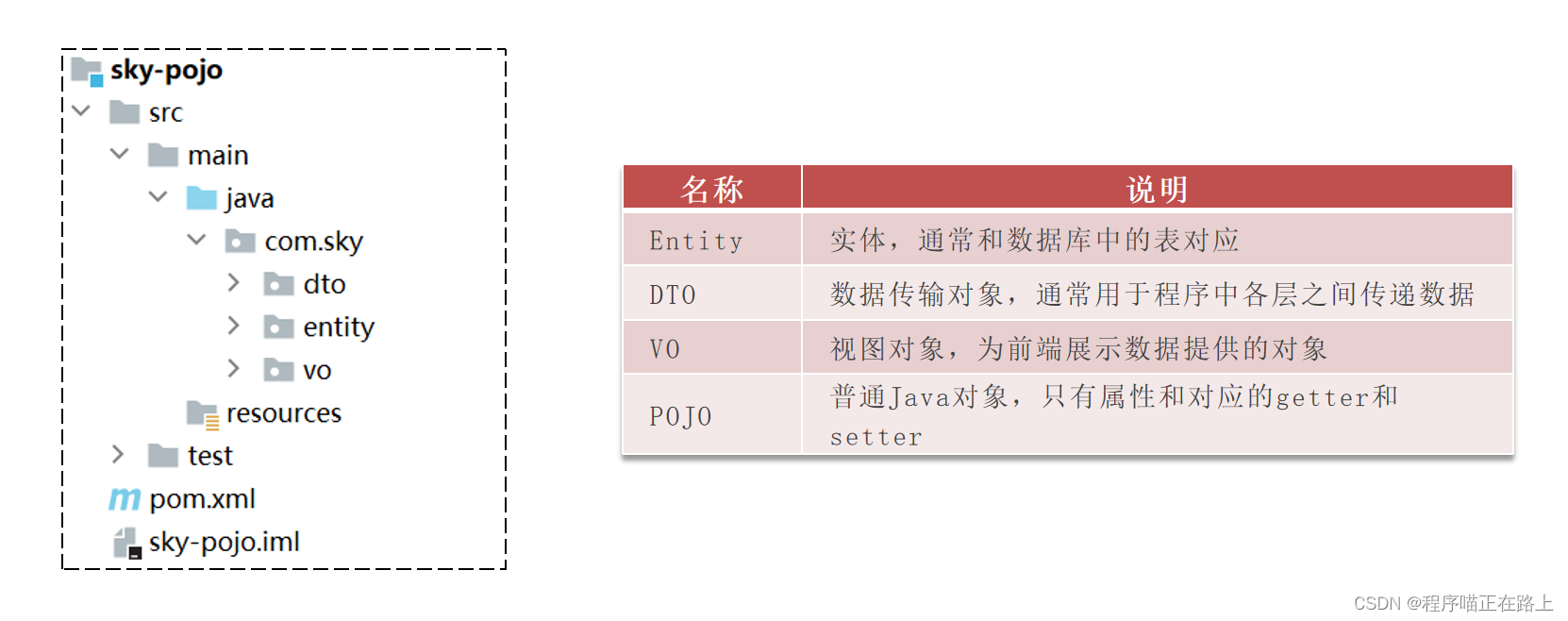
sky-pojo 子模块中存放的是一些 entity、DTO、VO

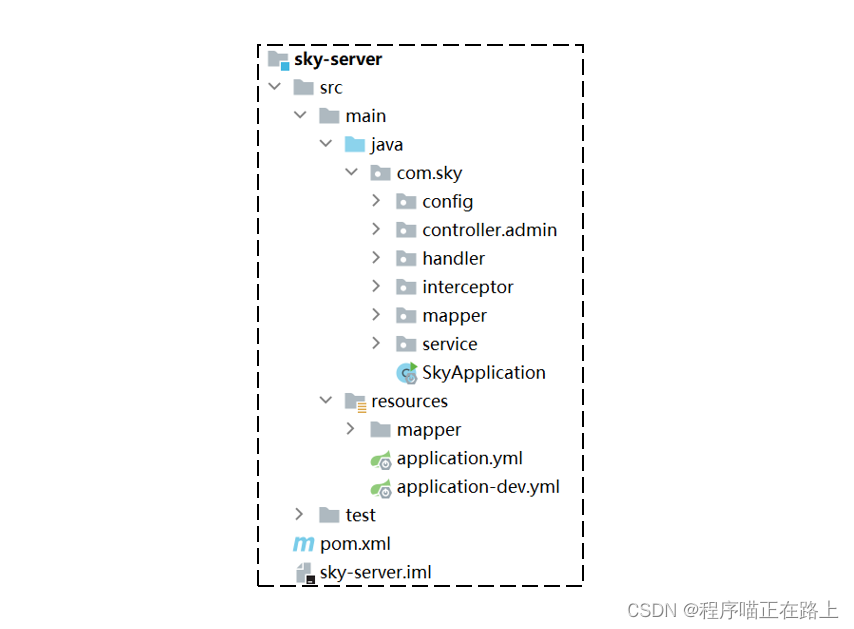
- sky-server 子模块中存放的是 配置文件、配置类、拦截器、controller、service、mapper、启动类等

使用Git进行版本控制
使用Git进行项目代码的版本控制,具体操作:
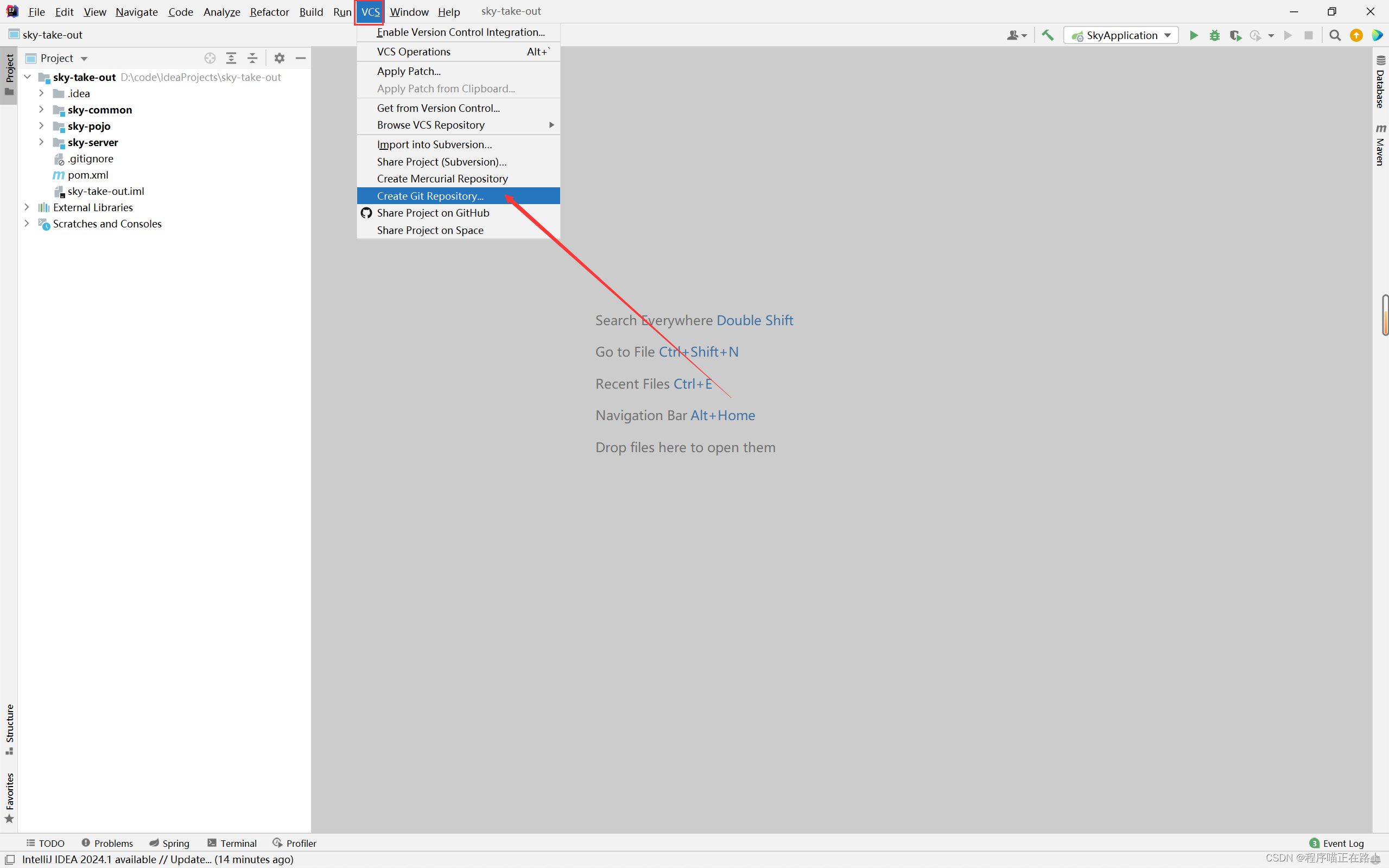
- 创建Git本地仓库
- 创建Git远程仓库
- 将本地文件推送到Git远程仓库
不懂 Git 操作的可以看这篇博客:Git操作
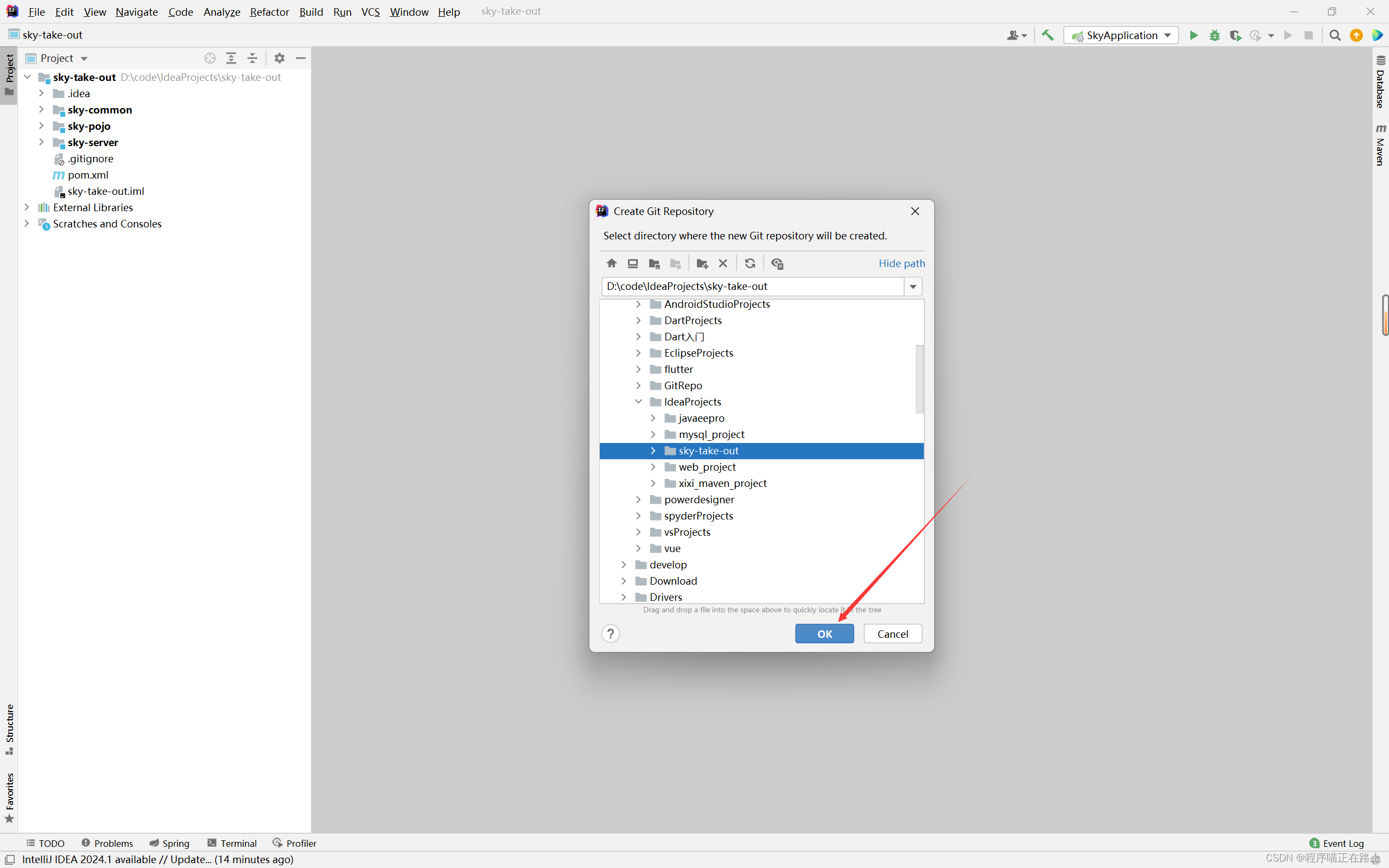
首先,我们创建一个本地仓库:

创建仓库的路径默认为当前项目路径,不用修改:

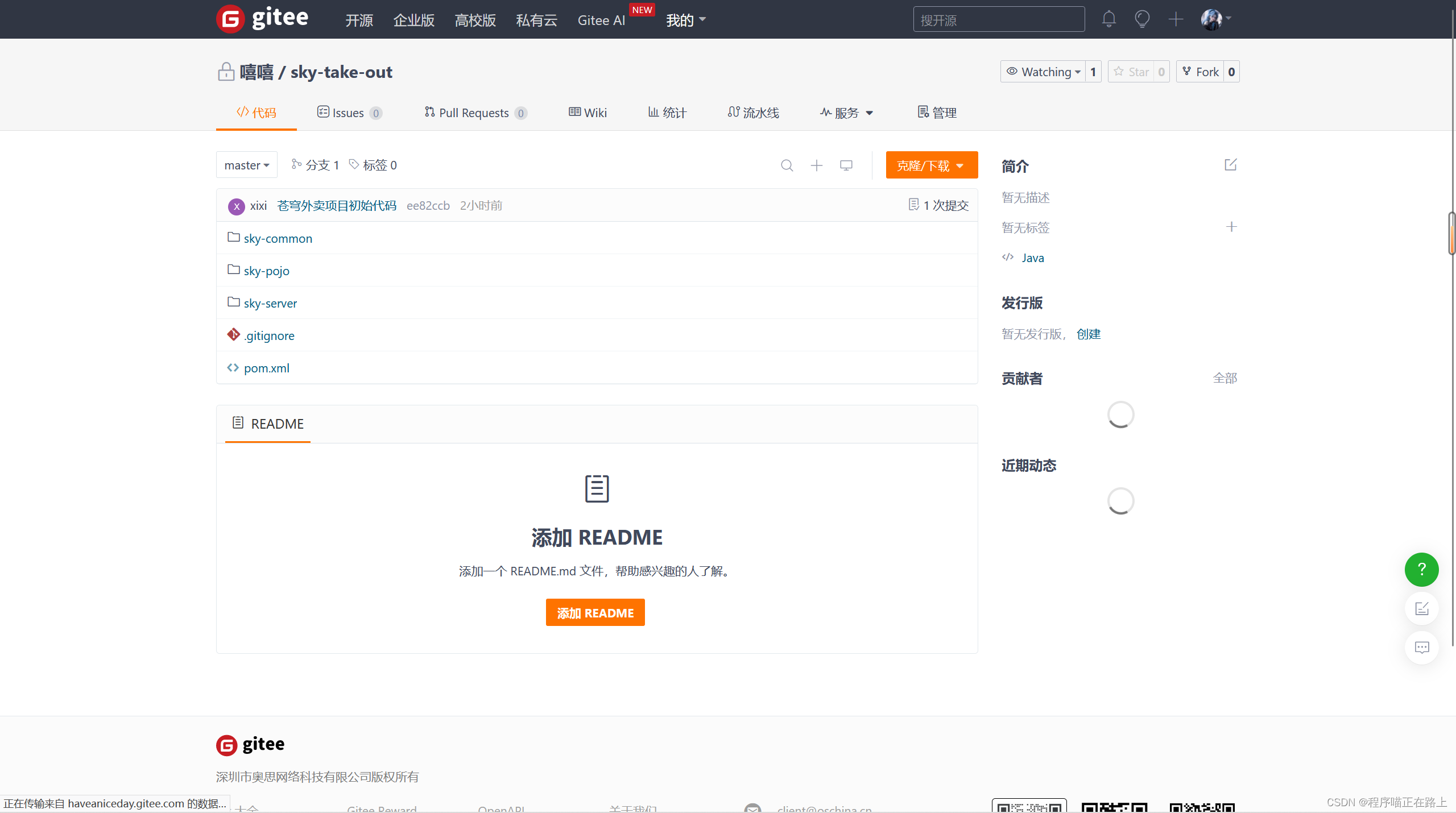
然后在码云创建一个远程仓库并将其添加到 IDEA 中,然后在 IDEA 中提交并推送当前项目代码,最后我们就可以在远程仓库中看到当前项目代码:

数据库环境搭建
通过数据库建表语句创建数据库表结构:
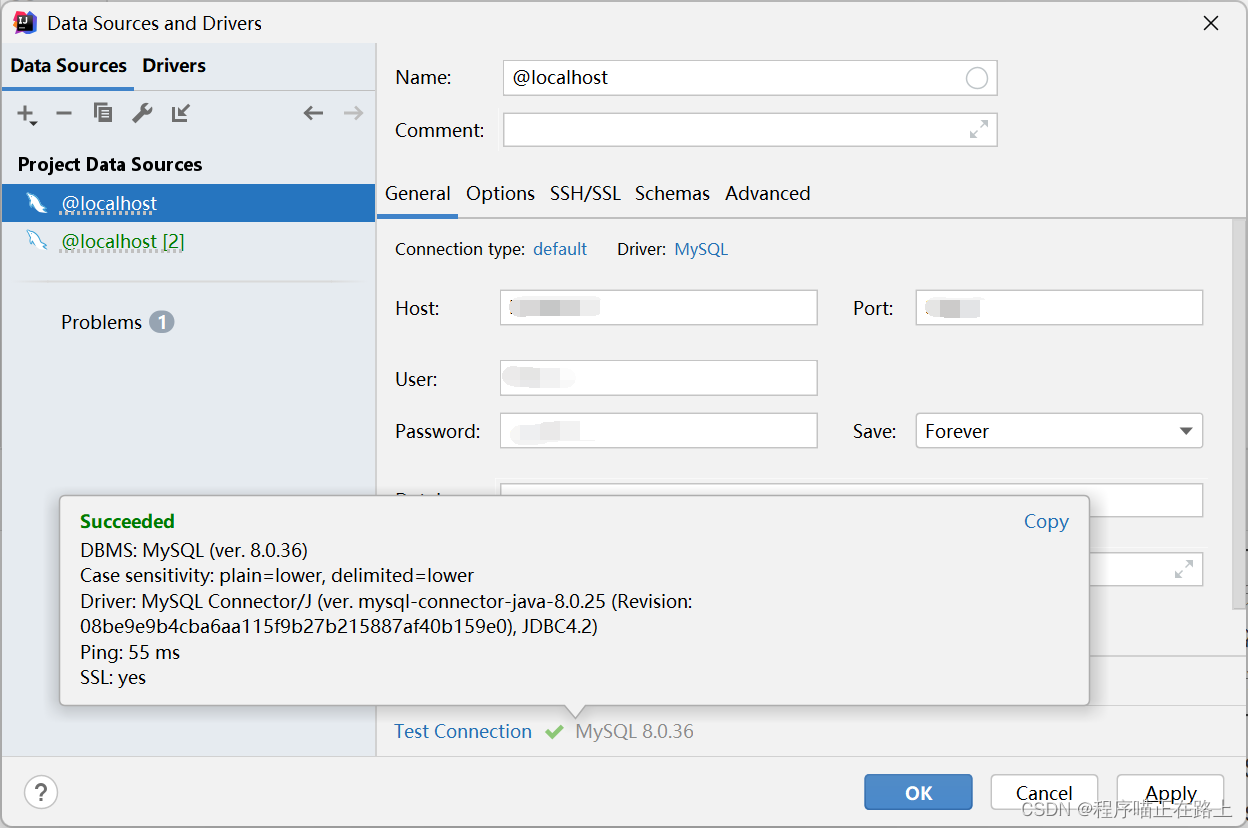
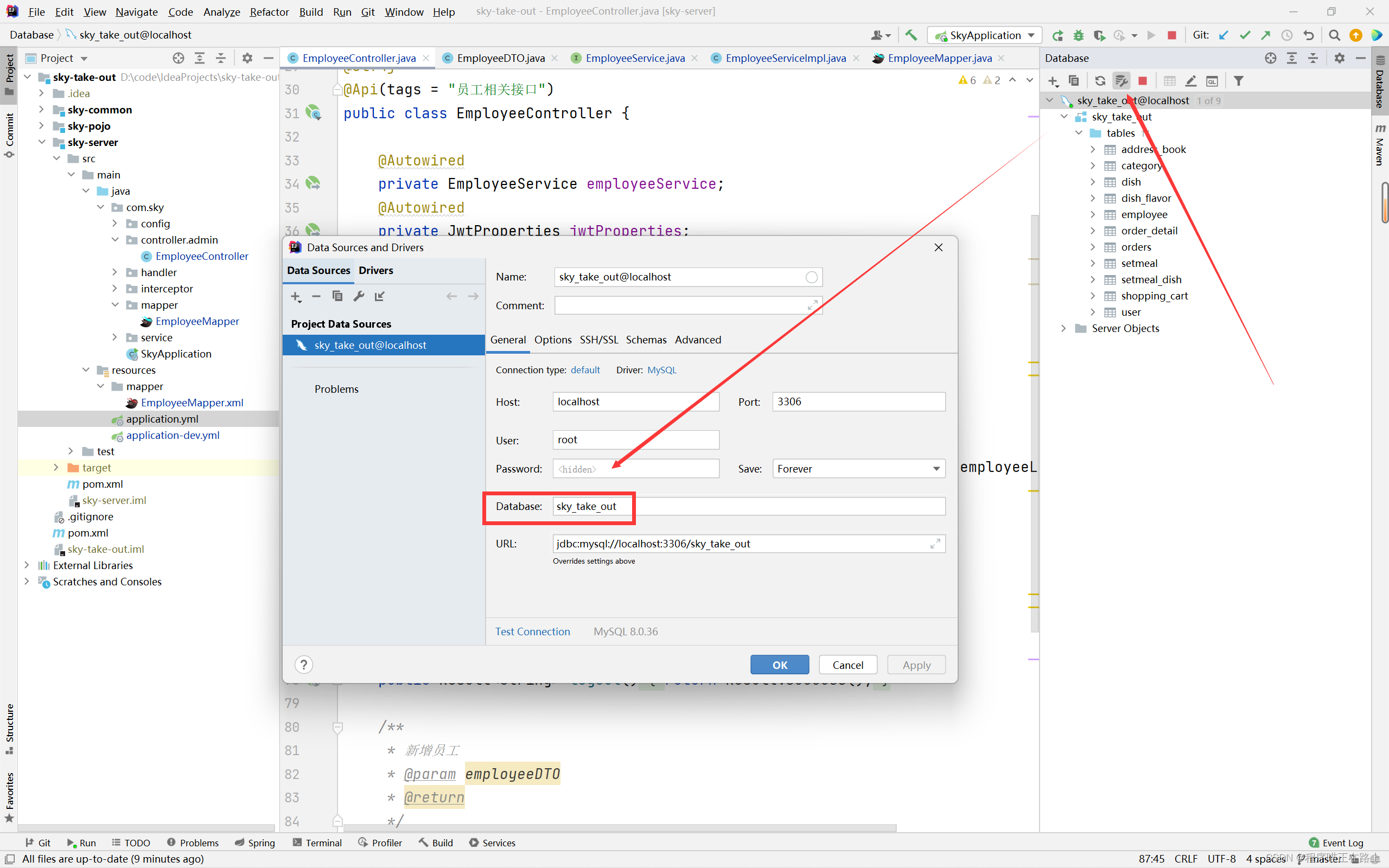
在 IDEA 中打开 Database,新建一个数据库连接选择 MySQL,填写你的用户名和密码,然后测试一下是否能够连接成功:

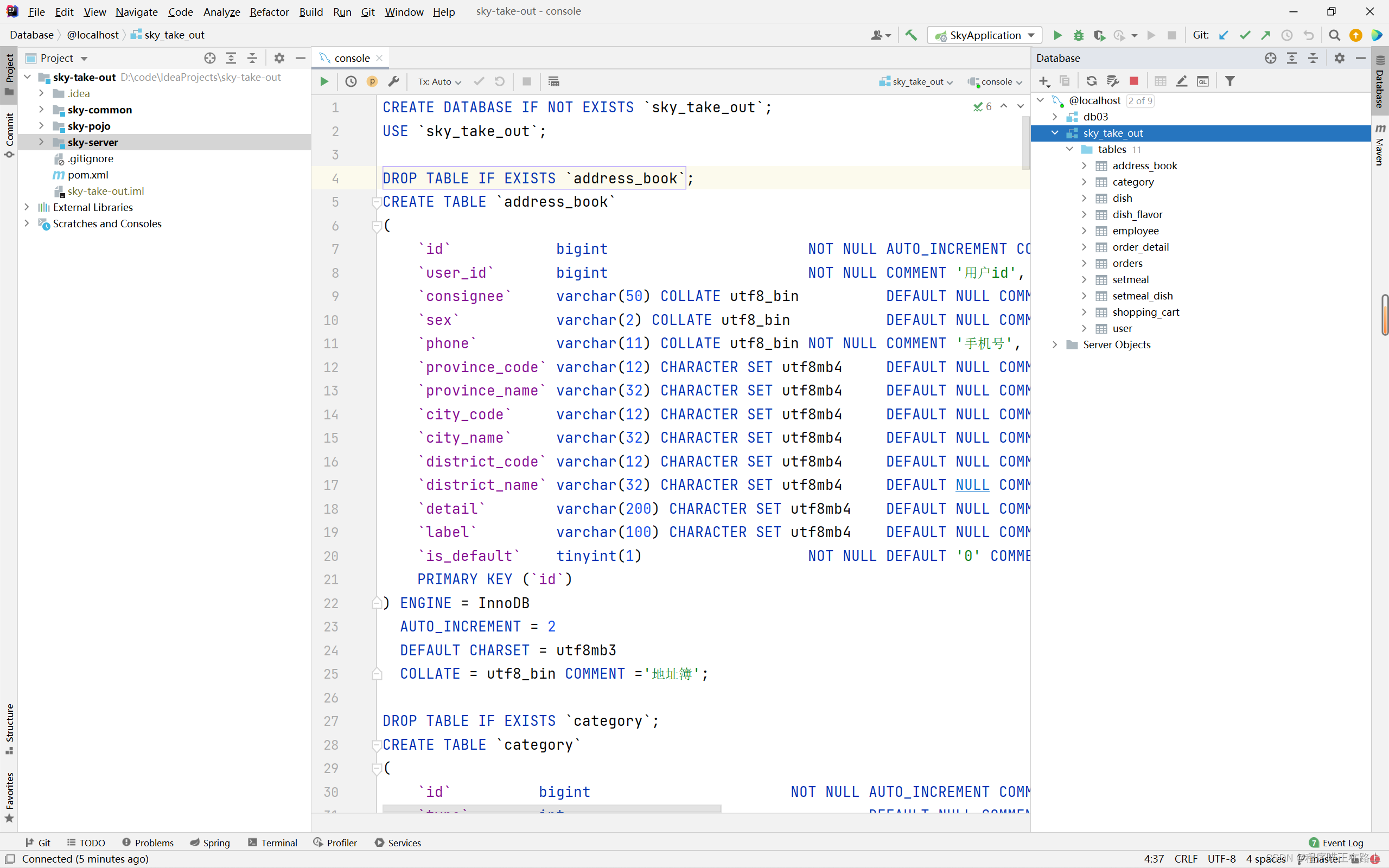
然后,找到资料中数据库文件夹下的 sql 文件,将建表语句复制到控制台中,然后选中执行,完成建表:

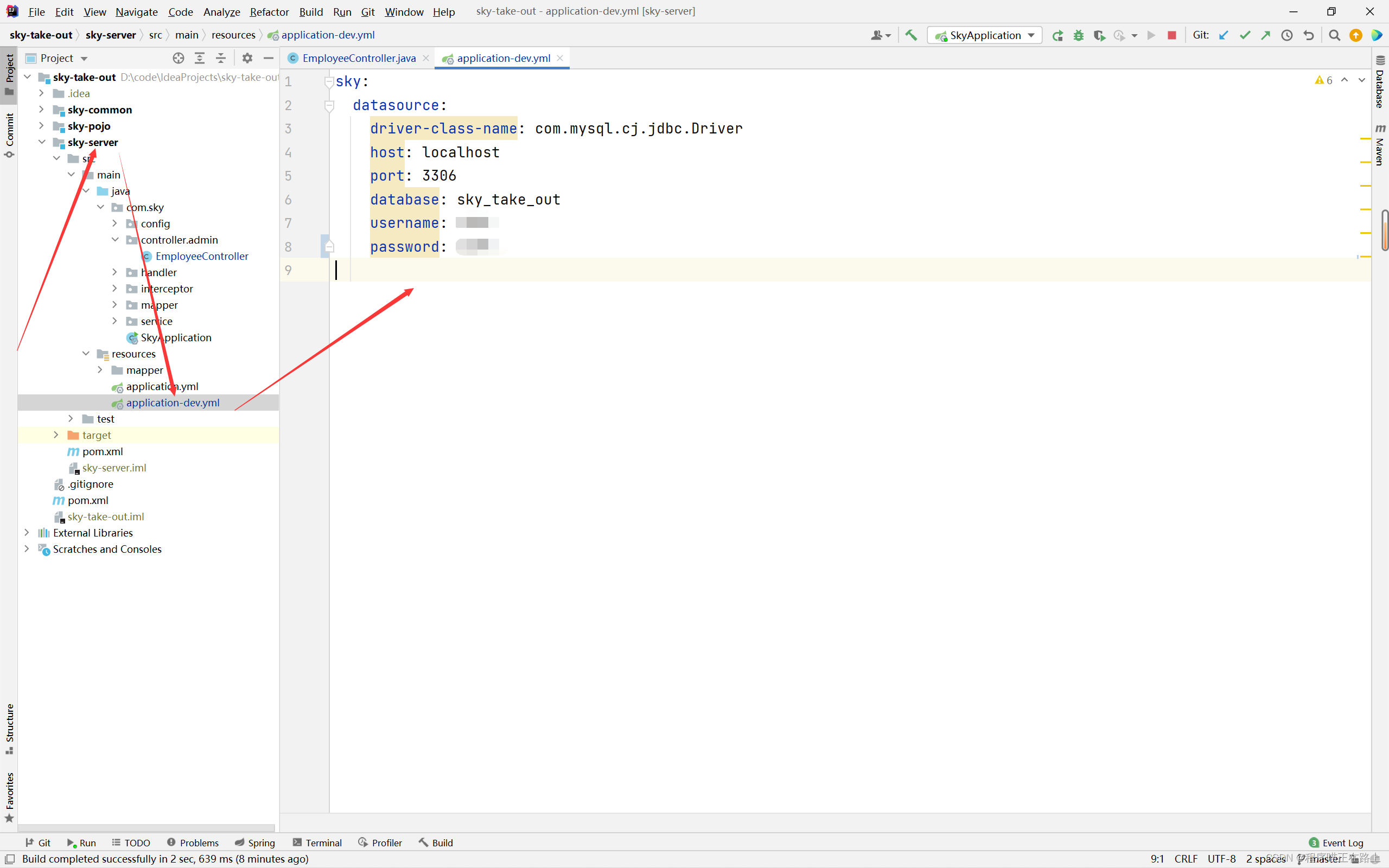
建完表后,记得将 yml 文件中关于数据库的信息设置成你自己的:

然后,记得将项目使用的数据库改为 sky_take_out:

前后端联调
后端的初始工程中已经实现了登录功能,我们直接进行前后端联调测试即可。

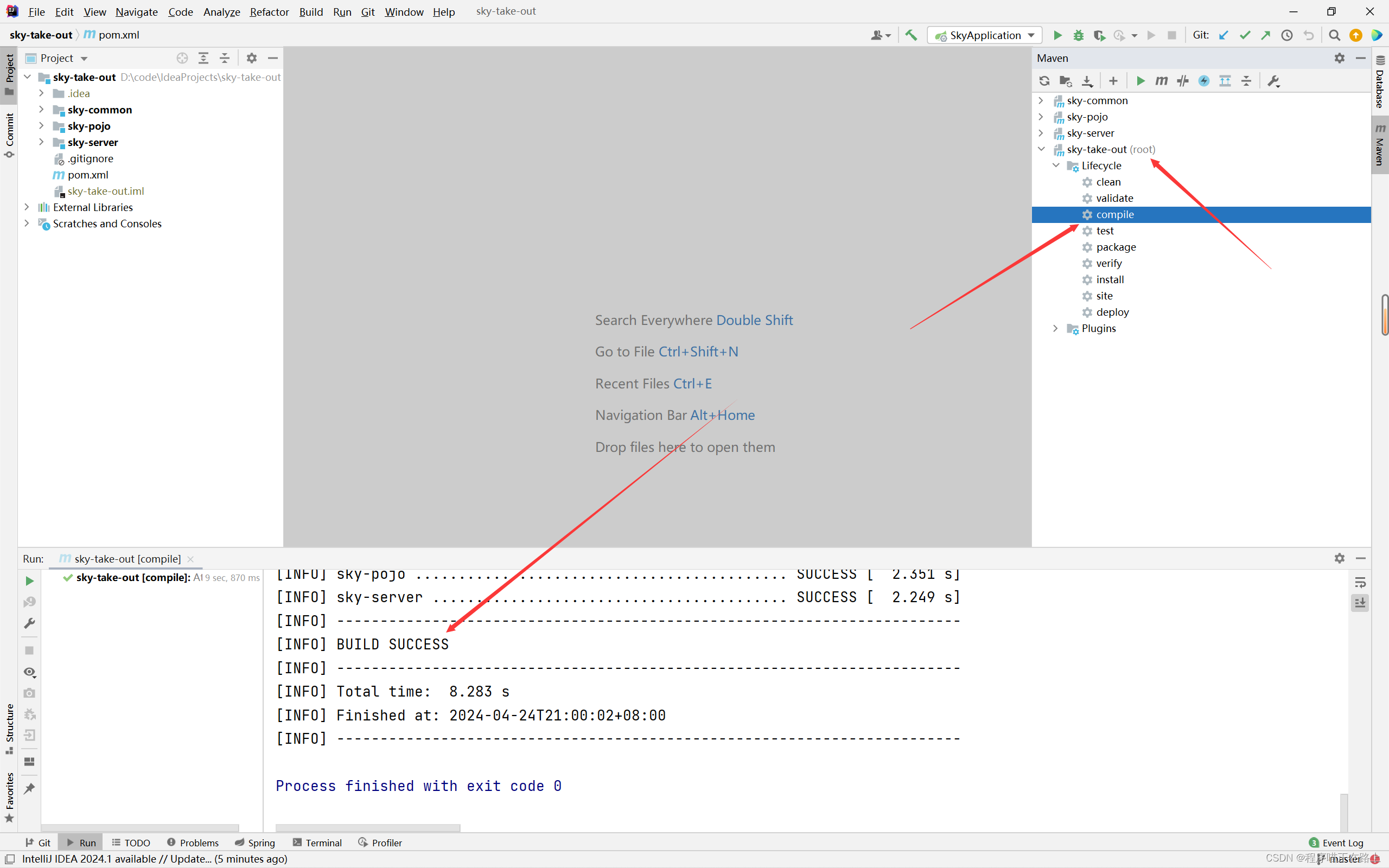
首先,我们先来编译一下项目:

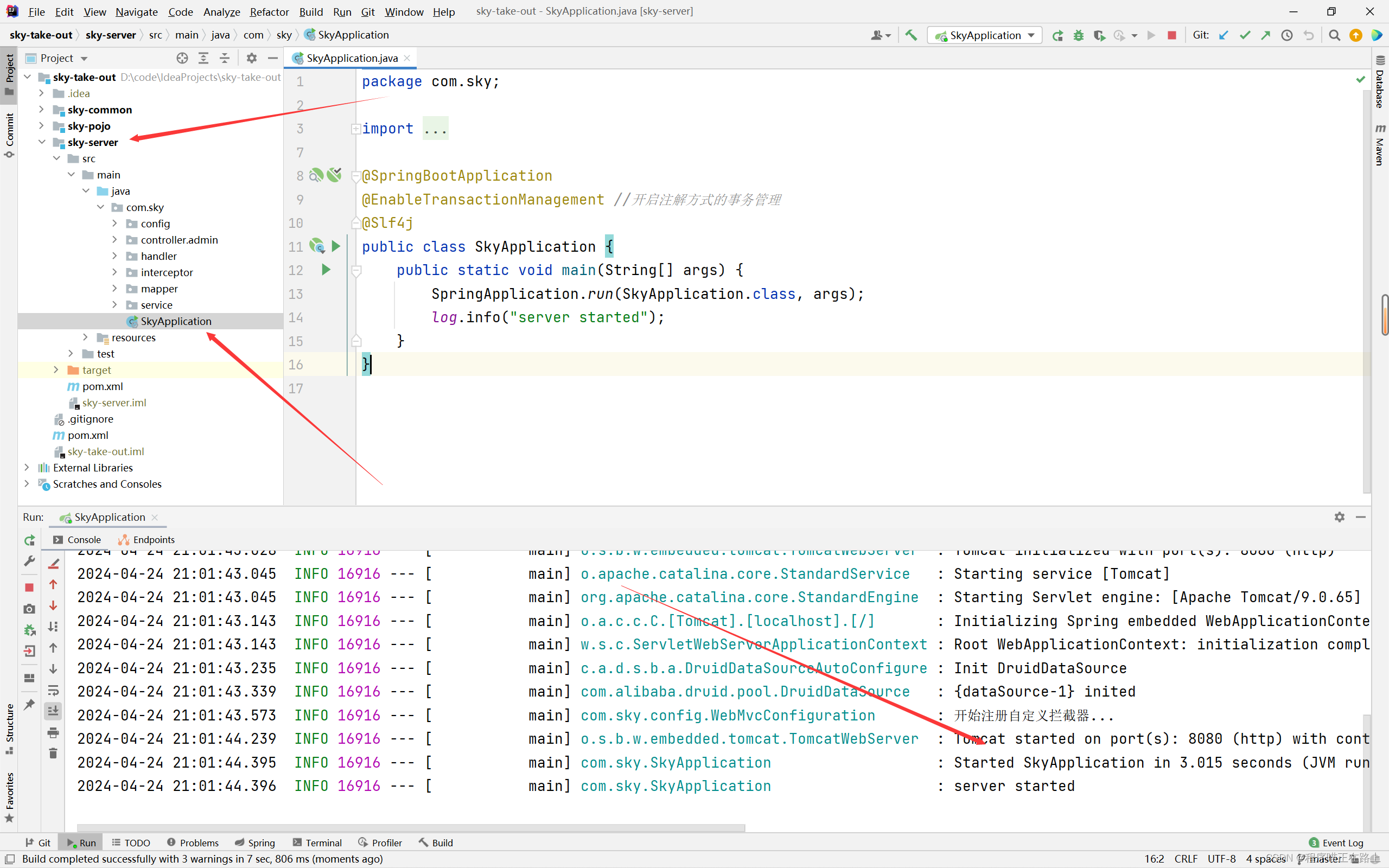
编译成功,然后,我们就可以启动项目了:

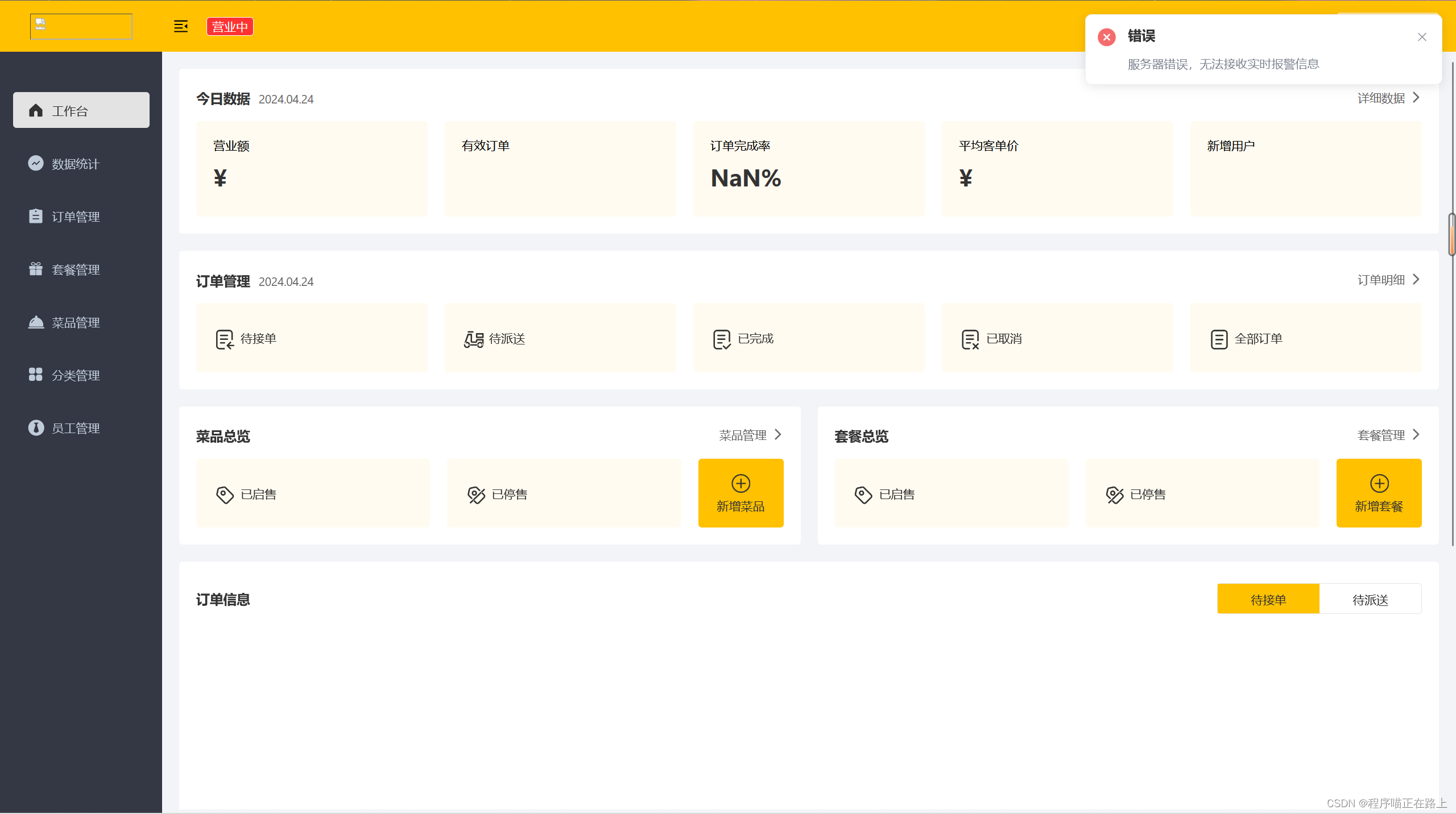
来到前端页面,因为前面我们建表的时候已经在员工表 employee 中插入了管理员的信息,所以我们可以直接点击登录,进入页面:

注:可以通过断点调试跟踪后端程序的执行过程,可以看一下已有的登录功能的代码逻辑是怎么样的,习惯这样的开发模式。
前后端联调——Nginx反向代理和负载均衡概念
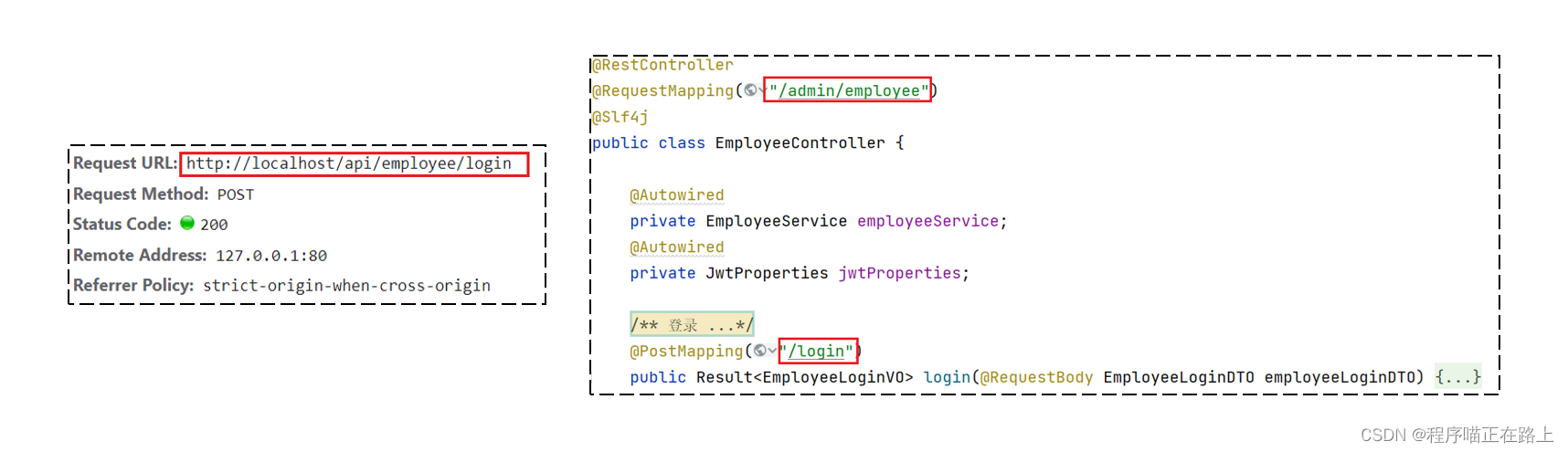
思考:前端发送的请求,是如何请求到后端服务的?
你可能会觉得是前端直接访问 IDEA 内嵌的 tomcat 服务器,其实不然,因为前端的请求地址和后端的接口地址并不一样
-
前端请求地址:http://localhost/api/employee/login
-
后端接口地址:http://localhost:8080/admin/employee/login

那么前端又是如何请求到后端服务的呢?其实这和 nginx 服务器的反向代理有关。
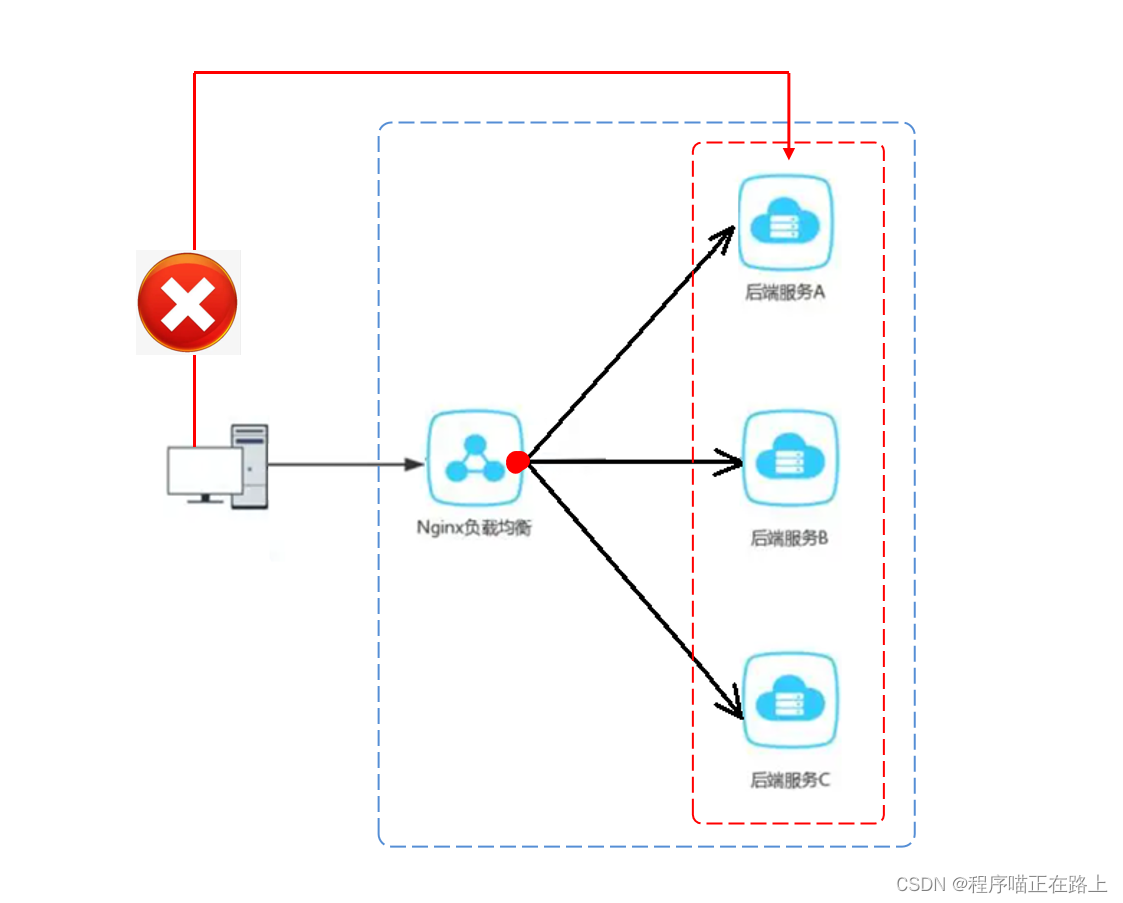
nginx 的反向代理,就是将前端发送的动态请求由 nginx 转发到后端服务器

nginx 反向代理的好处:
-
提高访问速度
-
进行负载均衡,所谓的负载均衡,就是把大量的请求按照我们指定的方式均衡的分配给集群中的每台服务器

-
保证后端服务安全
前后端联调——Nginx反向代理和负载均衡如何配置
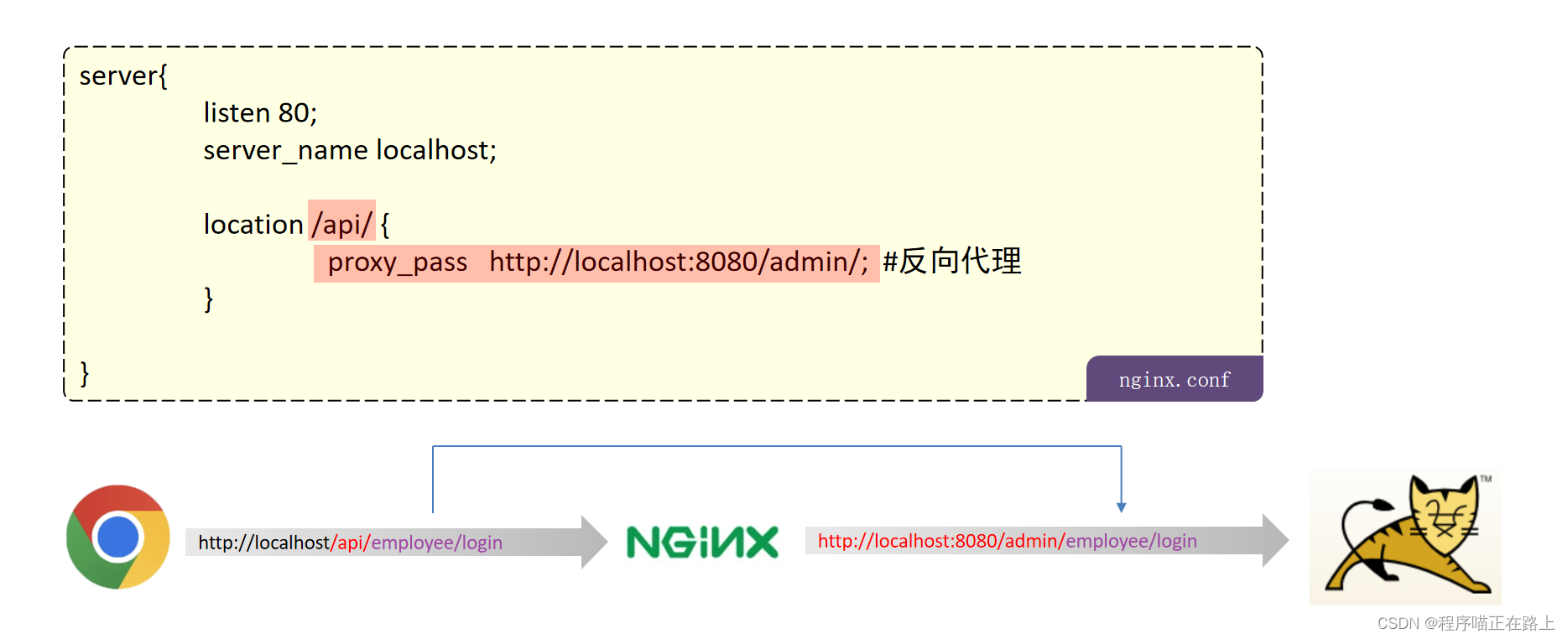
nginx 反向代理的配置方式:

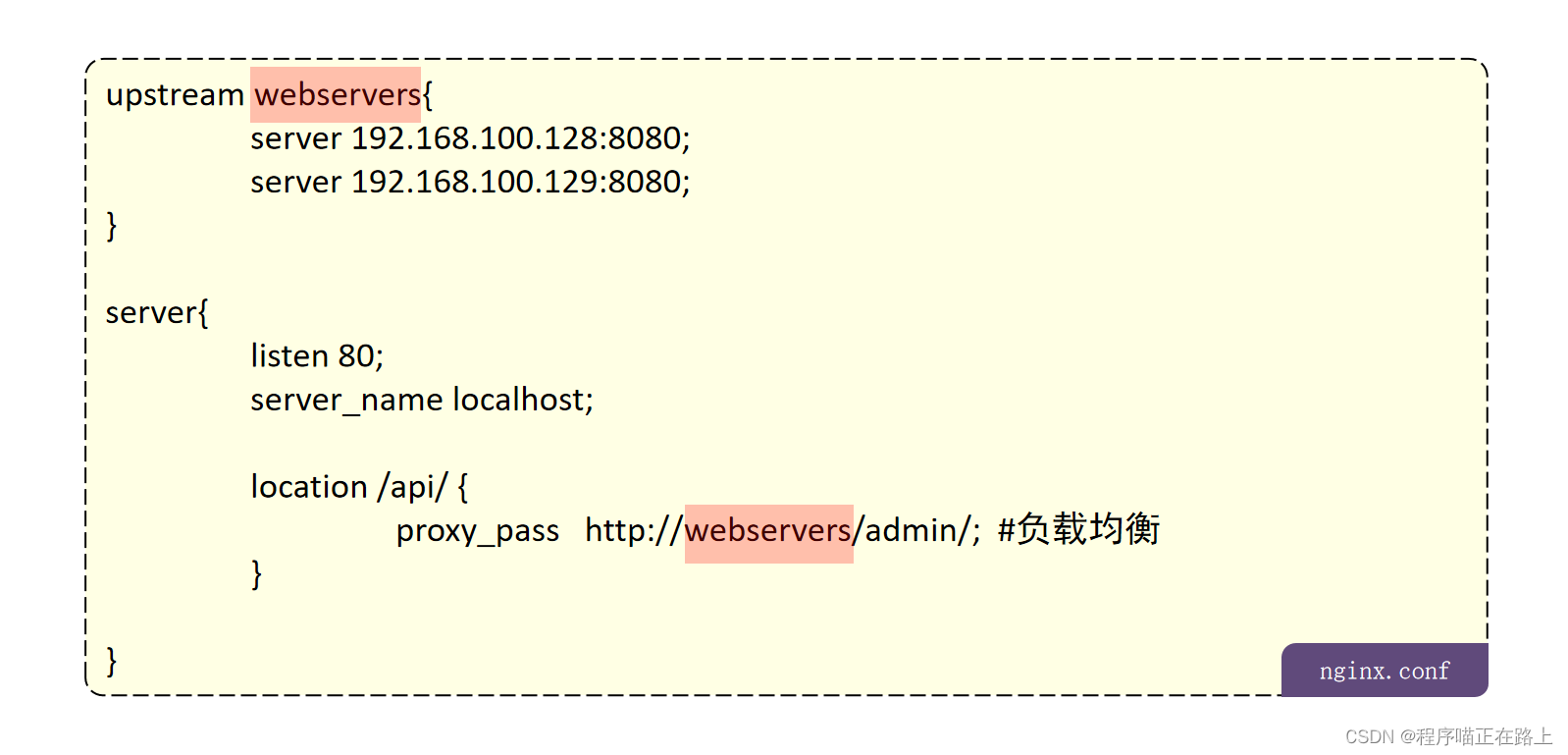
nginx 负载均衡的配置方式:
当有多台服务器时,我们定义到 webservers 中;同时,在多台服务器中,我们是可以设置负载均衡策略的,下面这个没有配置,默认为轮询。

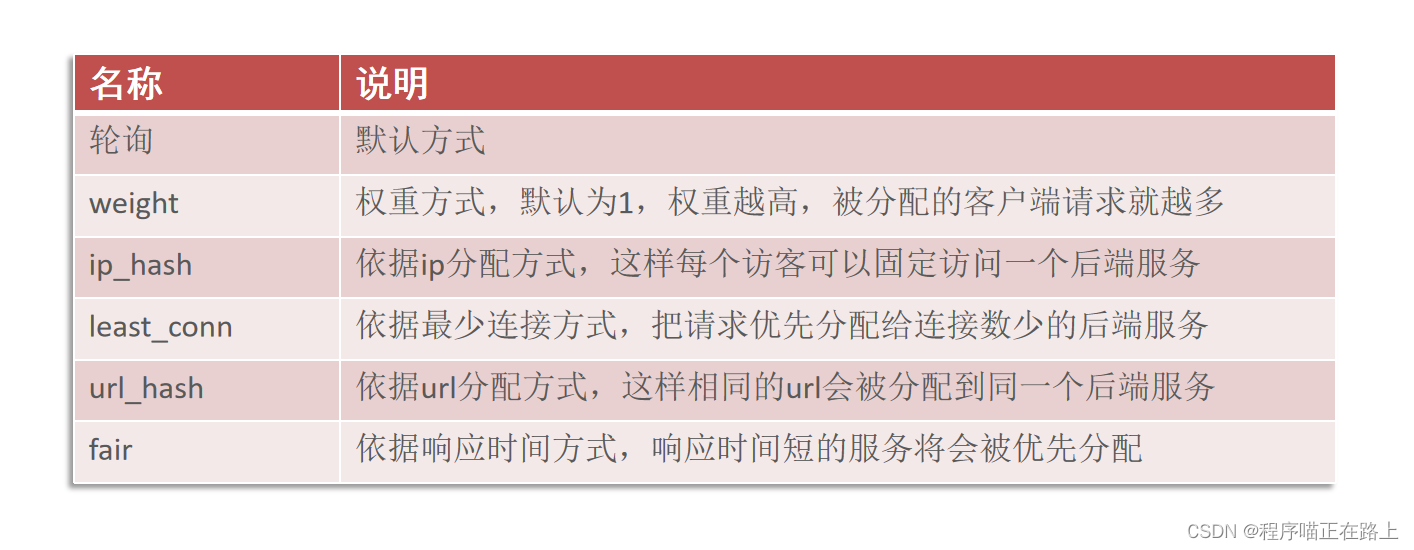
nginx 负载均衡策略:

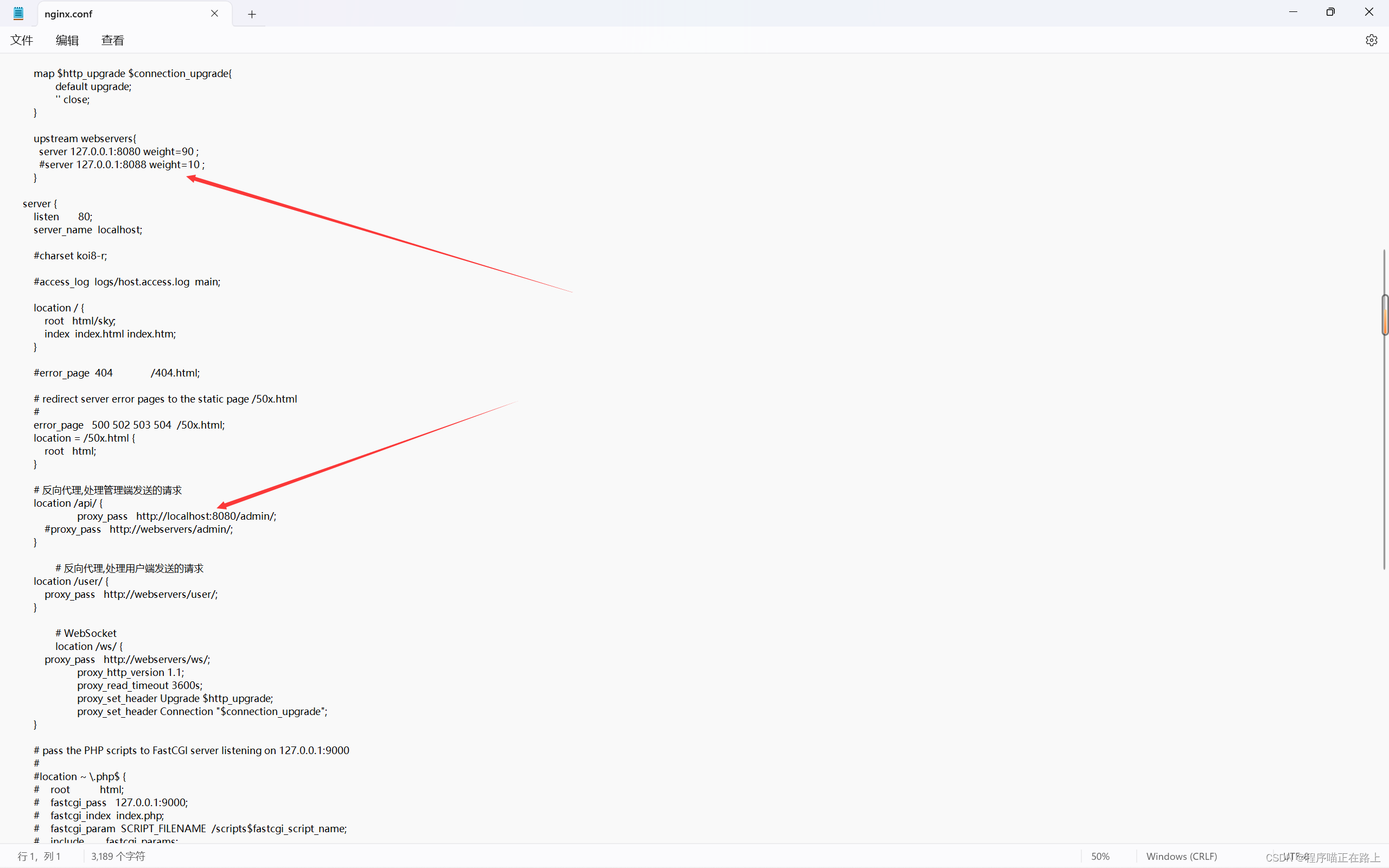
我们可以看一下项目的 nginx 服务器的配置:

完善登录功能

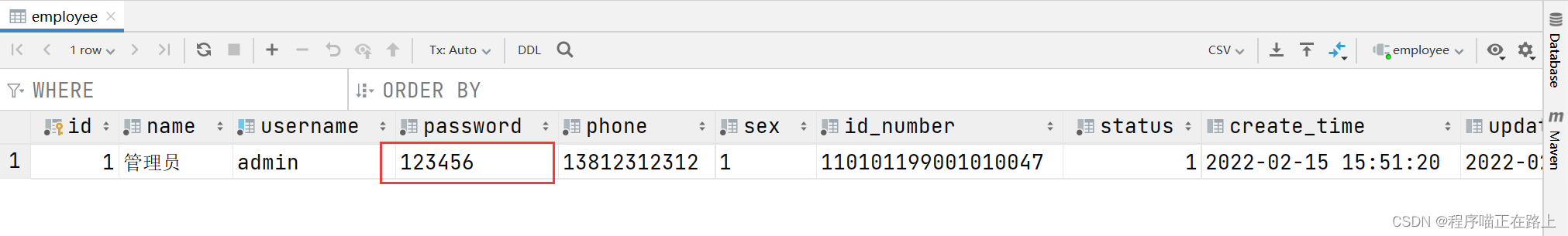
观察一下数据库中的员工表,我们很容易发现,密码是直接存储在表中的。如果我们的数据库被窃取了,这就很危险了。
问题:员工表中的密码是明文存储,安全性太低。
改进方法:
- 将密码加密后存储,提高安全性
- 使用MD5加密方式对明文密码加密
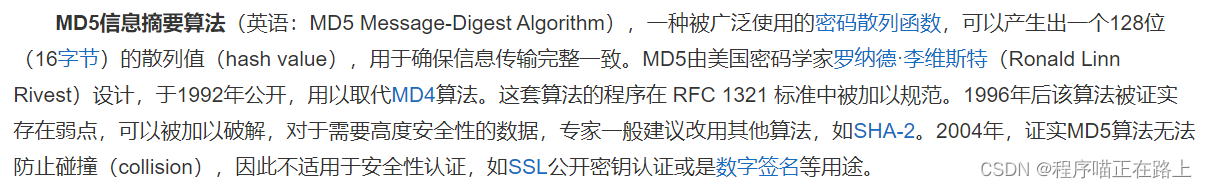
什么是MD5加密算法

具体步骤
-
修改数据库中明文密码,改为MD5加密后的密文
执行一下这条 SQL 语句:
UPDATE employee SET password = 'e10adc3949ba59abbe56e057f20f883e' WHERE username = 'admin'; -
修改 Java 代码,前端提交的密码进行MD5加密后再跟数据库中密码比对
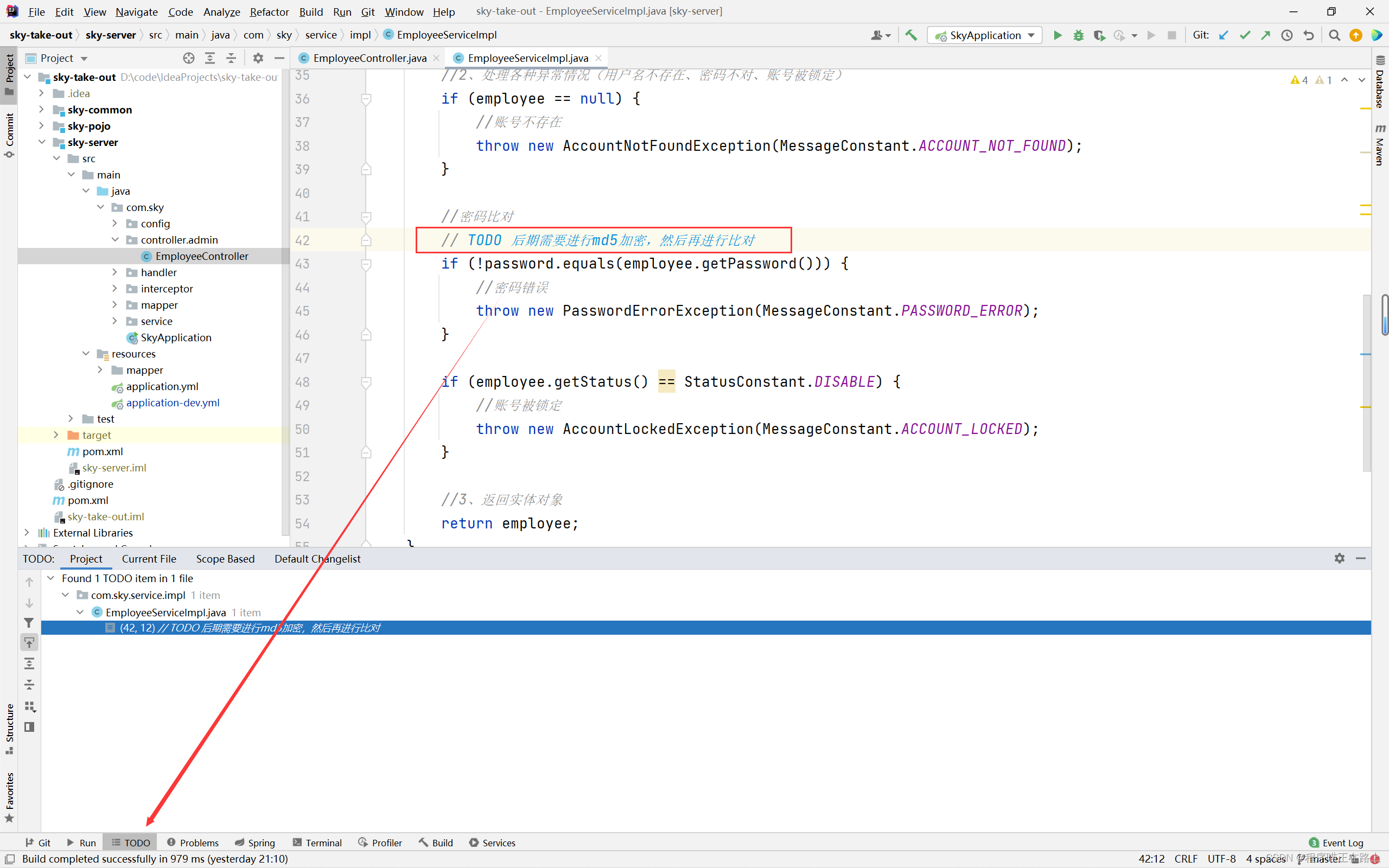
这里先说一个在 IDEA 里面写代码的小技巧,如下图,图中的有一个注释的颜色不太一样,因为在其前面加了 TODO,表示这是一个未完成的任务,然后我们点击左下角的 TODO 也可以看到项目中所有未完成的任务,通过这个可以快速定位到对应的代码处。

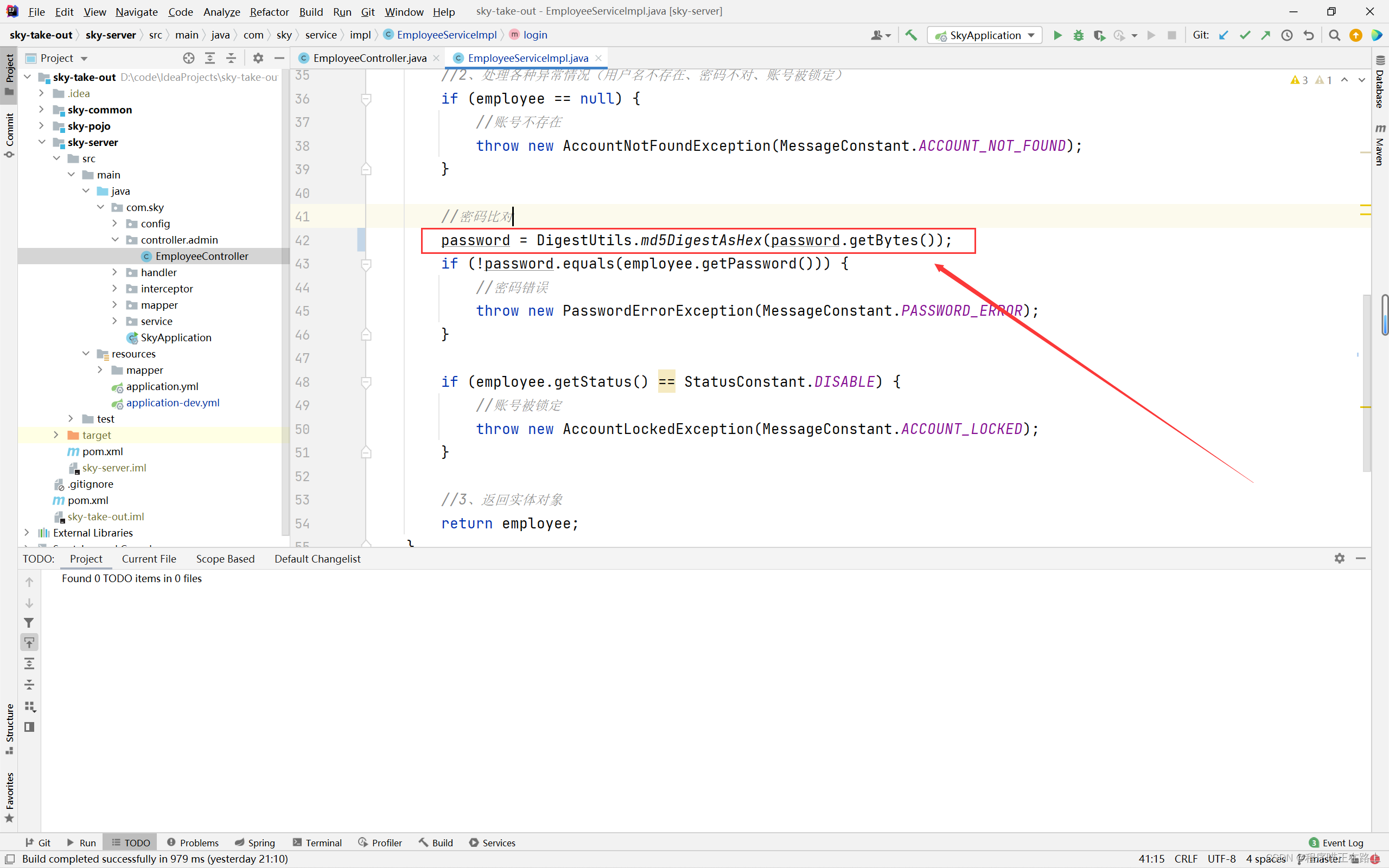
然后添加 MD5 加密很简单,我们只要在密码比对前对其加密一下即可,如下图所示:

导入接口文档
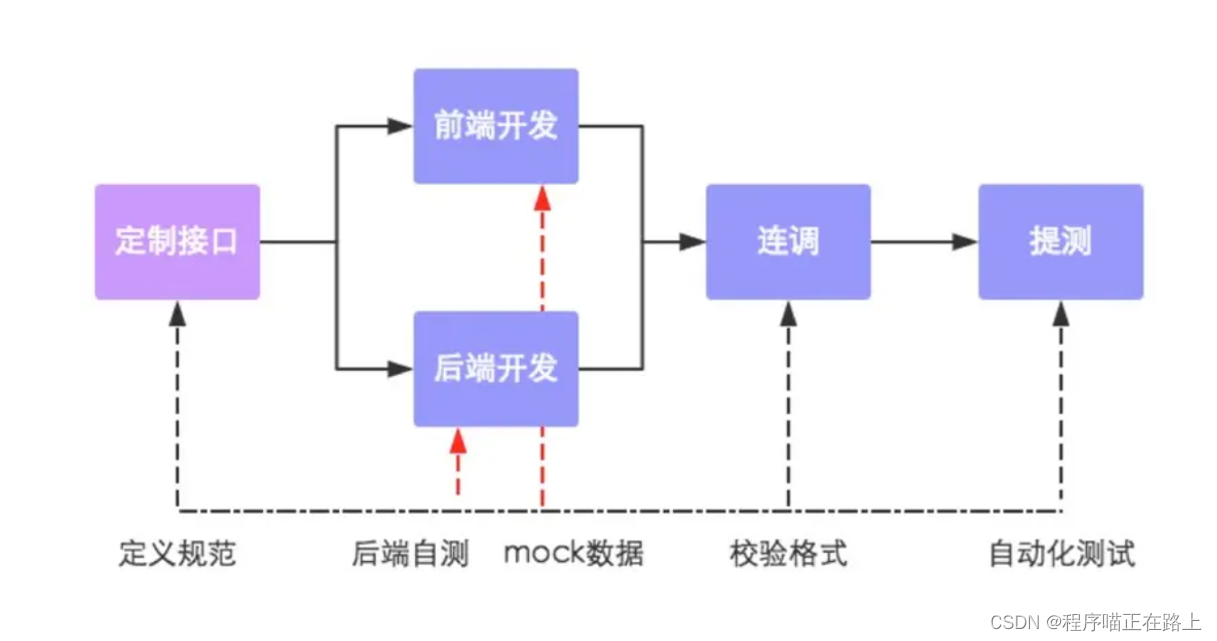
前后端分离开发流程

操作步骤
我们使用 Apifox 平台 来导入接口文档,点击此处即可进入,然后注册登录。
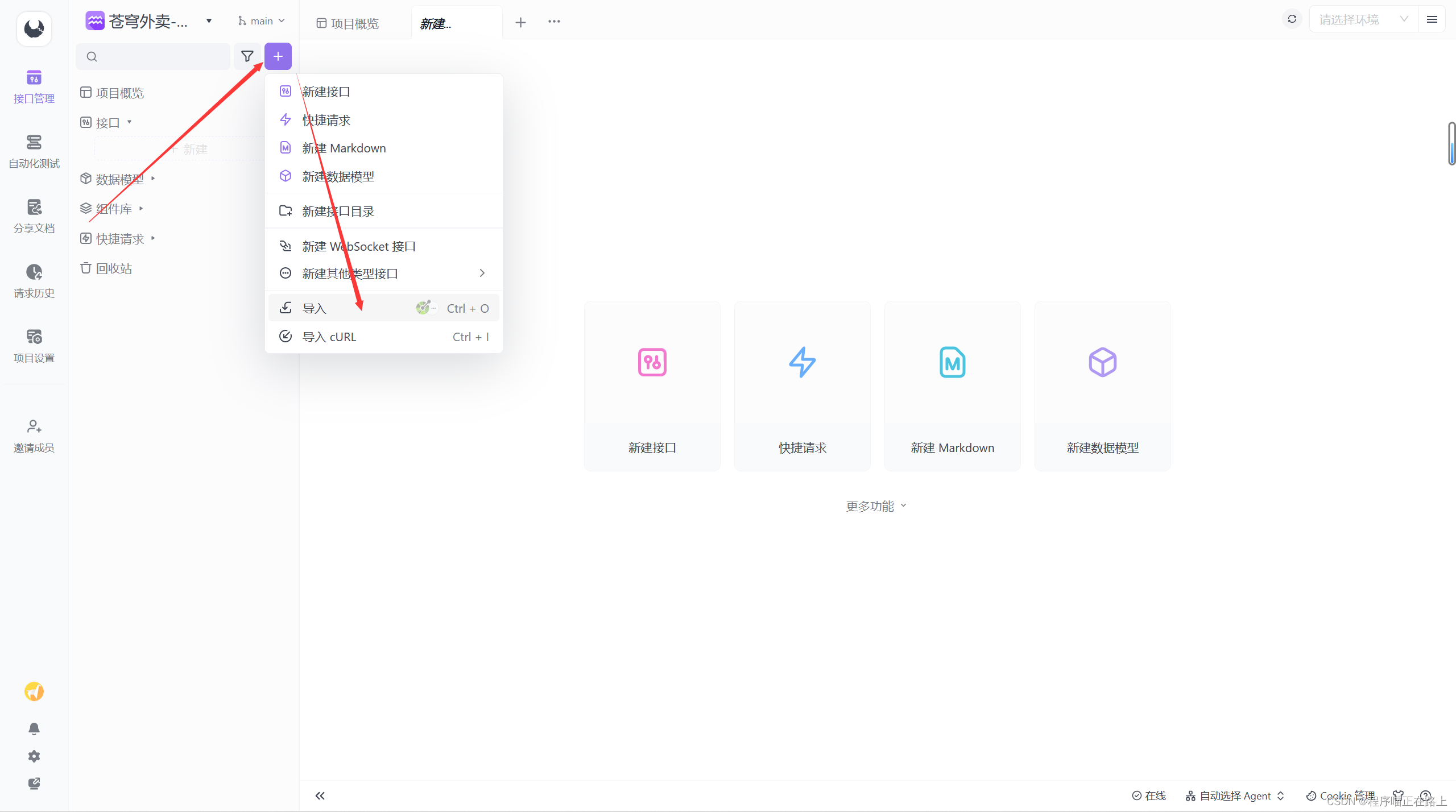
接下来,我们开始导入接口文档。
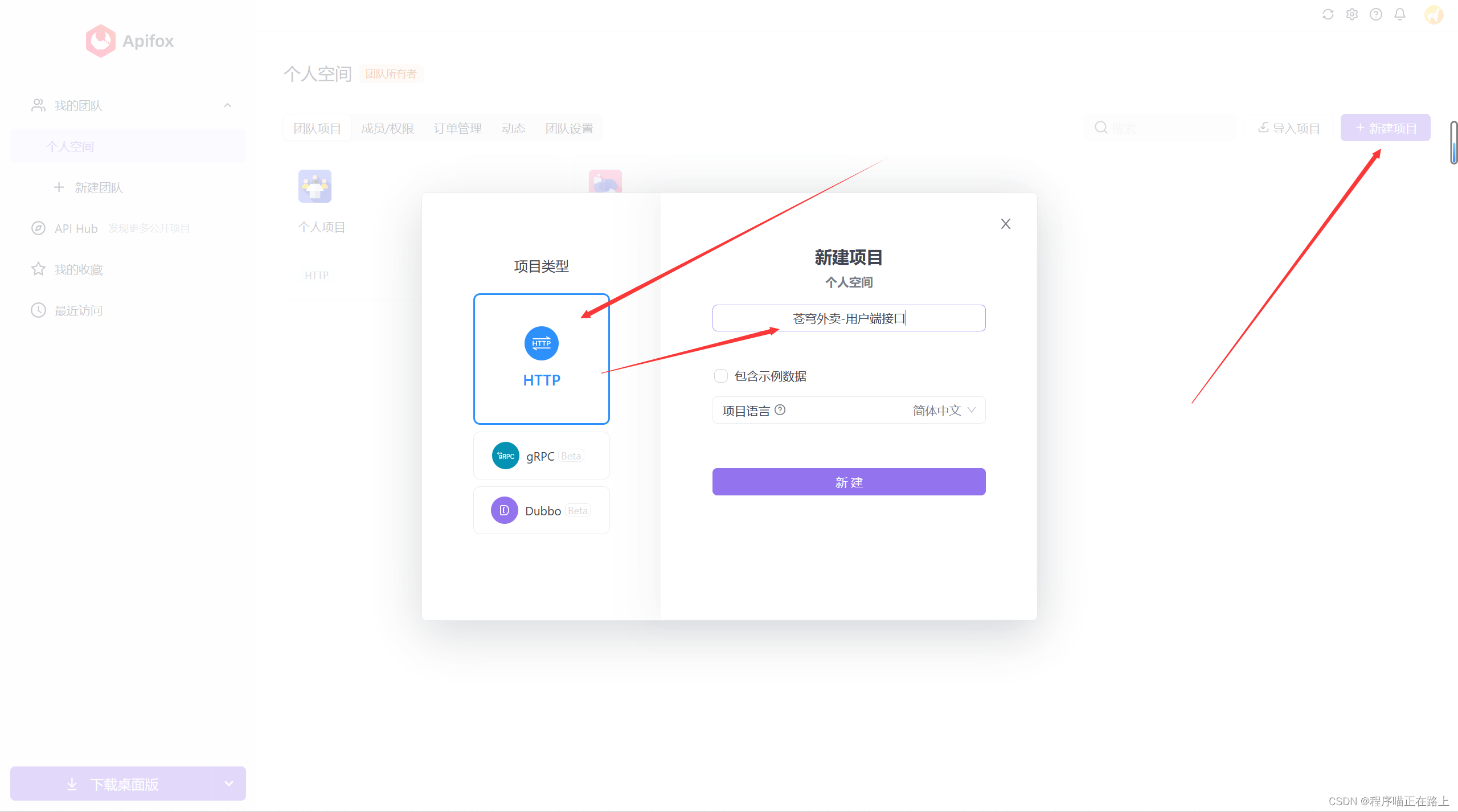
首先,新建项目,因为我们有两个 json 文件,所以需要创建两个项目:

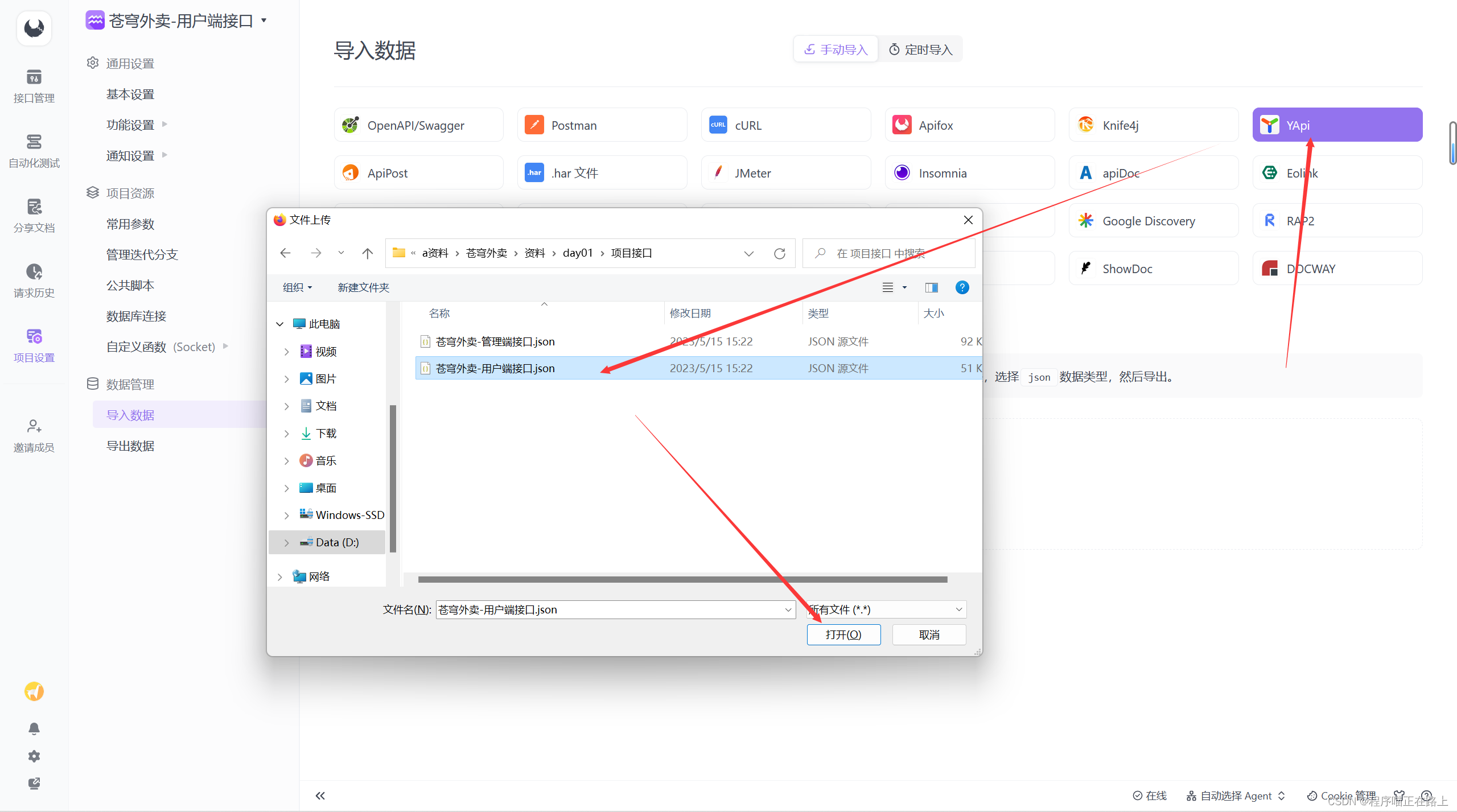
创建完项目,点击导入,选择 YApi,选择资料中对应的 json 文件打开即可,然后点击确定:


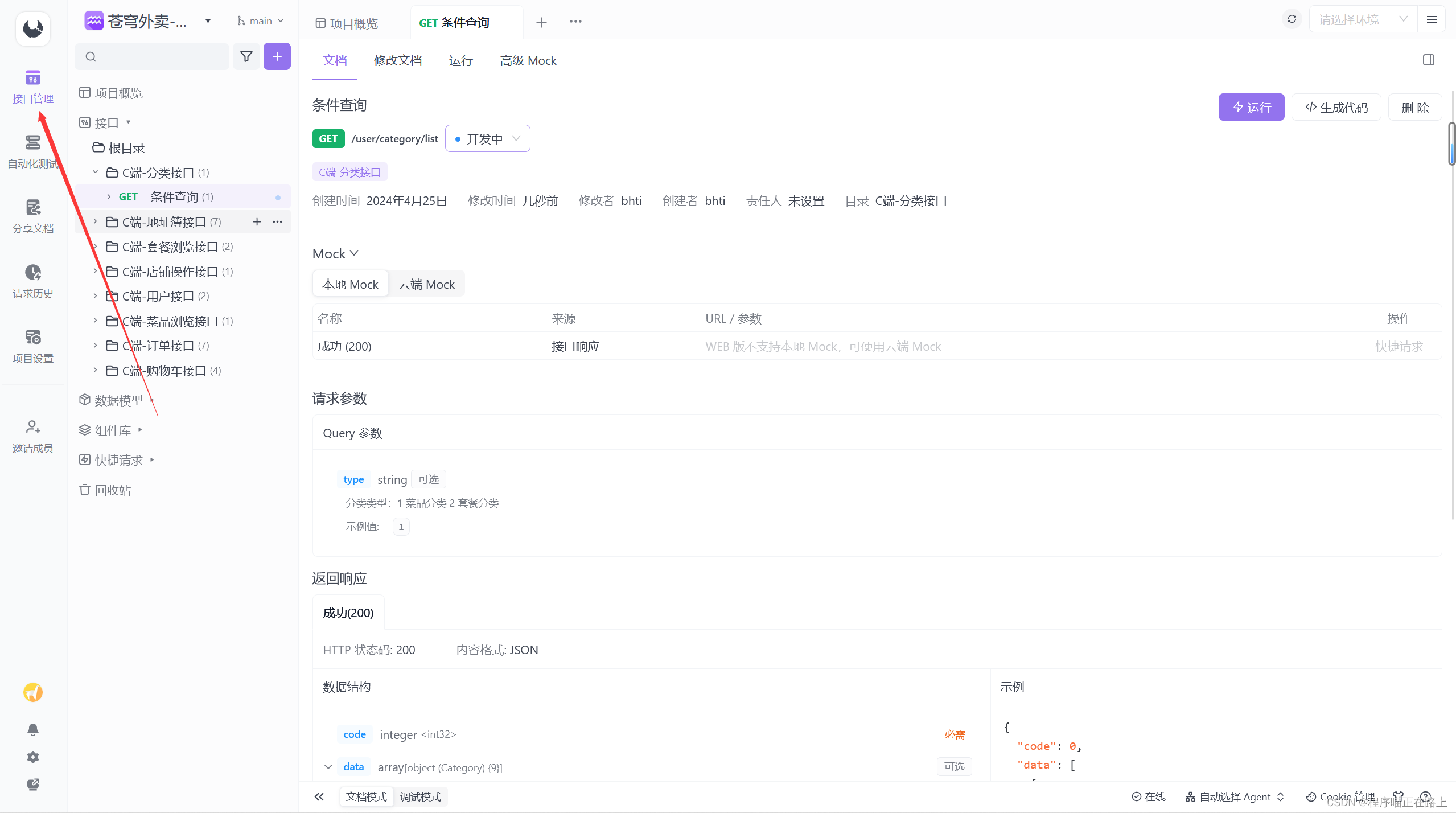
导入后,点击接口管理菜单即可查看我们的接口:

Swagger
介绍
-
使用 Swagger 你只需要按照它的规范去定义接口及接口相关的信息,就可以做到生成接口文档,以及在线接口调试页面。
-
Knife4j 是为 Java MVC 框架集成 Swagger 生成 Api 文档的增强解决方案

使用方式
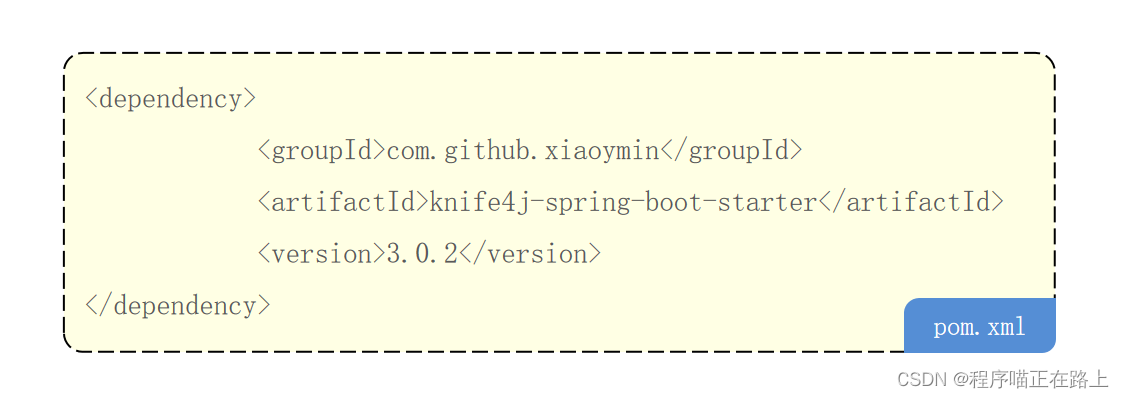
- 导入 knife4j 的 maven 坐标
- 在配置类中加入 knife4j 相关配置
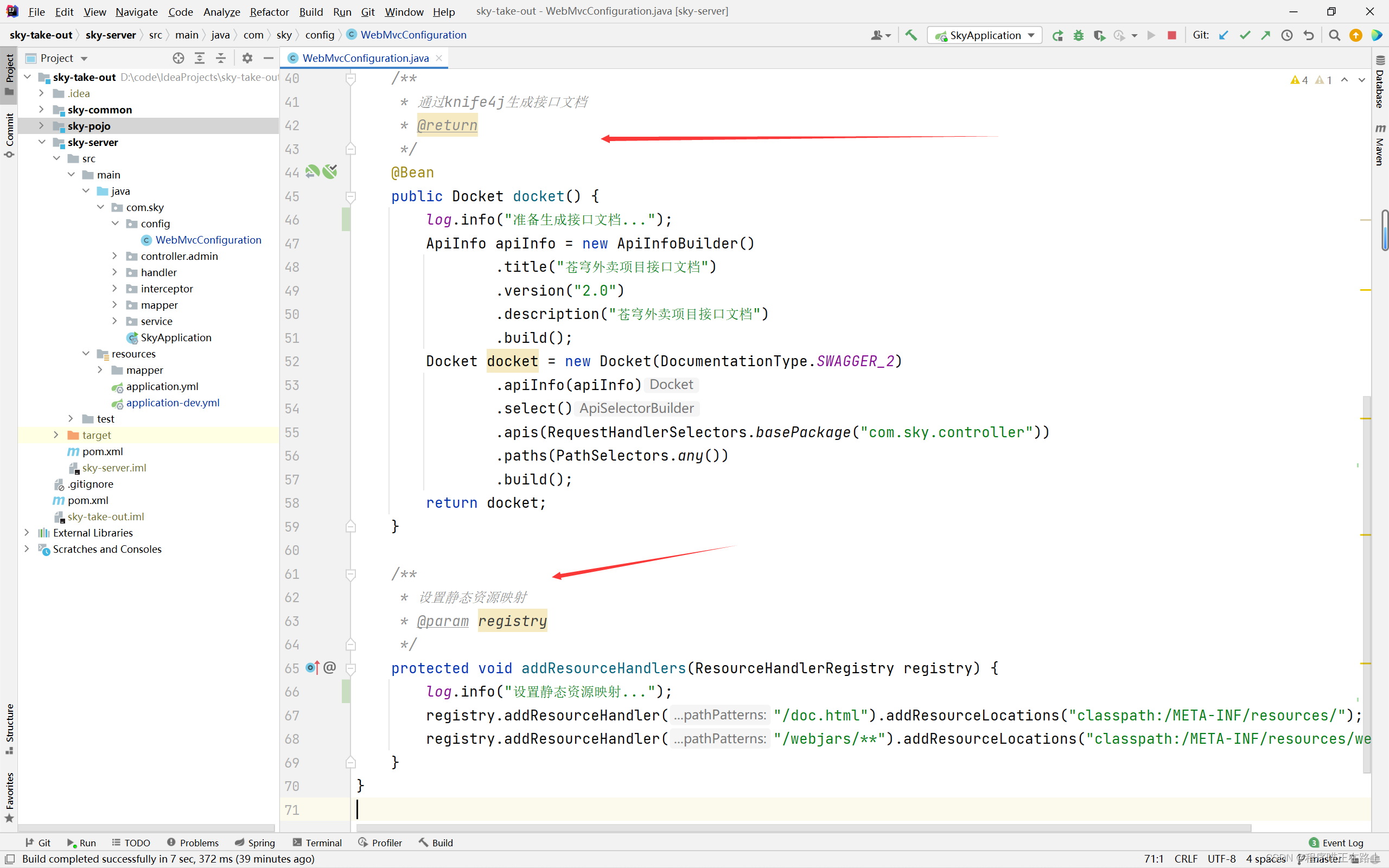
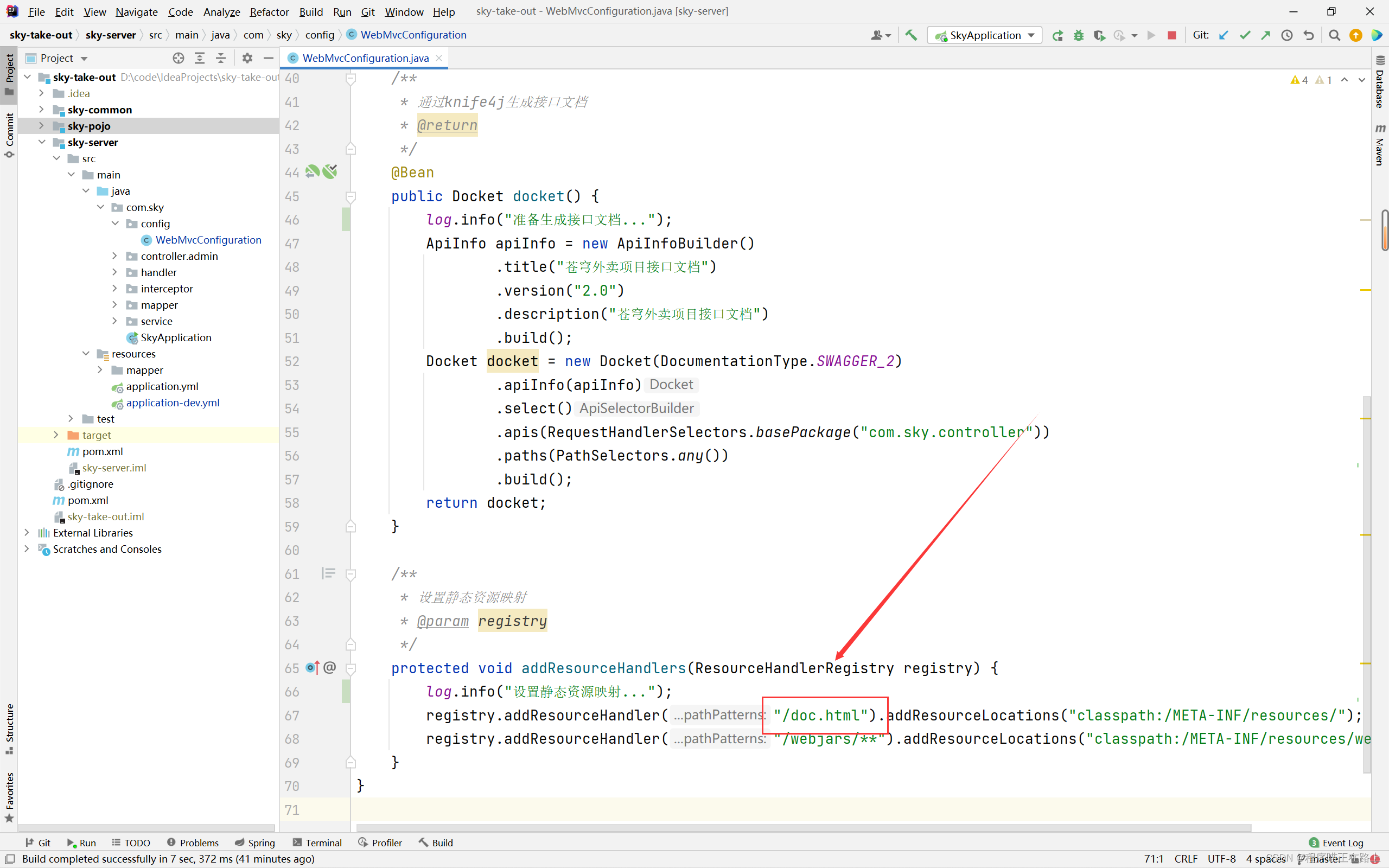
- 设置静态资源映射,否则接口文档页面无法访问
上述操作在我们的代码中已经实现了,如下图所示

在设置静态资源映射部分,我们可以看到它是从哪个路径来找到生成的接口文档的,即 http://localhost:8080/doc.html

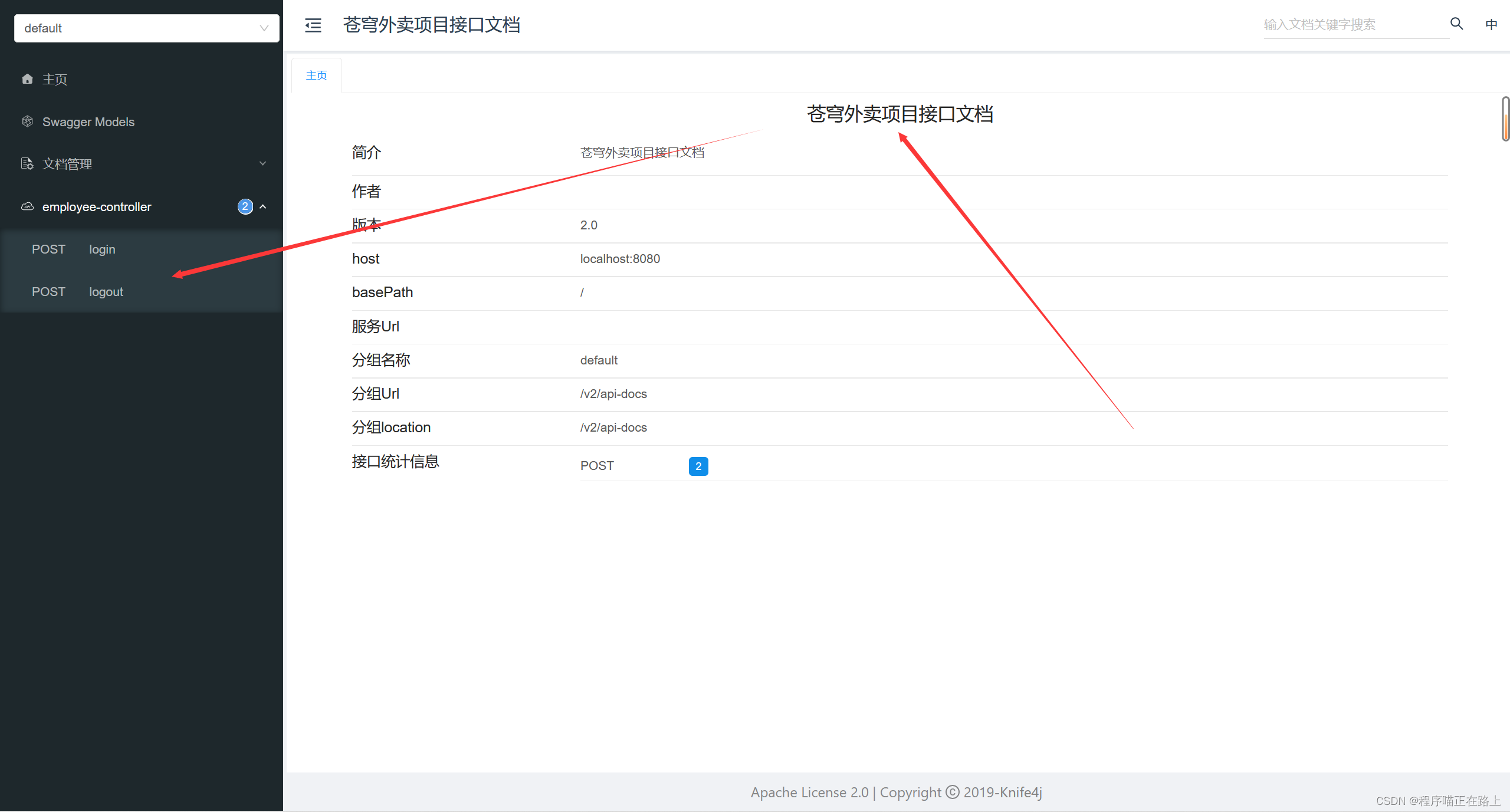
在启动项目后,我们访问这个网址,可以看到 Swagger 扫描我们代码所生成的接口文档:

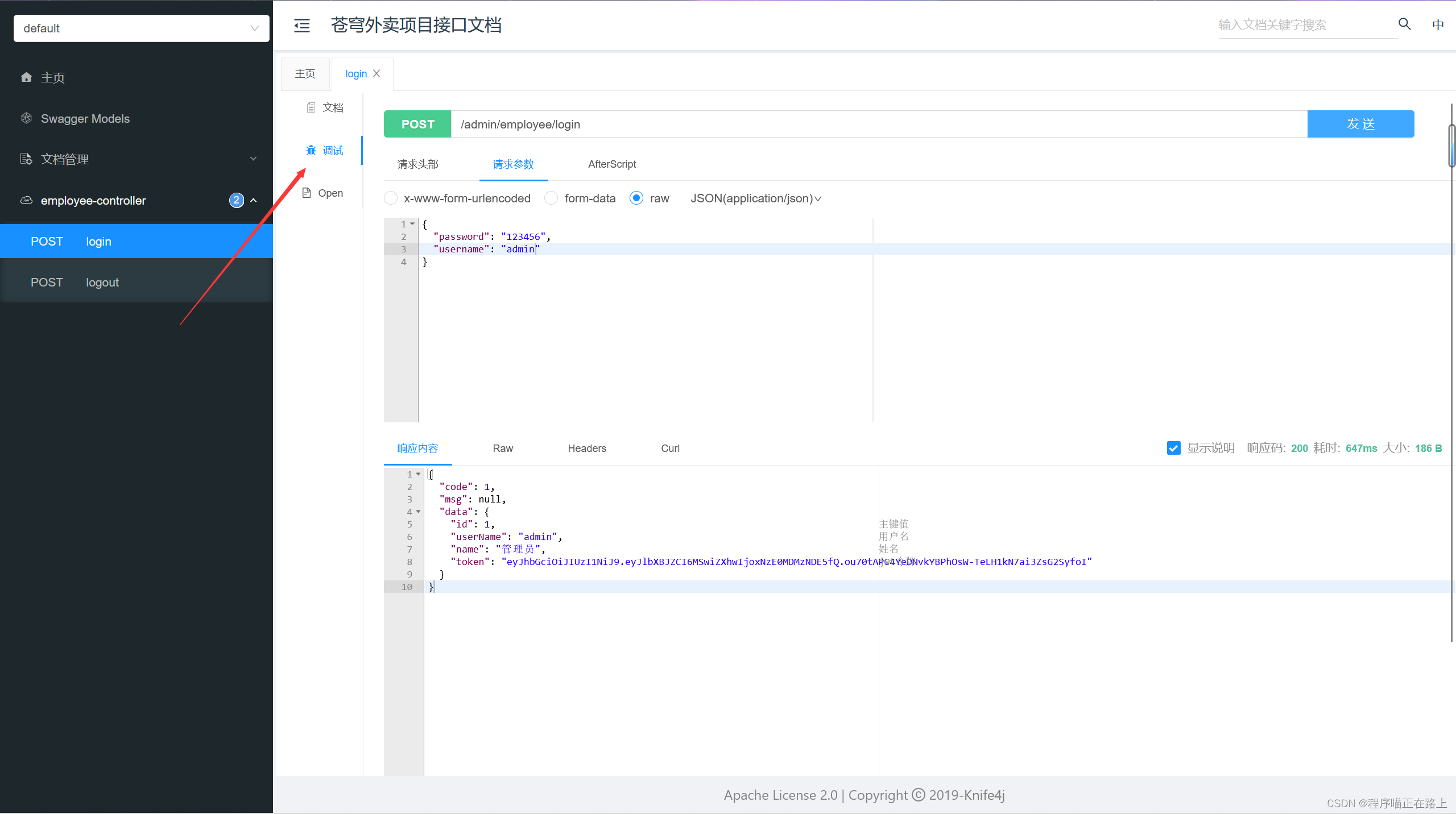
同时,我们还可以在这里测试接口:

思考:通过 Swagger 就可以生成接口文档,那么我们还需要 Yapi 吗?
- Yapi 是设计阶段使用的工具,管理和维护接口
- Swagger 是在开发阶段使用的框架,帮助后端开发人员做后端的接口测试
常用注解
通过一些注解,我们可以来控制生成的接口文档,使接口文档拥有更好的可读性,常用注解如下:

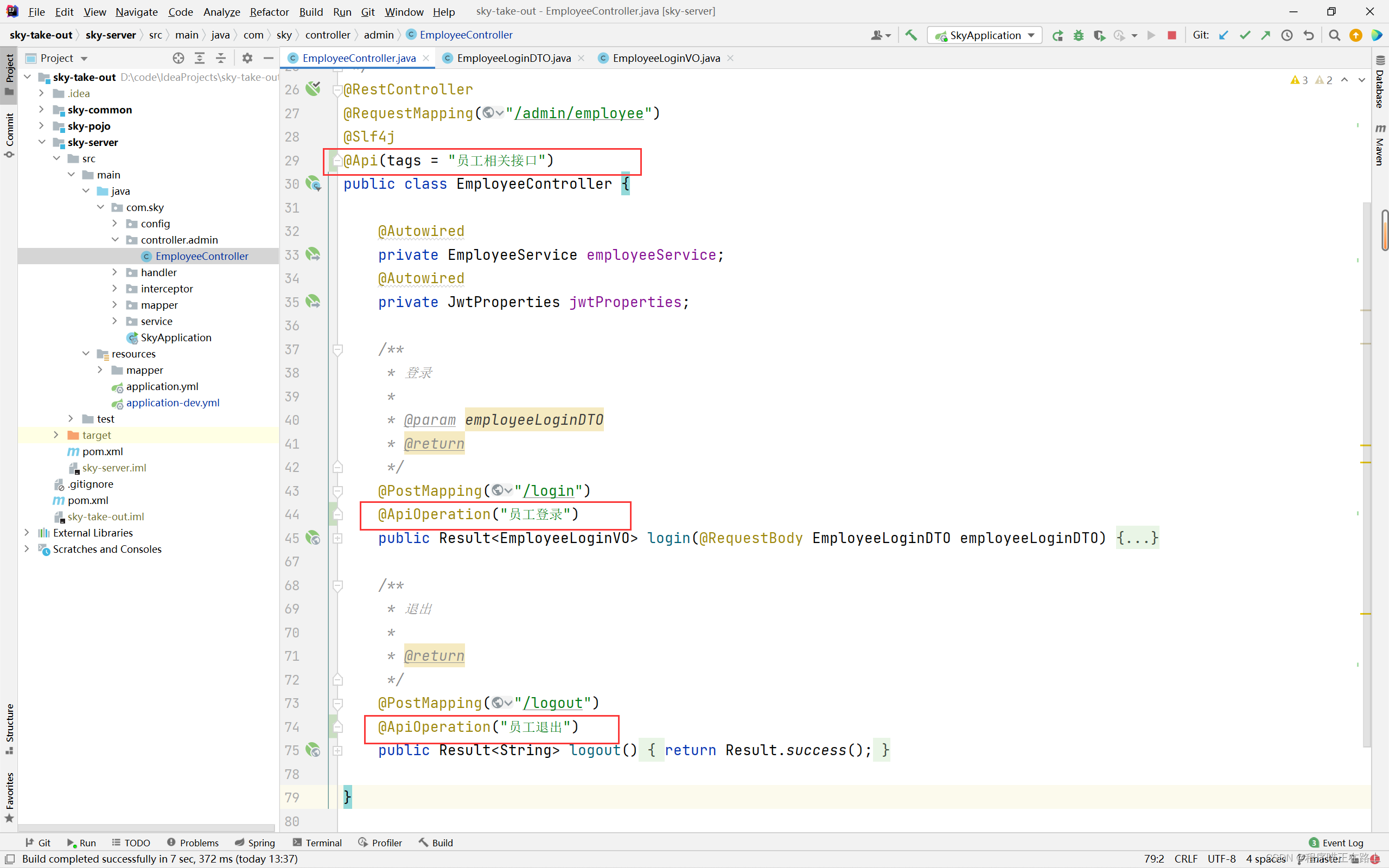
接下来,我们到 EmployeeController 这个类中来添加注解,使其能够生成更完善的接口文档:

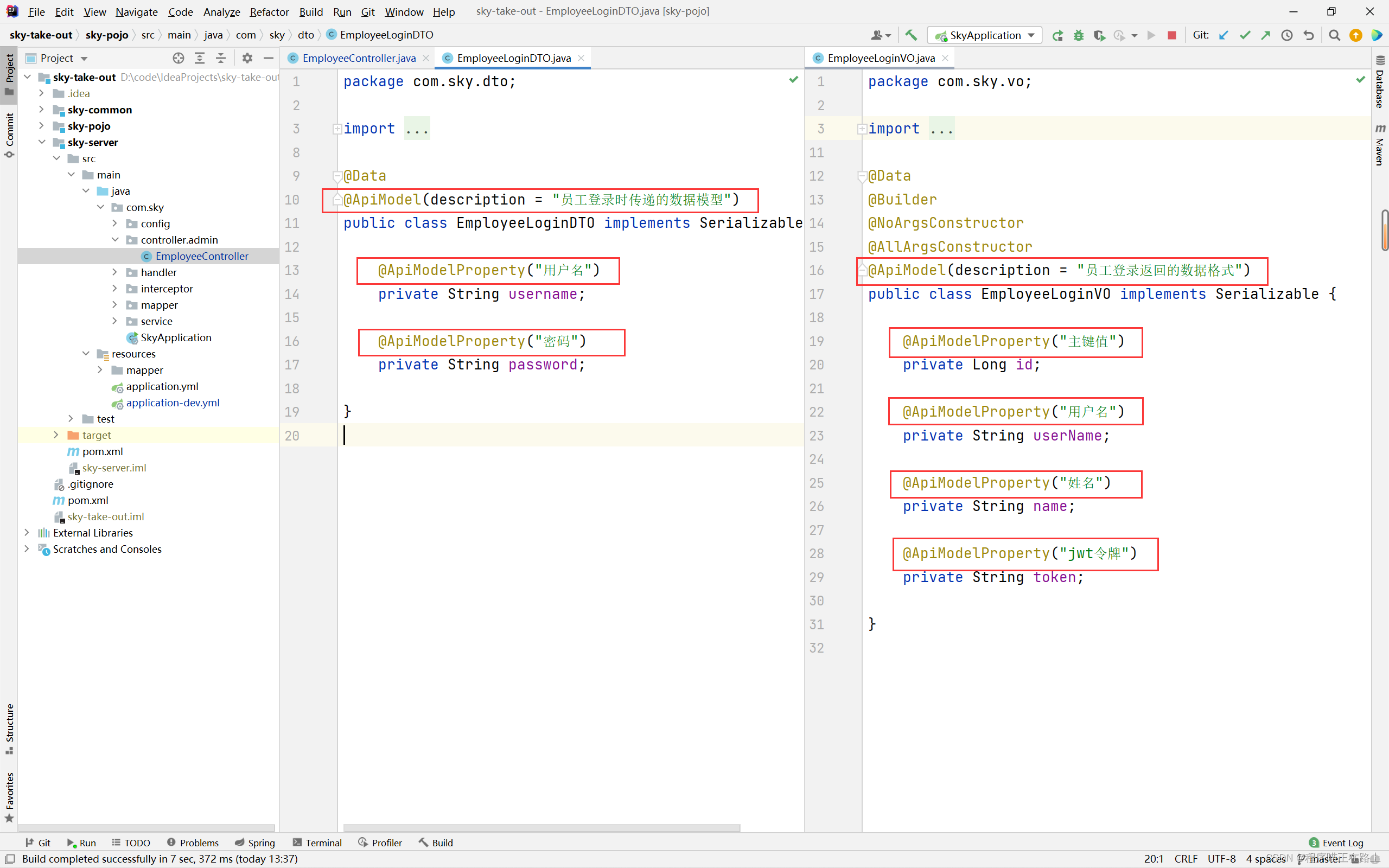
至于另外两个注解,在代码中已经存在了,例如在 login 方法所涉及到的这两个类中:

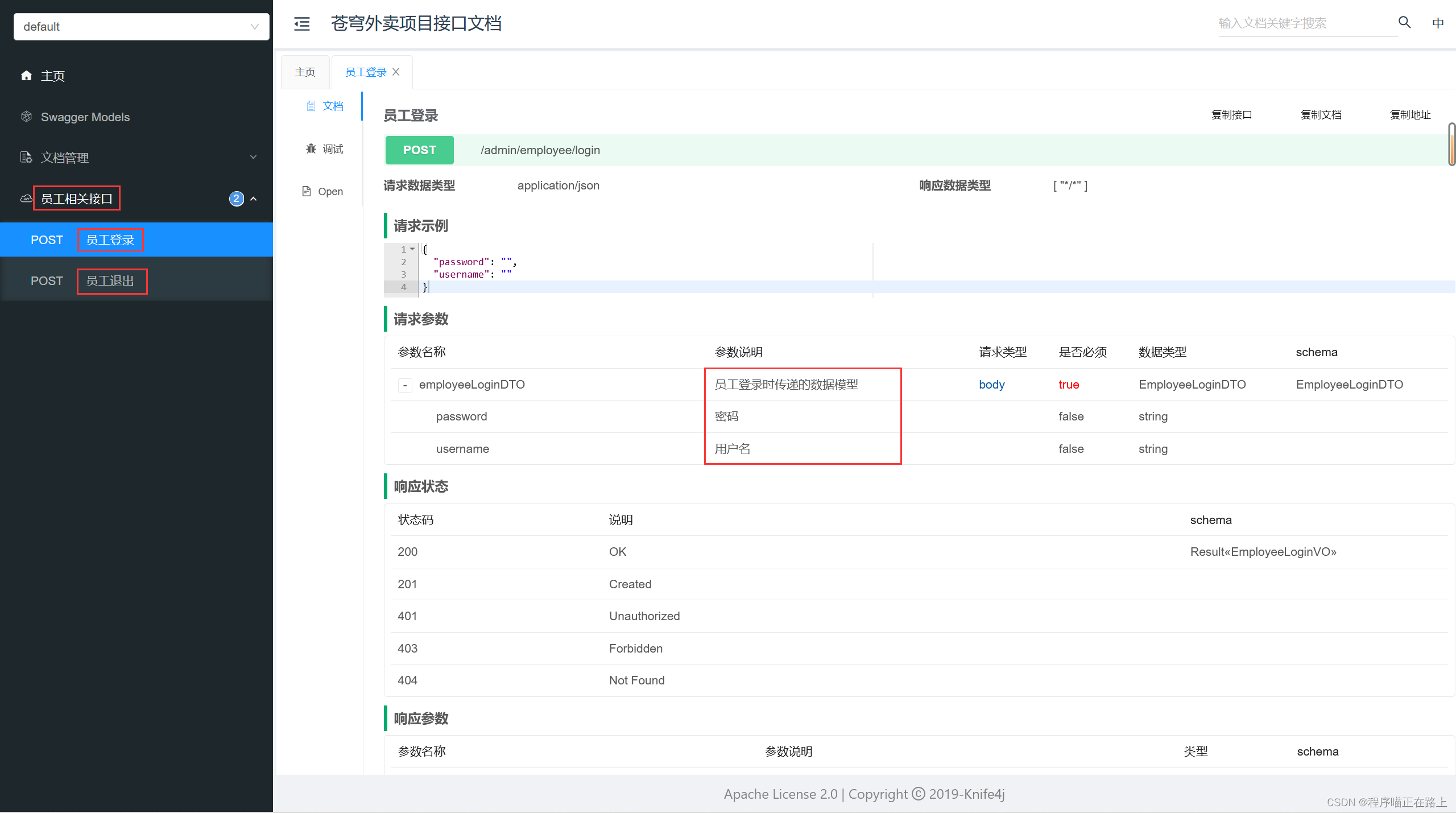
然后,我们重启服务,再来看看接口文档,可以看到刚才添加的注解已经生效:
























 2695
2695

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










